Графическое представление информации. Выполнила :ученица 11 класса Котоян Ирина. Руководитель: учитель информатики
Содержание
- 2. Цель: рассказать о графическом представлении информации; показать, как кодируется графическая информация в компьютере; научить вычислять объем
- 3. Почему трава зеленая. Как мы видим цветные изображения. Цветное изображение монитора. Кодирование цвета. Вычисление цветности изображения.
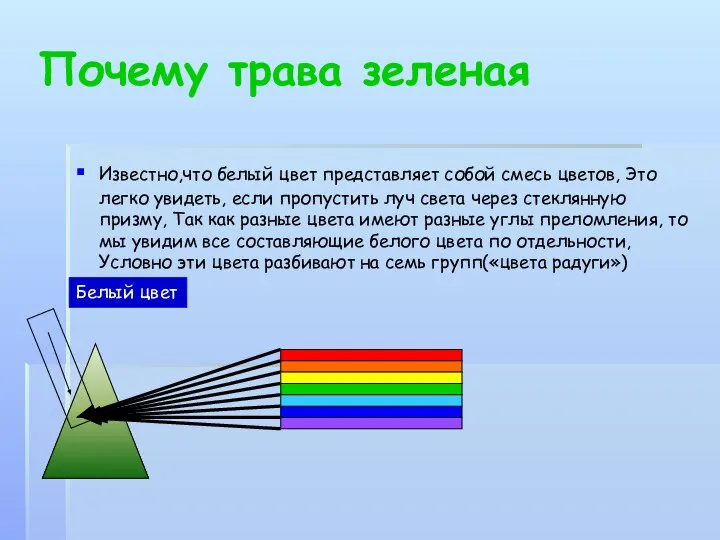
- 4. Почему трава зеленая Известно,что белый цвет представляет собой смесь цветов, Это легко увидеть, если пропустить луч
- 5. Белый цвет ≠ 7 цветов В семь групп собраны все оттенки красного, оранжевого, зелёного, голубого, синего
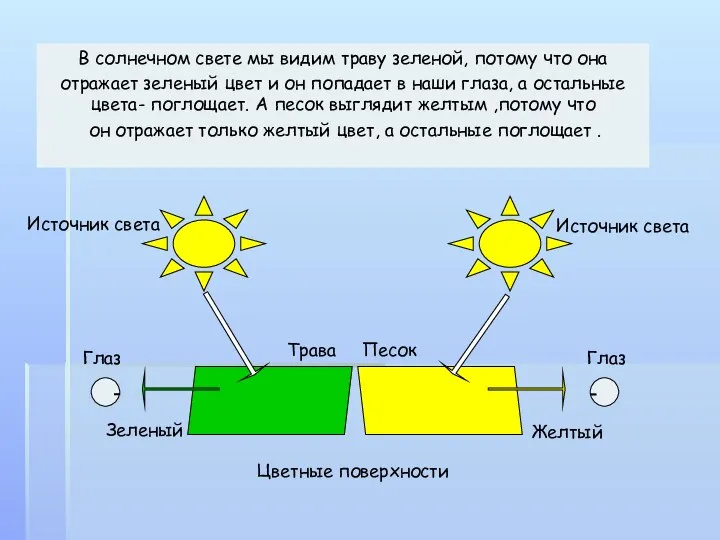
- 6. В солнечном свете мы видим траву зеленой, потому что она отражает зеленый цвет и он попадает
- 7. Мы видим свет, когда он попадает на светочувствительные клетки глаза (сетчатку). Отвечают за черно- белое вечернее
- 8. Состав колбочек Информация от колбочек поступает в зрительный нерв, где суммируется, и человек видит цвет, как
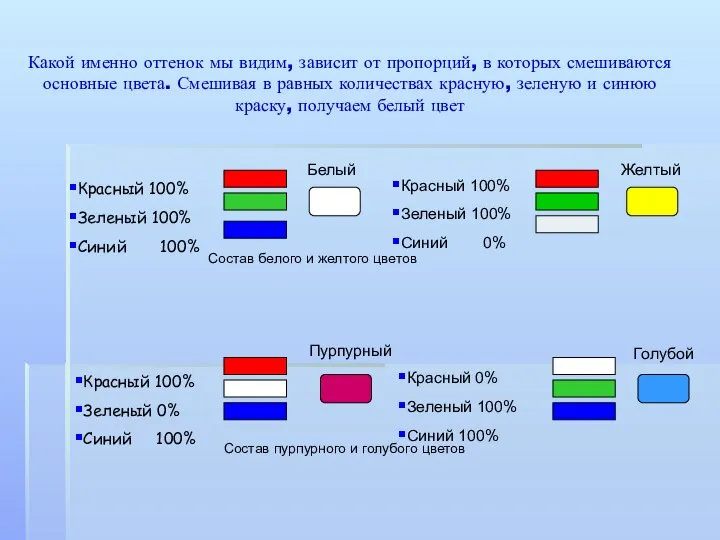
- 9. Какой именно оттенок мы видим, зависит от пропорций, в которых смешиваются основные цвета. Смешивая в равных
- 10. Цветное изображение на экране монитора также получается смешиванием красок.
