Содержание
- 2. ФУНКЦИИ избавляют от повторений кода; улучшают структуру программы; уменьшают вероятность появления ошибок и повышают устойчивость к
- 3. КОГДА ДЕЛАТЬ переписываем одни и те же последовательности; много мелких подробностей; слишком длинная основная программа; имеются
- 4. ВСТРОЕННЫЕ ФУНКЦИИ alert(); console.log(); И так далее… Это точно такие же функции, как и те, которые
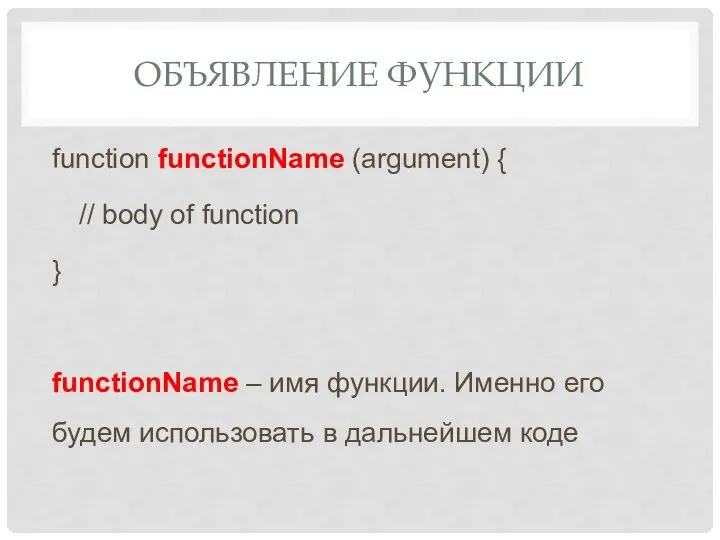
- 5. ОБЪЯВЛЕНИЕ ФУНКЦИИ function functionName (argument) { // body of function } functionName – имя функции. Именно
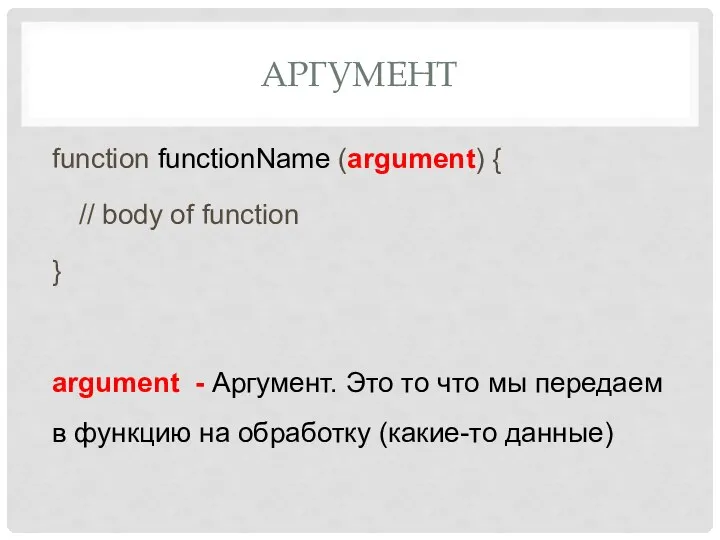
- 6. АРГУМЕНТ function functionName (argument) { // body of function } argument - Аргумент. Это то что
- 7. ТЕЛО ФУНКЦИИ function functionName (argument) { // body of function } body of function - Непосредственно
- 8. ПРИМЕР ФУНКЦИИ function helloWorld () { alert("Hello, World!"); } helloWorld(); // Выведет на экран Hello, World!
