Содержание
- 2. Что означают эти буквы? HTML Hyper Text Markup Language HTML Язык гипертекстовой разметки
- 3. Не раз загружали мы, WEB-страничку… Именно язык гипертекстовой разметки HTML, ответственен за появление многих чудесных WEB-страничек,
- 4. Что такое HTML- файл? HTML HTML – файл это обычный текст, написанный например в программе Блокнот,
- 5. Что такое тэги? Тэг - это имя (специальное слово), написанное на английском языке, заключенное в угловые
- 6. Создание личных страничек Обычно сайт создается на локальном компьютере, а затем, когда он готов для публикации,
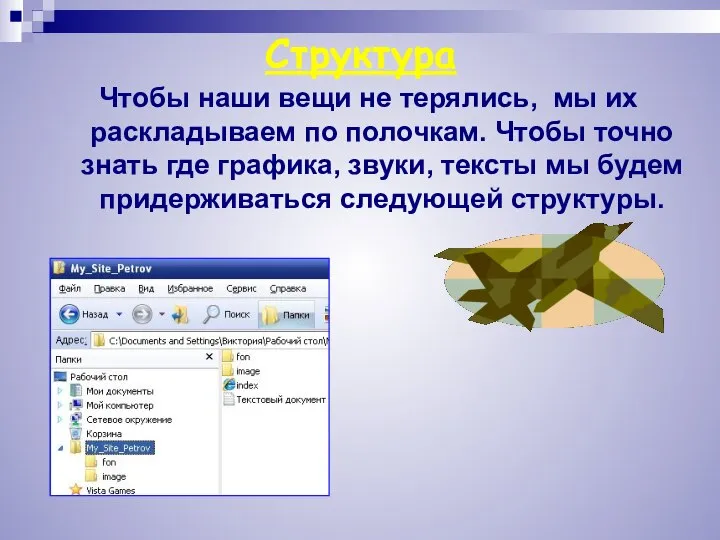
- 7. Структура Чтобы наши вещи не терялись, мы их раскладываем по полочкам. Чтобы точно знать где графика,
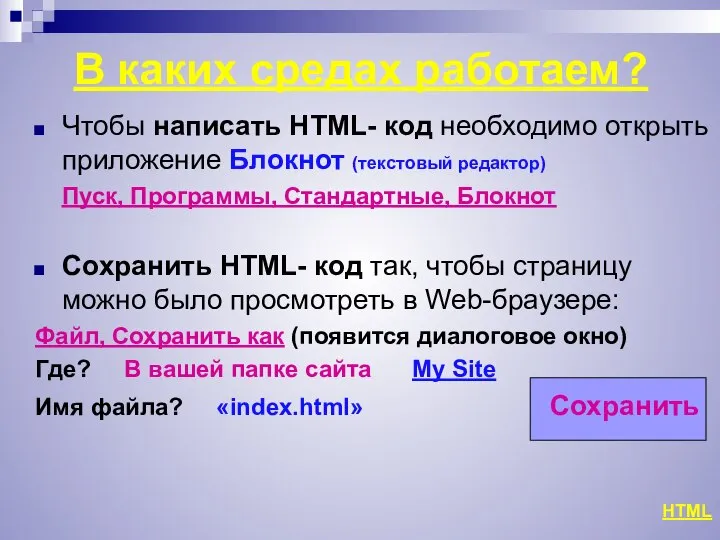