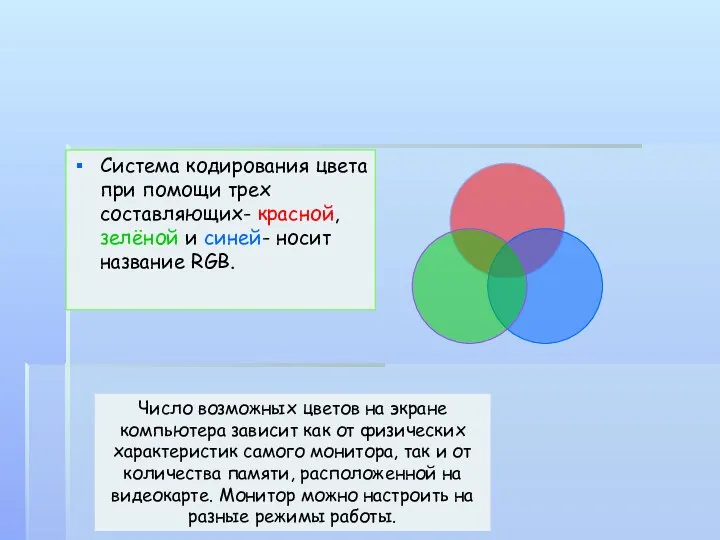
- 11. Система кодирования цвета при помощи трех составляющих- красной, зелёной и синей- носит название RGB. Число возможных
- 12. Пусть каждый из трех образующих цветов либо участвует в образовании цвета, либо нет. Тогда для кодирования
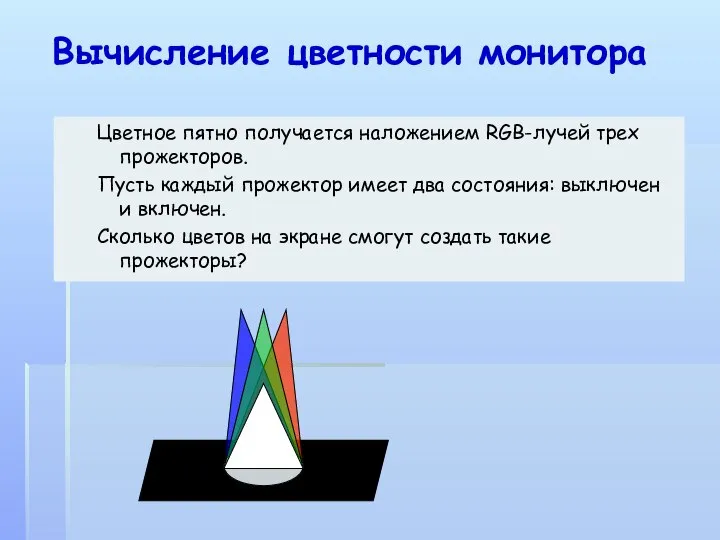
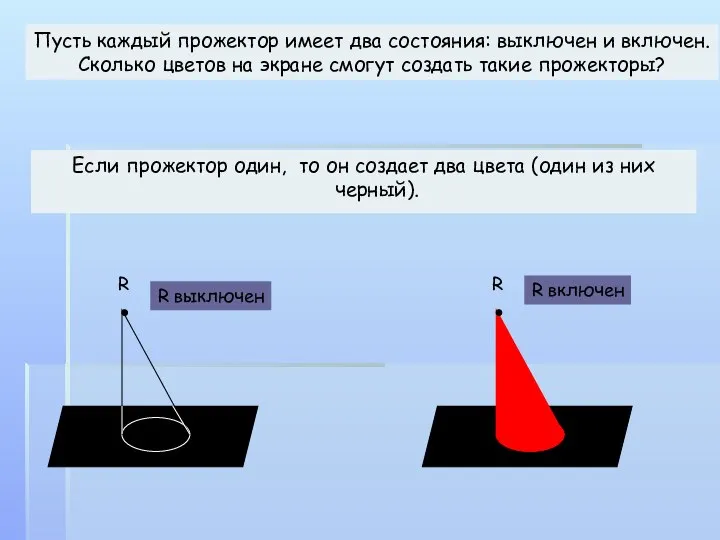
- 13. Цветное пятно получается наложением RGB-лучей трех прожекторов. Пусть каждый прожектор имеет два состояния: выключен и включен.