- 9. ОБЛАСТЬ ВИДИМОСТИ function helloWorld () { var hello = "hello"; console.log(hello); } helloWorld(); // hello console.log(hello);
- 10. ОБЛАСТЬ ВИДИМОСТИ function helloWorld () { hello = "hello" console.log(hello); } helloWorld(); // hello hello2 =
- 11. ОБЛАСТЬ ВИДИМОСТИ var world = "world!"; function helloWorld () { var world = "hello!"; console.log(world); }
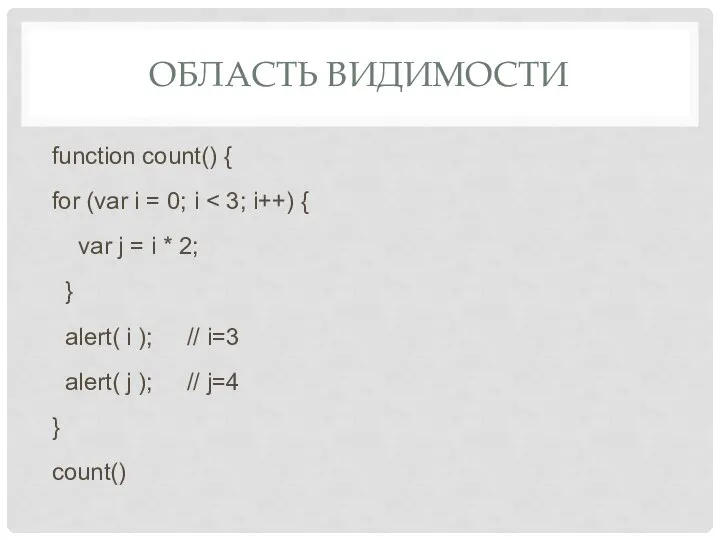
- 12. ОБЛАСТЬ ВИДИМОСТИ function count() { for (var i = 0; i var j = i *
- 13. ОБЛАСТЬ ВИДИМОСТИ function count() { var i, j; // передвинули объявления var в начало for (i
- 14. ОБЛАСТЬ ВИДИМОСТИ function count() { for (let i = 0; i var j = i *
- 15. ВНЕШНИЕ ПЕРЕМЕННЫЕ var world = " world!“; function helloWorld () { hello = "hello"; console.log(hello+world); }
- 16. АРГУМЕНТЫ function functionName (argument) { //функция принимает аргумент // body of function } argument - Аргумент.
- 17. АРГУМЕНТЫ Пример: function myFunc(argument) { console.log(argument+95); } myFunc(5); // 100
- 18. НЕСКОЛЬКО АРГУМЕНТОВ function myFunc(arg, arg2, arg3, someText) { console.log("arg = " + arg); console.log("arg2 = "
- 19. НЕСКОЛЬКО АРГУМЕНТОВ function myFunc(arg, arg2, arg3, someText) { console.log("arg = " + arg); console.log("arg2 = "
- 20. ЗНАЧЕНИЯ ПО УМОЛЧАНИЮ function myFunc(arg, someText = "Hello, world!") { console.log("arg = " + arg); console.log("someText
- 21. НЕСКОЛЬКО АРГУМЕНТОВ function myFunc(arg, someText = "Hello, world!") { console.log("arg = " + arg); console.log("someText =
- 22. НЕСКОЛЬКО АРГУМЕНТОВ function myFunc(arg, someText) { if (someText === undefined) {someText = "Текст по умолчанию"} console.log("arg
- 23. НЕСКОЛЬКО АРГУМЕНТОВ function myFunc(arg, someText) { someText = someText || "Какой-то текст"; console.log("arg = " +
- 24. ВОЗВРАТ ЗНАЧЕНИЯ - RETURN function myFunc (argument) { return argument*argument; } console.log (myFunc(4)); //4*4=16
- 25. ВАРИАНТ ВЫЗОВА ФУНКЦИИ function myFunc (argument) { return argument*argument; } var func = myFunc(4); console.log(func);
- 26. ПРИМЕР Даны числа a, b, c, d, e. Найти площадь фигуры. Для подсчета площади треугольника использовать
- 27. РЕШЕНИЕ function squareTriangle (x, y, z) { var p = (x + y + z) /
- 28. ПРИМЕР Даны два целых числа. Поменять местами их значения. function remove (x,y) { let z =
- 29. ПРИНЯТИЕ РЕЗУЛЬТАТОВ var c = remove (a,b); a = c[0]; b = c[1]; console.log (`a=${a}, b=${b}`)