- 8. В каких средах работаем? Чтобы написать HTML- код необходимо открыть приложение Блокнот (текстовый редактор) Пуск, Программы,
- 9. Браузер - программа для просмотра Web-страниц. В нашем компьютерном классе установлена программа Internet Explorer. Она преобразует
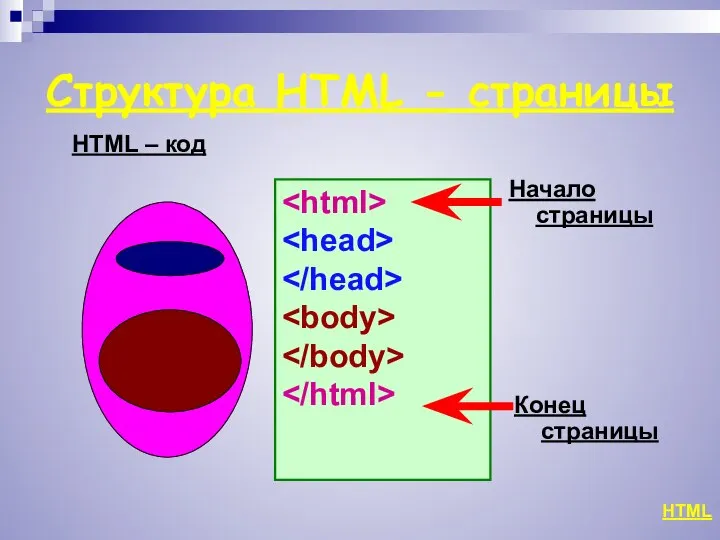
- 10. Структура HTML - страницы HTML HTML – код Начало страницы Конец страницы
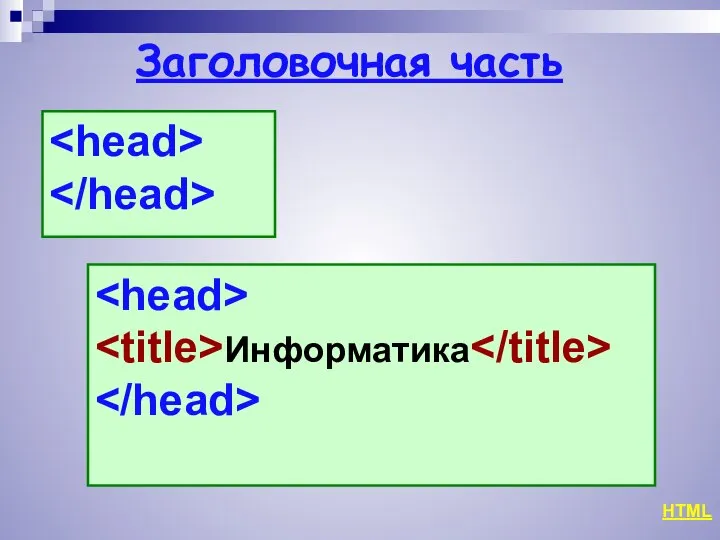
- 11. Заголовочная часть HTML Информатика
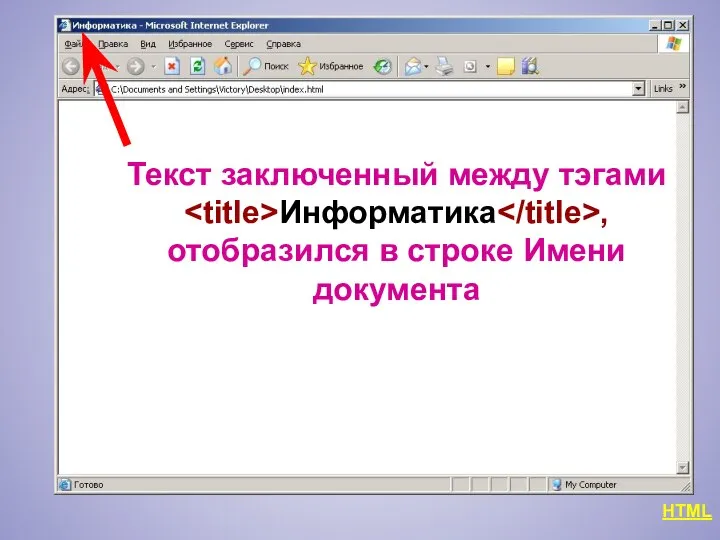
- 12. HTML Текст заключенный между тэгами Информатика , отобразился в строке Имени документа
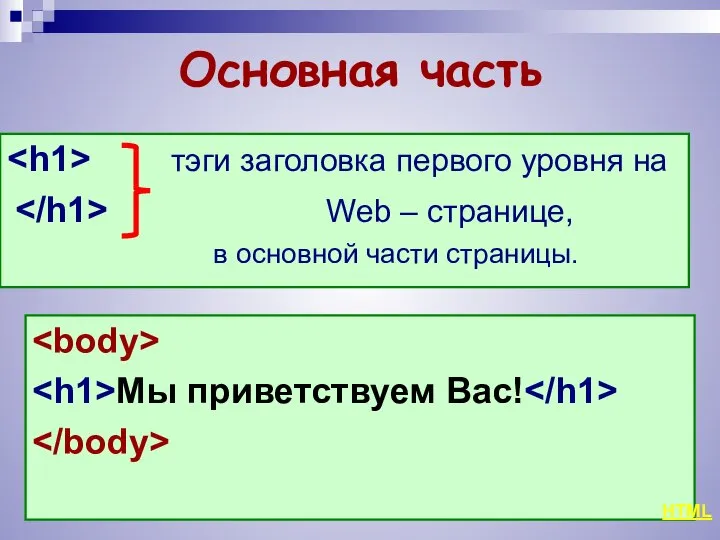
- 13. Основная часть Мы приветствуем Вас! тэги заголовка первого уровня на Web – странице, в основной части