- 14. Если прожектор один, то он создает два цвета (один из них черный). Пусть каждый прожектор имеет
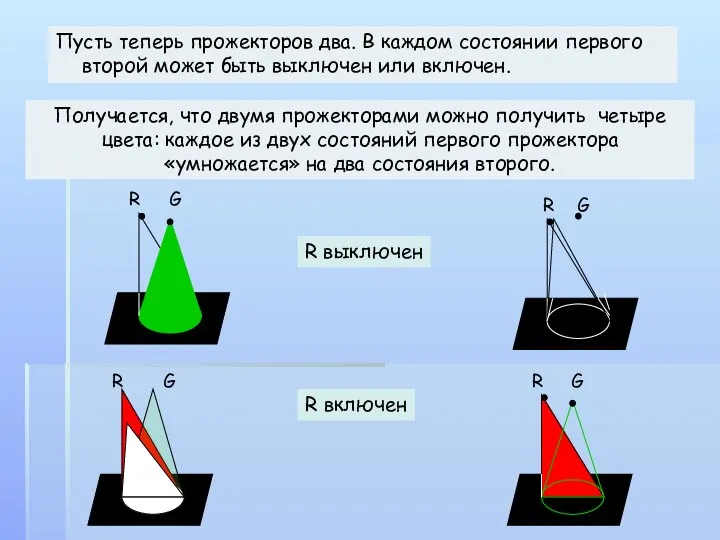
- 15. Пусть теперь прожекторов два. В каждом состоянии первого второй может быть выключен или включен. Получается, что
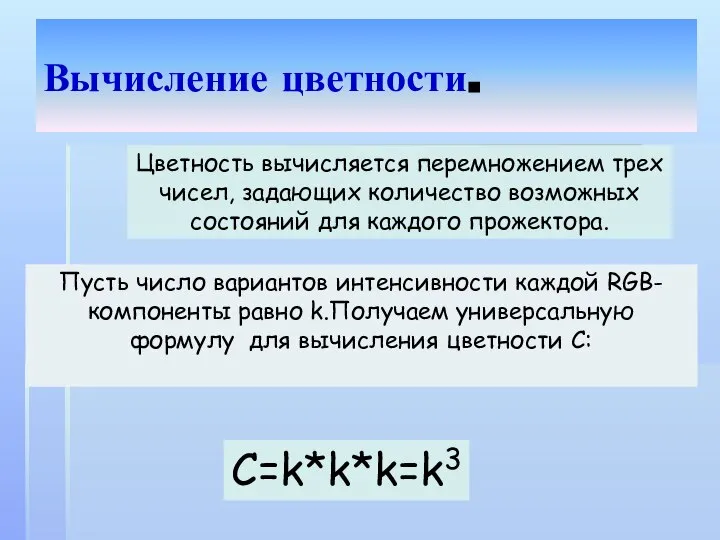
- 16. Вычисление цветности. Цветность вычисляется перемножением трех чисел, задающих количество возможных состояний для каждого прожектора. Пусть число
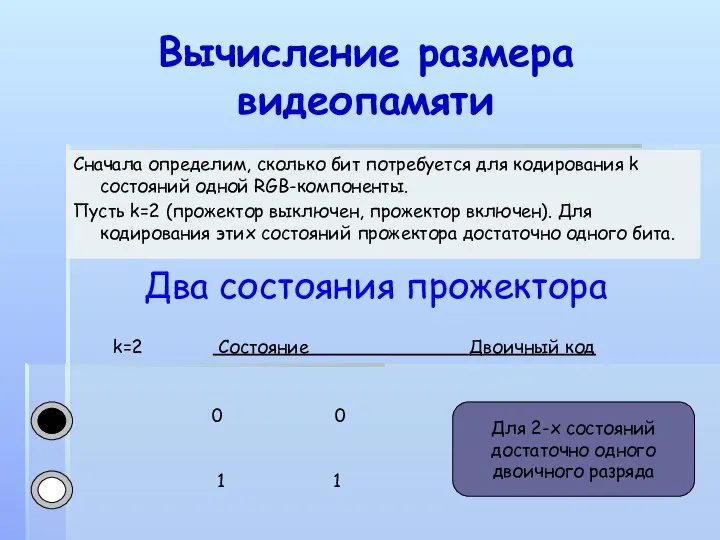
