Содержание
- 2. 2.10 Кодирование информации
- 3. Современные компьютерные системы уже давно не работают только с числовой информацией, как это было на начальном
- 4. Это очень существенный момент, еще в 1964 г.; в нашей стране был выпущен посвященный этим вопросам
- 5. Код ASCII применяется в персональных компьютерах, совместимых с IBM, работающих под управлением операционной системы MS DOS
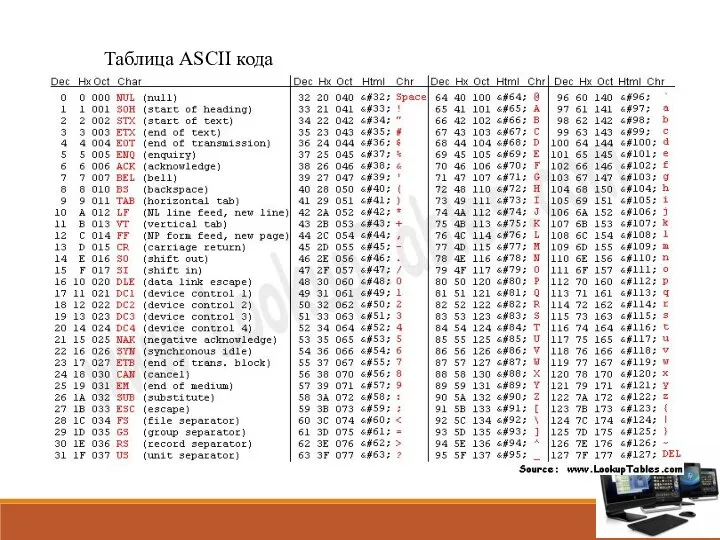
- 6. Таблица ASCII кода
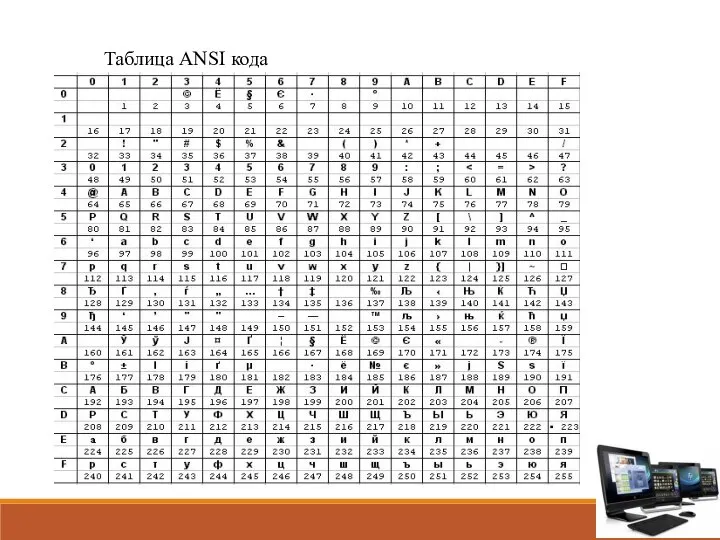
- 7. Таблица ANSI кода
- 8. Наша задача – не заучивать эти многочисленные символы, а понять механизм формирования кодов, который, кстати, практически
- 9. Если внимательно посмотреть на приведенную таблицу русской версии ANSI-кодировки, то можно увидеть, что каждая строка и
- 10. Но в каждой клеточке указано еще и десятичное число, в данном случае 43. Это переведенные в
- 11. В современных компьютерных системах возможны различные форматы хранения звуковой информации. Отдельные ноты (звуки) можно объединять (формировать
- 12. Графическая информация является визуальной. Именно поэтому она находит широкое применение в современном мире. Условно все виды
- 13. Стандартным форматом для хранения изображений растровой графики в Windows является формат BMP (Windows BITMAP – биткарта).
- 14. Векторная графика основным элементом имеет не точку, а линию, как прямую, так и кривую. В растровой
- 15. Фрактальная графика, как и векторная, является вычисляемой, но информация об объектах в памяти не хранится, а
- 16. При работе с цветом существует очень важное понятие – цветовое разрешение. Это метод кодирования цветовой информации.
- 17. Цветовая модель RGB (red, green, blue – красный, зеленый, синий) – это основная модель, которая используется
- 18. Цветовая модель CMYK (cyan, magenta, yellow key color – голубой, пурпурный, желтый цветовой ключ) используется для
- 20. Скачать презентацию

















 Компьютерные коммуникации
Компьютерные коммуникации Перспективы развития ИОС школы Цветкова М.С. www.metodist.Lbz.ru
Перспективы развития ИОС школы Цветкова М.С. www.metodist.Lbz.ru Консолидация данных. Сводные таблицы
Консолидация данных. Сводные таблицы Язык программирования Pascal Линейные алгоритмы А. Жидков
Язык программирования Pascal Линейные алгоритмы А. Жидков  Программный продукт Call Office
Программный продукт Call Office Обзор сервисов ВЕБ 2.0. Часть 2
Обзор сервисов ВЕБ 2.0. Часть 2 Особенности рекрутинга сайтами
Особенности рекрутинга сайтами Прикладное программное обеспечение
Прикладное программное обеспечение Презентация "Аккустическая система" - скачать презентации по Информатике
Презентация "Аккустическая система" - скачать презентации по Информатике Альфа-каналы
Альфа-каналы Быстрая сортировка (Quicksort). Повторяющиеся ключи. Применение сортировок
Быстрая сортировка (Quicksort). Повторяющиеся ключи. Применение сортировок Игровая индустрия в области игр жанра FPS
Игровая индустрия в области игр жанра FPS Тест-дизайн. Тестирование состояний и переходов
Тест-дизайн. Тестирование состояний и переходов Методические материалы по изучению мультикастового вещания
Методические материалы по изучению мультикастового вещания AI автомобиля в изменчивом мире на примере Ex Machina
AI автомобиля в изменчивом мире на примере Ex Machina Как оформить изображения к постам. Приемы для разработки фирменного стиля
Как оформить изображения к постам. Приемы для разработки фирменного стиля WEB Приложение для изучения Python
WEB Приложение для изучения Python Графический редактор GIMP
Графический редактор GIMP Информация, данные, знание и развитие экономики
Информация, данные, знание и развитие экономики Презентация
Презентация Презентация "Обнаружение сетевых атак" - скачать презентации по Информатике
Презентация "Обнаружение сетевых атак" - скачать презентации по Информатике Работа со строковыми типами данных
Работа со строковыми типами данных Презентация "Криптографические основы безопасности" - скачать презентации по Информатике
Презентация "Криптографические основы безопасности" - скачать презентации по Информатике Компьютерная графика. Рисунки, картины, чертежи, фотографии
Компьютерная графика. Рисунки, картины, чертежи, фотографии Модели. Тема урока: Табличные модели.
Модели. Тема урока: Табличные модели. Моделирование как метод научного познания
Моделирование как метод научного познания Культура электронного общения
Культура электронного общения КранСтройМонтаж. Управление проектами и контактами с клиентами
КранСтройМонтаж. Управление проектами и контактами с клиентами