Содержание
- 2. Научись говорить на языке javascript Привыкни к четкому code style и внедри его Избегай глобальных переменных.
- 3. Не лезь в чужой монастырь…прими его правила Понимай как работают js функции и this Пойми hoisting
- 4. Придерживайся хорошего тона Пиши комментарии (jsDoc) Используй цепные вызовы функций Не создавай html на js. используй
- 5. Лучшие Javascript Style Guides Google: http://google.github.io/styleguide/javascriptguide.xml Airbnb: https://github.com/airbnb/javascript Github: https://github.com/styleguide/javascript Mozilla: https://goo.gl/HtFRDb
- 6. Организация кода и ООП ООП в js - инкапсуляция, абстракция, насследование и полиморфизм Инкапсулируй код в
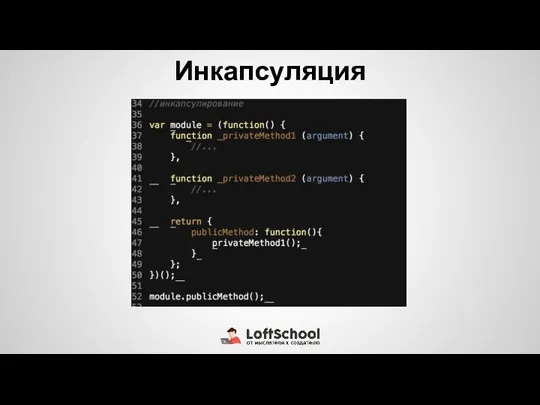
- 7. Инкапсуляция
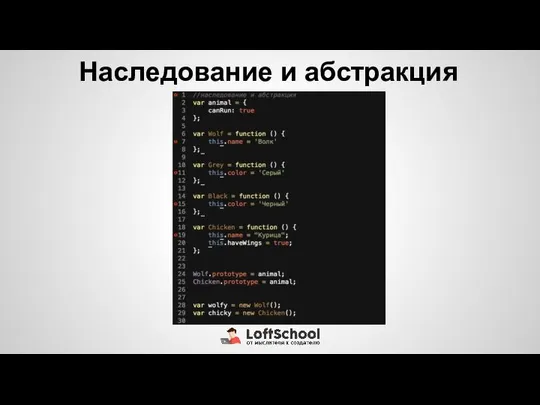
- 8. Наследование и абстракция
- 9. Полиморфизм
- 10. Пиши поддерживаемый код ! Интуитивный Понятный Легко адаптируемый Расширяемый Отлаживаемый (debuggable) Тестируемый (Jasmine, Karma) Почему запариваемся
- 11. Потому что 80% времени мы поддерживаем код, а не пишем его!
- 12. Design Patterns (Шаблоны проектирования) Убирают дублирование Общая терминология Быстрое взаимодействие Генерируемые и переиспользуемые компоненты Доказанные парадигмы.
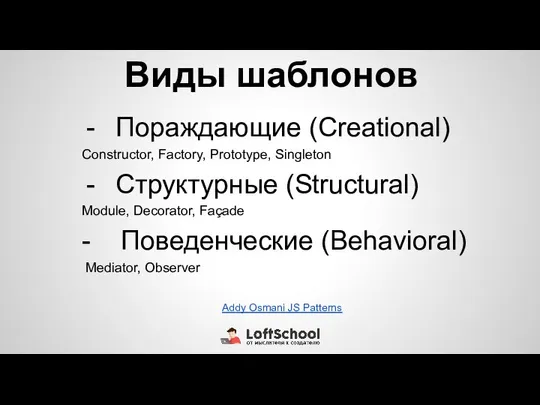
- 13. Виды шаблонов Пораждающие (Creational) Constructor, Factory, Prototype, Singleton Структурные (Structural) Module, Decorator, Façade - Поведенческие (Behavioral)
- 14. АРХИТЕКТУРА СОВРЕМЕННОГО JS ПРИЛОЖЕНИЯ 2 парадигмы: MVC и поддерживаемая и расширяемая javascript архитектура Ключ к поддерживаемости
