Содержание
- 2. В.Верстак, С.Бондаренко, М.Бондаренко. 3dsMax8 [на 100%]. Питер, 2007. Ю.А.Шпак. 3dsMax9 Океан из капель. Москва, 2007. А.С.Стиренко
- 3. Компьютерная графика - это наука, предметом изучения которой является создание, хранение, обработка моделей и их изображений
- 4. КГ выполняет автоматизацию процессов подготовки, преобразования, хранения и отображения графической информации с пом. компьютера. Графическая информация
- 5. История развития КГ 1930 г.- США В.Зворыкин создал ЭЛТ, что впервые позволило получить на экране движущиеся
- 6. 1962 г. Айвен Сазерленд (МТИ) создал программу компьютерной графики “Блокнот”; В конце 70-х для космич. пром.
- 7. Области применения комп. графики Промышленность- комп. моделирование процессов с графическим отображением происходящего на экране. Наприм., разработка
- 8. Архитектура системы автоматизир. проектирования (AutoCad) позволяет сделать полный проект здания; Химики изучают сложные молекулы белков, пользуясь
- 9. Виды комп. графики Отличаются принципами формирования изображения при отображении на экране монитора
- 10. Растровая графика Комп. растровое изображение представляется в виде прямоугольной матрицы, каждая ячейка которой - цветная точка.