- 17. Вычисление размера видеопамяти Сначала определим, сколько бит потребуется для кодирования k состояний одной RGB-компоненты. Пусть k=2
- 18. Три состояния прожектора Для k=3 потребуется 2 бита.
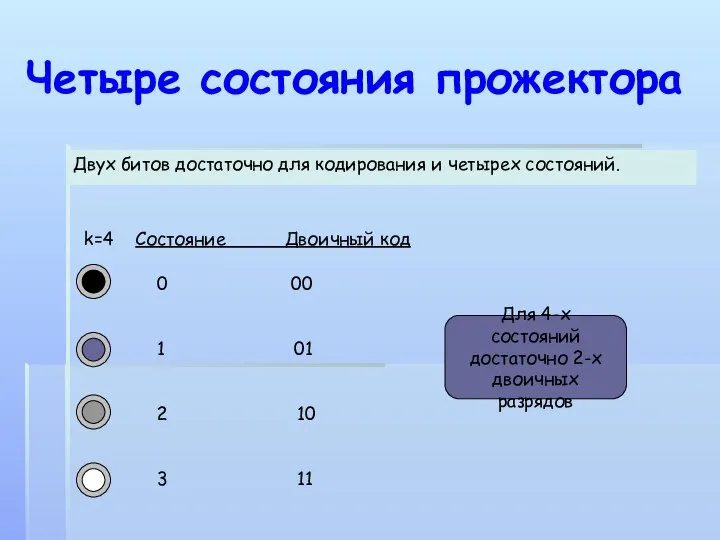
- 19. Четыре состояния прожектора Двух битов достаточно для кодирования и четырех состояний.
- 20. Пять состояний прожектора А вот для кодирования 5 состояний двух битов уже мало. Число битов, необходимых
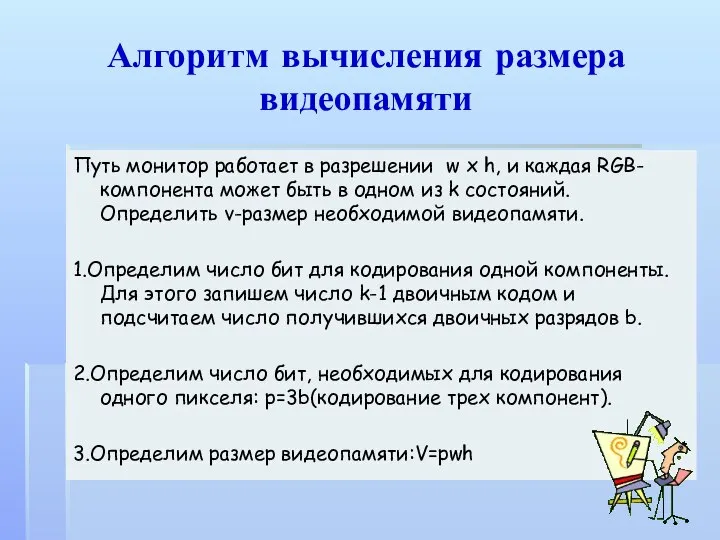
- 21. Алгоритм вычисления размера видеопамяти Путь монитор работает в разрешении w x h, и каждая RGB-компонента может
