Содержание
- 2. Элемент движения в языке разметки HTML ь с т и л е т к м з
- 3. Какие основные тэги должны быть в текстовом документе? Что означает тэг ? Что означает тэг ?
- 4. информатика Элемент движения в языке разметки HTML
- 5. direction = “right” (направо) “left” (налево) “up” (вверх) “down” (вниз) Элемент движения в языке разметки HTML
- 6. элемент Элемент движения в языке разметки HTML
- 7. движения Элемент движения в языке разметки HTML
- 8. Элемент движения в языке разметки HTML цвет фона бегущей строки bgcolor = “red” или bgcolor =
- 9. языка Элемент движения в языке разметки HTML
- 10. Элемент движения в языке разметки HTML количество проходов loop = “целое число” (“-1” – бесконечное число
- 11. разметки Элемент движения в языке разметки HTML
- 12. Элемент движения в языке разметки HTML цвет, стиль, размер html .
- 13. Элемент движения в языке разметки HTML I вариант Какие бывают тэги? Каким тэгом задаётся бегущая строка?
- 14. Элемент движения в языке разметки HTML I вариант Какие бывают тэги? Каким тэгом задаётся бегущая строка?
- 15. Элемент движения в языке разметки HTML II вариант Что является основным объектом HTML? Какой тэг имеет
- 16. практическая работа цель - закрепление навыков создания элемента движения в языке разметки HTML Создать бегущую строку
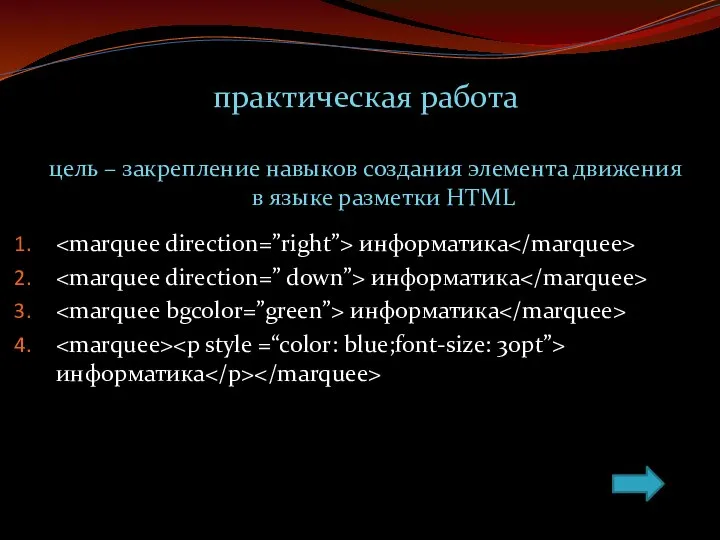
- 17. практическая работа цель – закрепление навыков создания элемента движения в языке разметки HTML информатика информатика информатика
- 19. Скачать презентацию
















 Культурология как наука. Ссылки на группы в ВК
Культурология как наука. Ссылки на группы в ВК Интерфейсы
Интерфейсы Презентация на тему КОМПЬЮТЕР
Презентация на тему КОМПЬЮТЕР  Презентация на тему «Устройство компьютера» Ученицы 9 класса «А» ГОУСОШ 867 Сафоновой Яны
Презентация на тему «Устройство компьютера» Ученицы 9 класса «А» ГОУСОШ 867 Сафоновой Яны  Презентация "мышь" - скачать презентации по Информатике
Презентация "мышь" - скачать презентации по Информатике Hyper-V. Что такое Hyper-V?
Hyper-V. Что такое Hyper-V? Шины расширения
Шины расширения  Поняття про мультимедіа
Поняття про мультимедіа Система оргнаизации работы лаборатории коучинга
Система оргнаизации работы лаборатории коучинга Указатели (pointers)
Указатели (pointers) Панель HAAS. Кнопки режима ручного управления
Панель HAAS. Кнопки режима ручного управления Інформатика. Контрольна робота 5 клас
Інформатика. Контрольна робота 5 клас Введение в программирование Turbo Pascal 9 класс
Введение в программирование Turbo Pascal 9 класс Frequently Used Linux Commands
Frequently Used Linux Commands Вирусы и антивирусы
Вирусы и антивирусы Алгоритм и его характеристики
Алгоритм и его характеристики Інформаційні ресурси суспільства і інформаційна культура (тема 1)
Інформаційні ресурси суспільства і інформаційна культура (тема 1) Классификация компьютерных сетей. Лекция 1
Классификация компьютерных сетей. Лекция 1 Программное обеспечение. Информатика в школе
Программное обеспечение. Информатика в школе Способы кодирования информации
Способы кодирования информации Сегментація мереж з використанням комутаторів
Сегментація мереж з використанням комутаторів Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Организация контроля доступа. Распределенная служба безопасности
Организация контроля доступа. Распределенная служба безопасности Табличные информационные модели
Табличные информационные модели Только вперёд! Новые технологии
Только вперёд! Новые технологии Основы алгоритмизации и программирования
Основы алгоритмизации и программирования Управление системами
Управление системами Git – система контроля версий
Git – система контроля версий