Содержание
- 2. Проверка домашнего задания
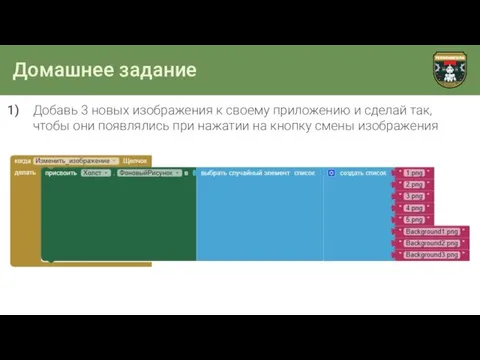
- 3. Домашнее задание Добавь 3 новых изображения к своему приложению и сделай так, чтобы они появлялись при
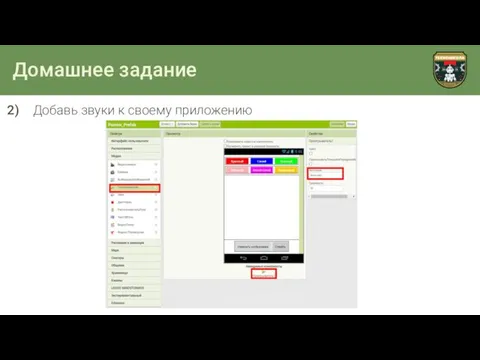
- 4. Домашнее задание Добавь звуки к своему приложению
- 5. Домашнее задание Создай список цветов и добавь кнопку, которая будет менять цвет кисти на случайный цвет
- 6. Сегодня мы: Разберем принцип работы условных блоков и научимся составлять сложные условия при помощи логических операторов
- 7. Сегодня мы: Научимся использовать процедуры в AppInventor
- 8. Сегодня мы: Продолжим создавать приложения для мобильных телефонов и создадим игру «Минигольф»
- 9. Повторение
- 10. Повторение Что такое список? Что такое переменная? Чем локальная переменная отличается от глобальной?
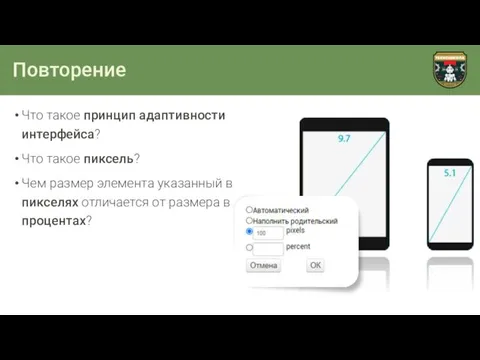
- 11. Повторение Что такое принцип адаптивности интерфейса? Что такое пиксель? Чем размер элемента указанный в пикселях отличается
- 12. Программирование Приступим к работе!
- 13. Откроем приложение Откроем приложение AppInventor Для этого вам нужно дважды нажать левой клавишей мыши по ярлыку
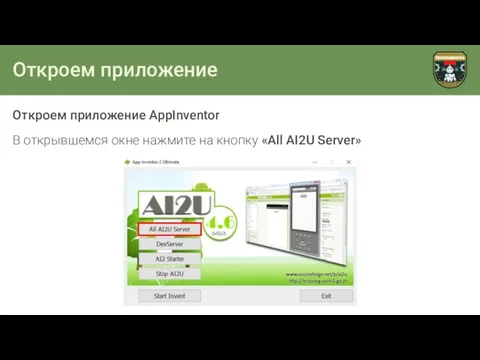
- 14. Откроем приложение Откроем приложение AppInventor В открывшемся окне нажмите на кнопку «All AI2U Server»
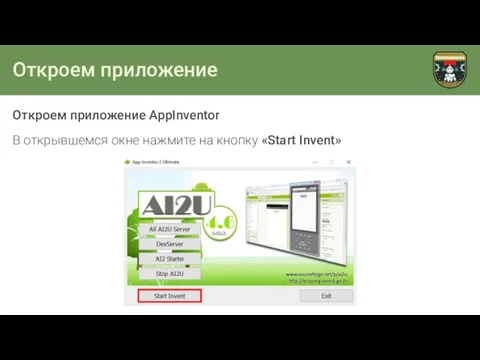
