- Главная
- Информатика
- Работа с текстом на примере программы Бегущая строка

Содержание
- 2. Рассмотрим некоторые возможности работы с текстом на примере проекта «Бегущая строка». Бегущая строка является одним из
- 3. Задание. Создать бегущую строку, используя компонент TLabel (Надпись) и TTimer (Таймер). Бегущая строка, достигнув края, появляется
- 4. 2. Настроим свойства компонента TrackBar
- 5. 3. Создадим обработчик события TrackBar1Change для компонента TTrackBar, выполнив на нем двойной щелчок. При изменении положения
- 6. 4. Теперь займемся компонентом TLabel, в котором будет отображаться текст «Бегущей строки». 1) На TLabel, поместим
- 8. Скачать презентацию
Рассмотрим некоторые возможности работы с текстом на примере проекта «Бегущая строка».
Бегущая
Рассмотрим некоторые возможности работы с текстом на примере проекта «Бегущая строка».
Бегущая
Что из себя представляет бегущая строка? Эта область, где «проезжает» текст.
В проекте мы будем использовать новые для нас компоненты: TTimer (Таймер) c палитры System и TTrackBar (Бегунок) с палитры CommonControls.
Компонент TTimer –инициируем через определенные промежутки времени событие OnTimer. В нашем случае через определенные промежутки времени мы будем изменять положение текста в бегущей строке.
Компонент TTrackbar –индикатор текущего значения, который позволяет посредством перемещения мышью бегунка интерактивно изменять это значение. Мы будем использовать бегунок для выбора скорости движения бегущей строки.
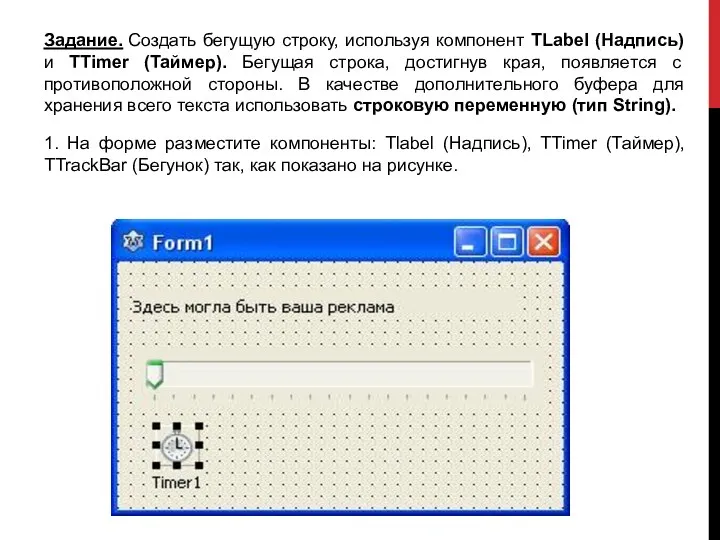
Задание. Создать бегущую строку, используя компонент TLabel (Надпись) и TTimer (Таймер). Бегущая
Задание. Создать бегущую строку, используя компонент TLabel (Надпись) и TTimer (Таймер). Бегущая
1. На форме разместите компоненты: Tlabel (Надпись), TTimer (Таймер), TTrackBar (Бегунок) так, как показано на рисунке.
2. Настроим свойства компонента TrackBar
2. Настроим свойства компонента TrackBar
3. Создадим обработчик события TrackBar1Change для компонента TTrackBar, выполнив на нем
3. Создадим обработчик события TrackBar1Change для компонента TTrackBar, выполнив на нем
При изменении положения движка должен включиться таймер, свойству Interval компонента TTimer присваивается значение, равное позиции движка. Через указанный интервал будет происходить событие OnTimer.
