Содержание
- 2. Вопросы для повторения пройденного материала: Что такое типографика? Что такое шрифт? Что такое гарнитура? Что такое
- 3. Типографика — это еще и наука, изучению которой специалисты посвящают всю жизнь. Типографика в дизайне развивается
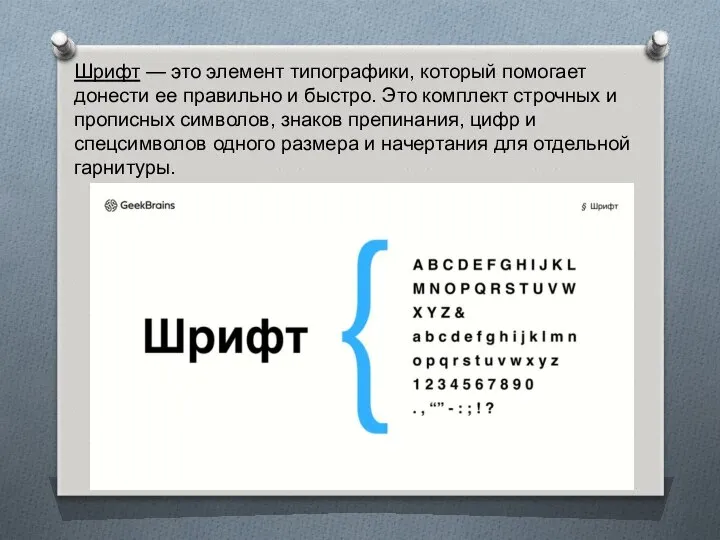
- 4. Шрифт — это элемент типографики, который помогает донести ее правильно и быстро. Это комплект строчных и
- 5. Гарнитура — это семейство начертаний шрифта, имеющих общие стилевые особенности. Есть множество известных гарнитур: Helvetica, Futura,
- 6. Засечка (сериф) — короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается
- 7. Начертание — это внешний вид шрифта. Большинство гарнитур предполагают стандартный набор начертаний: Regular (обычное), Italic (курсивное),
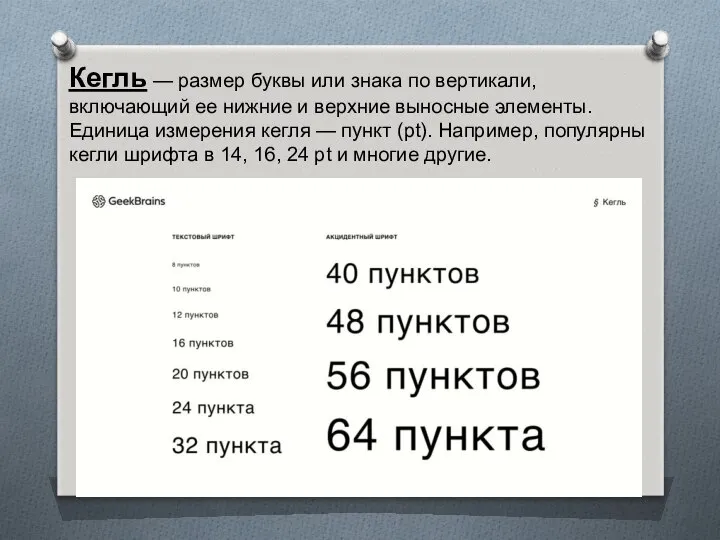
- 8. Кегль — размер буквы или знака по вертикали, включающий ее нижние и верхние выносные элементы. Единица
- 9. Интерлиньяж (межстрочный интервал) — это вертикальный интервал между строками текста. Измеряется в пунктах, но его размер
- 10. Объяснение нового материала
- 13. Композиция Для выбора расположения объекта следуйте правилам композиции Композиция — это гармоничное сочетание объектов дизайна между
