Содержание
- 2. Представление данных на мониторе компьютера в графическом виде впервые было реализовано в середине 50-х годов для
- 3. Графический интерфейс пользователя сегодня является стандартом «де-факто» для программного обеспечения разных классов, начиная с операционных систем.
- 4. Компьютерная графика специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных
- 5. Применение компьютерной графики медицина (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных),
- 6. Графика делится на растровую, векторную, фрактальную (в зависимости от способа формирования изображений )
- 7. ЗD- графика трехмерная (ЗD) графика изучает приемы и методы построения объемных моделей объектов в виртуальном пространстве.
- 8. Некоторые разделы графики инженерная графика, научная графика, WеЬ-графика, компьютерная полиграфия. На стыке компьютерных, телевизионных и кинотехнологий
- 9. Заметное место в компьютерной графике отведено развлечениям. Появилось даже такое понятие, как механизм графического представления данных
- 10. Цвет и методы его описания Цвет в компьютерной графике – это средство усиления зрительного впечатления и
- 11. Цвет и методы его описания Мы видим предметы потому, что они отражают или излучают свет. Свет
- 12. Ощущение цвета формируется мозгом в результате анализа светового потока, попадающего на сетчатку глаза от излучающих и
- 13. Излучаемый свет – это свет, выходящий из источника(например, солнца, лампочки, экрана монитора). Излучаемый свет сохраняет все
- 14. Любой предмет, не являющийся источником света, частично отражает и частично поглощает падающий на него свет. Монитор
- 15. Так как свет получается в процессе излучения и в процессе отражения, то существуют два противоположных метода
- 16. Цвет и методы его описания Для излучающих объектов характерно аддитивное цветовоспроизведение (ЭЛТ монитора- суммируются световые излучения),
- 17. Аддитивная цветовая модель Излучаемый свет описывается с помощью аддитивной цветовой модели. Если с близкого расстояния посмотреть
- 18. Все многообразие красок на экране получается путем смешивания трех базовых цветов: красного, зеленого и синего. Каждый
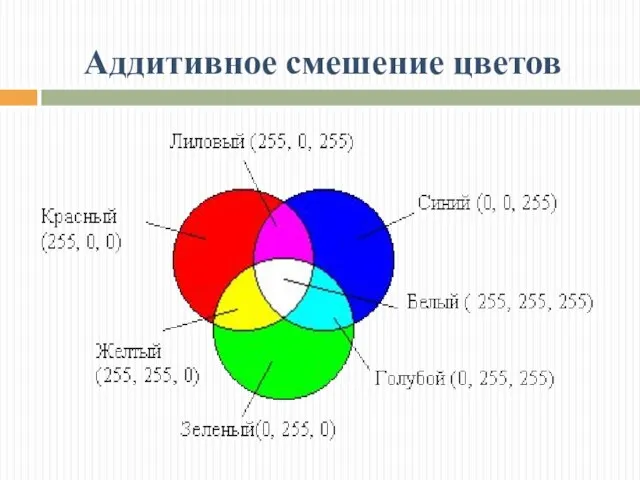
- 19. Аддитивное смешение цветов
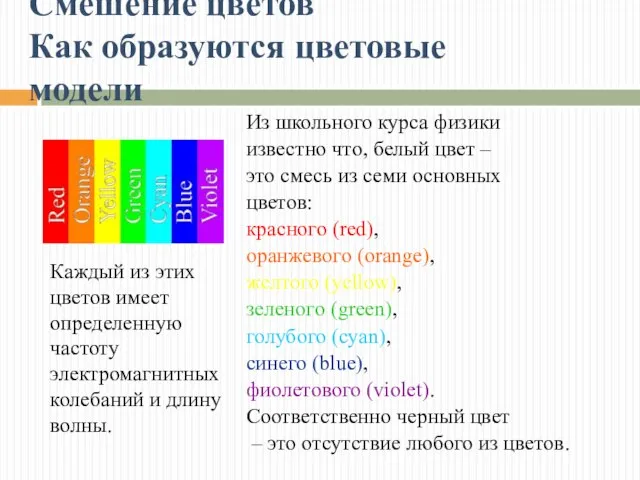
- 20. Смешение цветов Как образуются цветовые модели Из школьного курса физики известно что, белый цвет – это
- 21. Для определения любого цвета достаточно использования только трех базовых цветов, расположенных в трех противоположных концах цветового
- 22. Цветные дисплеи, использующие такой принцип, называются RGB (Red - Green - Blue) - мониторами.
