Содержание
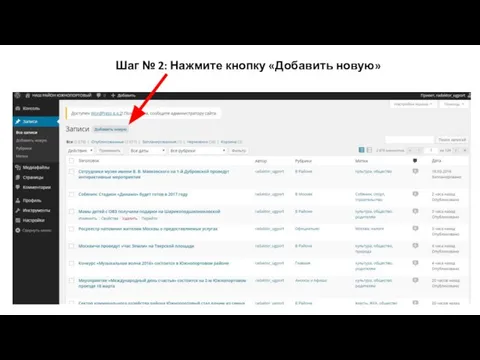
- 2. Шаг № 2: Нажмите кнопку «Добавить новую»
- 3. Шаг № 3: Введите заголовок новости
- 4. Шаг № 4: Подготовка текста новости к вставке в редактор Прежде, чем вставлять текст новости в
- 5. Шаг № 5: В окне Типографа проставьте вручную абзацы текста через 1 строку, как на картинке
- 6. Шаг № 6: Нажмите кнопку «Типографировать», полученный текст копируем в буфер обмена
- 7. Шаг № 7: Вставляем полученный текст в поле текста в редакторе в режиме «Текст», после чего
- 8. Шаг № 7 (результат):
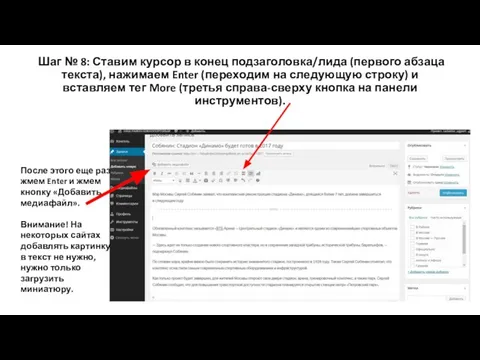
- 9. Шаг № 8: Ставим курсор в конец подзаголовка/лида (первого абзаца текста), нажимаем Enter (переходим на следующую
- 10. Шаг № 9: В открывшемся окне перейдите на вкладку «Загрузить файлы» и выберите файл с компьютера
- 11. Шаг № 10: После загрузки картинки заполните поля Заголовок, Подпись, Атрибут alt и Описание. Туда нужно
- 12. Шаг № 11: При необходимости можно изменить параметры картинки в тексте. Щелкните левой кнопкой мыши по
- 13. Шаг № 12: Чтобы изменить размер фото, в появившемся окне выберите в списке «Размер» пункт «Произвольный»
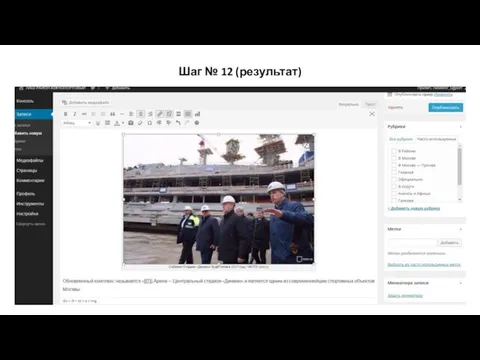
- 14. Шаг № 12 (результат)
- 15. Шаг № 13: Оформляем текст. Установите курсор на подзаголовок (лид) и примените к нему форматирование «Заголовок
- 16. Шаг № 14: Установите курсор на цитату и примените к ней инструмент «Цитата» (кнопка с «кавычками»
- 17. Шаг № 14: В конце текста подпишите автора, затем установите на него курсор и примените форматирование
- 18. Шаг № 15: Для админок с полем для автора. Начните вводить имя автора в поле «Автор»,
- 19. Шаг № 14: Выставляем раздел.
- 20. Шаг № 14: Выставляем теги В разделе «Метки» начните вводить тег. Когда появится всплывающая подсказка, щелкните
- 21. Шаг № 14: Публикация оформленной новости Чтобы опубликовать новость, нажмите кнопку «Опубликовать». Перед этим можно установить
- 22. Шаг № 14: Настройка времени публикации (опционально) К примеру, чтобы сделать отсроченную публикацию новости, нажмите после
- 24. Скачать презентацию





















 Информационная безопасность
Информационная безопасность Заместитель. Проблема&Решение
Заместитель. Проблема&Решение Создание запросов на выборку в базе данных
Создание запросов на выборку в базе данных Использование функций в С++ для АСУб и ЭВМб. Тема 3-2
Использование функций в С++ для АСУб и ЭВМб. Тема 3-2 Основы защиты информации. Лекция №10
Основы защиты информации. Лекция №10 Microcontrollers misis 2017
Microcontrollers misis 2017 Текст и текстовый редактор
Текст и текстовый редактор Редактор кода Visual Studio Code
Редактор кода Visual Studio Code Кодирование звуковой информации
Кодирование звуковой информации Алгоритм работы при подключении услуги GAZ Connect
Алгоритм работы при подключении услуги GAZ Connect Нейросети в задаче трекинга
Нейросети в задаче трекинга Представление чисел в памяти компьютера. 10 класс
Представление чисел в памяти компьютера. 10 класс Мониторинг трендов в социальных сетях в режиме реального времени (на примере Twitter)
Мониторинг трендов в социальных сетях в режиме реального времени (на примере Twitter) Введение в программирование Презентацию подготовила учитель математики и информатики МОУ Купанской СОШ Переславского МР Ми
Введение в программирование Презентацию подготовила учитель математики и информатики МОУ Купанской СОШ Переславского МР Ми Разработка опытного образца экзоскелета
Разработка опытного образца экзоскелета Естественные и искусственные источники информации. 3 класс
Естественные и искусственные источники информации. 3 класс Глобальная компьютерная сеть интернет
Глобальная компьютерная сеть интернет Базы данных
Базы данных Линейная регрессия. Корреляционный и регрессионный анализ
Линейная регрессия. Корреляционный и регрессионный анализ Информатика. Задачи информатики. Понятие об информации
Информатика. Задачи информатики. Понятие об информации Оценка количественных параметров текстовых документов
Оценка количественных параметров текстовых документов Электронные таблицы
Электронные таблицы Методический материал Техэксперт: Помощник проектировщика
Методический материал Техэксперт: Помощник проектировщика Android basic training networking
Android basic training networking Время #кодить
Время #кодить Машинное обучение
Машинное обучение Презентация "Умозаключение как форма мышления" - скачать презентации по Информатике
Презентация "Умозаключение как форма мышления" - скачать презентации по Информатике Операторы определения данных
Операторы определения данных