- 15. Паттерны MV* Model-View-Controller (MVC) Модель-представление-контроллер. Контроллер и представление зависят от модели (подписаны на ее изменение), но
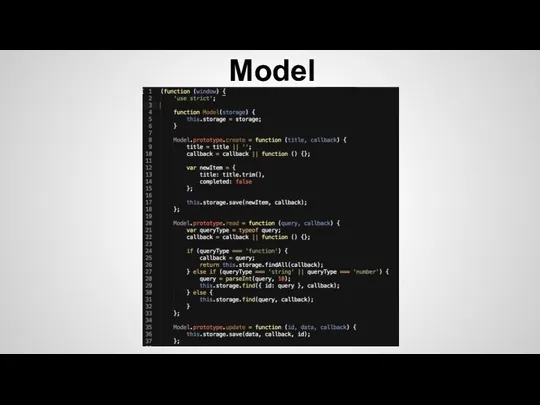
- 16. Model
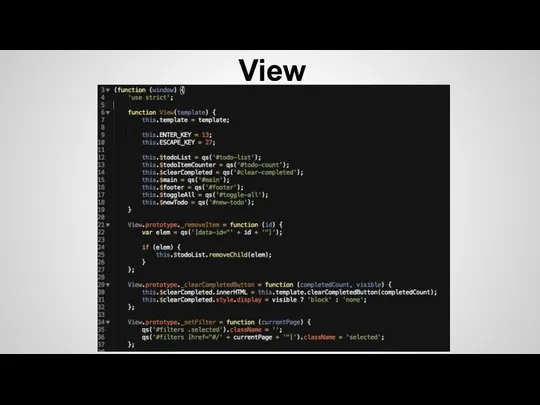
- 17. View
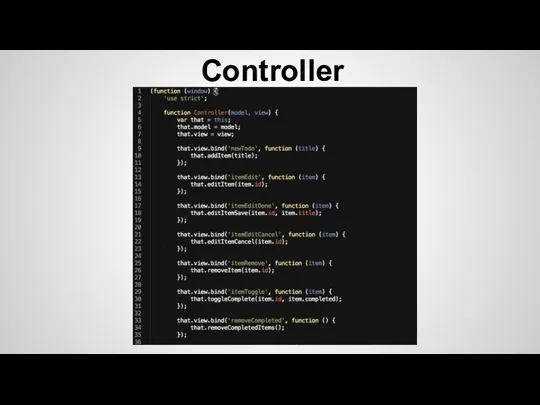
- 18. Controller
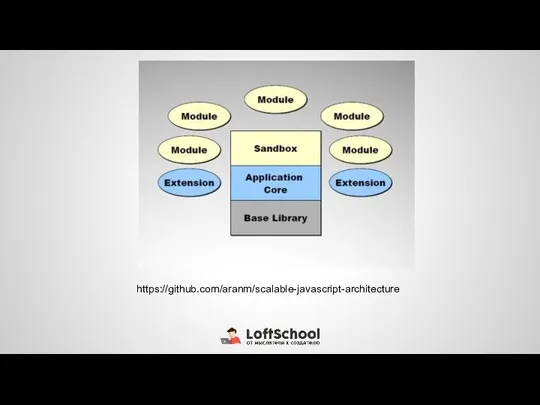
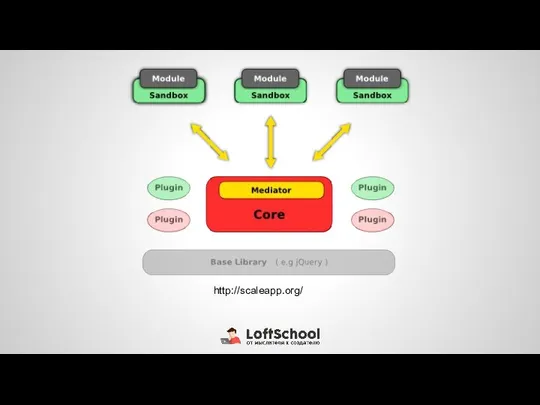
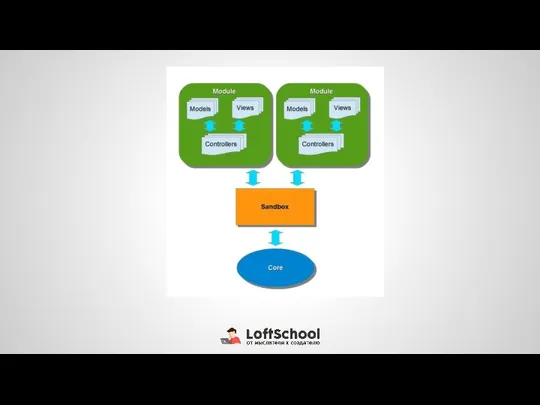
- 19. Поддерживаемая и расширяемая javascript архитектура - Независимые модули (Module) - Ядро (Mediator) - Sandbox (Façade) -
- 20. В классическом случае по N.Zakas и Addy Osmani Mediator (ядро) – Facade (sandbox controller) - Modules
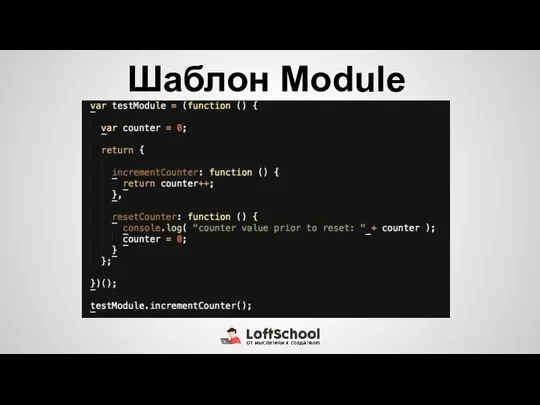
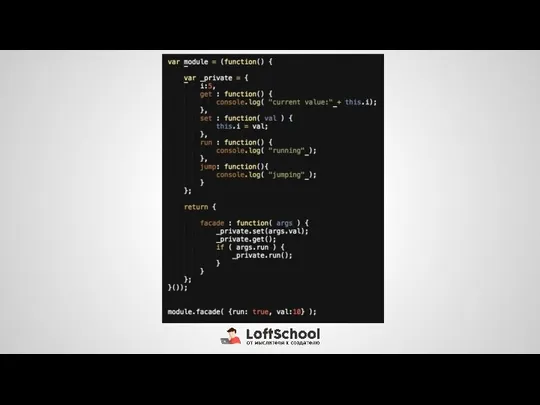
- 21. Шаблон Module - Инкапсулированная частичка приложения - Взаимозаменяемая единичная часть большой системы, которая может быть легко
- 22. Шаблон Module
- 23. Шаблон Module - Все что после return, это - public methods. до – private - И
- 24. Современные модульные паттерны Формат для написания модулей javascript в браузере (AMD - require.js, browserify) Модульный формат
- 25. Шаблон Facade - позволяет скрыть сложность системы путем сведения всех возможных внешних вызовов к одному объекту,
- 26. Шаблон Facade Теперь можно использовать addMyEvent - даже не зная что внутри он выполняет три сложных
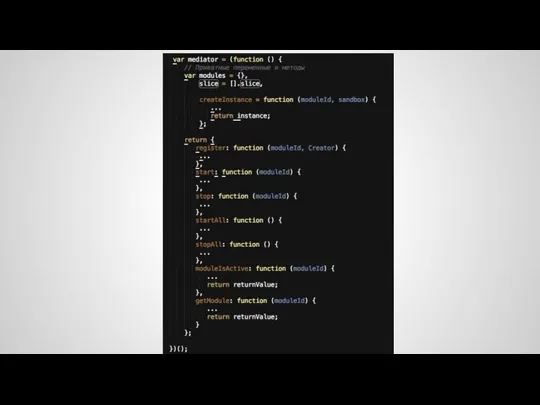
- 28. Шаблон Mediator - Глобальный диспетчер событий Взаимодействие между модулями осуществляется путём посылки сообщений глобальному диспетчеру, а
- 30. https://github.com/aranm/scalable-javascript-architecture
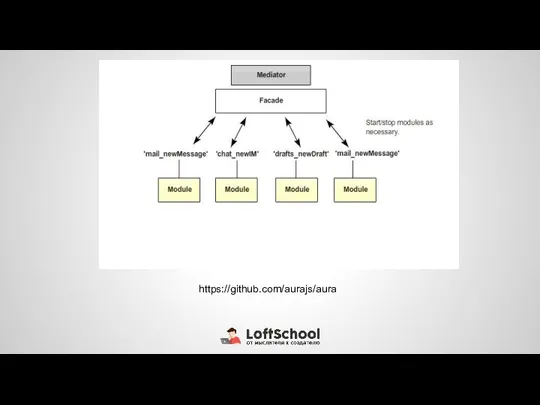
- 31. https://github.com/aurajs/aura
- 32. http://scaleapp.org/