- 15. Откроем приложение Откроем приложение AppInventor В открывшемся окне нажмите на кнопку «Start Invent»
- 16. Откроем приложение Зайдем в учетную запись Для этого нажмем на кнопку «Click Here to use your
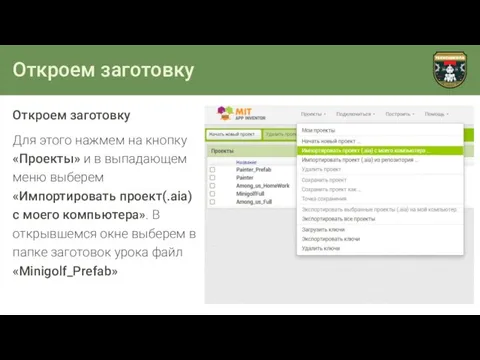
- 17. Откроем заготовку Откроем заготовку Для этого нажмем на кнопку «Проекты» и в выпадающем меню выберем «Импортировать
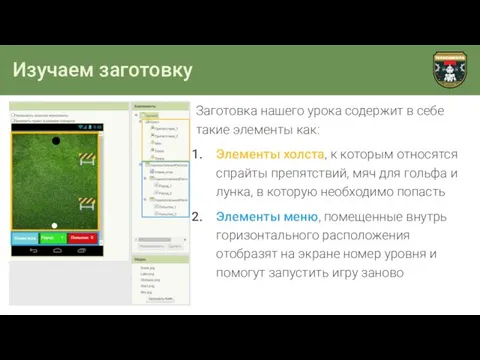
- 18. Изучаем заготовку Заготовка нашего урока содержит в себе такие элементы как: Элементы холста, к которым относятся
- 19. Изучаем заготовку Элементы из группы «Рисование и анимация» предназначены для создания анимированных спрайтов приложения Элемент «Холст»
- 20. Изучаем заготовку Элемент «Изображение спрайта» позволяет добавить на холст изображение (персонажа) и описать его действия Элемент
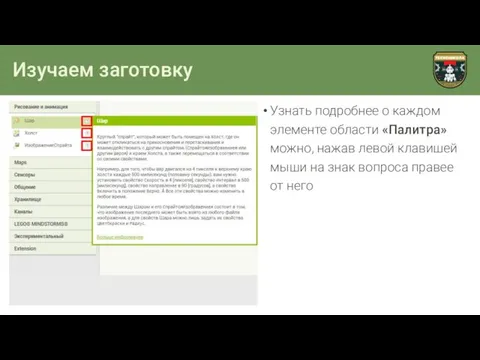
- 21. Изучаем заготовку Узнать подробнее о каждом элементе области «Палитра» можно, нажав левой клавишей мыши на знак
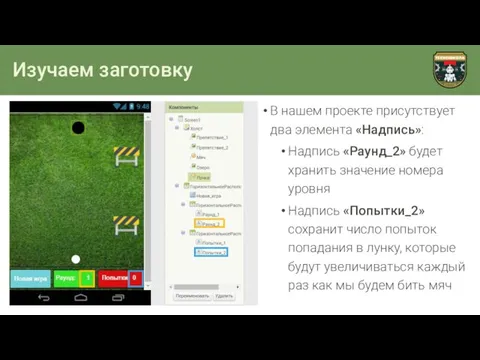
- 22. Изучаем заготовку В нашем проекте присутствует два элемента «Надпись»: Надпись «Раунд_2» будет хранить значение номера уровня
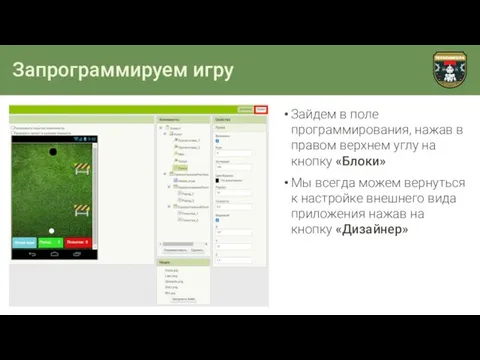
- 23. Запрограммируем игру Зайдем в поле программирования, нажав в правом верхнем углу на кнопку «Блоки» Мы всегда
- 24. Запрограммируем игру В области блоков нашей заготовки уже находится несколько скриптов, главной целью которых является подготовка