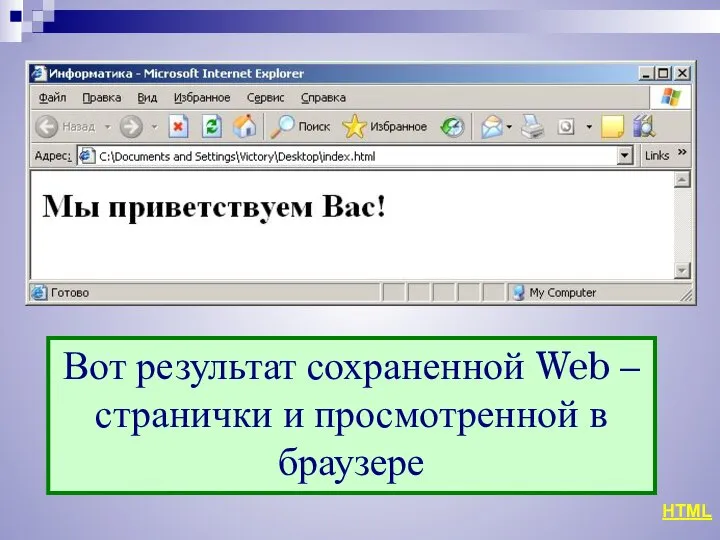
- 14. Вот результат сохраненной Web – странички и просмотренной в браузере HTML
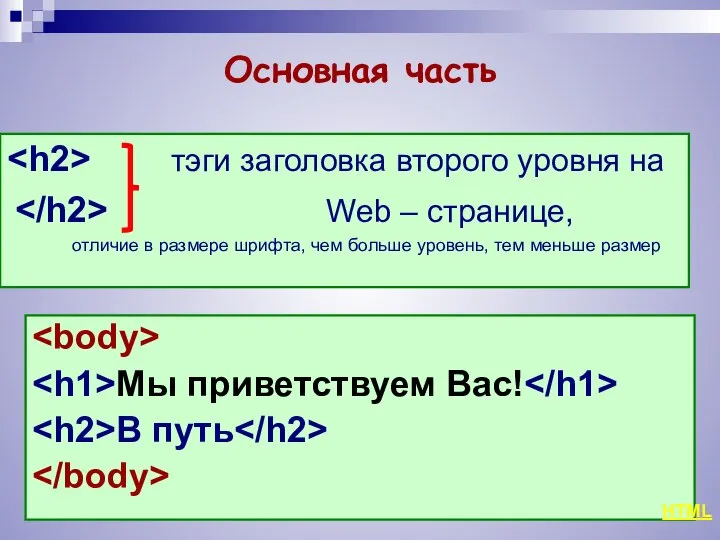
- 15. Основная часть Мы приветствуем Вас! В путь тэги заголовка второго уровня на Web – странице, отличие
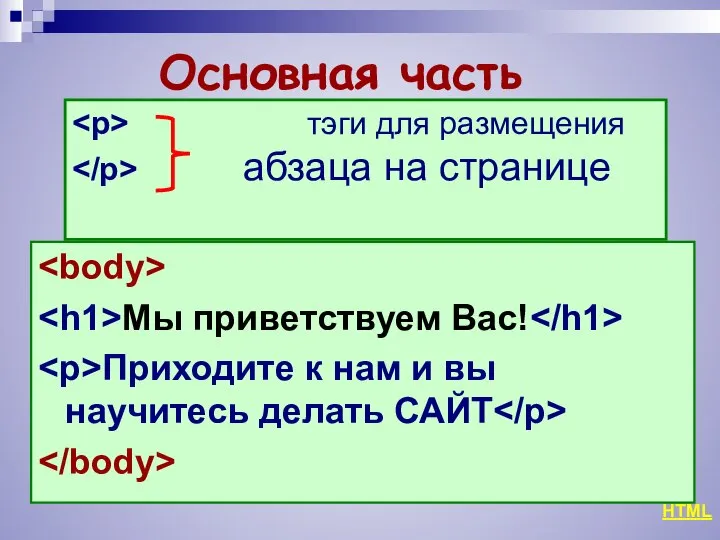
- 16. Мы приветствуем Вас! Приходите к нам и вы научитесь делать САЙТ тэги для размещения абзаца на
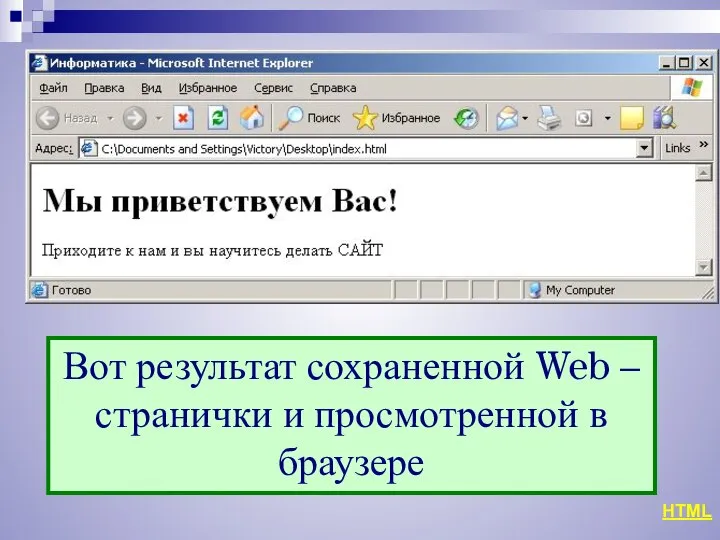
- 17. HTML Вот результат сохраненной Web – странички и просмотренной в браузере
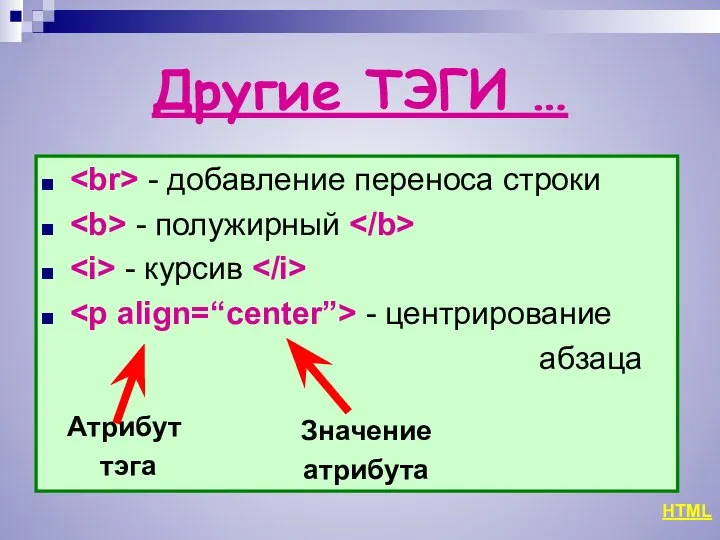
- 18. Другие ТЭГИ … - добавление переноса строки - полужирный - курсив - центрирование абзаца HTML Атрибут
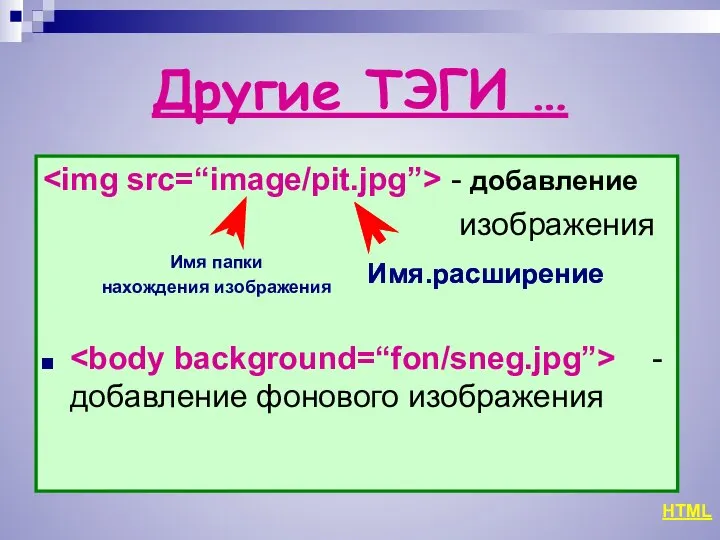