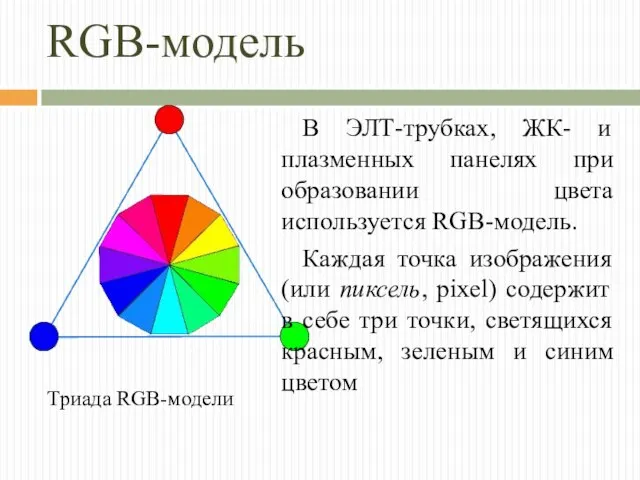
- 23. В ЭЛТ-трубках, ЖК- и плазменных панелях при образовании цвета используется RGB-модель. Каждая точка изображения (или пиксель,
- 24. Субтрактивная цветовая модель Отраженный свет описывается с помощью субтрактивной цветовой модели. Бумага не излучает свет, а
- 25. Белый цвет – это смесь из семи основных цветов, если пропустить луч белого цвета через простую
- 26. В субтрактивной цветовой модели основными цветами являются голубой, пурпурный и желтый.
- 27. Цветовая модель CMYK Цветовая модель CMYK используется при подготовке публикаций к печати. Цветовыми компонентами служат цвета,
- 28. Субтрактивную цветовую модель обозначают CMYK (Cyan - голубой, Magenta – пурпурный, Yellow – желтый, blacK -
- 29. Модель RGB работает с излучаемым светом, а CMYK - с отраженным. Если необходимо распечатать на принтере
- 30. В моделях RGB и CMYK различна природа получения цветов, поэтому цвет, который видим на экране, сложно
- 31. В компьютерной графике используется понятие цветового разрешения (глубины цвета). Оно определяет метод кодирования цветовой информации для
- 32. Растровая графика Растровое изображение представляет собой сетку, или растр, ячейки которой называются пикселами. В этом случае
- 33. Растровая графика Качество растровых изображений напрямую зависит от разрешающей способности оборудования, поэтому если при сканировании или
- 34. Растровая графика Для растровых изображений, состоящих из точек, особую важность имеет понятие разрешения, выражающее количество точек,
- 35. Различают разрешение оригинала; разрешение экранного изображения; разрешение печатного изображения
- 36. Разрешение оригинала Разрешение оригинала измеряется в точках на дюйм (dpi – dots per inch) и зависит
- 37. В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
- 38. Разрешение экранного изображения Для экранных копий изображения элементарную точку растра принято называть пикселом. Размер пиксела варьируется
- 39. Разрешение печатного изображения
- 40. Связь между параметрами изображения и размером файла Средствами растровой графики принято иллюстрировать работы, требующие высокой точности
- 41. Разрешение и объем файла Объем файла, содержащего оцифрованное изображение, пропорционален его графическому разрешению. Более тесное расположение
- 42. Аппаратные средства получения растровых изображений Сканеры Цифровые фотокамеры Цифровые видеокамеры , адаптеры захвата телекадров играют вспомогательную
- 43. Масштабирование растровых изображений Одним из недостатков растровой графики является пикселизация изображений при их увеличении (если не
- 44. Другой прием состоит в применении стохастического растра, позволяющего уменьшить эффект пикселизации в определенных пределах. Наконец, при
- 45. Adobe Photoshop Adobe Photoshop – это редактор растровой графики, он работает с набором пикселей.