- 11. Создается: фотоаппаратами, сканерами, в растровом редакторе, путем экспорта из векторного редактора. Преимущества: позволяет создать практически любой
- 12. Векторная графика Основным логическим элементом явл. геометрический объект. В качестве объекта принимаются простые геометрические фигуры (т.н.
- 13. Простейшими объектами явл.: Точка - М (x,y) Прямая - y=kx+b Отрезок прямой - a(M;P) Кривая второго
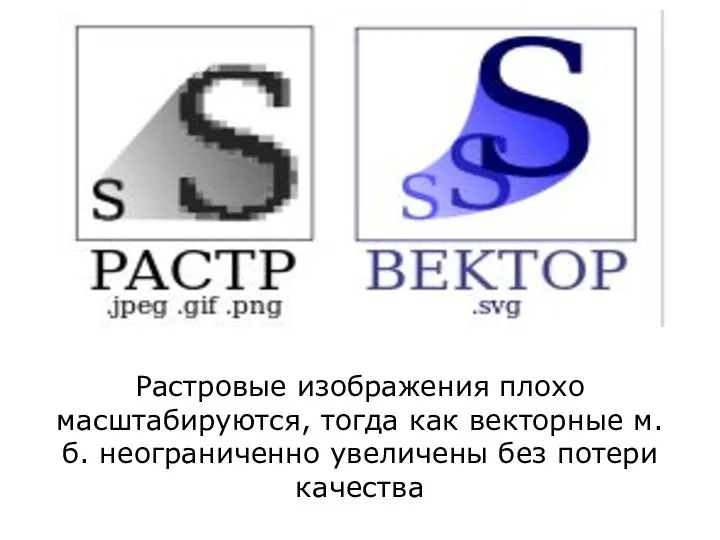
- 14. Растровые изображения плохо масштабируются, тогда как векторные м.б. неограниченно увеличены без потери качества
- 16. Фрактальная графика как и векторная вычисляется, но отличается от нее тем, что никакие объекты в памяти
- 17. Про фрактальную графику : www.klyaksa.ru
- 18. Фрактал (fractus - измельченный, сломанный, разбитый) -- геом. фигура, обладающая свойством самоподобия (составленная из нескольких частей,
- 19. Простейший фрактал - триадная кривая (1904 р. математик Хельг фон Кох)
- 20. Снежинка Коха
- 21. Лист
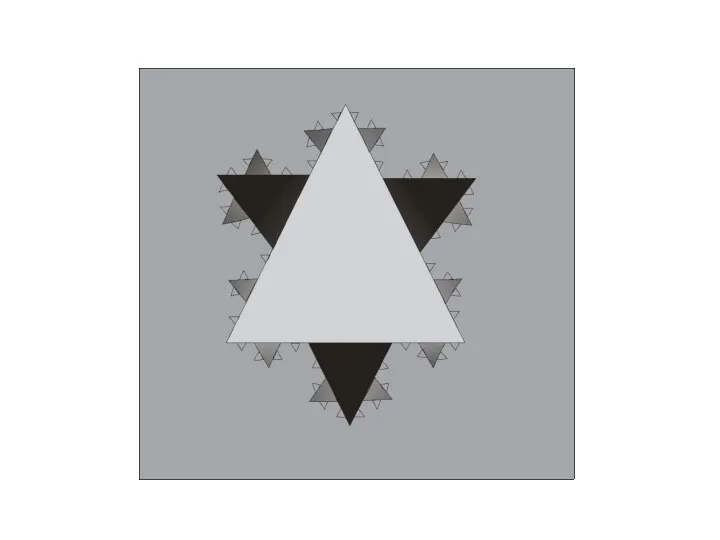
- 22. Треугольник Серпинского
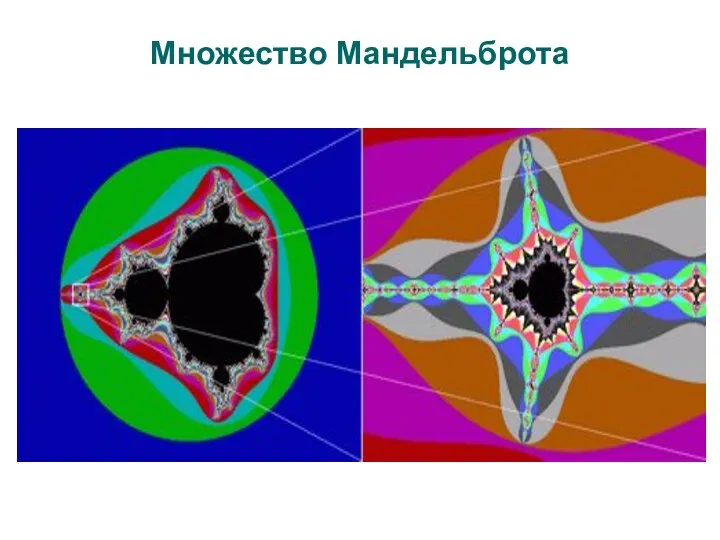
- 23. Множество Мандельброта
- 24. Применение комп. графики векторная для рекламных и дизайнерских работ фрактальна для разработки развлекательн. программ растровая для
