Содержание
- 2. Векторная графика Векторная графика представляет изображение как набор геометрических примитивов. Обычно в качестве них выбираются точки,
- 3. Дело в том, что каждое такое преобразование фактически выполняется так: старое изображение (или фрагмент) стирается, и
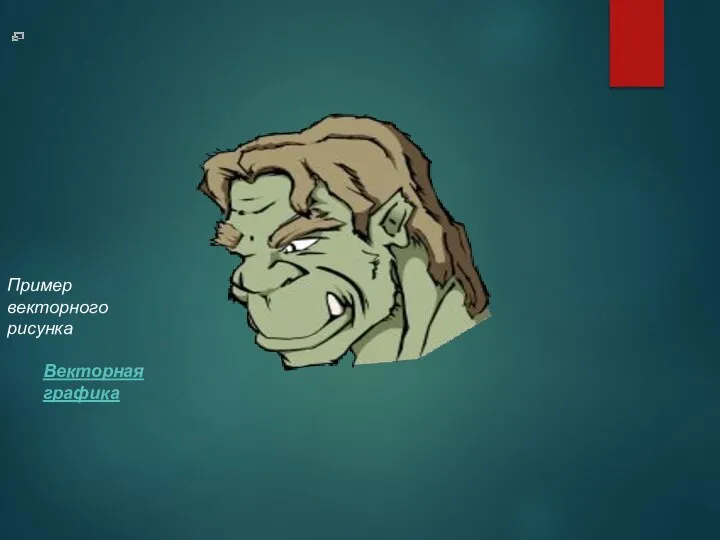
- 4. Пример векторного рисунка Векторная графика
- 5. Пример векторного рисунка Векторная графика
- 6. Растровая графика Пример растрового рисунка Основная статья: Растровая графика Растровая графика всегда оперирует двумерным массивом (матрицей)
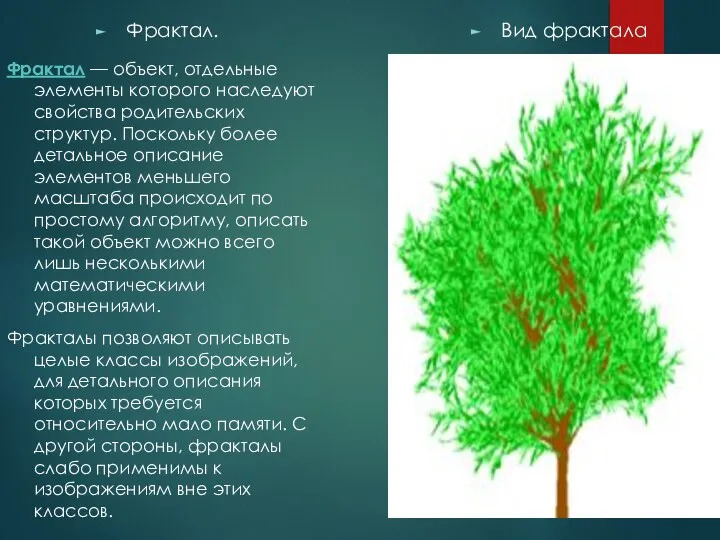
- 7. Фрактал. Вид фрактала Фрактал — объект, отдельные элементы которого наследуют свойства родительских структур. Поскольку более детальное
- 8. ТрёхмернаЯ графика Основная статья: Трёхмерная графика Трёхмерная графика (3D - от англ. three dimensions - "три
- 9. Цветовая модель. Представление цветов в компьютере Основные статьи: Цветовое пространство, Цветовая модель Система цветопередачи RGB Для
- 11. Основные статьи: Цветовое пространство, Цветовая модель Система цветопередачи RGB Для передачи и хранения цвета в компьютерной
- 12. Любое изображение на мониторе, в силу его плоскости, становится растровым, так как монитор это матрица, он
- 13. Фрагмент из фильма «Запуск телекоммуникационного аэростата.»