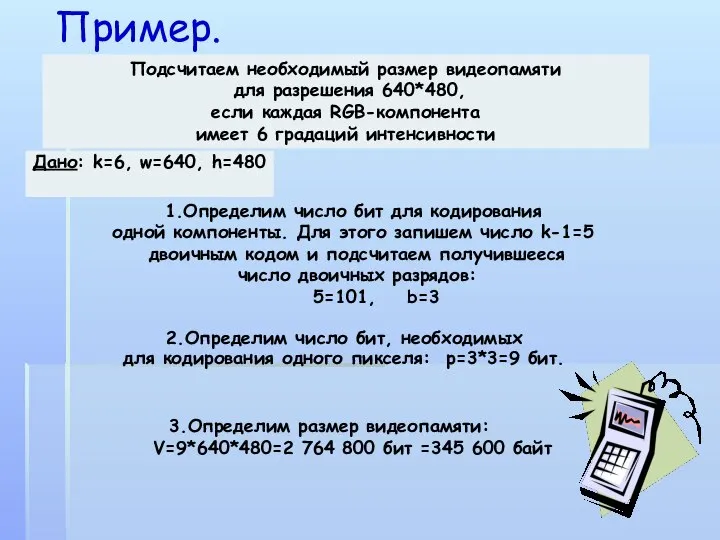
- 22. Пример. Подсчитаем необходимый размер видеопамяти для разрешения 640*480, если каждая RGB-компонента имеет 6 градаций интенсивности Дано:
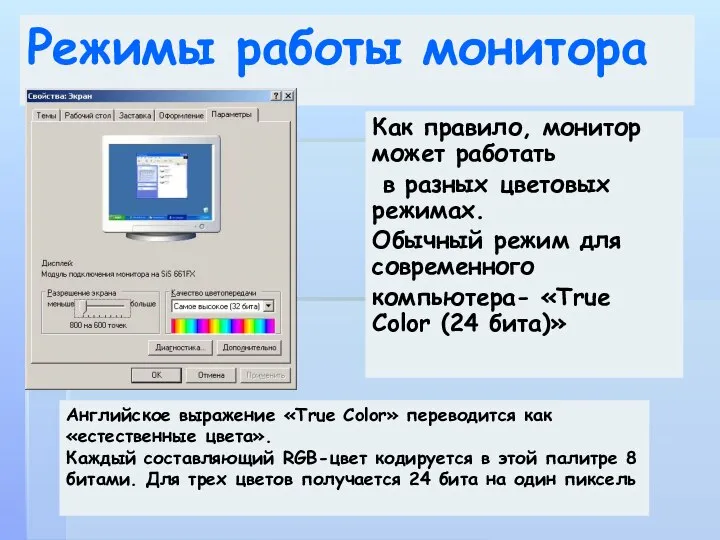
- 23. Режимы работы монитора Как правило, монитор может работать в разных цветовых режимах. Обычный режим для современного
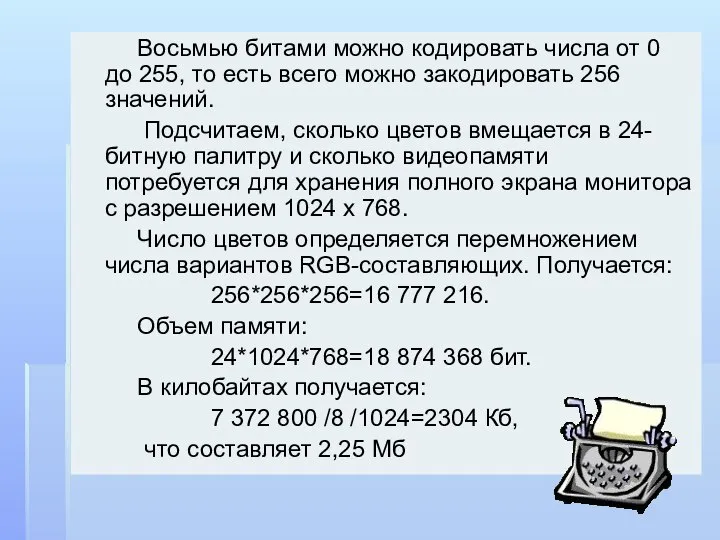
- 24. Восьмью битами можно кодировать числа от 0 до 255, то есть всего можно закодировать 256 значений.