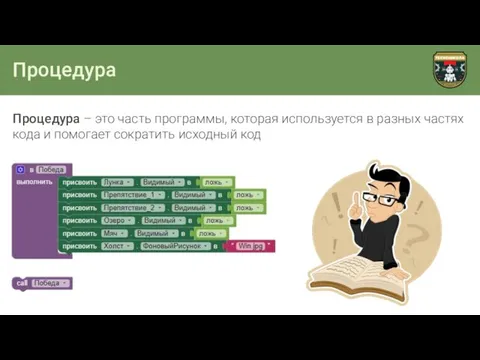
- 25. Процедура Процедура – это часть программы, которая используется в разных частях кода и помогает сократить исходный
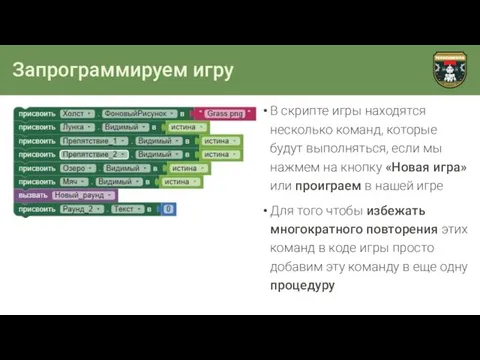
- 26. Запрограммируем игру В скрипте игры находятся несколько команд, которые будут выполняться, если мы нажмем на кнопку
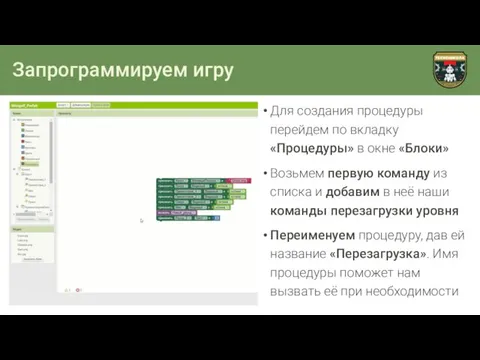
- 27. Запрограммируем игру Для создания процедуры перейдем по вкладку «Процедуры» в окне «Блоки» Возьмем первую команду из
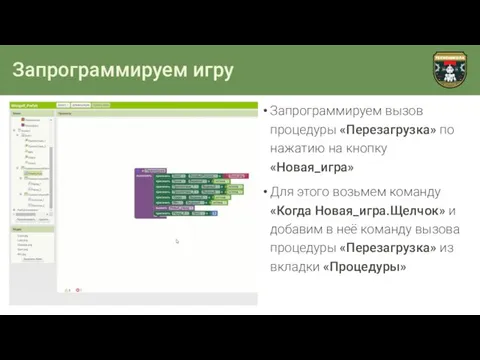
- 28. Запрограммируем игру Запрограммируем вызов процедуры «Перезагрузка» по нажатию на кнопку «Новая_игра» Для этого возьмем команду «Когда
- 29. Запрограммируем игру Для того чтобы запрограммировать перемещение мяча для гольфа по холсту добавим команду «Когда Мяч.Бросок»
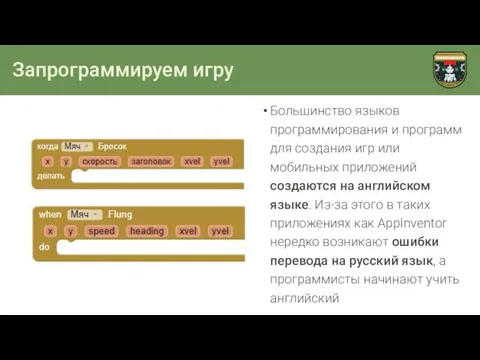
- 30. Запрограммируем игру Большинство языков программирования и программ для создания игр или мобильных приложений создаются на английском
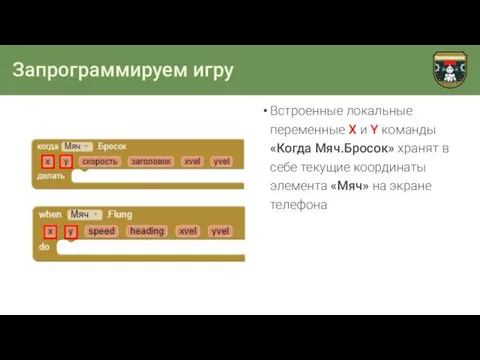
- 31. Запрограммируем игру Встроенные локальные переменные X и Y команды «Когда Мяч.Бросок» хранят в себе текущие координаты
- 32. Запрограммируем игру Переменная Speed или Скорость, сохранит в себе текущее значение скорости мяча, с которой он
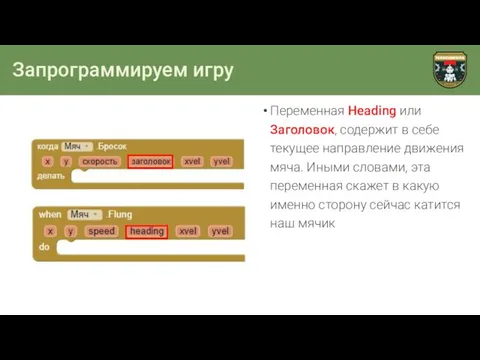