- 25. Cвет и цвет Свет, как физическое явление представляет собой поток электромагнитных волн разной длинны и амплитуды.
- 26. Глаз человека
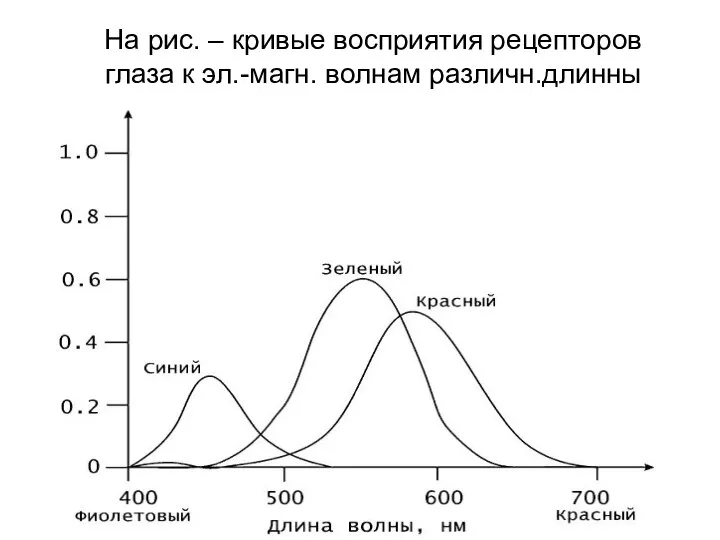
- 27. На рис. – кривые восприятия рецепторов глаза к эл.-магн. волнам различн.длинны
- 28. Именно таким образом рецепторы глаза посылают в мозг человека сигнал RGB (красный, зеленый, синий)
- 29. Если цвет содержит все видимые длины волн в приблизительно равных количествах, то он наз. ахроматичным и
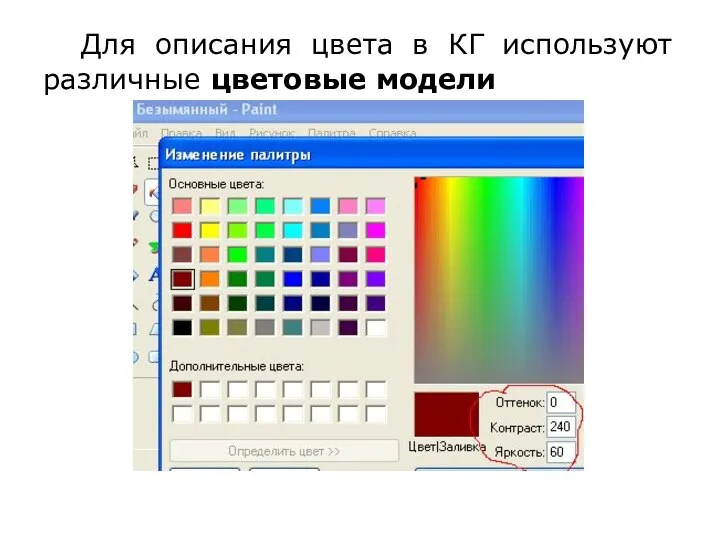
- 30. Для описания цвета в КГ используют различные цветовые модели
- 31. Цветовая модель это способ формального описания цвета на основе составляющих его компонентов
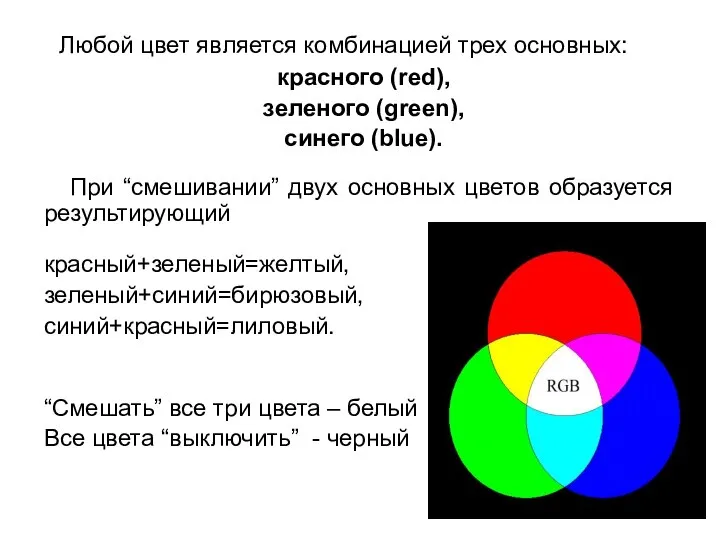
- 32. Любой цвет является комбинацией трех основных: красного (red), зеленого (green), синего (blue). При “смешивании” двух основных
- 33. Модель RGB является аддитивной (add – сложить), т.е. для получения нового оттенка необх. смешать основные цвета
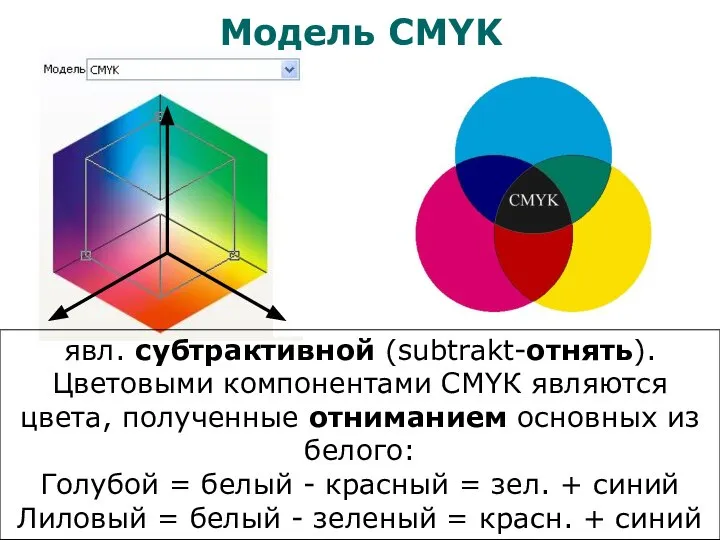
- 34. Модель CMYK явл. субтрактивной (subtrakt-отнять). Цветовыми компонентами CMYК являются цвета, полученные отниманием основных из белого: Голубой
- 35. Комп. программы при работе с цветовыми моделями имеют спец. инструменты для смешивания разл. цветов. Но т.к.