- 46. Интерфейс Photoshop подобен интерфейсу большинства графических редакторов, содержит: панель инструментов, строка меню, панель свойств, рабочую область,
- 47. Панель инструментов разделена на области, в которых сгруппированы средства для редактирования определенных свойств изображения и элементы
- 48. области Инструменты для работы с объектами, Инструменты для рисования и ретуши, Инструменты для создания новых объектов,
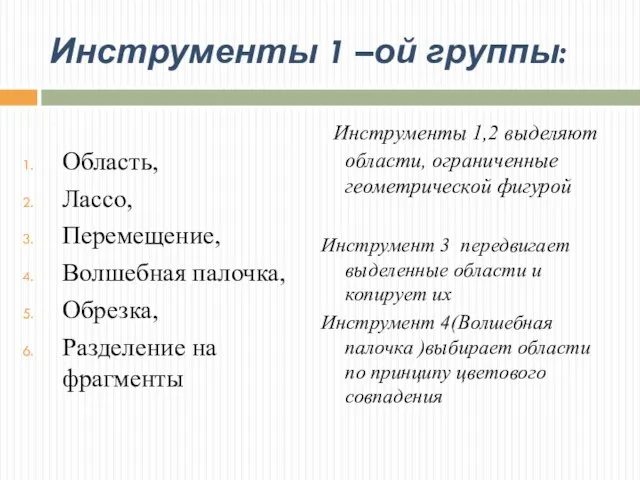
- 49. Инструменты 1 –ой группы: Область, Лассо, Перемещение, Волшебная палочка, Обрезка, Разделение на фрагменты Инструменты 1,2 выделяют
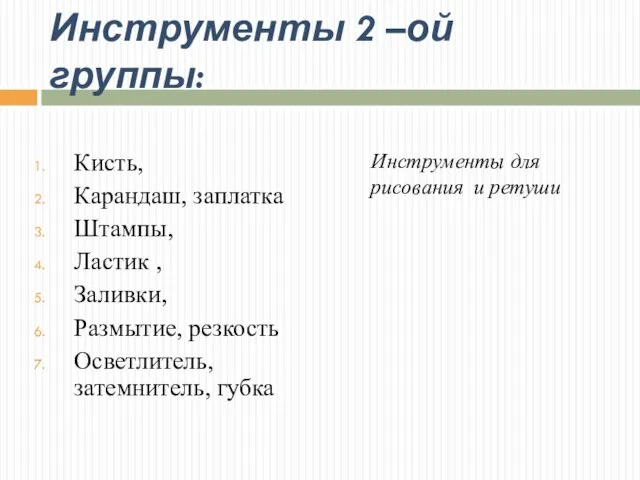
- 50. Инструменты 2 –ой группы: Кисть, Карандаш, заплатка Штампы, Ластик , Заливки, Размытие, резкость Осветлитель, затемнитель, губка
- 51. Инструменты 3 –ой группы: Перо Текст Выборка контура Выборка узлов Перо – рисует плавные криволинейные фигуры,
- 52. Инструменты 4 –ой группы: Рука Масштаб Пипетка Измерительная линейка Заметки Звуковые аннотации Перемещает видимую область Увеличивает
- 53. Панель свойств Является средством управления параметрами инструментов – при выборе любого инструмента автоматически появляется соответствующая палитра
- 54. Помимо панели задач многими параметрами инструментов «заведуют» инструментальные палитры, представляющие диалоговые окна особого вида (>10). Палитры
- 55. Фильтры Это подключаемые к программе модули, позволяющие обрабатывать изображение по заданному алгоритму. Иногда такие алгоритмы бывают
- 56. Векторная графика Базовым элементом изображения в векторной графике является линия. Векторные программы являются наилучшим средством для
- 57. Линия — элементарный объект векторной графики, обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная).