- 33. Запрограммируем игру Переменная Heading или Заголовок, содержит в себе текущее направление движения мяча. Иными словами, эта
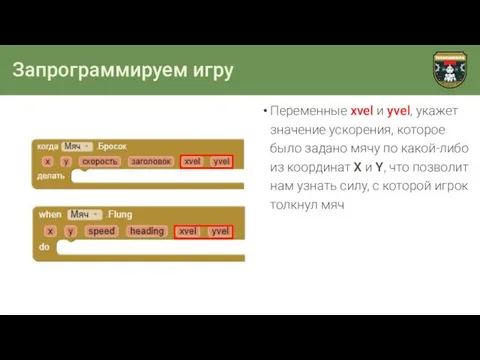
- 34. Запрограммируем игру Переменные xvel и yvel, укажет значение ускорения, которое было задано мячу по какой-либо из
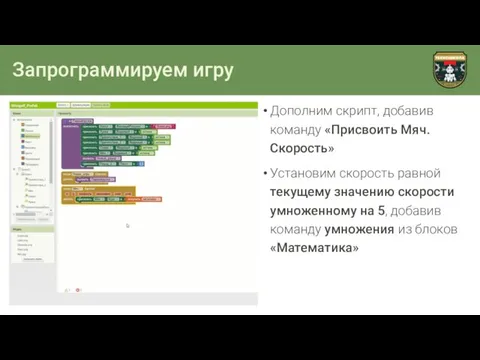
- 35. Запрограммируем игру Дополним скрипт броска мяча командами, которые позволят нам задать направление движения и установить скорость
- 36. Запрограммируем игру Дополним скрипт, добавив команду «Присвоить Мяч.Скорость» Установим скорость равной текущему значению скорости умноженному на
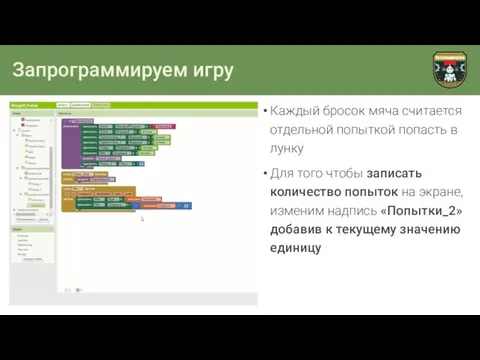
- 37. Запрограммируем игру Каждый бросок мяча считается отдельной попыткой попасть в лунку Для того чтобы записать количество
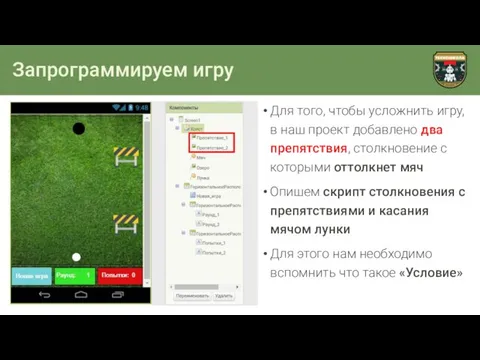
- 38. Запрограммируем игру Для того, чтобы усложнить игру, в наш проект добавлено два препятствия, столкновение с которыми
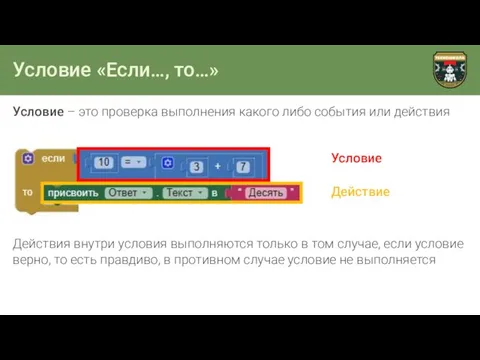
- 39. Условие «Если…, то…» Условие – это проверка выполнения какого либо события или действия Действия внутри условия
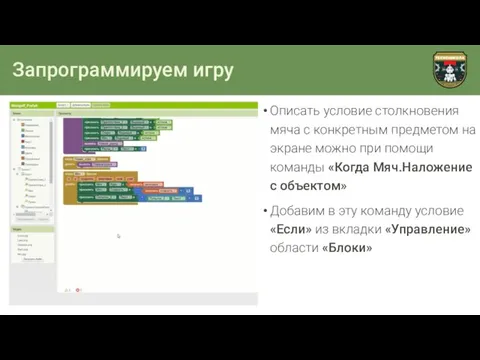
- 40. Запрограммируем игру Описать условие столкновения мяча с конкретным предметом на экране можно при помощи команды «Когда
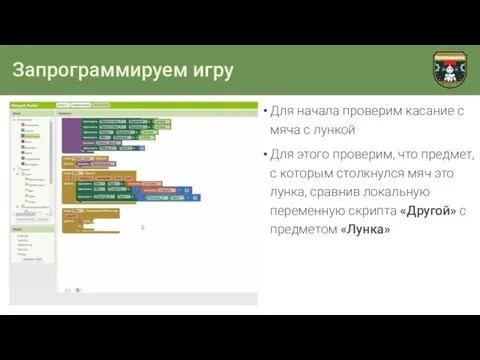