- 30. ИМЯ ФУНКЦИИ showMessage(..) // "показать" сообщение getAge(..) // "получает" возраст calcD(..) // "вычисляет" дискриминант createForm(..) //
- 31. ФУНКЦИОНАЛЬНЫЕ ВЫРАЖЕНИЯ function sayHello() { alert( "Hello" ); } alert( sayHello ); // выведет код функции
- 32. ФУНКЦИОНАЛЬНЫЕ ВЫРАЖЕНИЯ function sayHello() { // (1) alert( "Hello" ); } var func = sayHello; //
- 33. ОБЪЯВЛЕНИЕ FUNCTION EXPRESSION var f = function(параметры) { // тело функции }; var sayHello = function(name)
- 34. СРАВНЕНИЕ С FUNCTION DECLARATION // Function Declaration function sum(a, b) { return a + b; }
- 35. СРАВНЕНИЕ С FUNCTION DECLARATION sayHello("Вася"); // Привет, Вася function sayHello(name) { alert( "Привет, " + name
- 36. СРАВНЕНИЕ С FUNCTION DECLARATION var sayHello = function(name) { alert( "Привет, " + name ); }
- 37. АНОНИМНЫЕ ФУНКЦИИ function ask(question, yes, no) { if (confirm(question)) yes() else no(); } function showOk() {
- 38. АНОНИМНЫЕ ФУНКЦИИ function ask(question, yes, no) { if (confirm(question)) yes() else no(); } ask( "Вы согласны?",
- 39. РЕКУРСИЯ pow(x, n) = x * pow(x, n - 1); xn = x * xn-1 pow(2,
- 40. РЕКУРСИЯ function pow(x, n) { if (n != 1) { // пока n != 1, сводить
- 41. КОНТЕКСТ ВЫПОЛНЕНИЯ Контекст: { x: 2, n: 3, строка 1 } function pow(x, n) { if
- 42. pow(2, 3) x=2, n=3 Контекст: { x: 2, n: 3, строка 1 } pow(2, 2) x=2,
- 43. pow(2, 1) x=2, n=1 Контекст: { x: 2, n: 3, строка 3 } Контекст: { x:
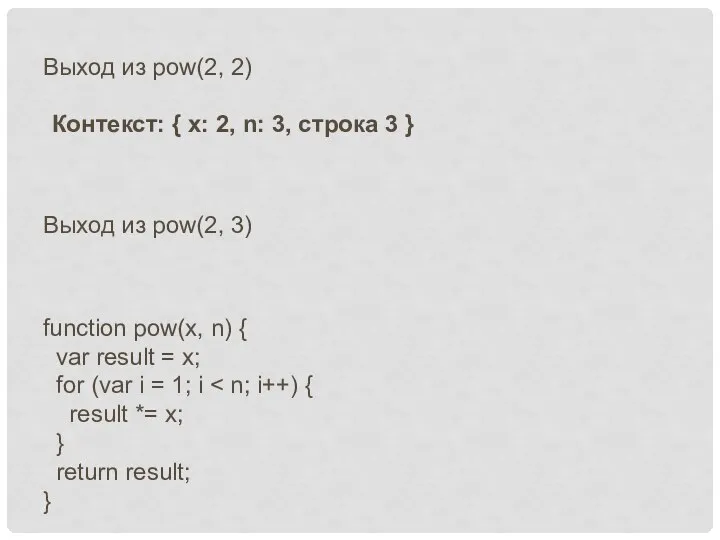
- 44. Выход из pow(2, 1) function pow(x, n) { if (n != 1) { return x *
- 45. Выход из pow(2, 2) Контекст: { x: 2, n: 3, строка 3 } Выход из pow(2,
- 46. ПРИМЕР Напишите функцию sumTo(n), которая для данного n вычисляет сумму чисел от 1 до n, например:
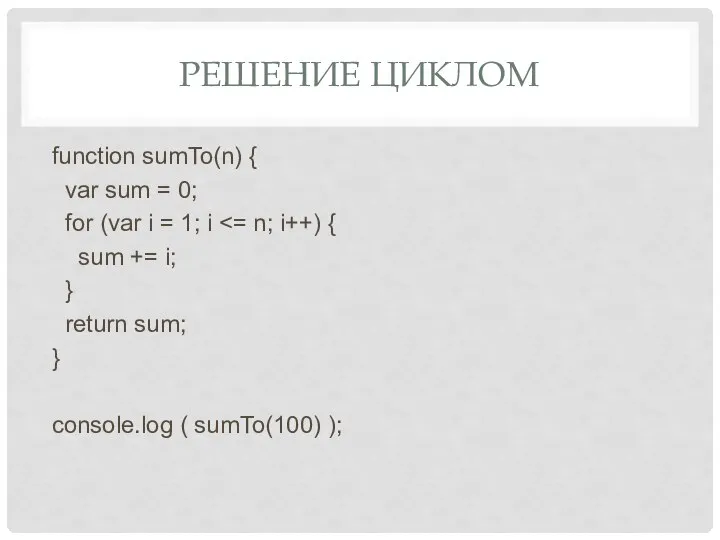
- 47. РЕШЕНИЕ ЦИКЛОМ function sumTo(n) { var sum = 0; for (var i = 1; i sum
- 48. РЕШЕНИЕ РЕКУРСИЕЙ function sumTo(n) { if (n == 1) return 1; return n + sumTo(n -
- 49. РЕШЕНИЕ ПО ФОРМУЛЕ function sumTo(n) { return n * (n + 1) / 2; } console.log
- 50. ЗАДАЧИ Описать функцию, вычисляющую вторую, третью и четвертую степени числа А и возвращающую эти степени соответственно
- 51. Описать функцию MinMax(X, Y), записывающую в переменную X минимальное из значений X и Y, а в
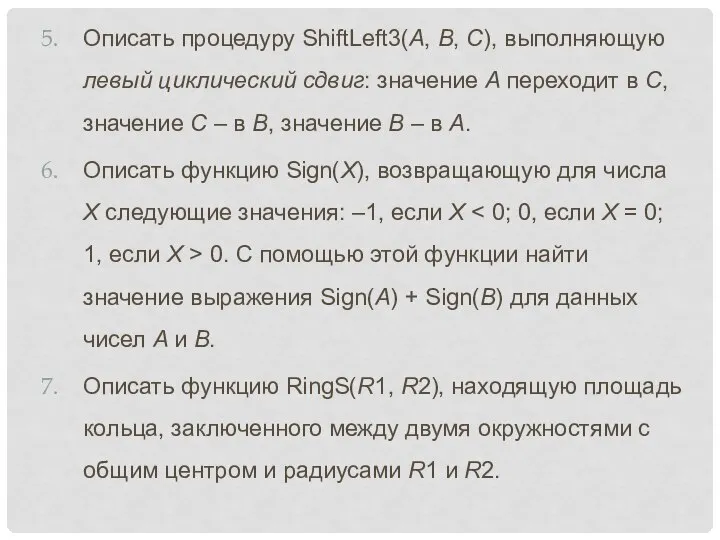