- 25. RGB-модель, основанная на физических свойствах света, не слишком удобна для практического цветового конструирования. Поэтому все графические
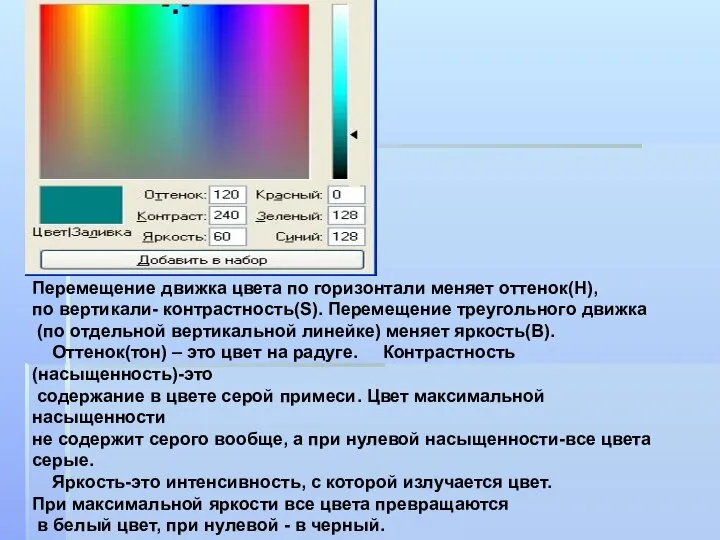
- 26. Перемещение движка цвета по горизонтали меняет оттенок(H), по вертикали- контрастность(S). Перемещение треугольного движка (по отдельной вертикальной
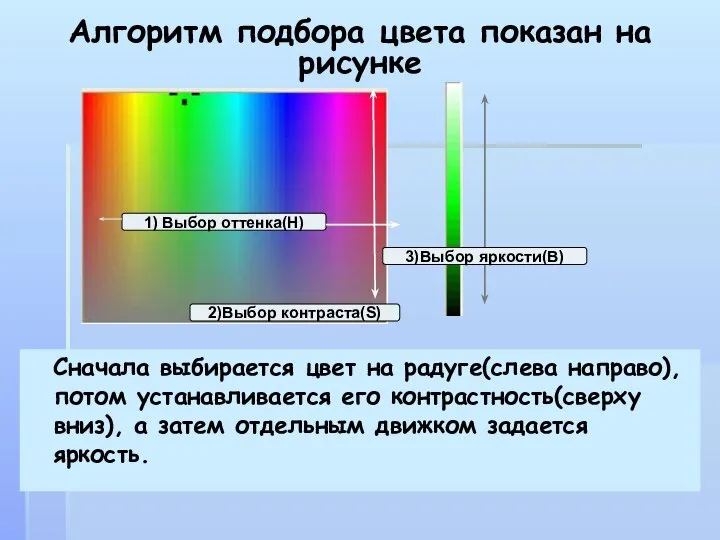
- 27. Сначала выбирается цвет на радуге(слева направо), потом устанавливается его контрастность(сверху вниз), а затем отдельным движком задается
- 28. Рекомендации по работе с цветом Человеческий глаз устроен таким образом, что одни и те же цвета
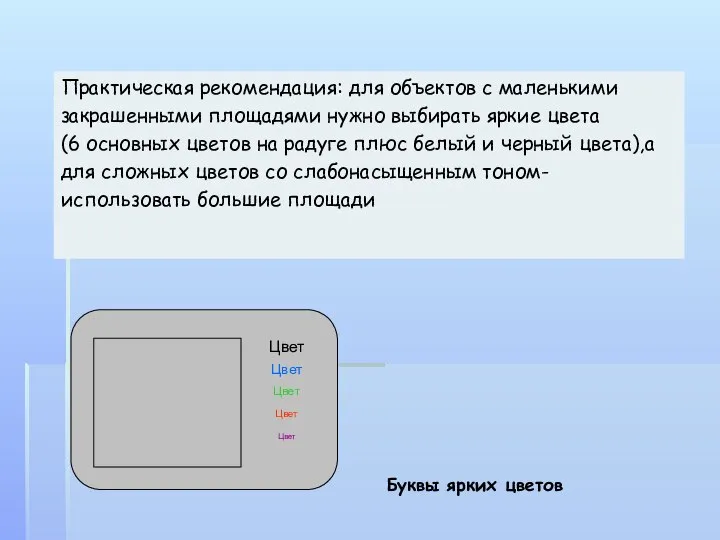
- 29. Практическая рекомендация: для объектов с маленькими закрашенными площадями нужно выбирать яркие цвета (6 основных цветов на
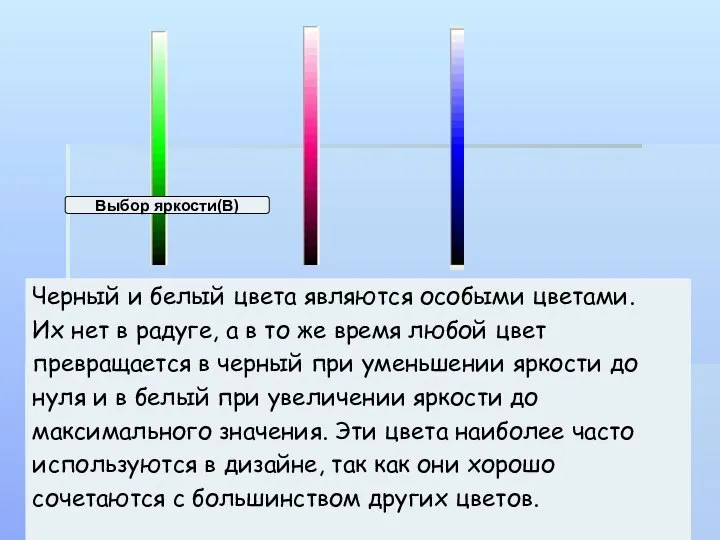
- 30. Черный и белый цвета являются особыми цветами. Их нет в радуге, а в то же время
- 31. Сочетаемость цветов Если вы чувствуете себя не совсем уверенно в цветовом пространстве- возьмите за основу черный
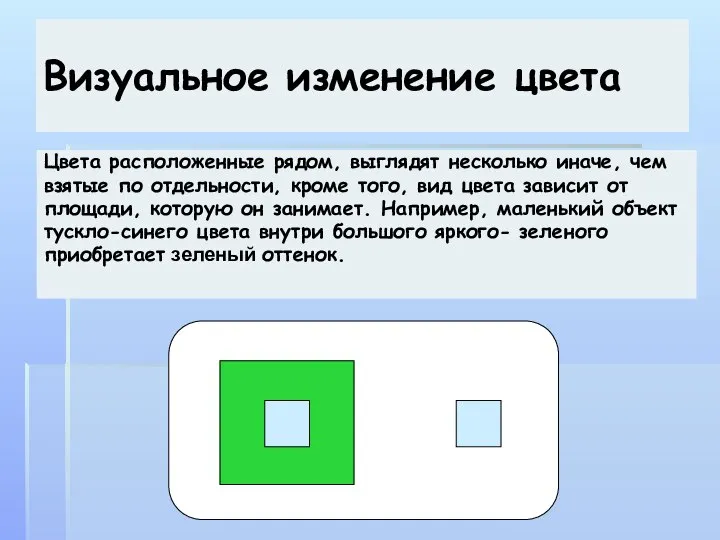
- 32. Визуальное изменение цвета Цвета расположенные рядом, выглядят несколько иначе, чем взятые по отдельности, кроме того, вид
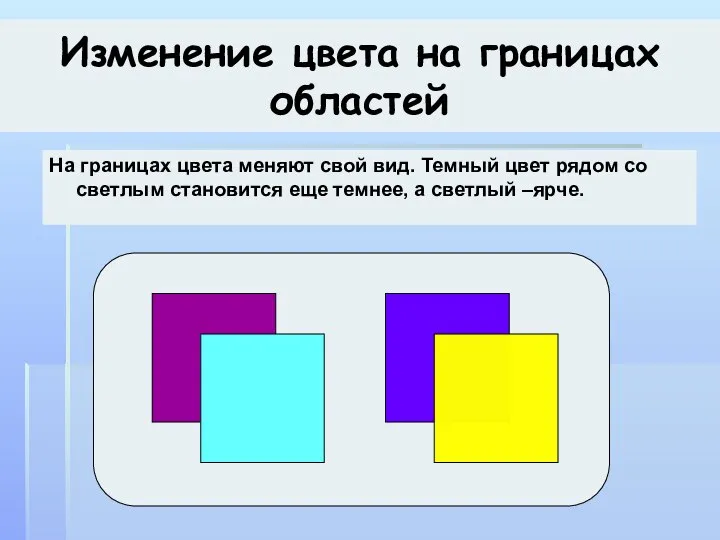
- 33. Изменение цвета на границах областей На границах цвета меняют свой вид. Темный цвет рядом со светлым