- 19. Другие ТЭГИ … - добавление изображения - добавление фонового изображения HTML Имя.расширение Имя.расширение Имя папки нахождения
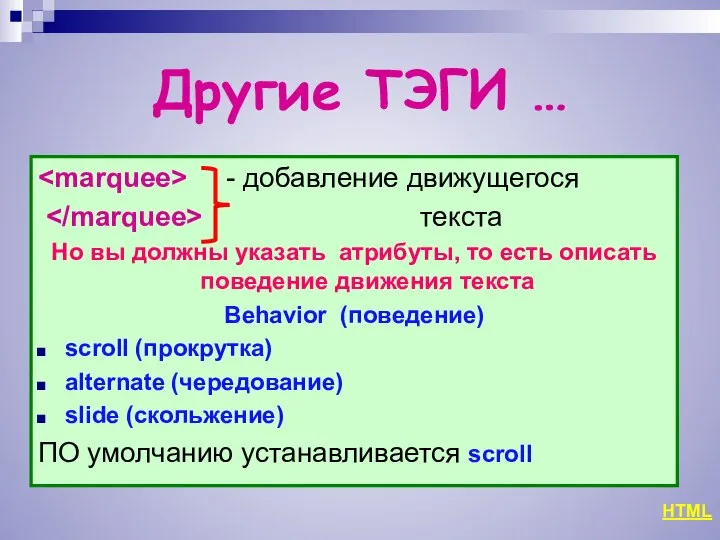
- 20. Другие ТЭГИ … - добавление движущегося текста Но вы должны указать атрибуты, то есть описать поведение
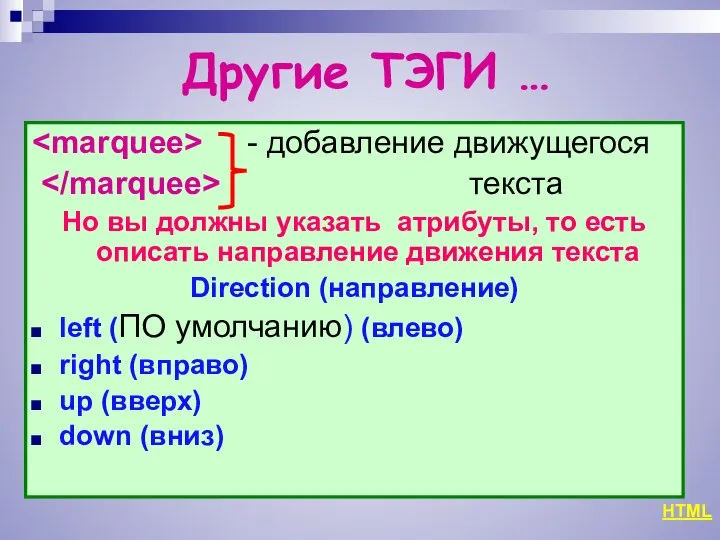
- 21. Другие ТЭГИ … - добавление движущегося текста Но вы должны указать атрибуты, то есть описать направление
- 22. Другие ТЭГИ … - добавление движущегося текста Но вы должны указать атрибуты, то есть описать цвет
- 23. Другие ТЭГИ … добавление движущегося текста Но вы должны указать атрибуты, то есть описать цикл прокрутки
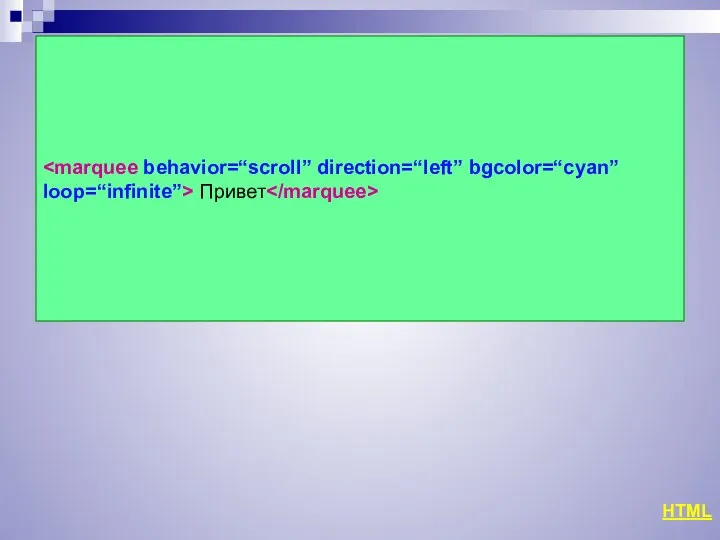
- 24. Привет HTML
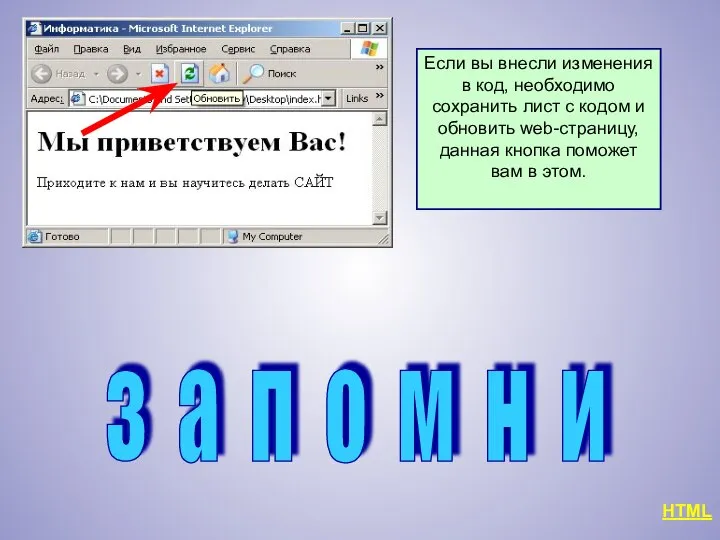
