Содержание
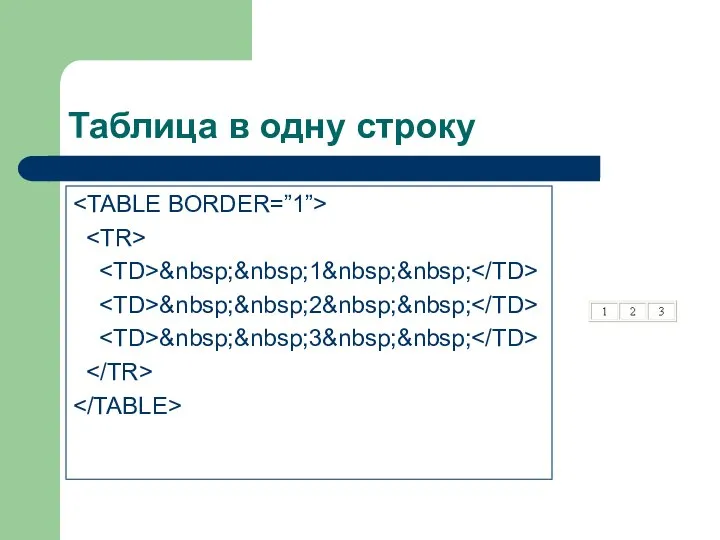
- 2. Таблица в одну строку 1 2 3
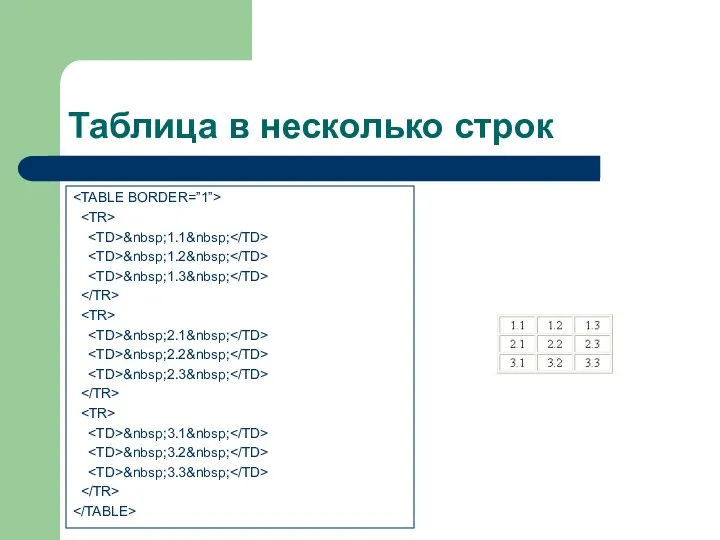
- 3. Таблица в несколько строк 1.1 1.2 1.3 2.1 2.2 2.3 3.1 3.2 3.3
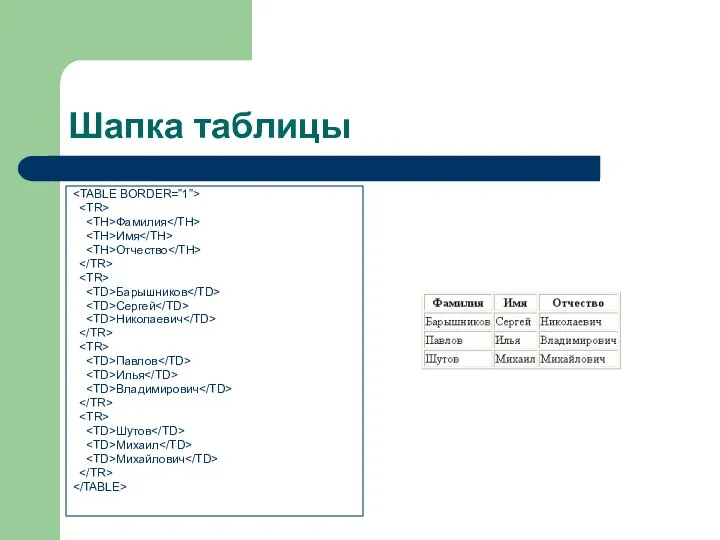
- 4. Шапка таблицы Фамилия Имя Отчество Барышников Сергей Николаевич Павлов Илья Владимирович Шутов Михаил Михайлович