- 14. Давайте разберемся, как же компьютер обрабатывает информацию о цвете. Компьютерные изображения отображаются на специальных устройствах: мониторах,
- 15. Попробуйте посмотреть на экран монитора через увеличительное стекло и вы увидите, что экран состоит из множеств
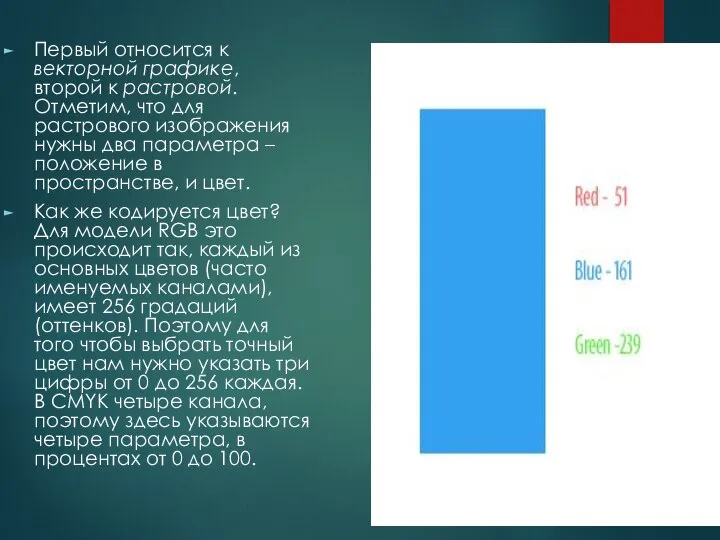
- 17. Первый относится к векторной графике, второй к растровой. Отметим, что для растрового изображения нужны два параметра
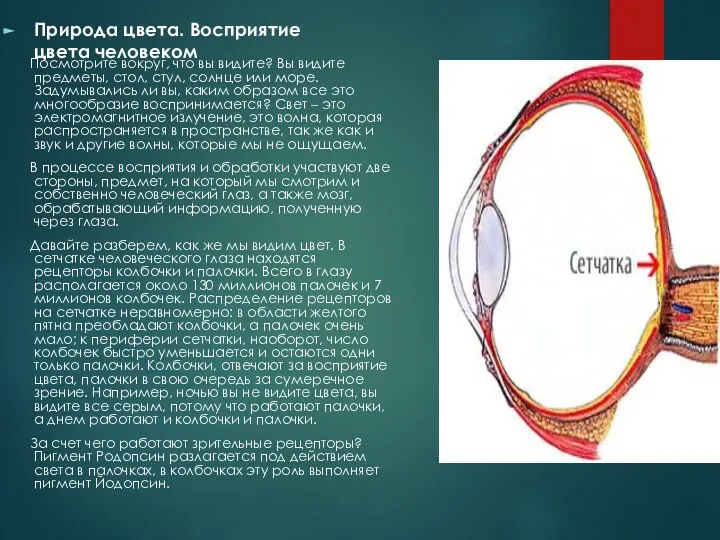
- 18. Природа цвета. Восприятие цвета человеком Посмотрите вокруг, что вы видите? Вы видите предметы, стол, стул, солнце
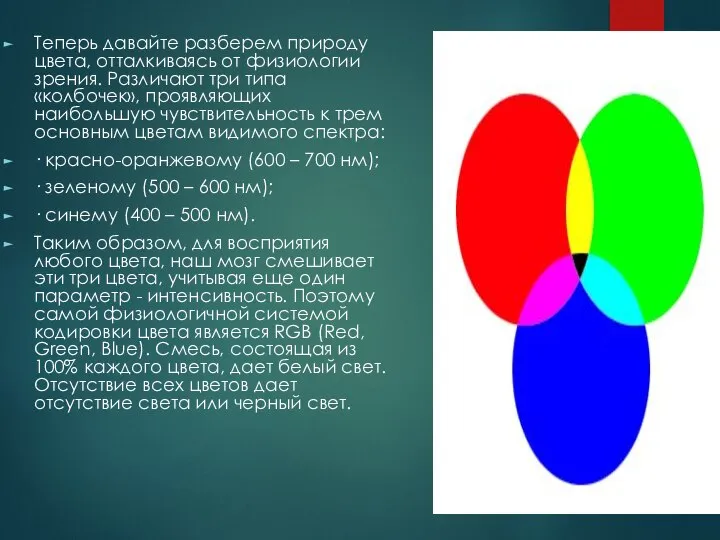
- 19. Теперь давайте разберем природу цвета, отталкиваясь от физиологии зрения. Различают три типа «колбочек», проявляющих наибольшую чувствительность
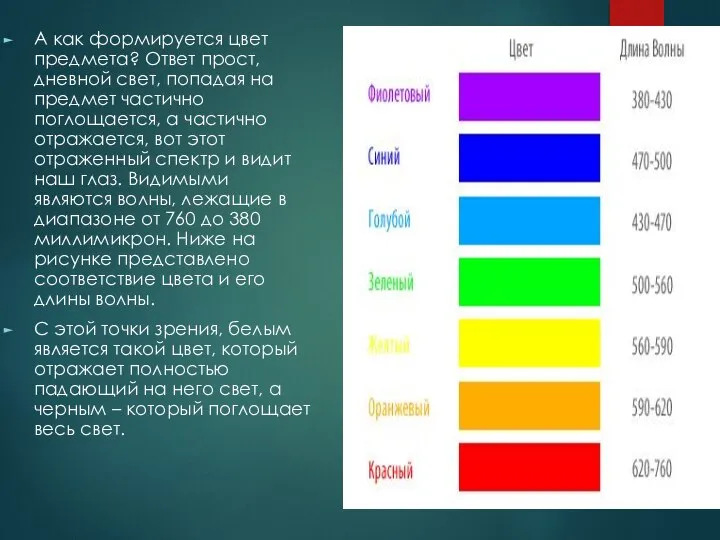
- 20. А как формируется цвет предмета? Ответ прост, дневной свет, попадая на предмет частично поглощается, а частично
- 22. Скачать презентацию



















 Средство работы с музыкой
Средство работы с музыкой Лекция 11. Работа с сетями. Пакет java.net.
Лекция 11. Работа с сетями. Пакет java.net.  Разработка игры на платформе Unreal Engine 4
Разработка игры на платформе Unreal Engine 4 Конкурс Мой Университет
Конкурс Мой Университет Информационные ресурсы здравоохранения
Информационные ресурсы здравоохранения Основы логики
Основы логики Типы алгоритмов
Типы алгоритмов Математическая лингвистика
Математическая лингвистика Триггеры в презентации. Применение. Моя педагогическая инициатива
Триггеры в презентации. Применение. Моя педагогическая инициатива Требования. Основные понятия
Требования. Основные понятия Презентация "Действия с фрагментом текста" - скачать презентации по Информатике
Презентация "Действия с фрагментом текста" - скачать презентации по Информатике Конструирование из кубиков
Конструирование из кубиков Дистанционное обучение через Интернет. Обзор ресурсов. Анализ и классификация. ФЭУТ III – 5 Смирнова Елена Алпатова Татьяна
