Содержание
- 2. Созданную Web-страницу необходимо сохранить в виде файла под именем index.html. Рекомендуется создать для размещения сайта специальную
- 3. Форматирование текста на Web-странице Заголовки (самый крупный) (самый мелкий). Горизонтальная линия. Заголовки целесообразно отделять от остального
- 4. Шрифт Тэг Атрибуты тега Тип шрифта : FACE="Arial " Размер шрифта: SIZE=4 Цвет шрифта : C0L0R="blue"
- 5. Выравнивание текста Атрибут: ALIGN По правому краю: ALIGN="right" По левому краю: ALlGN="left" По центру: ALIGN= "center".
- 6. Пример: Таким образом, синий цвет заголовка, выровненного по центру, можно задать следующим образом: Компьютер и ПО
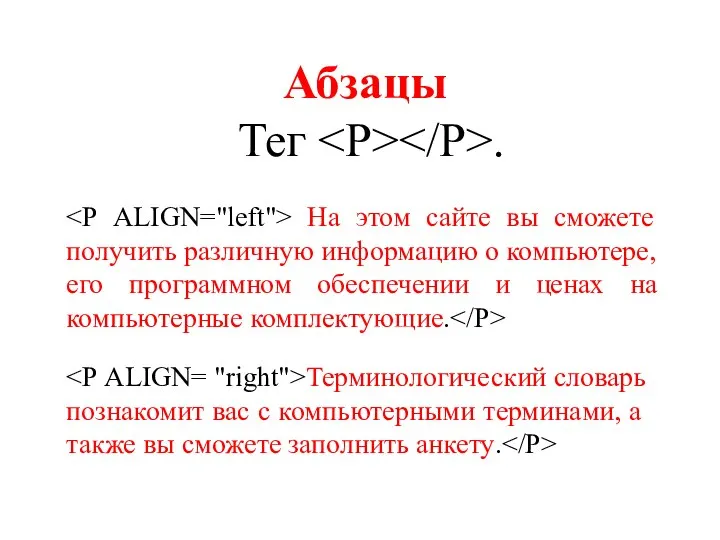
- 7. Абзацы Тег . Ha этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении
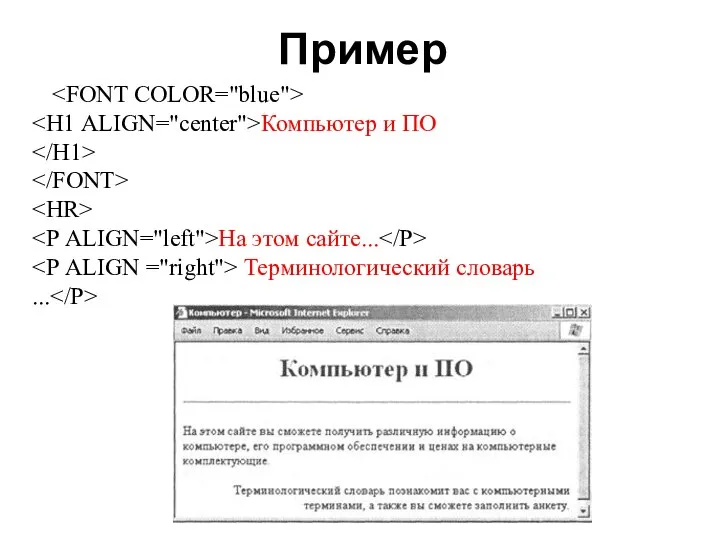
- 8. Пример Компьютер и ПО Ha этом сайте... Терминологический словарь ...