Вводим в созданный обработчик TForm1.TrackBar1Change код:
procedure TForm1.TrackBar1Change(Sender: TObject);
begin
Timer1.Enabled:=true; //Таймер включить
//При перемещении движка Timer включается
// и его значение устанавливается равным позиции движка
Timer1.Interval:= TrackBar1.Position;
end;
4. Теперь займемся компонентом TLabel, в котором будет отображаться текст «Бегущей
4. Теперь займемся компонентом TLabel, в котором будет отображаться текст «Бегущей
1) На TLabel, поместим нужный текст (свойство Сaption). Здесь должно быть название любимого учебного предмета (например, химия).
2) Зададим размер (ширину) компонента в 250 пикселей (свойство Width).
Пусть направление текста будет справа-налево. Чтобы создать эффект движущегося текста, будем изменять текст следующим образом: вырезаем из него первый символ и помещаем его в конец строки.
5. Создадим обработчик события OnTimer для компонента TTimer. Для этого выполнив на нем двойной щелчок мышью.
Вводим в созданный обработчик события TForm1.Ttimer1Timer код:
procedure TForm1.Timer1Timer(Sender: TObject);
var s:string[200];
begin
s:=Label1.Caption; //Запоминаем строку
s:=s + s[1]; //перемещаем первый символ в конец строки
Delete(s,1,1); //Удаляем первый символ
Label1.Caption:=s; //Отображаем "сдвинутую" строку
end;





 Компьютерный турнир. Внеклассное мероприятие для 5-7 классов
Компьютерный турнир. Внеклассное мероприятие для 5-7 классов Графический редактор Paint
Графический редактор Paint 3D Принтери
3D Принтери  Безопасность в сети Интернет
Безопасность в сети Интернет Файлы и файловая система Автор: Ивачёва Мария Александровна, учитель информатики МОУ «СОШ №9» г. Энгельса Саратовской области
Файлы и файловая система Автор: Ивачёва Мария Александровна, учитель информатики МОУ «СОШ №9» г. Энгельса Саратовской области Ситуации существующего облучения
Ситуации существующего облучения Бит. Финанс: Управленческий учет
Бит. Финанс: Управленческий учет Разработка автоматизированной системы учета обращений граждан в органы Федерального казначейства
Разработка автоматизированной системы учета обращений граждан в органы Федерального казначейства Архитектура MS SQL Server
Архитектура MS SQL Server Базовые и расширенные машины
Базовые и расширенные машины Типы информационных моделей (табличные, иерархические, сетевые)
Типы информационных моделей (табличные, иерархические, сетевые) Статистика – дизайн информации
Статистика – дизайн информации Георгий Константинович Жуков
Георгий Константинович Жуков  Носители информации. Урок 10
Носители информации. Урок 10 Системы счисления
Системы счисления ТЕКСТОВЫЙ РЕДАКТОР Word
ТЕКСТОВЫЙ РЕДАКТОР Word Экология информационной образовательной среды
Экология информационной образовательной среды Общие сведения о языке программирования Паскаль
Общие сведения о языке программирования Паскаль Разработка программного средства для автоматизации документооборота в системе клиент-банк
Разработка программного средства для автоматизации документооборота в системе клиент-банк Понятие переменной. Типы данных
Понятие переменной. Типы данных Lawful interception (LI). Standardisation requirements
Lawful interception (LI). Standardisation requirements Робототехника. Массив и матрица
Робототехника. Массив и матрица Презентация "Передача информации по техническим каналам связи" - скачать презентации по Информатике
Презентация "Передача информации по техническим каналам связи" - скачать презентации по Информатике Виртуальные машины. ПО для виртуализаци
Виртуальные машины. ПО для виртуализаци Презентация "Игра-тренажер «Охотник»" - скачать презентации по Информатике
Презентация "Игра-тренажер «Охотник»" - скачать презентации по Информатике Teachbase
Teachbase Введение в архитектуру ЭВМ (лекция № 1)
Введение в архитектуру ЭВМ (лекция № 1) Протокол IP
Протокол IP