- 41. Запрограммируем игру Для начала проверим касание с мяча с лункой Для этого проверим, что предмет, с
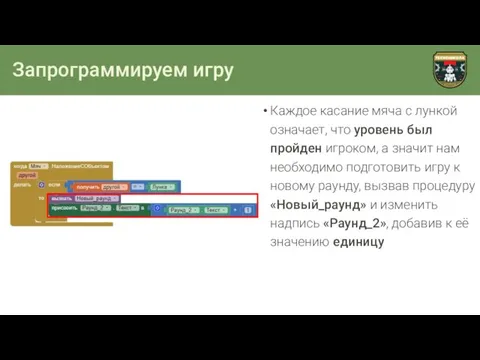
- 42. Запрограммируем игру Каждое касание мяча с лункой означает, что уровень был пройден игроком, а значит нам
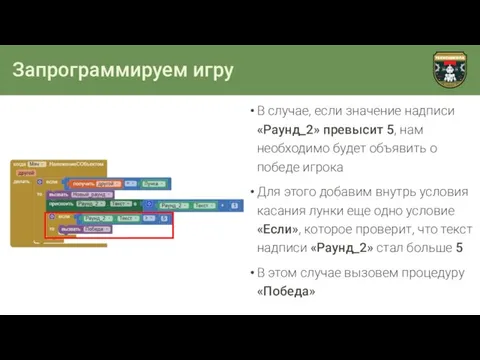
- 43. Запрограммируем игру В случае, если значение надписи «Раунд_2» превысит 5, нам необходимо будет объявить о победе
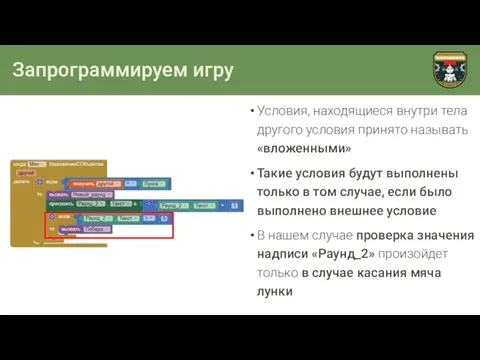
- 44. Запрограммируем игру Условия, находящиеся внутри тела другого условия принято называть «вложенными» Такие условия будут выполнены только
- 45. Перерыв Немного отдохнем и перекусим
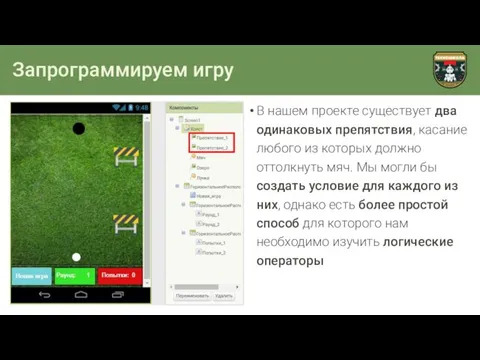
- 46. Запрограммируем игру В нашем проекте существует два одинаковых препятствия, касание любого из которых должно оттолкнуть мяч.
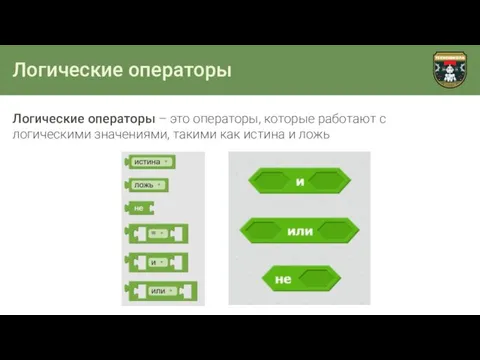
- 47. Логические операторы Логические операторы – это операторы, которые работают с логическими значениями, такими как истина и
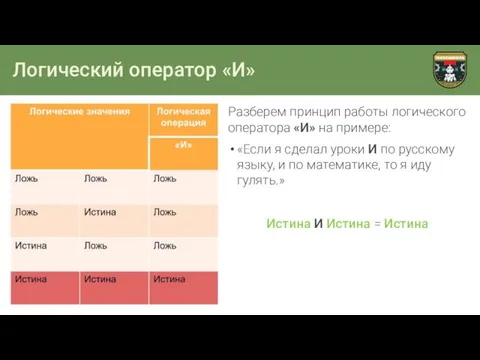
- 48. Логический оператор «И» Разберем принцип работы логического оператора «И» на примере: «Если я сделал уроки И
- 49. Логический оператор «Или» Разберем принцип работы логического оператора «Или» на примере: «Если я проснулся ИЛИ собираюсь
- 50. Логический оператор «Не» Разберем принцип работы логического оператора «Не» на примере: «Если у меня НЕТ двоек,