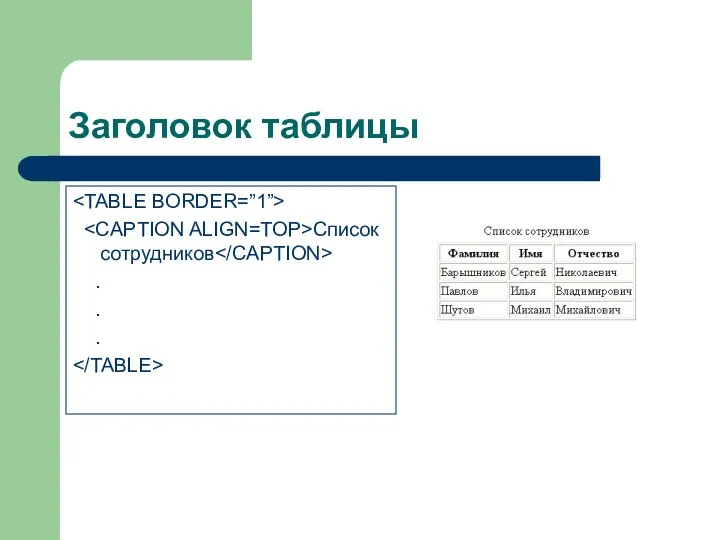
- 5. Заголовок таблицы Список сотрудников . . .
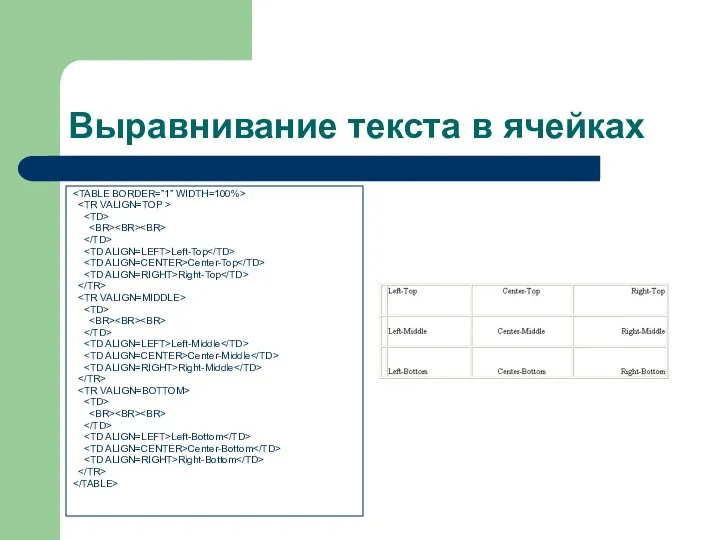
- 6. Выравнивание текста в ячейках Left-Top Center-Top Right-Top Left-Middle Center-Middle Right-Middle Left-Bottom Center-Bottom Right-Bottom
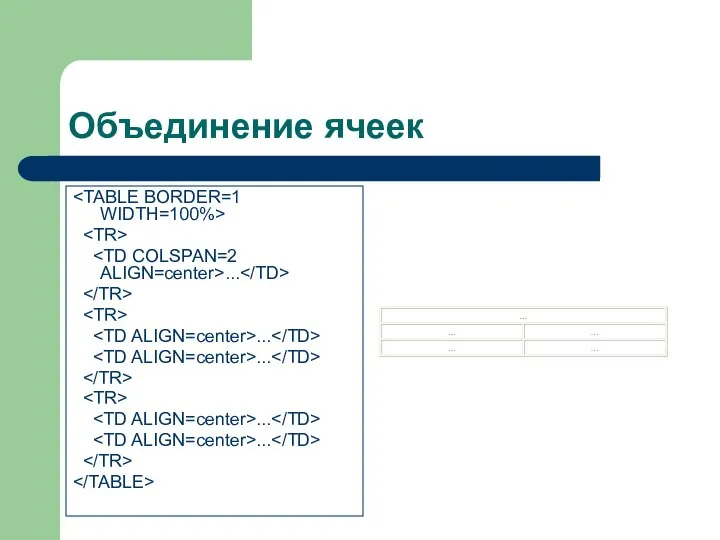
- 7. Объединение ячеек ... ... ... ... ...