- 35. Скачать презентацию
































 Онлайн курсы и индивидуальные занятия по спортивному ориентированию
Онлайн курсы и индивидуальные занятия по спортивному ориентированию АСМИНИНА НАДЕЖДА АФАНАСЬЕВНА Преподаватель информатики ГБОУ НПО ПУ № 7 г. Железнодорожный Московской обл
АСМИНИНА НАДЕЖДА АФАНАСЬЕВНА Преподаватель информатики ГБОУ НПО ПУ № 7 г. Железнодорожный Московской обл Абстрактный тип данных Список
Абстрактный тип данных Список Системы счисления
Системы счисления Компьютерная обработка данных нефтегазовой геологии
Компьютерная обработка данных нефтегазовой геологии Двоичная система счисления
Двоичная система счисления ОптимаСофт. Моделирование бизнес-процессов в нотации BPMN
ОптимаСофт. Моделирование бизнес-процессов в нотации BPMN Алгебра логики
Алгебра логики  Проект Windows Forms в Visual Studio на C++
Проект Windows Forms в Visual Studio на C++ Программный комплекс Такси Диспетчер
Программный комплекс Такси Диспетчер Магистрально-модульный принцип построения компьютера Знакомство с компьютером
Магистрально-модульный принцип построения компьютера Знакомство с компьютером  Презентация "УСТРОЙСТВА ВВОДА И ВЫВОДА ИНФОРМАЦИИ" - скачать презентации по Информатике
Презентация "УСТРОЙСТВА ВВОДА И ВЫВОДА ИНФОРМАЦИИ" - скачать презентации по Информатике Pattern Model-View-Presenter
