Содержание
- 2. HOW ARE DEVELOPED THE NEW STANDARDS OF CSS? W3C negotiation stages: Draft Working Draft Last Call
- 3. WHAT IS THE DIFFERENCE BETWEEN CSS2 AND CSS3?
- 4. COLOR MODULE LEVEL 3 rgba(); currentColor; transparent = rgba(0, 0, 0, 0);
- 5. SELECTORS LEVEL 3 Basic selectors (elname, .class, #id, [attr=value], *); Combinators: A B (Descendant selectors) A
- 6. CONDITIONAL RULES MODULE LEVEL 3 @media; @support; How to determine user browser via CSS?
- 7. VALUES AND UNITS MODULE LEVEL 3 initial and inherit; Viewport units - vw, vh, vmax, and
- 9. Скачать презентацию



![SELECTORS LEVEL 3 Basic selectors (elname, .class, #id, [attr=value], *); Combinators:](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/525434/slide-4.jpg)


 Хеш-таблицы
Хеш-таблицы Тема: Линейный алгоритм. Создание программ.
Тема: Линейный алгоритм. Создание программ. МАСТЕР ИЗОБРАЖЕНИЯ УЧИТ ВИДЕТЬ
МАСТЕР ИЗОБРАЖЕНИЯ УЧИТ ВИДЕТЬ  Презентация на тему Табличный процессор
Презентация на тему Табличный процессор  Структура реализации варианта использования в Rose. (Тема 5)
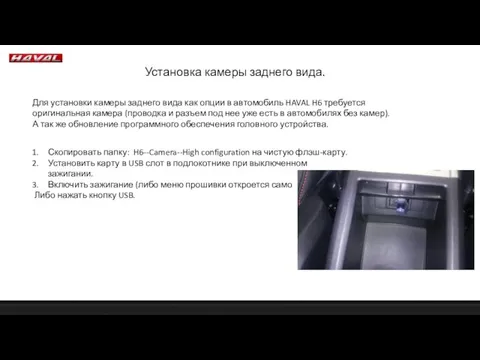
Структура реализации варианта использования в Rose. (Тема 5) Установка камеры заднего вида в автомобиль HAVAL H6
Установка камеры заднего вида в автомобиль HAVAL H6 Презентация на тему Текстовая информация
Презентация на тему Текстовая информация  Компьютер. Устройство компьютера. Виды компьютеров. Учитель математики и информатики Исаева Оксана Викторовна
Компьютер. Устройство компьютера. Виды компьютеров. Учитель математики и информатики Исаева Оксана Викторовна  Специалист по социальным сетям. Тренинг
Специалист по социальным сетям. Тренинг Как можно представить информацию?
Как можно представить информацию? Модели коммуникации
Модели коммуникации Библиографические пособия. Классификация
Библиографические пособия. Классификация Новый и желтый журнализм
Новый и желтый журнализм Шифрование
Шифрование Обработка исключительных ситуаций. Подготовка к ОКР
Обработка исключительных ситуаций. Подготовка к ОКР Операторы языка С++
Операторы языка С++ Pascal
Pascal  Даркнет — скрытая сеть
Даркнет — скрытая сеть Требования к решению инженерного кейса
Требования к решению инженерного кейса Тема урока: «Язык разметки гипертекста HTML»
Тема урока: «Язык разметки гипертекста HTML»  Надёжное программное средство как продукт технологии программирования. Источники ошибок в программных средствах. (Лекция 1)
Надёжное программное средство как продукт технологии программирования. Источники ошибок в программных средствах. (Лекция 1) Что такое оптоинформатика
Что такое оптоинформатика Розробка прикладної програми з використанням класу Паспорт
Розробка прикладної програми з використанням класу Паспорт Live Universal Interface (LUI), средство коллективной разработки web-приложений и интерфейса пользователя прикладных систем
Live Universal Interface (LUI), средство коллективной разработки web-приложений и интерфейса пользователя прикладных систем Інформаційні технології у фізичній хімії. Представлення сполук і реакцій
Інформаційні технології у фізичній хімії. Представлення сполук і реакцій Сетевые технологии высокоскоростной передачи данных
Сетевые технологии высокоскоростной передачи данных Przedstawione przykłady dotyczą następującej bazy danych:
Przedstawione przykłady dotyczą następującej bazy danych: Типичные ошибки пользователей
Типичные ошибки пользователей