Содержание
- 2. Emmet Процесс написания HTML и CSS может оказаться изнурительным и требовать выполнения множества одних и тех
- 3. В чем суть? Emmet позволяет быстро писать код, не заостряя внимание на скобках и закрывающих тегах.
- 4. Как быстро составить структуру документа В Visual Studio Code (или любом другом редакторе кода, где установлено
- 5. Варианты сокращений div .block div>p div+p Простой тег Тег с классом (с id – div#id соответственно)
- 6. Тема: Ссылки, картинки
- 7. Ссылки
- 8. Виды ссылок Внутренняя ссылка – метка (якорь) Переход какой-то текст Внешняя ссылка Переход Смешанная Переход
- 9. Варианты записи атрибута HREF Абсолютные – http://www.site.ru/index.html – mailto:john@smith.com – tel:88005553535 Относительные – file.html – folder/file.html
- 10. target пример - ссылка открывается в новой вкладке пример - перекидывает в верх страницы
- 11. Переход к другому документу в той же папке ... текст ... Что такое HTML5? Что такое
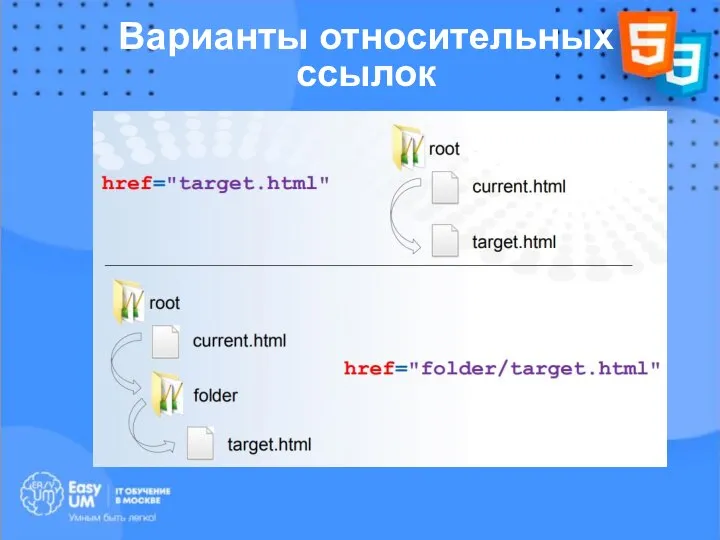
- 12. Варианты относительных ссылок
- 13. Варианты относительных ссылок
- 14. Создание разделов на странице Текст раздела 1 Текст раздела 2 Тут будут контактные данные Какой-либо раздел,
- 15. Шаблон типовой навигации на сайте Обычно шапка состоит из следующих элементов: Ссылки
- 16. Изображения
- 17. Изображения и ссылки Типы файлов иллюстраций. Размещение иллюстрации на web-странице. Элемент IMG и его атрибуты
- 18. Работа с изображениями Растровые PNG (поддержка прозрачности) JPEG (наименьший объем файла) GIF (поддержка прозрачности, анимации) Векторные
- 19. PNG – где использовать? PNG отлично подойдут к: Логотипам Иконкам на сайте (если нет варианта в
- 20. JPG (или JPEG) – где использовать? JPG идентичен формату JPEG. Используется: В фонах В любых фотографиях
- 21. GIF – где использовать? GIF используется в изображениях, где нужно поддерживать прозрачность фона и/или анимацию.
- 22. SVG – где использовать? SVG – векторный формат для точного отображения графических элементов. Подходит для иконок
- 23. SVG – как использовать? SVG – это простой код, который при должном опыте можно редактировать самостоятельно.
- 24. Как показать картинку? Дополнительные атрибуты: width = "100“ height = "100“ border = "1“ (этот и
- 25. Картинка как ссылка
- 27. Скачать презентацию


























 Информационная безопасность
Информационная безопасность Заместитель. Проблема&Решение
Заместитель. Проблема&Решение Создание запросов на выборку в базе данных
Создание запросов на выборку в базе данных Использование функций в С++ для АСУб и ЭВМб. Тема 3-2
Использование функций в С++ для АСУб и ЭВМб. Тема 3-2 Основы защиты информации. Лекция №10
Основы защиты информации. Лекция №10 Microcontrollers misis 2017
Microcontrollers misis 2017 Текст и текстовый редактор
Текст и текстовый редактор Редактор кода Visual Studio Code
Редактор кода Visual Studio Code Кодирование звуковой информации
Кодирование звуковой информации Алгоритм работы при подключении услуги GAZ Connect
Алгоритм работы при подключении услуги GAZ Connect Нейросети в задаче трекинга
Нейросети в задаче трекинга Представление чисел в памяти компьютера. 10 класс
Представление чисел в памяти компьютера. 10 класс Мониторинг трендов в социальных сетях в режиме реального времени (на примере Twitter)
Мониторинг трендов в социальных сетях в режиме реального времени (на примере Twitter) Введение в программирование Презентацию подготовила учитель математики и информатики МОУ Купанской СОШ Переславского МР Ми
Введение в программирование Презентацию подготовила учитель математики и информатики МОУ Купанской СОШ Переславского МР Ми Разработка опытного образца экзоскелета
Разработка опытного образца экзоскелета Естественные и искусственные источники информации. 3 класс
Естественные и искусственные источники информации. 3 класс Глобальная компьютерная сеть интернет
Глобальная компьютерная сеть интернет Базы данных
Базы данных Линейная регрессия. Корреляционный и регрессионный анализ
Линейная регрессия. Корреляционный и регрессионный анализ Информатика. Задачи информатики. Понятие об информации
Информатика. Задачи информатики. Понятие об информации Оценка количественных параметров текстовых документов
Оценка количественных параметров текстовых документов Электронные таблицы
Электронные таблицы Методический материал Техэксперт: Помощник проектировщика
Методический материал Техэксперт: Помощник проектировщика Android basic training networking
Android basic training networking Время #кодить
Время #кодить Машинное обучение
Машинное обучение Презентация "Умозаключение как форма мышления" - скачать презентации по Информатике
Презентация "Умозаключение как форма мышления" - скачать презентации по Информатике Операторы определения данных
Операторы определения данных