Содержание
- 2. Калинина Л.В. Цель урока: -создать условия для закрепления приемов работы в программе для создания презентаций MS
- 3. программа, предназначенная для создания и редактирования рисунков, поздравительных открыток, рекламных объявлений, приглашений, иллюстраций к докладам и
- 4. а) Ластик; е) Распылитель; б) Карандаш; ж) Кисть; в) Ножницы; з) Линейка; г) Ручка; и) Выделение;
- 5. а) палитра; б) рабочая область; в) панель форматирования; г) панель инструментов; д) кнопка Закрыть; е) полосы
- 6. а) панель форматирования; б) строка заголовка; в) строка меню; г) палитра; д) строка состояния; е) панель
- 7. Калинина Л.В. Опишите последовательность копирования рисунка из графического редактора в текстовый редактор
- 8. Ответ: (один из способов) 1. Нарисовать рисунок в Paint, выделить его!!!! внимание, выделять «в притык» -
- 9. АНИМАЦИЯ технология, позволяющая при помощи неодушевленных неподвижных объектов создавать иллюзию движения. Наиболее популярная форма - мультипликация,
- 10. GIF - анимация Калинина Л.В.
- 11. Точечный рисунок Калинина Л.В.
- 12. Компью́терная анима́ция — вид анимации, создаваемый при помощи компьютера. На сегодня получила широкое применение как в
- 13. 1. Анимация по ключевым кадрам По принципу анимирования можно выделить несколько видов компьютерной анимации. 3. Процедурная
- 14. ПРИМЕР РАБОТЫ Калинина Л.В.
- 15. Чему вы научились: Запускать программу Power Point; Помещать на слайд ранее подготовленные рисунки; Настраивать анимацию отдельных
- 17. Скачать презентацию














 Компьютерный турнир. Внеклассное мероприятие для 5-7 классов
Компьютерный турнир. Внеклассное мероприятие для 5-7 классов Графический редактор Paint
Графический редактор Paint 3D Принтери
3D Принтери  Безопасность в сети Интернет
Безопасность в сети Интернет Файлы и файловая система Автор: Ивачёва Мария Александровна, учитель информатики МОУ «СОШ №9» г. Энгельса Саратовской области
Файлы и файловая система Автор: Ивачёва Мария Александровна, учитель информатики МОУ «СОШ №9» г. Энгельса Саратовской области Ситуации существующего облучения
Ситуации существующего облучения Бит. Финанс: Управленческий учет
Бит. Финанс: Управленческий учет Разработка автоматизированной системы учета обращений граждан в органы Федерального казначейства
Разработка автоматизированной системы учета обращений граждан в органы Федерального казначейства Архитектура MS SQL Server
Архитектура MS SQL Server Базовые и расширенные машины
Базовые и расширенные машины Типы информационных моделей (табличные, иерархические, сетевые)
Типы информационных моделей (табличные, иерархические, сетевые) Статистика – дизайн информации
Статистика – дизайн информации Георгий Константинович Жуков
Георгий Константинович Жуков  Носители информации. Урок 10
Носители информации. Урок 10 Системы счисления
Системы счисления ТЕКСТОВЫЙ РЕДАКТОР Word
ТЕКСТОВЫЙ РЕДАКТОР Word Экология информационной образовательной среды
Экология информационной образовательной среды Общие сведения о языке программирования Паскаль
Общие сведения о языке программирования Паскаль Разработка программного средства для автоматизации документооборота в системе клиент-банк
Разработка программного средства для автоматизации документооборота в системе клиент-банк Понятие переменной. Типы данных
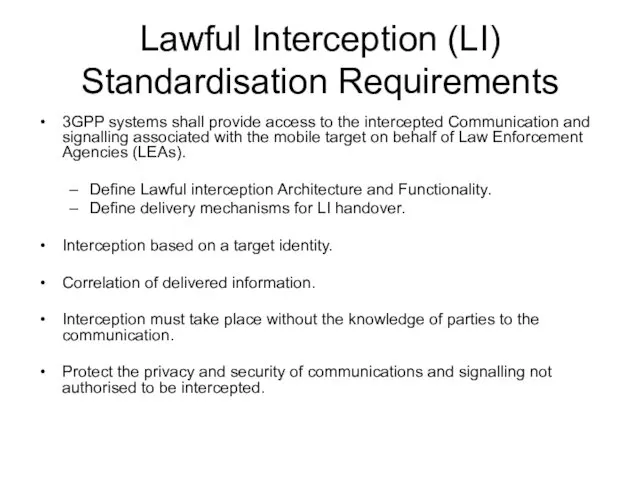
Понятие переменной. Типы данных Lawful interception (LI). Standardisation requirements
Lawful interception (LI). Standardisation requirements Робототехника. Массив и матрица
Робототехника. Массив и матрица Презентация "Передача информации по техническим каналам связи" - скачать презентации по Информатике
Презентация "Передача информации по техническим каналам связи" - скачать презентации по Информатике Виртуальные машины. ПО для виртуализаци
Виртуальные машины. ПО для виртуализаци Презентация "Игра-тренажер «Охотник»" - скачать презентации по Информатике
Презентация "Игра-тренажер «Охотник»" - скачать презентации по Информатике Teachbase
Teachbase Введение в архитектуру ЭВМ (лекция № 1)
Введение в архитектуру ЭВМ (лекция № 1) Протокол IP
Протокол IP