- 9. Дополнительные теги форматирования текста
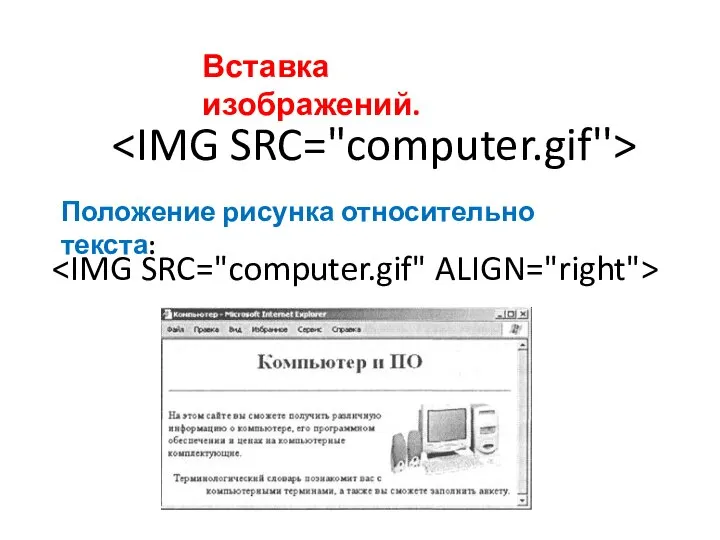
- 10. Вставка изображений. Положение рисунка относительно текста:
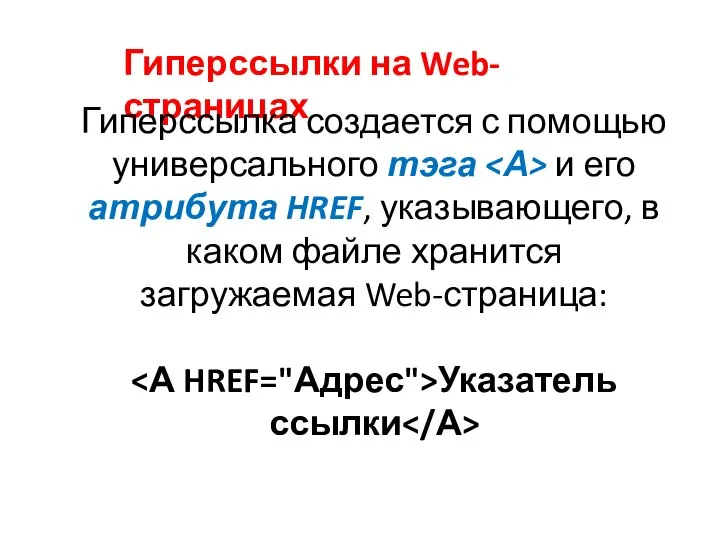
- 11. Гиперссылки на Web-страницах Гиперссылка создается с помощью универсального тэга и его атрибута HREF, указывающего, в каком
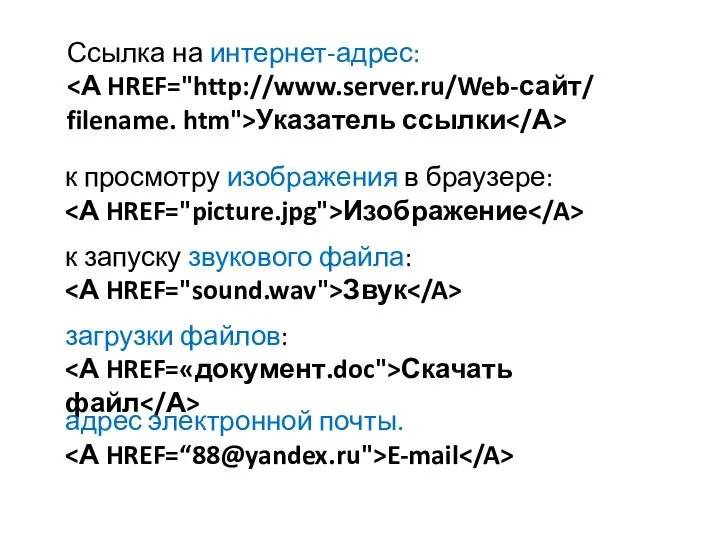
- 12. Ссылка на интернет-адрес: Указатель ссылки к просмотру изображения в браузере: Изображение к запуску звукового файла: Звук
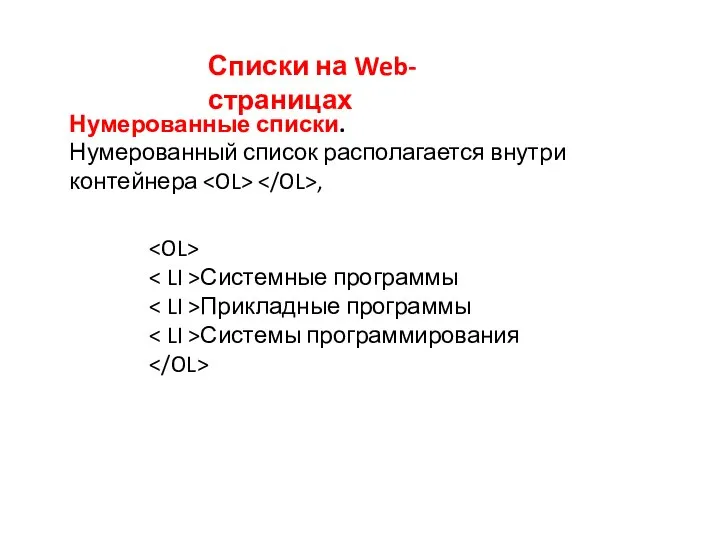
- 13. Списки на Web-страницах Нумерованные списки. Нумерованный список располагается внутри контейнера , Системные программы Прикладные программы Системы