- 34. ПРОИЗВОДИТЕЛЬНОСТЬ, ПРОФИЛИРОВАНИЕ И ТЕСТИРОВАНИЕ Оптимизируйте циклы. Уменьшайте количество итераций в циклах. Уменьшайте количество операций в каждой
- 35. Не забывай предохраняться! (безопасность) Проверяй все получаемые данные Используй безопасные HTTP заголовки (чтобы браузер не интерпретировал
- 36. USE THE SOURCE AND YOUR HEAD, LUKE! Пользуйся документацией Mozilla Developer Network Задавай вопросы и ищи
- 37. Спасибо за внимание! И помните…. “Большой путь, маленькими шагами” Чернобаев Николай. 2015
- 39. Скачать презентацию




































 Федор Степанович Рокотов (1735 - 1808)
Федор Степанович Рокотов (1735 - 1808) Экономическое развитие региона в условиях выхода из мирового финансового кризиса Конкурс творческих работ студентов гр. 44БД спе
Экономическое развитие региона в условиях выхода из мирового финансового кризиса Конкурс творческих работ студентов гр. 44БД спе Займись спортом! Участвуй в ГТО
Займись спортом! Участвуй в ГТО Базовые понятия языка Си. Директива предпроцессора #include. Функция main, функция printf
Базовые понятия языка Си. Директива предпроцессора #include. Функция main, функция printf Торговая система АО «Единая электронная торговая площадка»
Торговая система АО «Единая электронная торговая площадка» Золотое сечение в архитектуре, скульптуре, живописи
Золотое сечение в архитектуре, скульптуре, живописи Плакаты времен Великой Отечественной войны
Плакаты времен Великой Отечественной войны  Программирование на ЯВУ Pascal
Программирование на ЯВУ Pascal Всероссийский конкурс «Первые шаги в науку» Секция педагогов Дойко Светлана Леонидовна, учитель истории МОУ Ундоровского общеоб