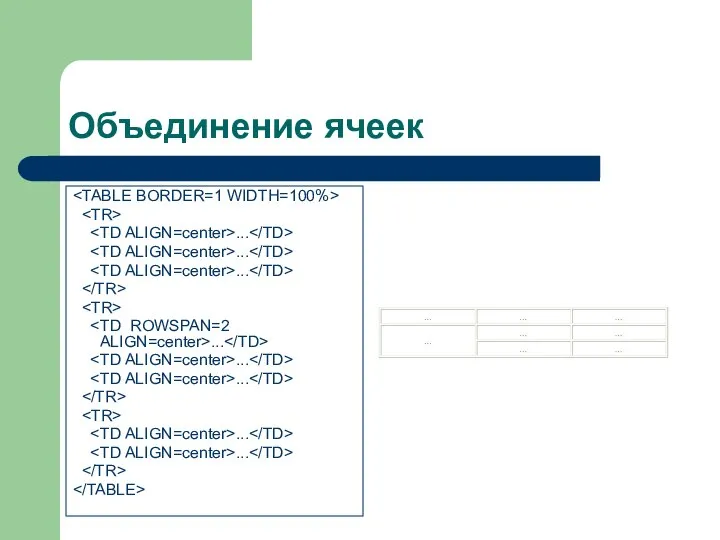
- 8. Объединение ячеек ... ... ... ... ... ... ... ...
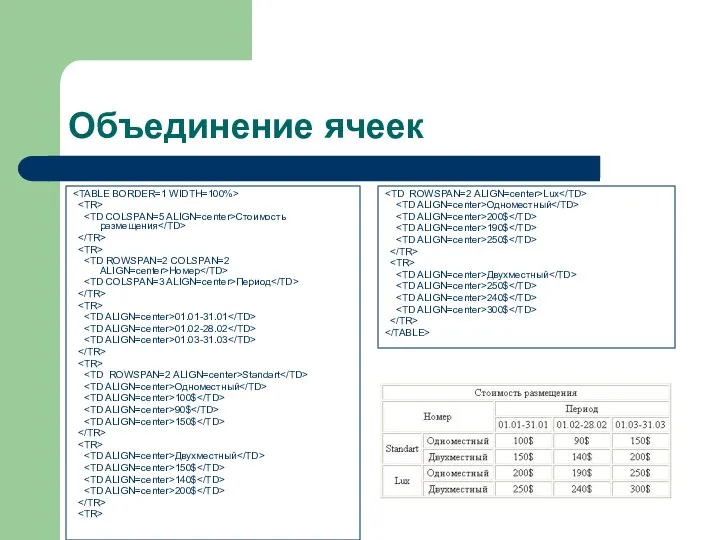
- 9. Объединение ячеек Стоимость размещения Номер Период 01.01-31.01 01.02-28.02 01.03-31.03 Standart Одноместный 100$ 90$ 150$ Двухместный 150$
- 10. Изменение цвета в таблице Пример: Пример:
- 11. Изменение размера таблицы Язык HTML позволяет создавать таблицу как фиксированной ширины, так и пропорционально размеру окна
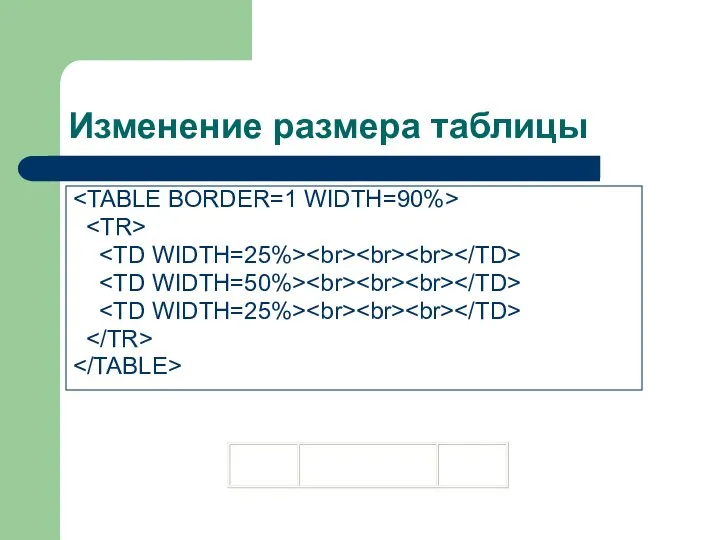
- 12. Изменение размера таблицы
- 13. Изменение размера таблицы Изменение ширины разрыва между соседними ячейками. Пример: Установка отступа текста от границы ячейки
- 14. Группировка элементов таблицы Теги: … (один) … (один) … (м.б. несколько)
- 16. Скачать презентацию













 Работа с динамической памятью
Работа с динамической памятью Приложения производной Алгебра 10
Приложения производной Алгебра 10 Допуски и посадки типовых соединений. Классификация резьбы
Допуски и посадки типовых соединений. Классификация резьбы Сацыяльна-эканамічнае развіццё Беларусі ў 16- п.п.17 ст
Сацыяльна-эканамічнае развіццё Беларусі ў 16- п.п.17 ст Искусство Древнего Египта
Искусство Древнего Египта Локальные и глобальные переменные, классы памяти
Локальные и глобальные переменные, классы памяти Двойственность в линейном программировании
Двойственность в линейном программировании Выставочно-ярмарочная деятельность в РФ
Выставочно-ярмарочная деятельность в РФ Презентация по музыке «Вербное воскресенье, вербочки» 3 класс
Презентация по музыке «Вербное воскресенье, вербочки» 3 класс Как совершается Таинство Крещения
Как совершается Таинство Крещения Он и Она. Тайный шифр женских сказок
Он и Она. Тайный шифр женских сказок Кинжал в Египте (5 класс)
