Разработка Web-сайтов с использованием языка разметки гипертекста HTML Подготовила: Лезина А.В. учитель информатики
Содержание
- 2. Hyper Text Markup Language (HTML) - это язык разметки гипертекста Что такое HTML? Что такое гипертекст?
- 3. Что такое Web-страница? Web-страница - это отдельный документ WWW. Что такое Web-сайт? Web-сайт - это совокупность
- 4. Тэг - элемент HTML, представляющий из себя текст, заключенный в угловые скобки . Тэг является активным
- 5. - определяет формат документа - содержит название страницы и справочную информацию о ней - содержит название
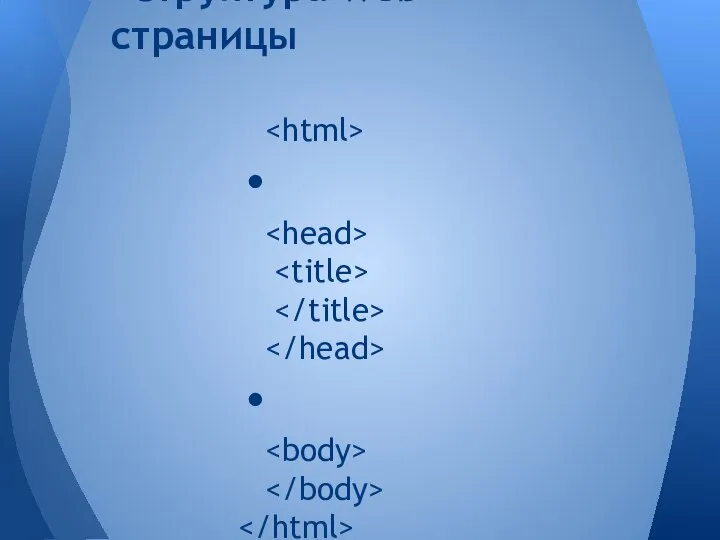
- 6. Структура Web-страницы
- 7. Созданную Web-страничку необходимо сохранить в виде файла с расширением *.html или *.htm Например: Главная.html Как сохранить
- 8. Моя первая страничка Привет! Первая страничка у меня получилась! Пример Web-страницы
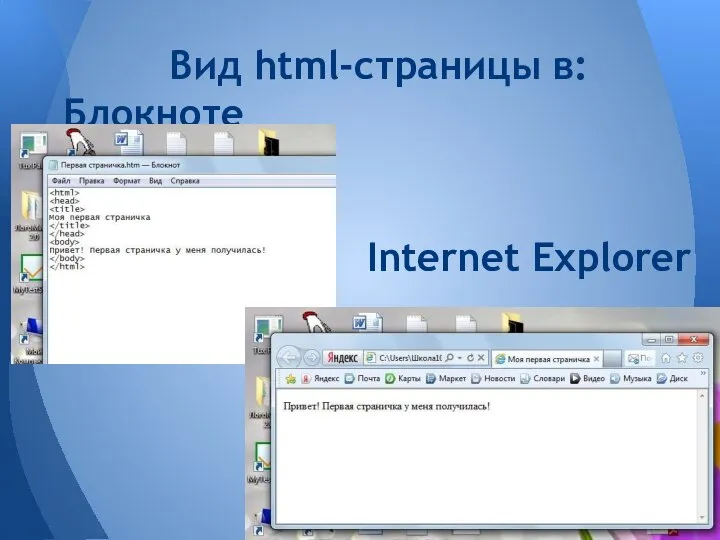
- 9. Вид html-страницы в: Блокноте Internet Explorer
- 11. Скачать презентацию








 Что такое OpenGL?
Что такое OpenGL? Презентация по информатике Компьютерные вирусы
Презентация по информатике Компьютерные вирусы  Язык программирования JAVA. Функции
Язык программирования JAVA. Функции Презентация "Архитектура компьютера" - скачать презентации по Информатике
Презентация "Архитектура компьютера" - скачать презентации по Информатике Различные типы компьютеров. Мобильные устройства
Различные типы компьютеров. Мобильные устройства Базовый курс SQL. Хранимые процедуры
Базовый курс SQL. Хранимые процедуры Работа с ПЛК cерий BX и BC
Работа с ПЛК cерий BX и BC Электронные таблицы (ЭТ) на примере MS Excel
Электронные таблицы (ЭТ) на примере MS Excel Программное обеспечение Программное обеспечение компьютера
Программное обеспечение Программное обеспечение компьютера Архитектура ЭВМ и систем: цели и задачи курса
Архитектура ЭВМ и систем: цели и задачи курса Цифровые проекты по английскому языку. Советы и рекомендации
Цифровые проекты по английскому языку. Советы и рекомендации Обработка текстовой информации
Обработка текстовой информации Геоинформационные технологии в системах территориального управления
Геоинформационные технологии в системах территориального управления Кафедра автоматизированных и вычислительных систем ВГТУ Информация для учителей и родителей (выпуск 2014 года)
Кафедра автоматизированных и вычислительных систем ВГТУ Информация для учителей и родителей (выпуск 2014 года) Аттестационная работа. Формирование ИКТ-компетентности младших школьников через применение технологий дистанционного обучения
Аттестационная работа. Формирование ИКТ-компетентности младших школьников через применение технологий дистанционного обучения Форма и элементы управления Семейство UserForm
Форма и элементы управления Семейство UserForm А.Н. Силаенков Информационные системы и технологии Лекция Основные составляющие информационных процессов и условия их реализаци
А.Н. Силаенков Информационные системы и технологии Лекция Основные составляющие информационных процессов и условия их реализаци Проект и основные этапы его разработки Информатика 10 класс по Макаровой Н.В.
Проект и основные этапы его разработки Информатика 10 класс по Макаровой Н.В. Общение в Интернете
Общение в Интернете МОБИЛЬНЫЙ ТЕЛЕФОН- ВРЕД ИЛИ ПОЛЬЗА!? Над проектом работала : ученица 11 «П» класса МОУ «Бичурга-Баишевская СО
МОБИЛЬНЫЙ ТЕЛЕФОН- ВРЕД ИЛИ ПОЛЬЗА!? Над проектом работала : ученица 11 «П» класса МОУ «Бичурга-Баишевская СО Актуальность и значимость копирайтинга в современном мире
Актуальность и значимость копирайтинга в современном мире Компьютерные вирусы. Классификации компьютерных вирусов, методы распространения, профилактики, заражения.
Компьютерные вирусы. Классификации компьютерных вирусов, методы распространения, профилактики, заражения. Анализ программ для сканирования
Анализ программ для сканирования Разработка Web-приложений на React
Разработка Web-приложений на React Ford analytics. Update
Ford analytics. Update Работа на цель. Проведение конкурсов в сети, обеспечивающих достижение конкретных целей
Работа на цель. Проведение конкурсов в сети, обеспечивающих достижение конкретных целей Переводчик будущего: нейросеть vs человек
Переводчик будущего: нейросеть vs человек Формализация понятия алгоритма
Формализация понятия алгоритма