Всероссийский конкурс «Первые шаги в науку» Секция педагогов Дойко Светлана Леонидовна, учитель истории МОУ Ундоровского общеоб Ассессмент-центр: разработка и проведение
Ассессмент-центр: разработка и проведение Посредничество в конфликте
Посредничество в конфликте Свято Миколая Чудотворця
Свято Миколая Чудотворця Типы темперамениа
Типы темперамениа Взаимодействие твердой и мягкой разновидностей склонения
Взаимодействие твердой и мягкой разновидностей склонения Типы, переменные, управляющие инструкции. Примитивные типы. (Тема 2.2)
Типы, переменные, управляющие инструкции. Примитивные типы. (Тема 2.2) Презентация "Постмодернизм" - скачать презентации по МХК
Презентация "Постмодернизм" - скачать презентации по МХК Монтаж и эксплуатация электрооборудования телятника с автоматизацией поения животных
Монтаж и эксплуатация электрооборудования телятника с автоматизацией поения животных Водоподготовка
Водоподготовка My Idol David Sagitovich Belyavsky
My Idol David Sagitovich Belyavsky ЭКОЛОГИЧЕСКАЯ СЕРТИФИКАЦИЯ В ЕВРОПЕ ДИРЕКТИВА ЕС 532/2003
ЭКОЛОГИЧЕСКАЯ СЕРТИФИКАЦИЯ В ЕВРОПЕ ДИРЕКТИВА ЕС 532/2003 Сочетаемость цветов
Сочетаемость цветов Художественная культура Киевской Руси МХК 10 класс
Художественная культура Киевской Руси МХК 10 класс Программирование многоядерных архитектур
Программирование многоядерных архитектур Антропогенное воздействие на гидросферу
Антропогенное воздействие на гидросферу Презентация Материнский капитал
Презентация Материнский капитал Использование сокращений
Использование сокращений Гуманитарная помощь в ЛНР и ДНР от российских организаций
Гуманитарная помощь в ЛНР и ДНР от российских организаций Гештальтпсихология
Гештальтпсихология