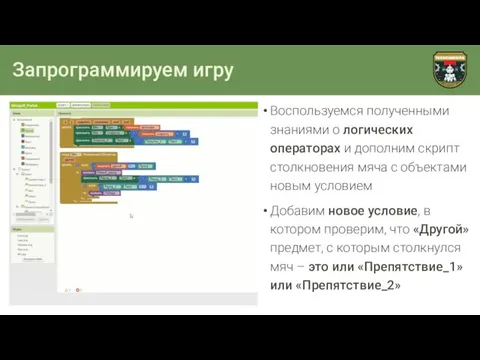
- 51. Запрограммируем игру Воспользуемся полученными знаниями о логических операторах и дополним скрипт столкновения мяча с объектами новым
- 52. Запрограммируем игру В случае если это касание произошло, направление движения мяча будет изменено на противоположное Для
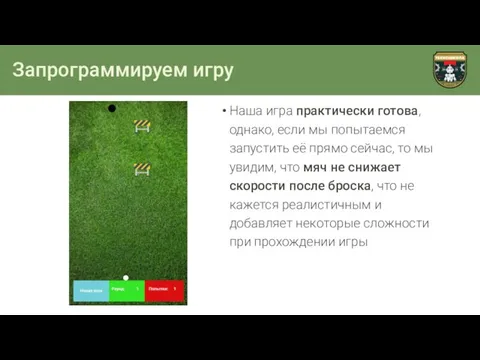
- 53. Запрограммируем игру Наша игра практически готова, однако, если мы попытаемся запустить её прямо сейчас, то мы
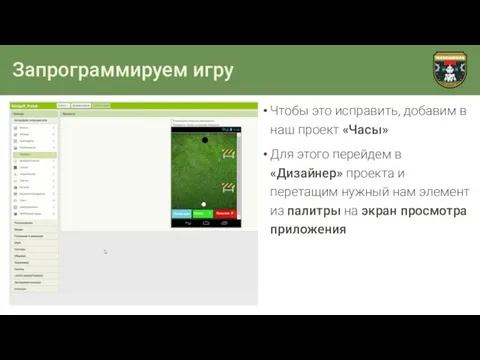
- 54. Запрограммируем игру Чтобы это исправить, добавим в наш проект «Часы» Для этого перейдем в «Дизайнер» проекта
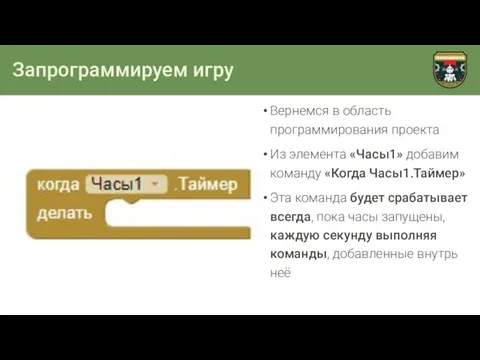
- 55. Запрограммируем игру Вернемся в область программирования проекта Из элемента «Часы1» добавим команду «Когда Часы1.Таймер» Эта команда
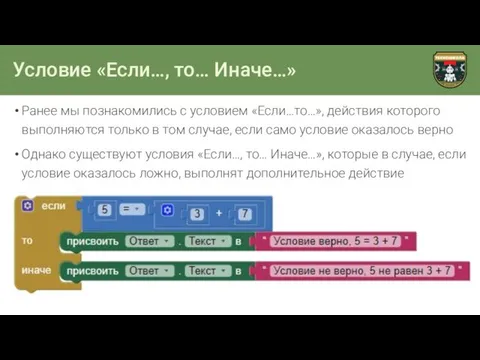
- 56. Условие «Если…, то… Иначе…» Ранее мы познакомились с условием «Если…то…», действия которого выполняются только в том
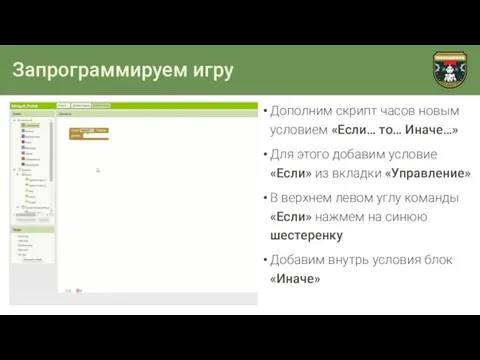
- 57. Запрограммируем игру Дополним скрипт часов новым условием «Если… то… Иначе…» Для этого добавим условие «Если» из
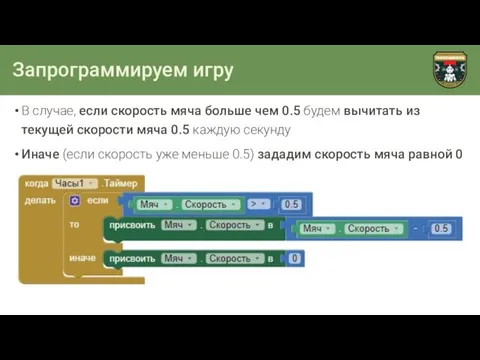
- 58. Запрограммируем игру В случае, если скорость мяча больше чем 0.5 будем вычитать из текущей скорости мяча
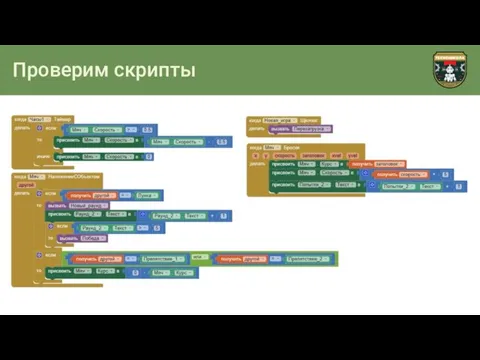
- 59. Проверим скрипты
- 60. Сохранение проектов