- 14. ОСНОВНЫЕ ТРЕБОВАНИЯ, ПРЕДЪЯВЛЯЕМЫЕ К РАБОТЕ НАД ШРИФТОМ В ПЛАКАТЕ: 1. четкость, ясность, удобочитаемость, простота графических форм
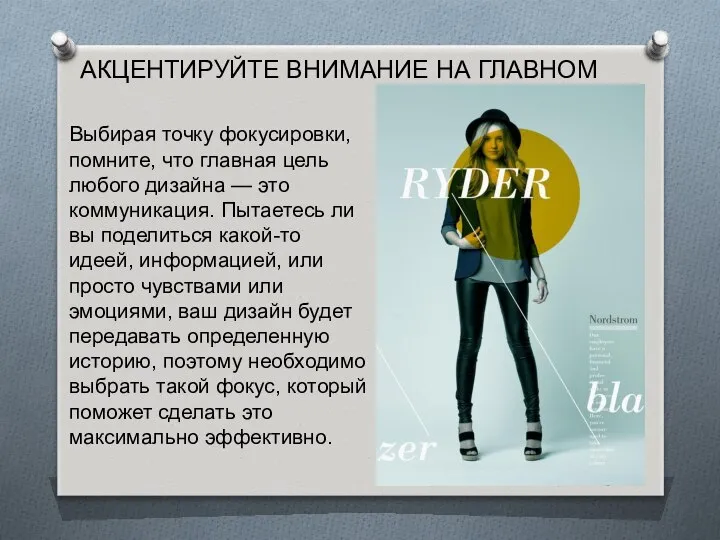
- 15. АКЦЕНТИРУЙТЕ ВНИМАНИЕ НА ГЛАВНОМ Выбирая точку фокусировки, помните, что главная цель любого дизайна — это коммуникация.
- 16. 2. НАПРАВЛЯЙТЕ ВЗГЛЯД ЧИТАТЕЛЯ С ПОМОЩЬЮ УКАЗАТЕЛЕЙ Так же, как вы указываете человеку на что-то, что
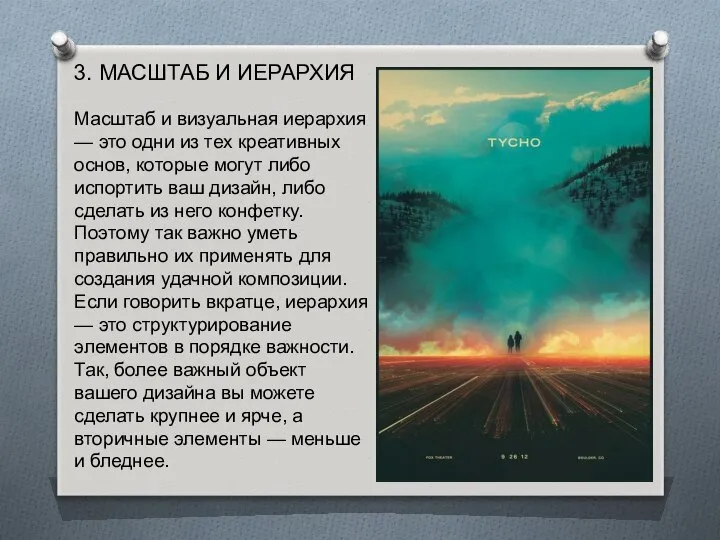
- 17. 3. МАСШТАБ И ИЕРАРХИЯ Масштаб и визуальная иерархия — это одни из тех креативных основ, которые
- 18. 4. СОБЛЮДАЙТЕ БАЛАНС МЕЖДУ ЭЛЕМЕНТАМИ Во-первых, существует симметричный баланс. Суть его очевидна — баланс дизайна достигается
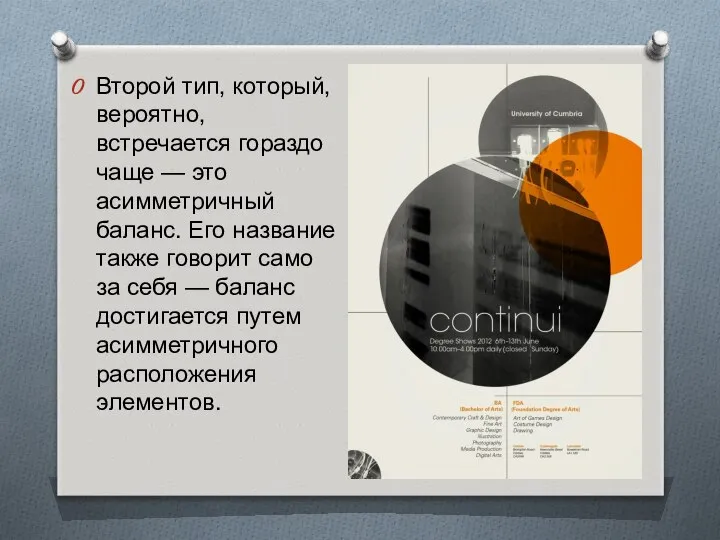
- 19. Второй тип, который, вероятно, встречается гораздо чаще — это асимметричный баланс. Его название также говорит само
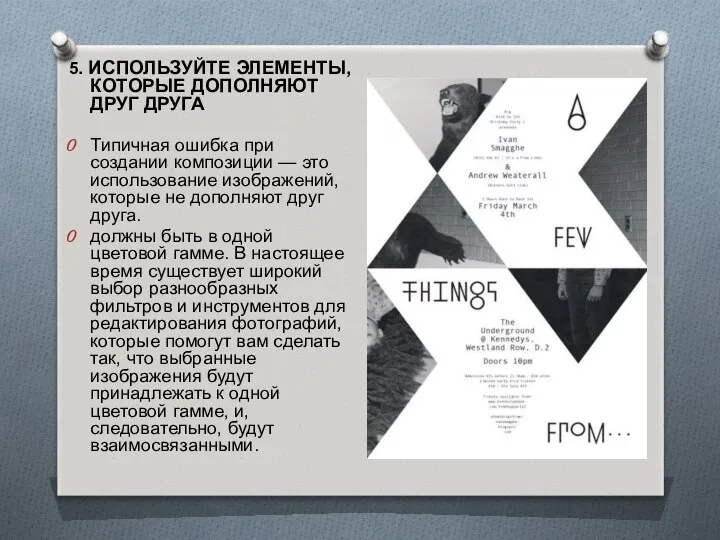
- 20. 5. ИСПОЛЬЗУЙТЕ ЭЛЕМЕНТЫ, КОТОРЫЕ ДОПОЛНЯЮТ ДРУГ ДРУГА Типичная ошибка при создании композиции — это использование изображений,
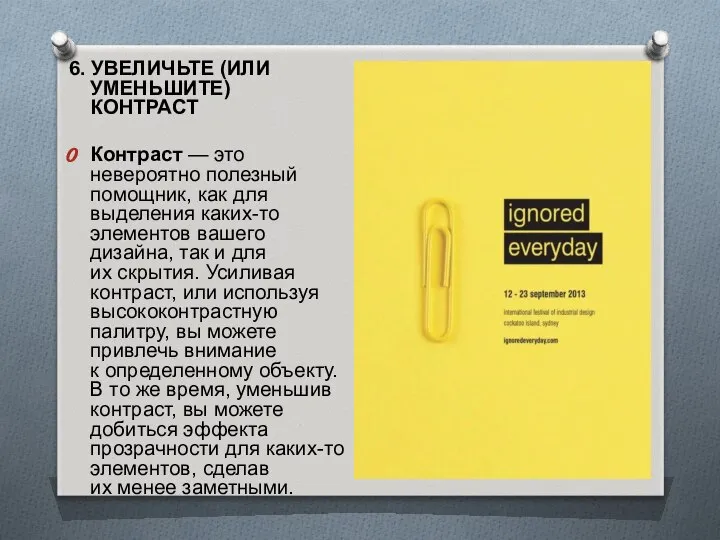
- 21. 6. УВЕЛИЧЬТЕ (ИЛИ УМЕНЬШИТЕ) КОНТРАСТ Контраст — это невероятно полезный помощник, как для выделения каких-то элементов