Кинжал в Египте (5 класс) ADMINISTRATIVE RESPONSIBILITY
ADMINISTRATIVE RESPONSIBILITY Учение Фомы Аквинского о государстве и праве
Учение Фомы Аквинского о государстве и праве Подготовила учитель начальных классов Банникова Наталья Анатольевна. Муниципальное бюджетное общеобразовательное учрежд
Подготовила учитель начальных классов Банникова Наталья Анатольевна. Муниципальное бюджетное общеобразовательное учрежд Влияние качества электрической энергии на работу электроприемников
Влияние качества электрической энергии на работу электроприемников Музей затын атрибуциялау
Музей затын атрибуциялау Этапы развития информационных технологий
Этапы развития информационных технологий Иновация в мед.науке
Иновация в мед.науке  Стратегия и тактика избирательной кампании. (Лекция 14)
Стратегия и тактика избирательной кампании. (Лекция 14) Політична діяльність і політичні відносини
Політична діяльність і політичні відносини Тема 2.11 Інтеграція України у світову економіку. Особливості інтеграційних процесів в Україні. Інтеграційні процеси у світові
Тема 2.11 Інтеграція України у світову економіку. Особливості інтеграційних процесів в Україні. Інтеграційні процеси у світові Заміна блоку живлиння
Заміна блоку живлиння Деловая игра: ««Рынок и законы его функционирования»»
Деловая игра: ««Рынок и законы его функционирования»»  Схемы подключения. Основные способы начертания схем подключения
Схемы подключения. Основные способы начертания схем подключения умножение и деление на 8 - презентация для начальной школы
умножение и деление на 8 - презентация для начальной школы Непрямое дезаминирование трансдезаминирование
Непрямое дезаминирование трансдезаминирование Статистическое моделирование
Статистическое моделирование