- 52. Описать процедуру ShiftLeft3(A, B, C), выполняющую левый циклический сдвиг: значение A переходит в C, значение C
- 53. Функция принимает параметр - возраст пользователя. Если число больше 16 – то выводим «добро пожаловать», если
- 54. Напишите игру «Угадай число». При загрузке страницы генерируется случайное число от 0 до 10. Пользователю дается
- 56. Скачать презентацию



























![ПРИНЯТИЕ РЕЗУЛЬТАТОВ var c = remove (a,b); a = c[0]; b](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1334129/slide-28.jpg)

























 Шифр Энигмы
Шифр Энигмы Мовні норми у власних назвах та рекламних текстах
Мовні норми у власних назвах та рекламних текстах О требованиях федерального законодательства к печатным и сетевым СМИ
О требованиях федерального законодательства к печатным и сетевым СМИ Комбинаторика. Принцип Дирихле
Комбинаторика. Принцип Дирихле Оказание государственных услуг в области промышленной безопасности РГУ Департамента КИРПБ МИР РК
Оказание государственных услуг в области промышленной безопасности РГУ Департамента КИРПБ МИР РК Объекты и классы в PHP
Объекты и классы в PHP Сухая штукатурная теплоизоляционная смесь «СПАДАР»
Сухая штукатурная теплоизоляционная смесь «СПАДАР» Структура твору-роздуму
Структура твору-роздуму Схемотехническое проектирование электронных приборов
Схемотехническое проектирование электронных приборов Подготовил воспитатель СП ГБОУ СОШ№6 г.о. Отрадный «Детский сад № 14» Логинова Н.В. Подготовил воспитатель СП ГБОУ СОШ№6 г.о. Отр
Подготовил воспитатель СП ГБОУ СОШ№6 г.о. Отрадный «Детский сад № 14» Логинова Н.В. Подготовил воспитатель СП ГБОУ СОШ№6 г.о. Отр Презентация "Тайны китайской живописи" - скачать презентации по МХК
Презентация "Тайны китайской живописи" - скачать презентации по МХК Сущность и задачи финансового менеджмента
Сущность и задачи финансового менеджмента  Гражданская оборона здравоохранения
Гражданская оборона здравоохранения  Технология нанесения составов жидких обоев на поверхность стен и потолков
Технология нанесения составов жидких обоев на поверхность стен и потолков Методы исследования, клиническая анатомия и физиология гортани, наружного и среднего уха
Методы исследования, клиническая анатомия и физиология гортани, наружного и среднего уха Обзор головного мозга
Обзор головного мозга  Разработка урока по алгебре и началам анализа в 10 физико-математическом классе.