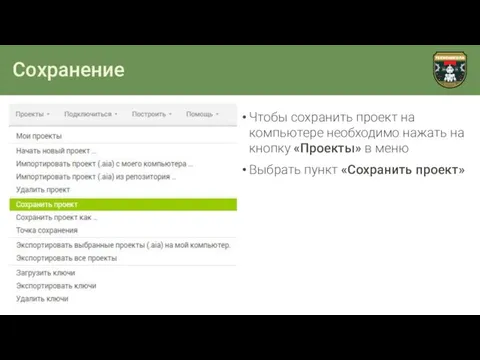
- 61. Сохранение Чтобы сохранить проект на компьютере необходимо нажать на кнопку «Проекты» в меню Выбрать пункт «Сохранить
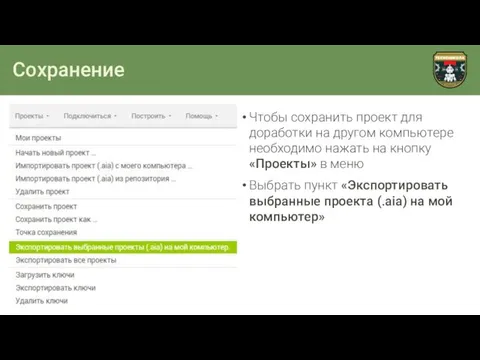
- 62. Сохранение Чтобы сохранить проект для доработки на другом компьютере необходимо нажать на кнопку «Проекты» в меню
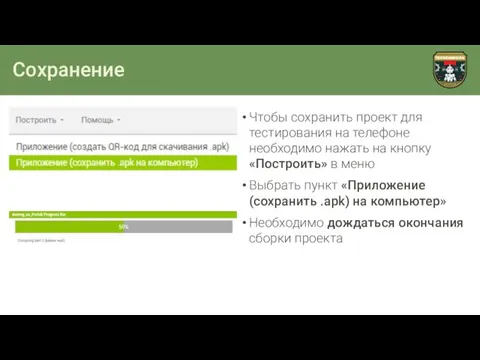
- 63. Сохранение Чтобы сохранить проект для тестирования на телефоне необходимо нажать на кнопку «Построить» в меню Выбрать
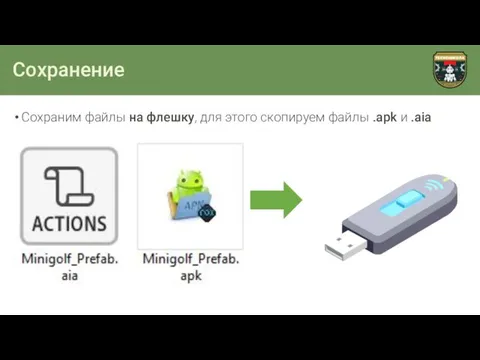
- 64. Сохранение Сохраним файлы на флешку, для этого скопируем файлы .apk и .aia
- 65. Смотрим результат Протестируем результат, нажав дважды левой клавишей мыши по .apk файлу проекта Этот файл может
- 66. Смотрим результат
- 67. Повторим пройденное Вспомним все то, что узнали на занятии.
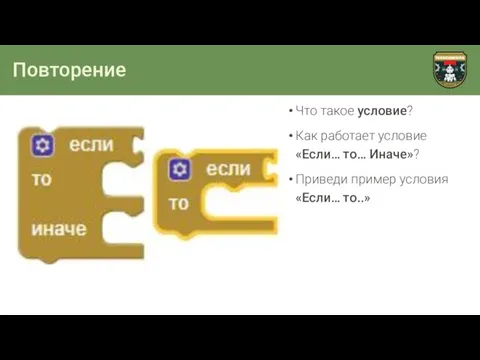
- 68. Повторение Что такое условие? Как работает условие «Если… то… Иначе»? Приведи пример условия «Если… то..»
- 69. Повторение Какие логические операторы ты знаешь? Для чего используются логические операторы? В чем разница между операторами
- 70. Повторение Что такое процедура? Для чего используются процедуры?
- 71. На следующем занятии: На следующем занятии мы научимся работать с направлениями, узнаем что такое градусная мера
- 72. Свободное время Теперь можно улучшать свою игру!