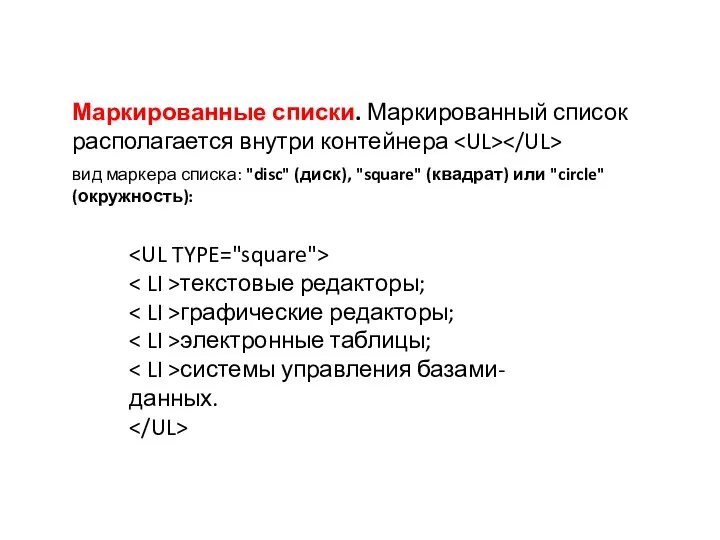
- 14. текстовые редакторы; графические редакторы; электронные таблицы; системы управления базами- данных. Маркированные списки. Маркированный список располагается внутри
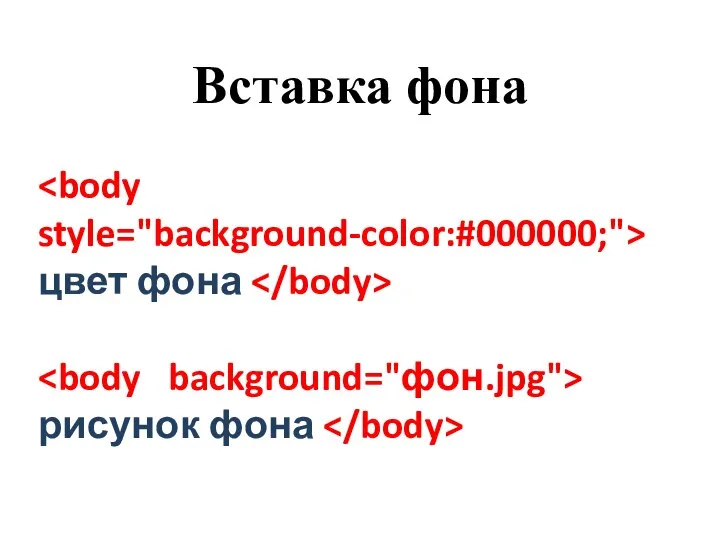
- 15. цвет фона рисунок фона Вставка фона
- 17. Скачать презентацию















 Діяльність спортивного клубу у ВНЗ
Діяльність спортивного клубу у ВНЗ Halloween is celebrated on the 31-st of October
Halloween is celebrated on the 31-st of October Заболевания сосудов
Заболевания сосудов Кластеризация поисковых запросов. Разработка структуры сайта
Кластеризация поисковых запросов. Разработка структуры сайта Культура Київської Русі (ІХ-ХІІІ ст.)