Разработка урока по алгебре и началам анализа в 10 физико-математическом классе. Юзабилити интернет-магазинов Коноплицкий Павел. Юзабилити (ISO 9241-11) Usability the extent to which a product can be used by specified users to achieve. - презентация
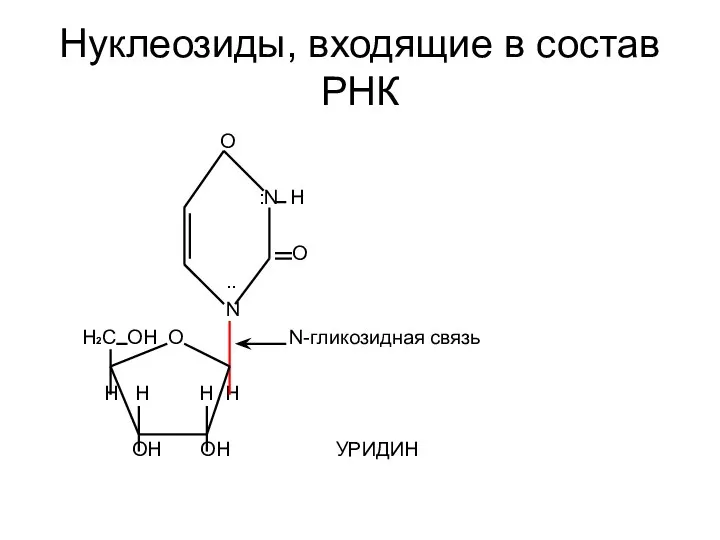
Юзабилити интернет-магазинов Коноплицкий Павел. Юзабилити (ISO 9241-11) Usability the extent to which a product can be used by specified users to achieve. - презентация Нуклеозиды, входящие в состав РНК
Нуклеозиды, входящие в состав РНК  Презентация PR-деятельность в Amway
Презентация PR-деятельность в Amway  你知道四级的答题顺序吗
你知道四级的答题顺序吗 Быт и нравы Руси 16 века
Быт и нравы Руси 16 века Презентация "Математика и искусство" - скачать презентации по МХК
Презентация "Математика и искусство" - скачать презентации по МХК Католицизм, или католичество
Католицизм, или католичество Украинская Ассоциация Интернет Рекламы
Украинская Ассоциация Интернет Рекламы  Дороманская культура Каролингское возрождение. Архитектура, мозаичный и фресковый декор. Капелла Карла Великого в Ахене. Базилик
Дороманская культура Каролингское возрождение. Архитектура, мозаичный и фресковый декор. Капелла Карла Великого в Ахене. Базилик Основы объектно-ориентированного представления программных систем
Основы объектно-ориентированного представления программных систем Мультимедийный сервис для on-line общения, обучения и совместной работы Почувствуйте ценность прямого контакта ООО «Онвебинар» г. Ек
Мультимедийный сервис для on-line общения, обучения и совместной работы Почувствуйте ценность прямого контакта ООО «Онвебинар» г. Ек