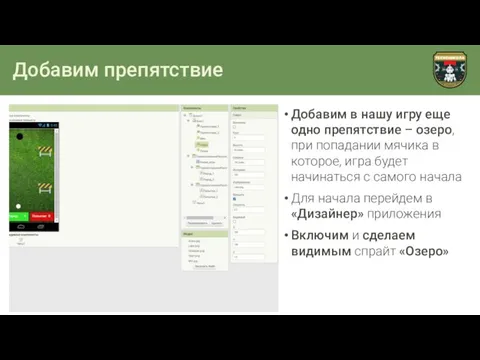
- 73. Добавим препятствие Добавим в нашу игру еще одно препятствие – озеро, при попадании мячика в которое,
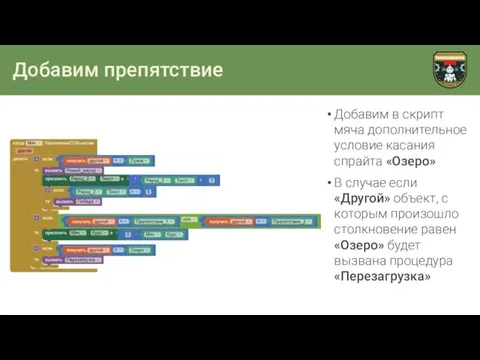
- 74. Добавим препятствие Добавим в скрипт мяча дополнительное условие касания спрайта «Озеро» В случае если «Другой» объект,
- 75. Домашнее задание
- 76. Домашнее задание Загрузи в игру новый фон поражения Добавь новое условие, в котором будет проверяться, что
- 78. Скачать презентацию











































































 Презентация "Арифметические операции в позиционных системах счисления" - скачать презентации по Информатике
Презентация "Арифметические операции в позиционных системах счисления" - скачать презентации по Информатике Портфолио студента
Портфолио студента « РАБОТА В EXCEL » укажите ваши: Фамилию Имя, Отчество Класс
« РАБОТА В EXCEL » укажите ваши: Фамилию Имя, Отчество Класс Презентация по информатике ИНФОРМАЦИОННЫЕ РЕВОЛЮЦИИ
Презентация по информатике ИНФОРМАЦИОННЫЕ РЕВОЛЮЦИИ  Режимы и способы обработки данных
Режимы и способы обработки данных Введение. Информация
Введение. Информация Правила поведения в компьютерном классе СОГБОУ Духовщинская специальная /коррекционная/ общеобразовательная школа – интернат №
Правила поведения в компьютерном классе СОГБОУ Духовщинская специальная /коррекционная/ общеобразовательная школа – интернат № Русский язык и культура речи для дистанционного обучения
Русский язык и культура речи для дистанционного обучения Эталонная модель открытых систем
Эталонная модель открытых систем Презентация "Электронные таблицы MS EXCEL" - скачать презентации по Информатике
Презентация "Электронные таблицы MS EXCEL" - скачать презентации по Информатике Разновидности поисковых систем в интернете
Разновидности поисковых систем в интернете Организационная информация
Организационная информация Карта персонажа DnD. Сеттинг и мир игры
Карта персонажа DnD. Сеттинг и мир игры Художественные средства построения композиции. Цвет
Художественные средства построения композиции. Цвет Введение в СУБД ORACLE. Администрирование баз данных. Лекция 1
Введение в СУБД ORACLE. Администрирование баз данных. Лекция 1 Защита информации от вирусных атак
Защита информации от вирусных атак Информационное путешествие Внеклассное мероприятие по информатике
Информационное путешествие Внеклассное мероприятие по информатике Табличные базы данных. Основные понятия
Табличные базы данных. Основные понятия ЭЛЕКТРОННЫЕ ТАБЛИЦЫ (табличный процессор MS Excel)
ЭЛЕКТРОННЫЕ ТАБЛИЦЫ (табличный процессор MS Excel)  Структуры и алгоритмы обработки данных. Сортировка массивов
Структуры и алгоритмы обработки данных. Сортировка массивов Быстрый старт полноценного магазина
Быстрый старт полноценного магазина Кибербезопасность. Фишинг
Кибербезопасность. Фишинг Современные компьютерные системы
Современные компьютерные системы Процессоры фирм Intel и AMD
Процессоры фирм Intel и AMD SEO-практик: 10 шагов к результату. Шаг 10. Постанализ и отслеживание результатов. Стратегия продвижения
SEO-практик: 10 шагов к результату. Шаг 10. Постанализ и отслеживание результатов. Стратегия продвижения Автоматизація виробничих процесів
Автоматизація виробничих процесів О соотношениях понятий грубость, хрупкость и робастность в современной теории автоматического управления
О соотношениях понятий грубость, хрупкость и робастность в современной теории автоматического управления Десятичное число. Двоичное число. 6 класс
Десятичное число. Двоичное число. 6 класс