Содержание
- 7. Актуальность
- 8. Документ-оборот
- 9. Реклама
- 10. bleximo
- 11. prodimex
- 12. Цель курса Освоить в полной мере HTML и CSS. Наш курс будет идти примерно 2 месяца.
- 14. Что вы знаете о HTML?
- 15. HyperText Markup Language - Язык гипертекстовой разметки. В компьютерной терминологии гипертекст — это текст, сформированный с
- 16. Как работает HTML? Браузер - программа, которая читает HTML код и представляет его в виде веб-страницы
- 17. Детали HTML HTML - не язык программирования. HTML - язык разметки, то есть язык представления. Что
- 19. Версии HTML
- 20. Совместимость браузеров https://caniuse.com При разработке очень важную роль играет поддержка браузеров.
- 21. Войны браузеров 1995-1998 годы: NetScape Navigator Internet Explorer 2004 г. – настоящее время: Google Chrome Mozilla
- 22. Статистика https://gs.statcounter.com/browser-market-share/desktop/worldwide Вывод: используем браузеры Mozilla Firefox, Google Chrome, Opera Менее рекомендуемые: Edge (новые версии), Safari
- 23. Инструменты разработчика ctrl+shift+i ctrl+shift+c F12 ПКМ - Просмотреть код элемента Меню - Дополнительные элементы - Инструменты
- 24. Инструменты для разработки В принципе - любой текстовый редактор Sublime Text Atom Notepad++ phpStorm Рекомендую использовать
- 25. Знакомимся с редактором
- 26. Создание файла
- 27. Установка русской локализации
- 29. Скачать презентацию


























 LensClick, инструмент для увеличения охвата профиля в Instagram. Проект
LensClick, инструмент для увеличения охвата профиля в Instagram. Проект Понятие переменной. Типы данных
Понятие переменной. Типы данных Начальные сведения из теории вероятностей 9 класс
Начальные сведения из теории вероятностей 9 класс Операционная система компьютера
Операционная система компьютера ВЕТВЯЩАЯСЯ АЛГОРИТМИЧЕСКАЯ КОНСТРУКЦИЯ
ВЕТВЯЩАЯСЯ АЛГОРИТМИЧЕСКАЯ КОНСТРУКЦИЯ Векторный редактор Inkscape Самостоятельные работы
Векторный редактор Inkscape Самостоятельные работы Презентация на тему: “История развития отечественной вычислительной техники”
Презентация на тему: “История развития отечественной вычислительной техники”  Карманные персональные компьютеры
Карманные персональные компьютеры Задачи на поиск и подсчет 11 класс
Задачи на поиск и подсчет 11 класс Классификация и характеристика программного обеспечения персонального компьютера
Классификация и характеристика программного обеспечения персонального компьютера  Разработка сайта визитки для учебного заведения Филиала ФГБОУ ВО УдГУ в г.Губкинском
Разработка сайта визитки для учебного заведения Филиала ФГБОУ ВО УдГУ в г.Губкинском Общие сведения о языке программирования Python
Общие сведения о языке программирования Python Графические приемы. Лекция 2
Графические приемы. Лекция 2 Количество информации. Единицы измерения количества информации
Количество информации. Единицы измерения количества информации Языки программирования
Языки программирования 3D моделирование. Виды 3D - моделей
3D моделирование. Виды 3D - моделей Измерение информации. Объёмный подход
Измерение информации. Объёмный подход Технологии работы со звуком
Технологии работы со звуком Устройство компьютера. Знакомство с компьютером
Устройство компьютера. Знакомство с компьютером Протокол передачі команд і повідомлень про помилки ICMPv4
Протокол передачі команд і повідомлень про помилки ICMPv4 Информационное моделирование на компьютере
Информационное моделирование на компьютере Медиа-карта региона: Реклама в СМИ
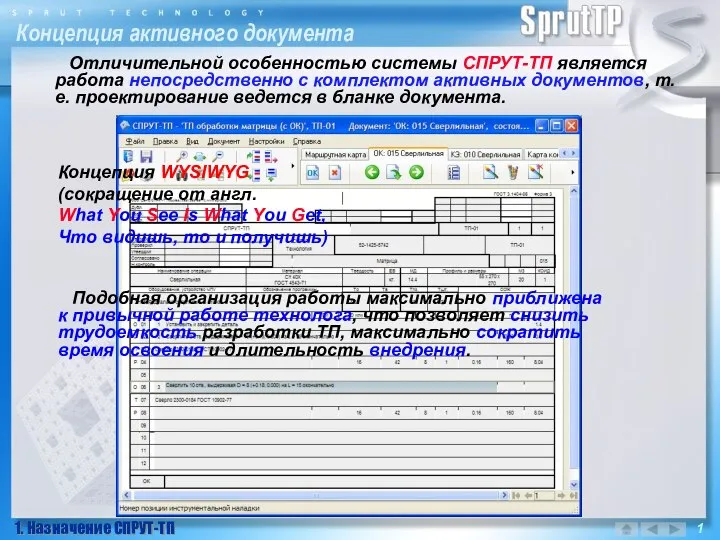
Медиа-карта региона: Реклама в СМИ Концепция активного документа. Отличительная особенность системы СПРУТ-ТП
Концепция активного документа. Отличительная особенность системы СПРУТ-ТП Разработали учителя Информатики и информационных технологий: Давидовская Л. М. школа № 806 ЗАО Шишкова Н. А. школа № 811 ЗАО
Разработали учителя Информатики и информационных технологий: Давидовская Л. М. школа № 806 ЗАО Шишкова Н. А. школа № 811 ЗАО  Элементы алгебры логики Презентация учителя информатики МОАУ «Гимназия №2» Сизовой Светланы Игоревны
Элементы алгебры логики Презентация учителя информатики МОАУ «Гимназия №2» Сизовой Светланы Игоревны  Шаблон презентации проекта
Шаблон презентации проекта Тест по информатике «Файл». Вариант 2. 8 класс
Тест по информатике «Файл». Вариант 2. 8 класс Интерактивная платформа многомерного анализа данных
Интерактивная платформа многомерного анализа данных