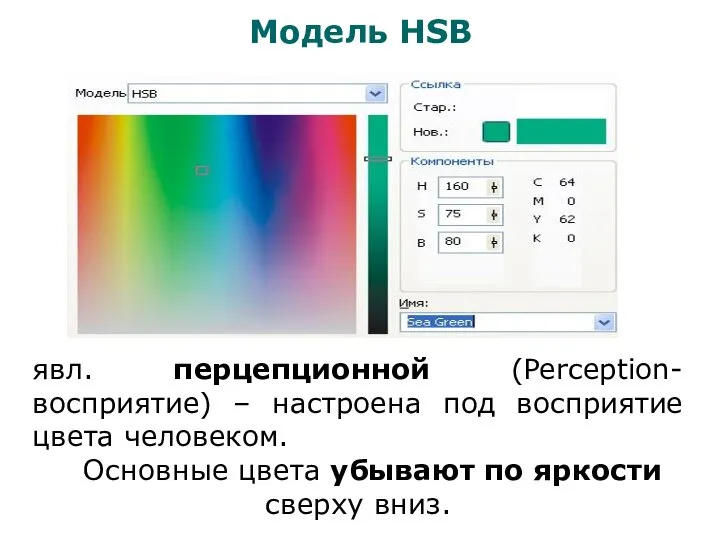
- 36. Модель HSB явл. перцепционной (Perception-восприятие) – настроена под восприятие цвета человеком. Основные цвета убывают по яркости
- 37. RGB телевизоры, мониторы Основн.компон: красный - Red зеленый -Green синий - Blue Основа : черный CMYK
- 38. Выводы История развития и области применения КГ Виды КГ (растровая, векторная, фрактальная) Свет и цвет в
- 39. Новое на 2014й http://www.plam.ru/compinet/3ds_max_2008_dlja_dizaina_intererov/p4.php По умолчанию в 3ds Max включена видовая система координат View (Видовая). Она
- 40. Материал взят из http://www.intuit.ru Курс Алгоритмические основы современной компьютерной графики. Вопросы НУЖНО ДОПОЛНИТЬ Назовите основные области
- 41. Понятие компьютерной графики. Основные направления КГ: визуализация, обработка изображений и распознавание изображений. Сферы применения КГ. Растровая
- 43. Скачать презентацию
![В.Верстак, С.Бондаренко, М.Бондаренко. 3dsMax8 [на 100%]. Питер, 2007. Ю.А.Шпак. 3dsMax9 Океан](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1372543/slide-1.jpg)







































 Химический анализ почв (презентация)
Химический анализ почв (презентация) Уловки маркетологов и интересные факты из маркетинговой среды
Уловки маркетологов и интересные факты из маркетинговой среды Информация о спортсменах-кандидатах для участия в XV паралимпийских играх в Рио-де- Жанейро (Бразилия) в 2016 году
Информация о спортсменах-кандидатах для участия в XV паралимпийских играх в Рио-де- Жанейро (Бразилия) в 2016 году Coding technologies of linear signals in the XDSL. Lecture 3
Coding technologies of linear signals in the XDSL. Lecture 3 Графика в Pascal
Графика в Pascal Стратегія перемагає тактику
Стратегія перемагає тактику Архитектура и живопись Древнерусского государства
Архитектура и живопись Древнерусского государства Играем в дебаты
