Содержание
- 2. Designing Effective PowerPoint Presentation Simple Consistent Clear Big Progressive Summary
- 3. Make It Big
- 4. Make it Big (Text) This is Arial 12 This is Arial 18 This is Arial 24
- 5. Make it Big (Text) This is Arial 12 This is Arial 18 This is Arial 24
- 6. Make It Big (How to Estimate) Look at it from 2 metres away
- 7. Keep It Simple
- 8. Keep It Simple (Text) Too many colours Too Many Fonts and Styles The 6 x 7
- 9. Keep It Simple (Text) Instructional Technology: A complex integrated process involving people, procedures, ideas, devices, and
- 10. Keep It Simple (Text) A process involving people, procedures & tools for solutions to problems in
- 11. Falling Leaves Observed Too detailed !
- 12. Falling Leaves in Millions Much Simpler
- 13. Falling Leaves Too detailed !
- 14. Falling Leaves Much Simpler
- 15. Keep It Simple (Picture) Art work may distract your audience Artistry does not substitute for content
- 16. Keep It Simple (Sound) Sound effects may distract too Use sound only when necessary
- 17. Keep It Simple (Transition) This transition is annoying, not enhancing "Appear" and "Disappear" are better
- 18. Keep It Simple (Animation) 2 m Too distracting !
- 19. Keep It Simple (Animation) Simple & to the point
- 20. Make It Clear
- 21. Make It Clear (Capitalisation) ALL CAPITAL LETTERS ARE DIFFICULT TO READ Upper and lower case letters
- 22. Sanserif Z Serif Z Make It Clear (Fonts) busy clear
- 23. Serif fonts are difficult to read on screen Sanserif fonts are clearer Italics are difficult to
- 24. Make It Clear (Numbers) Use numbers for lists with sequence For example: How to put an
- 25. Make It Clear (Numbers) How to put a giraffe into a fridge? 1. Open the door
- 26. Make It Clear (Bullets) Use bullets to show a list without Priority Sequence Hierarchy, …..
- 27. Make It Clear (Colours) Use contrasting colours Light on dark vs dark on light Use complementary
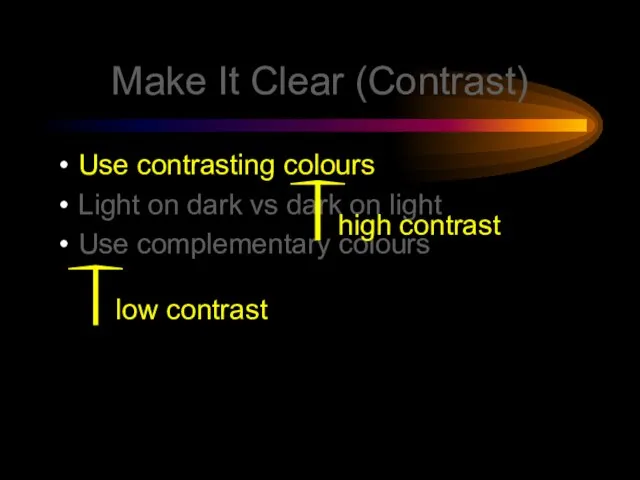
- 28. Make It Clear (Contrast) Use contrasting colours Light on dark vs dark on light Use complementary
- 29. Make It Clear (Contrast) Use contrasting colours Light on dark vs dark on light Use complementary
- 30. Make It Clear (Contrast) Use contrasting colours Light on dark vs dark on light Use complementary
- 31. Make It Clear (Complement) Use contrasting colours Light on dark vs dark on light Use complementary
- 32. Make It Clear (Complement) Use contrasting colours Light on dark vs dark on light Use complementary
- 33. Make It Clear (Size) Size implies importance
- 34. Make It Clear (Size) Size implies importance
- 35. Make It Clear (Focal Points) Focal points direct attention
- 36. Make It Clear (Focal Points) Focal points direct attention
- 37. Be Progressive
- 38. Complexity of Interactions Mode of Instruction Individual Pair Group Direct Instruction Guided Inquiry Discovery Learning Individual
- 39. Complexity of Interactions Mode of Instruction Individual Pair Group Direct Instruction Guided Inquiry Discovery Learning Individual
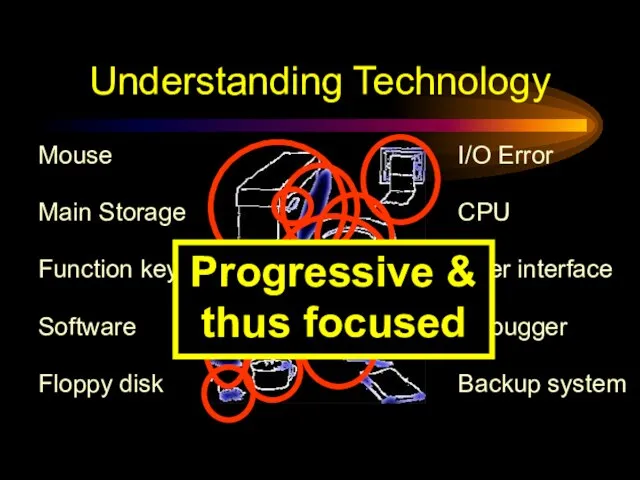
- 40. Understanding Technology Floppy disk User interface CPU I/O Error Backup system Software Mouse Debugger Function key
- 41. Understanding Technology Floppy disk User interface CPU I/O Error Backup system Software Mouse Debugger Function key
- 42. Be Consistent
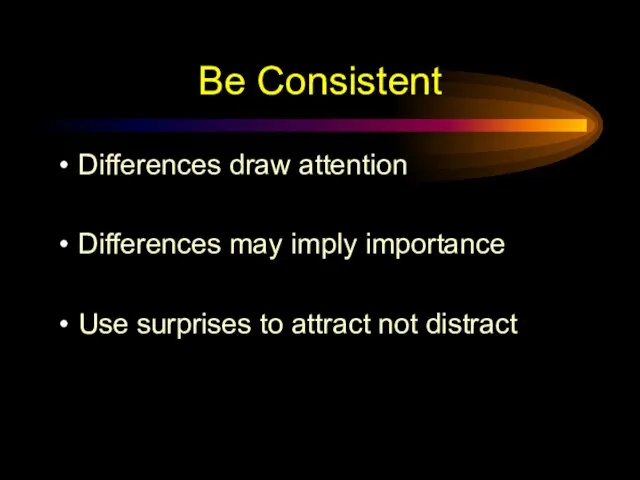
- 43. Be Consistent Differences draw attention Differences may imply importance Use surprises to attract not distract
- 44. Be Consistent Differences draw attention Differences may imply importance Use surprises to attract not distract