Pattern Model-View-Presenter Виды информационных моделей
Виды информационных моделей Среда разработки Lazarus. Разработка консольных приложений
Среда разработки Lazarus. Разработка консольных приложений Презентация Виды информации
Презентация Виды информации  Логические операции
Логические операции Модуль АИБС Книгообеспеченность. Опыт использования в университетских библиотеках
Модуль АИБС Книгообеспеченность. Опыт использования в университетских библиотеках Арифметические и логические основы работы компьютера
Арифметические и логические основы работы компьютера Siemens-Siprotec 4 vs ABB 670 Comparisonl. Power Transmission and Distribution
Siemens-Siprotec 4 vs ABB 670 Comparisonl. Power Transmission and Distribution Актуальные вопросы автоматизации учетной деятельности музеев
Актуальные вопросы автоматизации учетной деятельности музеев Динамические данные
Динамические данные Информационное моделирование
Информационное моделирование Домены, хостинг и SSL-сертификаты
Домены, хостинг и SSL-сертификаты Создание запросов в MS Access. (Тема 5)
Создание запросов в MS Access. (Тема 5) Приведение типов. Механизм исключений. Задача на разбор командной строки
Приведение типов. Механизм исключений. Задача на разбор командной строки Фундаментальная теория тестирования
Фундаментальная теория тестирования Фильтрация изображений
Фильтрация изображений