Играем в дебаты Деревья Крыма. Дикоросы
Деревья Крыма. Дикоросы Хирургия – область медицины, изучающая заболевания, которые лечатся при помощи оперативного (хирургического) метода. Материал п
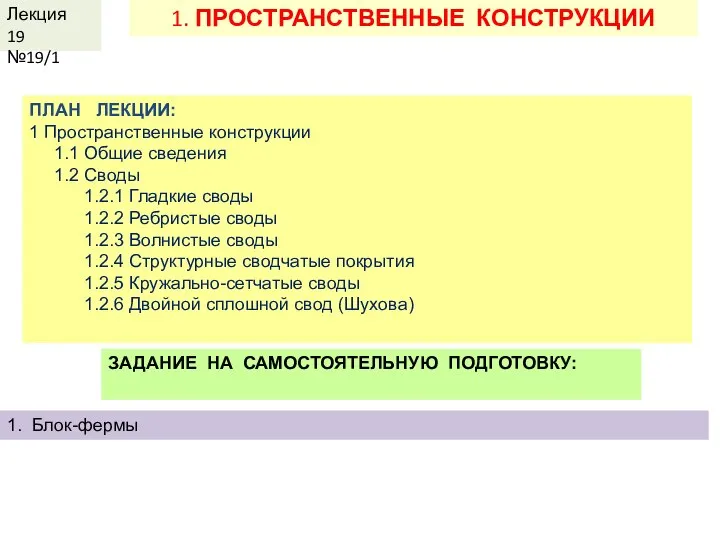
Хирургия – область медицины, изучающая заболевания, которые лечатся при помощи оперативного (хирургического) метода. Материал п Пространственные конструкции
Пространственные конструкции Сканер Czur ET16
Сканер Czur ET16 Самарская область, Фестивальная поляна. Молодежный форум iВолга
Самарская область, Фестивальная поляна. Молодежный форум iВолга Инновационная политика государства. (Тема 16)
Инновационная политика государства. (Тема 16) Закон построения плоских изображений трехмерных объектов
Закон построения плоских изображений трехмерных объектов Разработка сайта по трудоустройству студентов и выпускников МГУДТ
Разработка сайта по трудоустройству студентов и выпускников МГУДТ Электронные сервисы фонда социального страхования РФ
Электронные сервисы фонда социального страхования РФ ФИЗИОЛОГИЯ МИКРООРГАНИЗМОВ
ФИЗИОЛОГИЯ МИКРООРГАНИЗМОВ  Город – Герой Сталинград (17 июля 1942 - 2 февраля 1943)
Город – Герой Сталинград (17 июля 1942 - 2 февраля 1943) Художественная культура 1 половины 19 в
Художественная культура 1 половины 19 в История развития языков программирования
История развития языков программирования Українська писанка
Українська писанка Гальванометрический сканатор
Гальванометрический сканатор 1989–2010 Издательский дом Коммерсантъ www.kommersant.ru. - презентация
1989–2010 Издательский дом Коммерсантъ www.kommersant.ru. - презентация . Гирсутизм и Гипертрихоз
. Гирсутизм и Гипертрихоз Икона и иконопись
Икона и иконопись Культура Древней Руси. Язычество
Культура Древней Руси. Язычество Система физического воспитания России
Система физического воспитания России