- 58. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы также имеют свойства, параметры которых влияют на
- 59. Иногда вместо понятия линии используют понятие контура, это полнее отражает суть, поскольку контур может иметь любую
- 60. Контур является элементарным графическим объектом, из контуров создают новые объекты или их группы. С несколькими контурами
- 61. Corel Draw Векторный графический редактор обладает широкими возможностями, имеет в наличии огромные библиотеки готовых изображений, мощную
- 62. Интерфейс Сorel Draw Окно программы содержит: строку заголовка, рабочее поле, строку меню, строку состояния, панель инструментов,
- 63. Сorel Draw работает с многостраничными документами, каждая страница является отдельным объектом.
- 64. Форматы графических данных PSD (Рhotoshop Document), JPEG, РNG, EPS, GIF, ТIFF (Таgged Image File Format), ВМР
- 65. Форматы графических данных PSD (Adobe Photoshop Document) – позволяет записывать изображение со многими слоями, их масками,
- 66. В EPS (Encapsulated PostScript) - записывают конечный вариант работы, используется для передачи векторов и растра в
- 68. Скачать презентацию

































































 «МОЙ КОМПЬЮТЕР»
«МОЙ КОМПЬЮТЕР» Графика языка паскаль
Графика языка паскаль Модель как отражение существующих свойств реального объекта. 6 класс
Модель как отражение существующих свойств реального объекта. 6 класс ОБЩАЯ ХАРАКТЕРИСТИКА ТАБЛИЧНОГО ПРОЦЕССОРА
ОБЩАЯ ХАРАКТЕРИСТИКА ТАБЛИЧНОГО ПРОЦЕССОРА Персональный компьютер. Компьютер как унивесальное устройство для работы с информацией
Персональный компьютер. Компьютер как унивесальное устройство для работы с информацией Managing and optimizing subscriber QoE with geo-located subscriber intelligence
Managing and optimizing subscriber QoE with geo-located subscriber intelligence Знакомство с компьютером
Знакомство с компьютером Презентация "Хотите научиться создавать различные творческие проекты?" - скачать презентации по Информатике
Презентация "Хотите научиться создавать различные творческие проекты?" - скачать презентации по Информатике Алгоритм. Решение задач
Алгоритм. Решение задач Создание форм (Майоров гр-31гс)
Создание форм (Майоров гр-31гс) Технология обработки графической информации
Технология обработки графической информации История создания ОС. Семейство ОС MS Windows.
История создания ОС. Семейство ОС MS Windows. Феномен женской интернет-поэзии (на примере творчества Ах Астаховой)
Феномен женской интернет-поэзии (на примере творчества Ах Астаховой) Презентация История развития вычислительной техники
Презентация История развития вычислительной техники Оформление Претензии Клиентом. Порядок действий для оператора в отделении
Оформление Претензии Клиентом. Порядок действий для оператора в отделении Модели жизненного цикла. Прикладное программирование
Модели жизненного цикла. Прикладное программирование Устройства вывода информации
Устройства вывода информации  КОМПЬЮТЕРНАЯ БЕЗОПАСНОСТЬ
КОМПЬЮТЕРНАЯ БЕЗОПАСНОСТЬ  Локализация сайтов на примере Kaspersky Online Help
Локализация сайтов на примере Kaspersky Online Help Graphical User. Interface
Graphical User. Interface Презентация о презентации Для Участников Питерского клуба своего дела
Презентация о презентации Для Участников Питерского клуба своего дела Power Point 2007. Програма для створення яскравих презентацій
Power Point 2007. Програма для створення яскравих презентацій Электронные ресурсы: правила составления библиографического описания
Электронные ресурсы: правила составления библиографического описания Учимся создавать неплохие сайты
Учимся создавать неплохие сайты Замена прошивки MICOM в плате наружного блока AQVPSBX Maldives с помощью GMAN
Замена прошивки MICOM в плате наружного блока AQVPSBX Maldives с помощью GMAN Модели жизненного цикла ПО
Модели жизненного цикла ПО X.509 at the University of Michigan. Project Goals
X.509 at the University of Michigan. Project Goals Что будет делать бот
Что будет делать бот