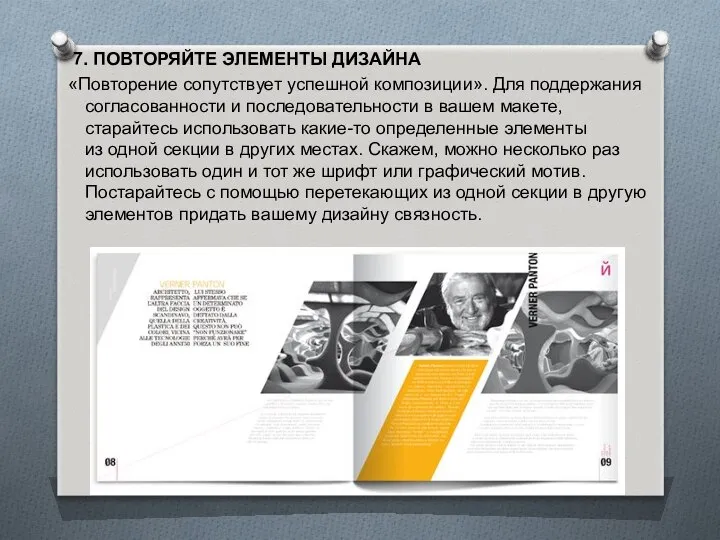
- 22. 7. ПОВТОРЯЙТЕ ЭЛЕМЕНТЫ ДИЗАЙНА «Повторение сопутствует успешной композиции». Для поддержания согласованности и последовательности в вашем макете,
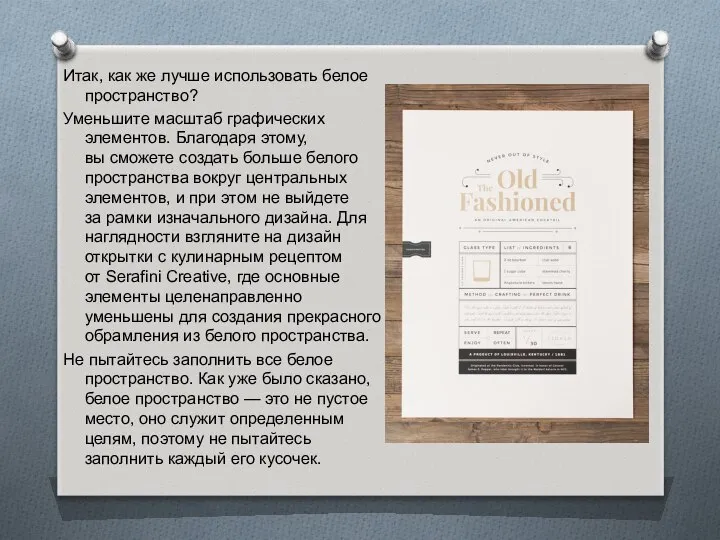
- 23. 8. НЕ ЗАБЫВАЙТЕ О БЕЛОМ ПРОСТРАНСТВЕ Чтобы обидеть белое пространство, достаточно назвать его «пустым местом». Пустота
- 24. Итак, как же лучше использовать белое пространство? Уменьшите масштаб графических элементов. Благодаря этому, вы сможете создать
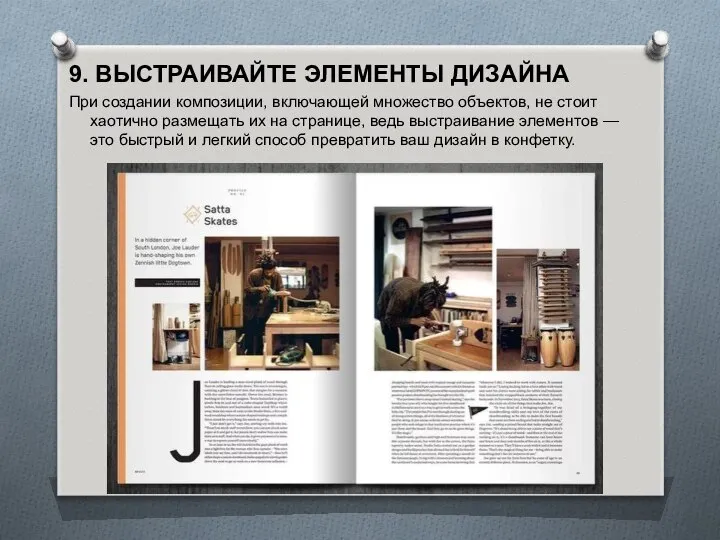
- 25. 9. ВЫСТРАИВАЙТЕ ЭЛЕМЕНТЫ ДИЗАЙНА При создании композиции, включающей множество объектов, не стоит хаотично размещать их на
- 26. 10. РАЗДЕЛИТЕ ДИЗАЙН НА ТРЕТИ Правило третей — это простой метод, с помощью которого дизайнеры могут
- 42. Скачать презентацию







































 Инструкция к онлайн-сервису Аттестация
Инструкция к онлайн-сервису Аттестация КАК ПРАВИЛЬНО НАПИСАТЬ И ОФОРМИТЬ РЕФЕРАТ
КАК ПРАВИЛЬНО НАПИСАТЬ И ОФОРМИТЬ РЕФЕРАТ Контроль знаний
Контроль знаний Трехслойная архитектура приложений, основанных на использовании баз данных
Трехслойная архитектура приложений, основанных на использовании баз данных Информационная диагностика объекта