- 25. з а п о м н и HTML Если вы внесли изменения в код, необходимо сохранить
- 26. Сочетания клавиш помогут вам работать быстрее Ctrl + A – выделить всё Ctrl + S –
- 27. Замечания!!! Можно писать в любом реестре, но придерживаться выбранного вами стиля. =« » - этот набор
- 28. Задание. Создай 2 WEB-странички. Используй все полученные знания. Материалы для работы находятся в папке MATERIAL
- 30. Скачать презентацию


















 - добавление
- добавление 








 Раздел 8 Анализ частотного отклика
Раздел 8 Анализ частотного отклика  Алгоритм и алгоритмические структуры
Алгоритм и алгоритмические структуры Что такое компьютер ? Компьютер - это программируемое электронное устройство, способное обрабатывать данные и производить вычисл
Что такое компьютер ? Компьютер - это программируемое электронное устройство, способное обрабатывать данные и производить вычисл Автоматизированная система охраны грузов и сбора доходов АСУ ОГСД. Компания ИнтэлЛекс
Автоматизированная система охраны грузов и сбора доходов АСУ ОГСД. Компания ИнтэлЛекс Торговые процессы. Базовые процедуры
Торговые процессы. Базовые процедуры Понятие и типы виртуальных операторов на рынке услуг подвижной связи
Понятие и типы виртуальных операторов на рынке услуг подвижной связи Machine learning. Технология программирования на языке python и разработка программ для машинного обучения. Лекция v
Machine learning. Технология программирования на языке python и разработка программ для машинного обучения. Лекция v Дисплей
Дисплей МОУ «Лицей №4» г. Юбилейного Фаловская Е.О.
