Содержание
- 2. ПРОБЛЕМА Новым пользователям какого либо приложения необходимо узнать и понять как им пользоваться. Появилась острая необходимость
- 3. РЕШЕНИЕ ПРОБЛЕМЫ Разработка модуля интерактивных подсказок, которые бы наглядно показали пользователю функционал программы GEE Web Aplication.
- 4. ЦЕЛЬ И ЗАДАЧИ Разработка модуля интерактивных подсказок. Задачи: Анализ предметной области Анализ поведения пользователя Разработка пользовательского
- 5. АНАЛИЗ ПРЕДМЕТНОЙ ОБЛАСТИ Выбор инструментов разработки В основу разработки легли фреймворки Quasar и VueJs. Для разметки
- 6. Выбор среды разработки В качестве среды разработки был выбран Visual Studio Code. В этом редакторе кода
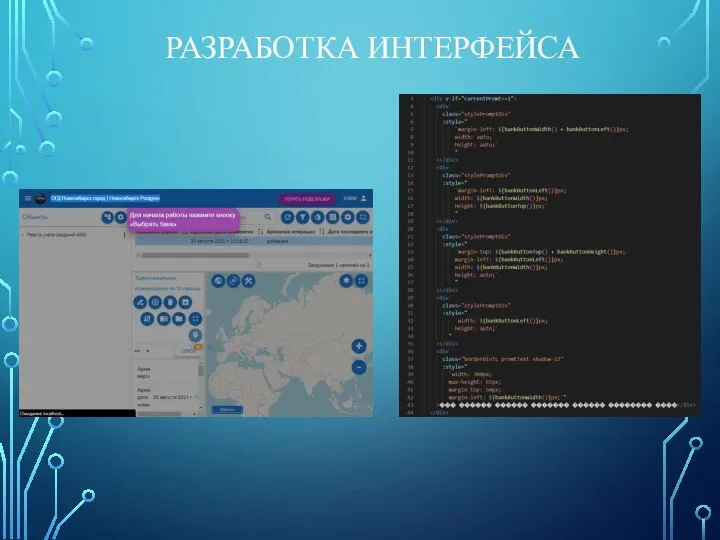
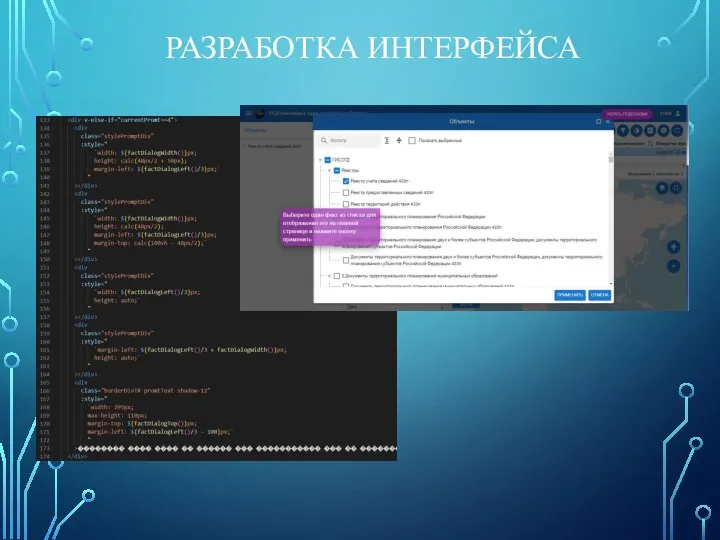
- 7. РАЗРАБОТКА ИНТЕРФЕЙСА
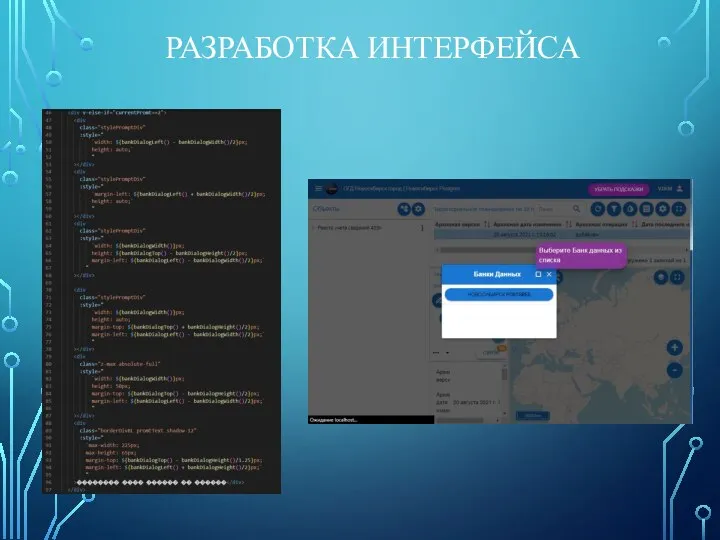
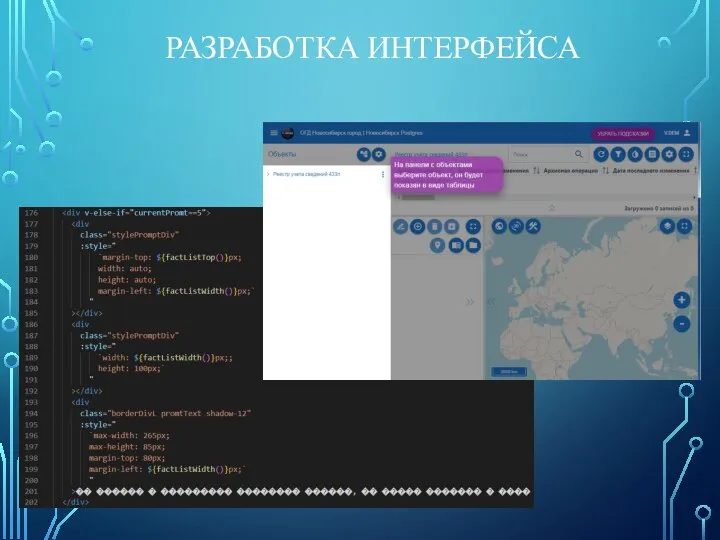
- 8. РАЗРАБОТКА ИНТЕРФЕЙСА
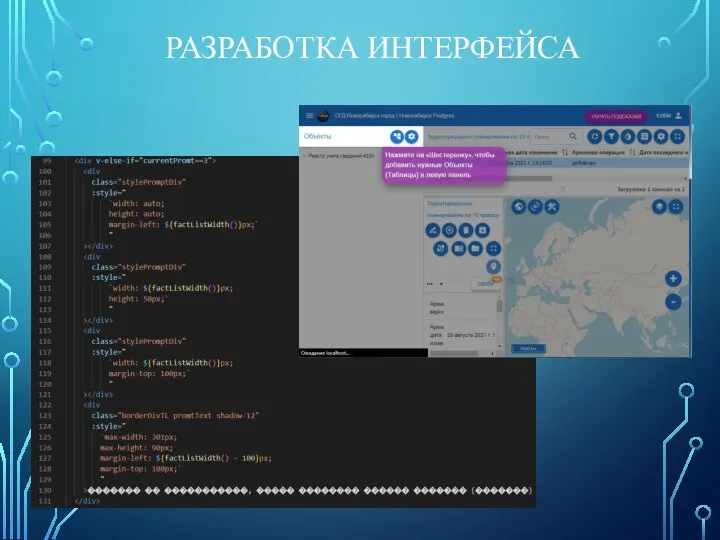
- 9. РАЗРАБОТКА ИНТЕРФЕЙСА
- 10. РАЗРАБОТКА ИНТЕРФЕЙСА
- 11. РАЗРАБОТКА ИНТЕРФЕЙСА
- 12. ТЕСТИРОВАНИЕ ПРОГРАММНОГО МОДУЛЯ Тестирование производилось на мониторах разных размеров, чтобы интерфейс корректно отображался на всех разрешениях.
