Содержание
- 2. Объект Event содержит информацию о произошедшем событии его необходимо явно передать в обработчик события
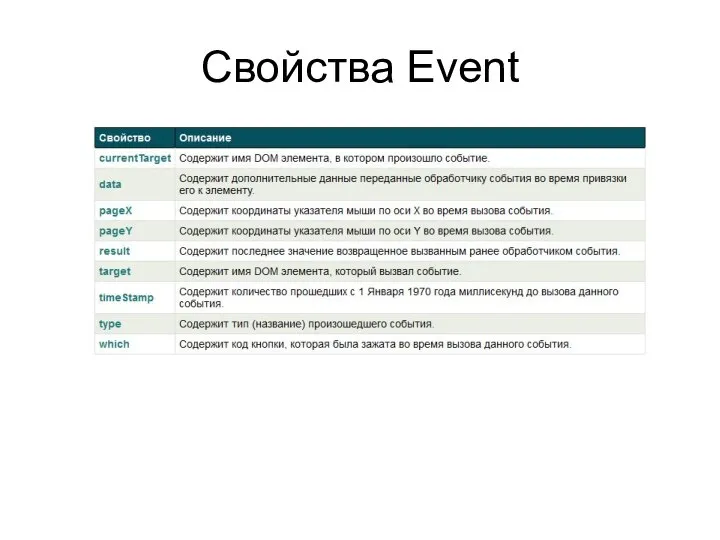
- 3. Свойства Event
- 4. Cвойства coordX .b-pad__coord_x coordY .b-pad__coord_y target .b-pad__coord_target coordXrel .b-pad__coord_x-relative coordYrel .b-pad__coord_y-relative keyinfo .b-pad__coord_keyinfo text .b-pad__text
- 5. Методы showCoords clickPad clickX showKeyinfo
- 6. События мыши mousedown Привязывает или вызывает функцию, код которой будет выполнен после нажатия клавиши мыши на
- 7. Назначаем методы на события this.pad.mousemove(this.showCoords.bind(this)) this.pad.click(this.clickPad.bind(this)); this.coordX.click(this.clickX.bind(this)); this.text.keydown(this.showKeyinfo.bind(this));
- 8. showCoords(event) Записываем координаты в div this.coordX.html(event.pageX); this.coordY.html(event.pageY); Записываем в div имя класса текущего элемента this.target.html($(event.target).attr('class'));
- 9. Метод оформления position() Позволяет узнать текущее местоположение первого выбранного элемента относительно границ родительского элемента. возвращает объект
- 10. showCoords() this.coordXrel.html(event.pageX -this.pad.position().left); this.coordYrel.html(event.pageY - this.pad.position().top);
- 11. clickPad() console.log('Click PAD');
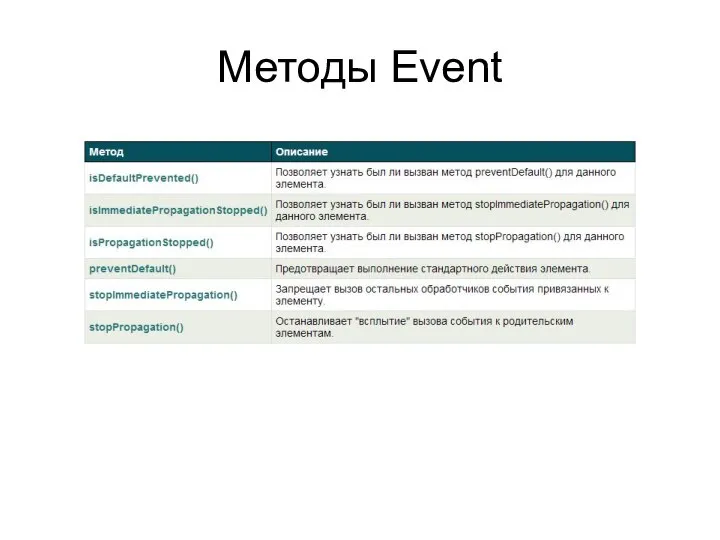
- 12. Методы Event
- 13. clickX() console.log('Click Coord X'); event.stopPropagation();
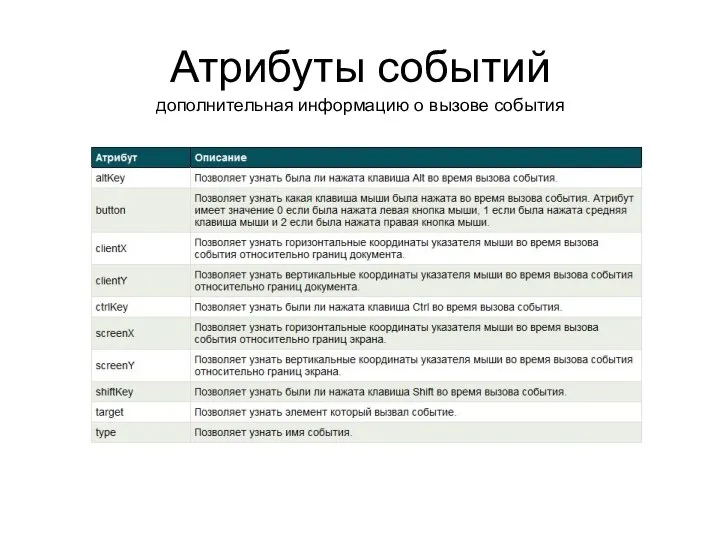
- 14. Атрибуты событий дополнительная информацию о вызове события
- 16. Скачать презентацию













 МОУ КРУТИНСКАЯ СРЕДНЯЯ ОБЩЕОБРАЗОВАТЕЛЬНАЯ ШКОЛА № 3 Педагогический проект «Слагаемые успеха»
МОУ КРУТИНСКАЯ СРЕДНЯЯ ОБЩЕОБРАЗОВАТЕЛЬНАЯ ШКОЛА № 3 Педагогический проект «Слагаемые успеха» Имкотермс
Имкотермс Габариты на железнодорожном транспорте и их назначение
Габариты на железнодорожном транспорте и их назначение Универсальные приводы
Универсальные приводы Экология в политике XXI века
Экология в политике XXI века Презентация «ЭНЕРГОСНАБЖЕНИЕ»
Презентация «ЭНЕРГОСНАБЖЕНИЕ» Древние образы и символы в народном искусстве.Часть 1
Древние образы и символы в народном искусстве.Часть 1 Эксплуатационная работа железных дорог
Эксплуатационная работа железных дорог Пять великих математиков