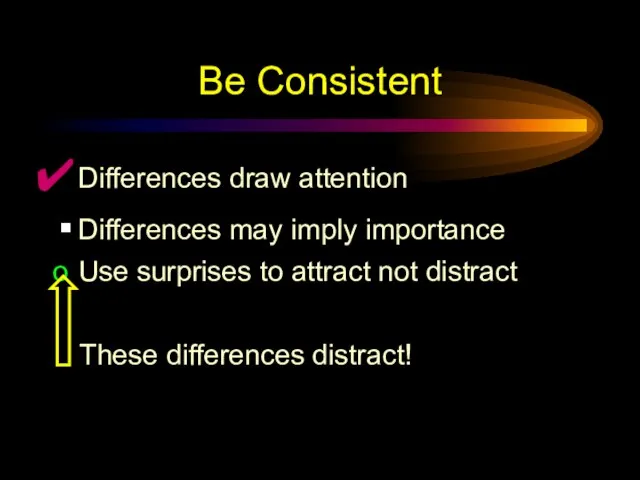
- 45. Be Consistent Differences draw attention Differences may imply importance Use surprises to attract not distract
- 46. Be Consistent Differences draw attention Differences may imply importance Use surprises to attract not distract
- 47. Be Consistent Differences draw attention Differences may imply importance Use surprises to attract not distract
- 48. Be Consistent Differences draw attention Differences may imply importance Use surprises to attract not distract
- 49. Be Consistent Differences draw attention Differences may imply importance Use surprises to attract not distract
- 50. In Summary Big Simple Clear Progressive Consistent
- 51. Some Final Words
- 52. When Creating Text to support the communication Pictures to simplify complex concepts Animations for complex relationships
- 53. When Presenting Speak loudly and clearly with fluctuation Direct your words to all aspects of the
- 54. Closing Remarks Practice your presentation before a neutral audience Ask for feedback Be particular about the
- 56. Скачать презентацию





















































 PubMed – медициналық ақпапарттық желісі 4- топша
PubMed – медициналық ақпапарттық желісі 4- топша Интерактивный музей денег
Интерактивный музей денег ОФОРМЛЕНИЕ ДОКУМЕНТОВ
ОФОРМЛЕНИЕ ДОКУМЕНТОВ SQL. Базовый уровень
SQL. Базовый уровень Компьютерные технологии делопроизводства (документационного обеспечения)
Компьютерные технологии делопроизводства (документационного обеспечения) Кибербуллинг
Кибербуллинг 2_5282761399863352691
2_5282761399863352691 Кодирование графической информации Палитры цветов в системах цветопередачи RGB, CMYK, HSB
Кодирование графической информации Палитры цветов в системах цветопередачи RGB, CMYK, HSB Интеллектуальные информационные системы. Лекция 9. Полубояров Валерий Викторович
Интеллектуальные информационные системы. Лекция 9. Полубояров Валерий Викторович  Операционные системы реального времени QNX и интегрированный комплект разработчика QNX Momentics
Операционные системы реального времени QNX и интегрированный комплект разработчика QNX Momentics Робота з даними
Робота з даними Web-страницы. Язык HTML
Web-страницы. Язык HTML Системы счисления
Системы счисления Теоретические основы САПР
Теоретические основы САПР Единицы измерения информации. 6 класс
Единицы измерения информации. 6 класс Устройство компьютера Знакомство с компьютером
Устройство компьютера Знакомство с компьютером  Роль медиакоммуникаций в продвижении принципов ЗОЖ
Роль медиакоммуникаций в продвижении принципов ЗОЖ Символьные переменные в языке программирования Бейсик
Символьные переменные в языке программирования Бейсик История развития компьютерной техники
История развития компьютерной техники Компьютерная безопасность
Компьютерная безопасность  Реестр
Реестр Аттестационная работа. «Сравнение эффективности методов сортировки массивов»
Аттестационная работа. «Сравнение эффективности методов сортировки массивов» Тиражные решения и готовые интернет-магазины
Тиражные решения и готовые интернет-магазины Создание и заполнение базы данных
Создание и заполнение базы данных Портфолио студента
Портфолио студента Біометричні автоматизовані інформаційні системи. (Лекція 12)
Біометричні автоматизовані інформаційні системи. (Лекція 12) Угрозы информационной безопасности и каналы утечки информации Лекция 3
Угрозы информационной безопасности и каналы утечки информации Лекция 3 Анимация в Power Point. Волшебный подводный мир
Анимация в Power Point. Волшебный подводный мир