Информационная диагностика объекта Виды информации по форме представления 5 класс Лощилина Т.Л. учитель информатики МОУ СОШ №61 Г.Волгоград
Виды информации по форме представления 5 класс Лощилина Т.Л. учитель информатики МОУ СОШ №61 Г.Волгоград Горячая линия Охраны труда. Заголовок презентации шрифт Arial 20 pt
Горячая линия Охраны труда. Заголовок презентации шрифт Arial 20 pt Дисководы и диски
Дисководы и диски  Конструирование алгоритмов
Конструирование алгоритмов Способы и средства технической защиты информации в защищаемых помещениях от утечки по техническим каналам
Способы и средства технической защиты информации в защищаемых помещениях от утечки по техническим каналам Разработка тестов. Практическая работа № 5
Разработка тестов. Практическая работа № 5 Кодирование информации. Двоичное кодирование информации
Кодирование информации. Двоичное кодирование информации Ühe muutuja funktsioon Diferentsiaalarvutus
Ühe muutuja funktsioon Diferentsiaalarvutus Основы алгоритмизации процессов переработки информации
Основы алгоритмизации процессов переработки информации Массивы
Массивы  Поиск оптимального решения ЗЛП. Лекция (фрагмент)
Поиск оптимального решения ЗЛП. Лекция (фрагмент) Классификации документов по различным признакам
Классификации документов по различным признакам Системы программирования и прикладное системное обеспечение
Системы программирования и прикладное системное обеспечение Назначение и устройство компьютера
Назначение и устройство компьютера Языки программирования
Языки программирования Муниципальное общеобразовательное учреждение «Гимназия №1 г. Рузы» Обзор интерактивных досок
Муниципальное общеобразовательное учреждение «Гимназия №1 г. Рузы» Обзор интерактивных досок Школьные новости. Как делается новость. Курс Медиа-микс. Студия журналистики
Школьные новости. Как делается новость. Курс Медиа-микс. Студия журналистики Методы решения комбинаторно-оптимизационных задач. (Тема 4)
Методы решения комбинаторно-оптимизационных задач. (Тема 4) ООО Реалком
ООО Реалком Информационные технологии. Образование XXI века
Информационные технологии. Образование XXI века Как зарегистрироваться на портале Факультетус
Как зарегистрироваться на портале Факультетус Презентация "Анимация Powerpoint" - скачать презентации по Информатике
Презентация "Анимация Powerpoint" - скачать презентации по Информатике Сертифицированные курсы 1С Центр обработки данных
Сертифицированные курсы 1С Центр обработки данных