Пять великих математиков Требования к профессиональному мастерству и физической натренированности сотрудника ГПС
Требования к профессиональному мастерству и физической натренированности сотрудника ГПС Рекурсия. Сортировка слиянием. Восходящая сортировка слиянием. Сложность сортировки. Устойчивость сортировок
Рекурсия. Сортировка слиянием. Восходящая сортировка слиянием. Сложность сортировки. Устойчивость сортировок Электронные платежные системы в России
Электронные платежные системы в России  СВОБОДНОЕ
СВОБОДНОЕ Перші автомобілі в історії
Перші автомобілі в історії Порядок проведения испытаний и утверждения типа средств измерений
Порядок проведения испытаний и утверждения типа средств измерений  Презентация Экспертиза маргарина
Презентация Экспертиза маргарина Краткая презентация основной общеобразовательной программы МДОАУ «Детский сад № 95 г. Орска»
Краткая презентация основной общеобразовательной программы МДОАУ «Детский сад № 95 г. Орска»  Тестирование мобильных приложений с нуля. Как определить покрытие?
Тестирование мобильных приложений с нуля. Как определить покрытие? Презентация Семейное право
Презентация Семейное право Презентация "Разработка и принятие управленческих решений" - скачать презентации по Экономике
Презентация "Разработка и принятие управленческих решений" - скачать презентации по Экономике Единство детей божьих
Единство детей божьих Страна богатой культуры и истории - Индия
Страна богатой культуры и истории - Индия Расчет трансформатора. (Лекция 2)
Расчет трансформатора. (Лекция 2) Гендерная социализация
Гендерная социализация  Творчество Грибоедова Учитель русского языка и литературы Маскаева Евгения Владимировна
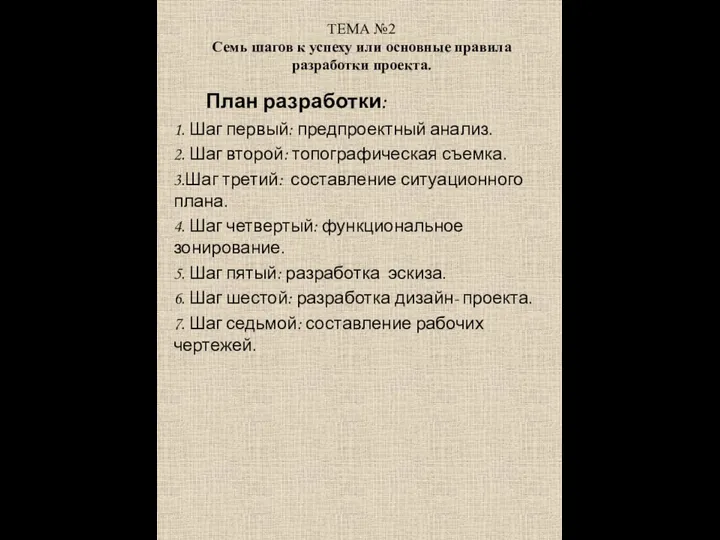
Творчество Грибоедова Учитель русского языка и литературы Маскаева Евгения Владимировна Семь шагов к успеху, или основные правила разработки проекта
Семь шагов к успеху, или основные правила разработки проекта Контрольный тест для проверки знаний специалиста по охране труда, на IV группу по электробезопасности. (Тема 8)
Контрольный тест для проверки знаний специалиста по охране труда, на IV группу по электробезопасности. (Тема 8) ВЫБОР ПОТРЕБИТЕЛЯ И ФАКТОРЫ ВЛИЯЮЩИЕ НА НЕГО. Студентка группы ММ – 10 Абильтарова Лиля
ВЫБОР ПОТРЕБИТЕЛЯ И ФАКТОРЫ ВЛИЯЮЩИЕ НА НЕГО. Студентка группы ММ – 10 Абильтарова Лиля