Культура Київської Русі (ІХ-ХІІІ ст.) Нестабилизированный заход на посадку
Нестабилизированный заход на посадку Презентация по алгебре Теорема синусов
Презентация по алгебре Теорема синусов  Проект поселения будущего
Проект поселения будущего 6 секретов няни, открывшей счёт в Швейцарском банке: Тонкости профессии НЯНЯ Автор Саламатова Александра
6 секретов няни, открывшей счёт в Швейцарском банке: Тонкости профессии НЯНЯ Автор Саламатова Александра Презентация на тему "Пищеварение в кишечнике" - скачать презентации по Медицине
Презентация на тему "Пищеварение в кишечнике" - скачать презентации по Медицине 1 Базовые конструкции языка программирования. - презентация
1 Базовые конструкции языка программирования. - презентация Презентация Рынок угля
Презентация Рынок угля  Физическая культура в профессиональной подготовке студентов и социокультурное развитие личности студента
Физическая культура в профессиональной подготовке студентов и социокультурное развитие личности студента Вибрация
Вибрация Причіпні пожежні мотопомпи. Експлуатація мотопомп
Причіпні пожежні мотопомпи. Експлуатація мотопомп Тварина - живий організм
Тварина - живий організм Elections in USA
Elections in USA Инструктор по тхэквон-до
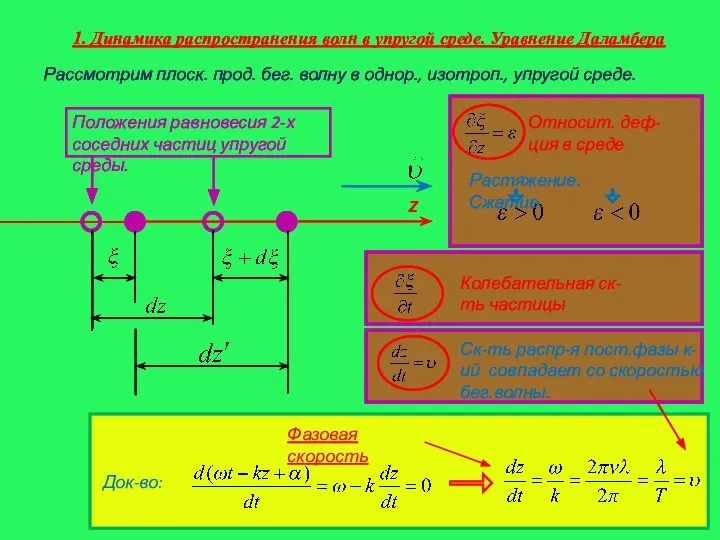
Инструктор по тхэквон-до Динамика распространения волн в упругой среде . Ур-ие Даламбера
Динамика распространения волн в упругой среде . Ур-ие Даламбера  Поняття, предмет та система кримінології. Історія розвитку кримінології
Поняття, предмет та система кримінології. Історія розвитку кримінології Профилактика и реабилитация вчера, сегодня, завтра Доц. каф. ТПСД, к.м.н. Сагадеева Е.М.
Профилактика и реабилитация вчера, сегодня, завтра Доц. каф. ТПСД, к.м.н. Сагадеева Е.М. Термины по теме «Право собственности»
Термины по теме «Право собственности»  Встреча студентов СПБГЭУ с Генеральным консулом США в Санкт-Петербурге, Томасом Лири
Встреча студентов СПБГЭУ с Генеральным консулом США в Санкт-Петербурге, Томасом Лири Рабочая профессия слесарь-электрик по ремонту электрооборудования
Рабочая профессия слесарь-электрик по ремонту электрооборудования Настольный теннис. Основные правила игры
Настольный теннис. Основные правила игры Скиния собрания
Скиния собрания Монтаж сборных строительных конструкций промышленного здания
Монтаж сборных строительных конструкций промышленного здания Вся жизнь Японии - искусство - презентация для начальной школы
Вся жизнь Японии - искусство - презентация для начальной школы