- 14. Скачать презентацию











 Раздел 4 Описание модели
Раздел 4 Описание модели  Компьютер. Устройства
Компьютер. Устройства Презентация "Сравнительная характеристика операционной системы Windows XP и Vista" - скачать презентации по Информатике
Презентация "Сравнительная характеристика операционной системы Windows XP и Vista" - скачать презентации по Информатике 121176
121176 Построение графика функции в табличном процессоре MS Excel
Построение графика функции в табличном процессоре MS Excel Презентация "Компьютерное видео на примере работы с Adobe After Effects" - скачать презентации по Информатике
Презентация "Компьютерное видео на примере работы с Adobe After Effects" - скачать презентации по Информатике SOHO TPNA 1 - Беспроводной маршрутизатор
SOHO TPNA 1 - Беспроводной маршрутизатор Управление и кибернетика. Управление с обратной связью
Управление и кибернетика. Управление с обратной связью Способы записи алгоритмов
Способы записи алгоритмов Текстовые документы и технологии их создания. Обработка текстовой информации
Текстовые документы и технологии их создания. Обработка текстовой информации Оформление ВКонтакте
Оформление ВКонтакте Основные понятия BIM
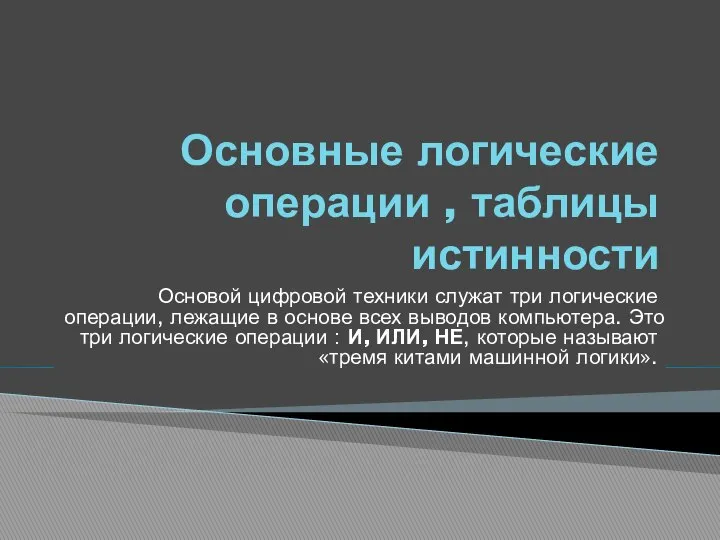
Основные понятия BIM Основные логические операции
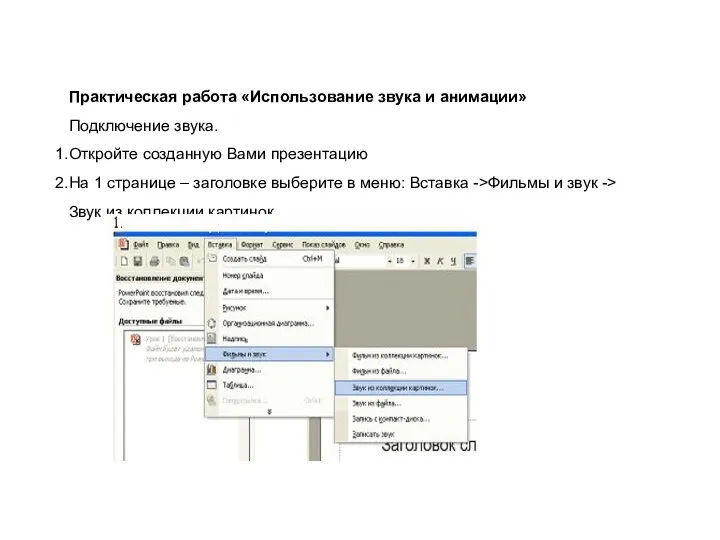
Основные логические операции Презентация "Использование звука и анимации" - скачать презентации по Информатике
Презентация "Использование звука и анимации" - скачать презентации по Информатике Программное обеспечение (ПО)
Программное обеспечение (ПО) Моё имя. 1 класс
Моё имя. 1 класс Кодеки. 5 основных Bluetooth аудио кодеков
Кодеки. 5 основных Bluetooth аудио кодеков Подвиды социальных сетей
Подвиды социальных сетей Организация ввода и вывода данных в языке Паскаль
Организация ввода и вывода данных в языке Паскаль Презентация "История интернета" - скачать презентации по Информатике
Презентация "История интернета" - скачать презентации по Информатике Компьютерная память
Компьютерная память Аттестационная работа. Применение метода учебных проектов при обучении информатики в начальных классах
Аттестационная работа. Применение метода учебных проектов при обучении информатики в начальных классах Моделювання бізнес-процесів виконання ремонтних робіт
Моделювання бізнес-процесів виконання ремонтних робіт Объектно-ориентированное программирование
Объектно-ориентированное программирование Порты ввода\вывода микроконтроллеров серии AVR. Внешние прерывания
Порты ввода\вывода микроконтроллеров серии AVR. Внешние прерывания Устройства персонального компьютера
Устройства персонального компьютера Система электропитания
Система электропитания Ақпарат, оның мазмұны, түрлері мен қасиеттері
Ақпарат, оның мазмұны, түрлері мен қасиеттері