Дистанционное обучение через Интернет. Обзор ресурсов. Анализ и классификация. ФЭУТ III – 5 Смирнова Елена Алпатова Татьяна ГБОУ СПО «АМТ» преподаватель Струкова Елена Алексеевна
ГБОУ СПО «АМТ» преподаватель Струкова Елена Алексеевна Италия: время реформ и колониальных захватов
Италия: время реформ и колониальных захватов Файлы и файловые структуры
Файлы и файловые структуры Системы управления базами данных
Системы управления базами данных Использование интернет-ресурсов в продвижении имиджевых event-проектов
Использование интернет-ресурсов в продвижении имиджевых event-проектов Сетевые информационные технологии
Сетевые информационные технологии Информатика и ИКТ. Урок 28
Информатика и ИКТ. Урок 28 Информационные системы и базы данных
Информационные системы и базы данных Технические средства реализации информационных процессов. 1. Информатика как наука. Предмет информатики. 2. Краткий исторический
Технические средства реализации информационных процессов. 1. Информатика как наука. Предмет информатики. 2. Краткий исторический Системы счисления. Правила работы с числами в различных системах счисления
Системы счисления. Правила работы с числами в различных системах счисления Концепция программного продукта. Удаленная наладка программного обеспечения и работоспособности ПК
Концепция программного продукта. Удаленная наладка программного обеспечения и работоспособности ПК Процедуры и функции. Заголовок и тело процедур и функций, классификация параметров. Вызов процедур и функций
Процедуры и функции. Заголовок и тело процедур и функций, классификация параметров. Вызов процедур и функций Форматирование текста преподаватель информатики Савельева Людмила Николаевна
Форматирование текста преподаватель информатики Савельева Людмила Николаевна  Этапы развития вычислительной техники измен
Этапы развития вычислительной техники измен SQL. (Лекция 8)
SQL. (Лекция 8)