МОУ «Лицей №4» г. Юбилейного Фаловская Е.О.  Дискретная оптимизация в MSC.Nastran С.А. Сергиевский Московское представительство MSC.Software Corporation
Дискретная оптимизация в MSC.Nastran С.А. Сергиевский Московское представительство MSC.Software Corporation  Компьютерные презентации. Разработка и создание презентации
Компьютерные презентации. Разработка и создание презентации Сокеты. Цели и задачи
Сокеты. Цели и задачи Шифри складної заміни. (Лекція 5)
Шифри складної заміни. (Лекція 5) Osnovnye_kharakteristiki_liniy_svyazi
Osnovnye_kharakteristiki_liniy_svyazi Программирование на языках высокого уровня
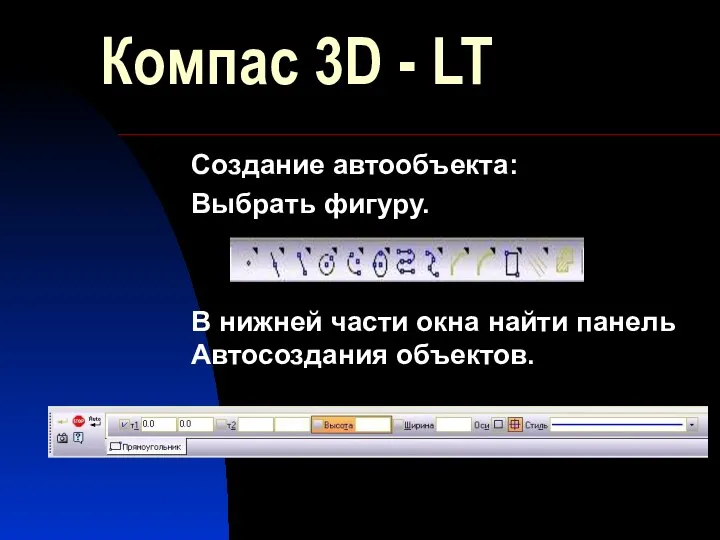
Программирование на языках высокого уровня Компас 3D - LT Создание автообъекта: Выбрать фигуру. В нижней части окна найти панель Автосоздания объектов.
Компас 3D - LT Создание автообъекта: Выбрать фигуру. В нижней части окна найти панель Автосоздания объектов. Презентация "Особенности Общения в сети Интернет" - скачать презентации по Информатике
Презентация "Особенности Общения в сети Интернет" - скачать презентации по Информатике Обучающие электронные выставки в библиотечной практике
Обучающие электронные выставки в библиотечной практике Introduction to Segment tree
Introduction to Segment tree Компьютерные игры от независимых разработчиков
Компьютерные игры от независимых разработчиков Анализ защищённости программного обеспечения
Анализ защищённости программного обеспечения Угадай мелодию по эмоджи
Угадай мелодию по эмоджи Животный мир зоны смешанных и широколиственных лесов
Животный мир зоны смешанных и широколиственных лесов Проектирование умного города
Проектирование умного города Классификация технологических подходов (модели жизненного цикла): гибкие подходы
Классификация технологических подходов (модели жизненного цикла): гибкие подходы История персонажей MORTAL KOMBAT XL
История персонажей MORTAL KOMBAT XL Как установить whatsapp1.1
Как установить whatsapp1.1 Обобщающий урок Этапы моделирования
Обобщающий урок Этапы моделирования