Содержание
- 2. Рассматриваемые темы Строчные и блочные области элементов Свойство display — тип отображения Не замещаемые и замещаемые
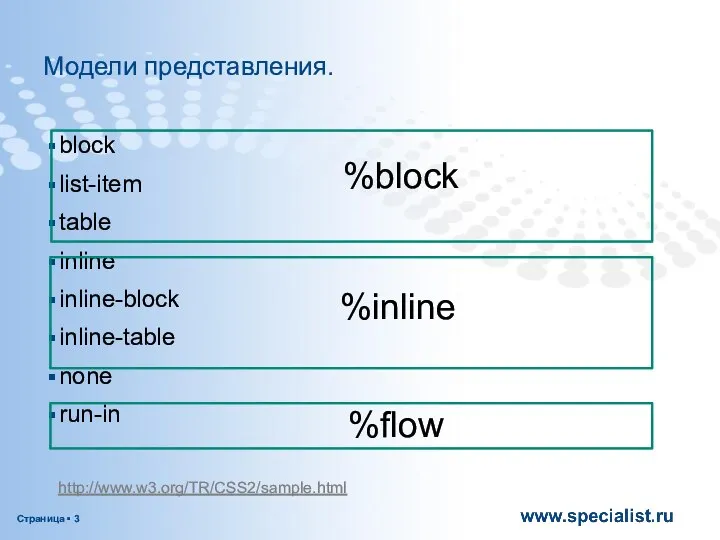
- 3. Модели представления. block list-item table inline inline-block inline-table none run-in %block %inline %flow http://www.w3.org/TR/CSS2/sample.html
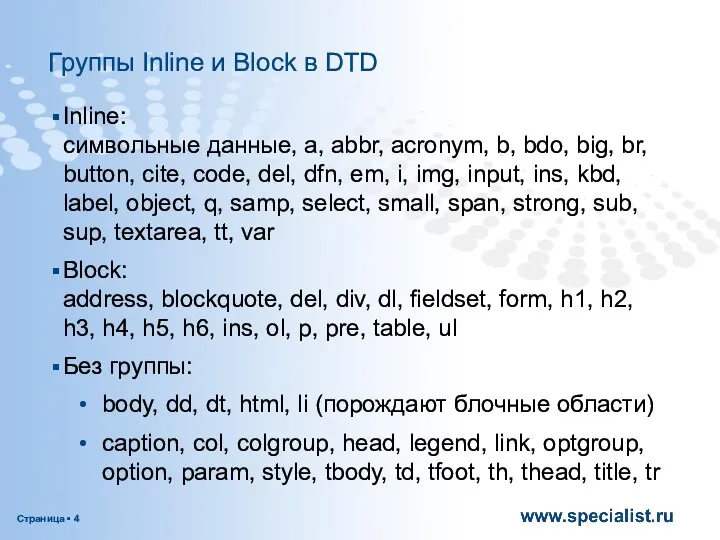
- 4. Группы Inline и Block в DTD Inline: символьные данные, a, abbr, acronym, b, bdo, big, br,
- 5. Свойство display — тип отображения Строчный тип (inline-level): inline (начальное значение) Блочные типы (block-level): block (address,
- 6. Модели содержания элементов в DTD Модель содержания (content model) — правила о допустимых дочерних элементах (типы,
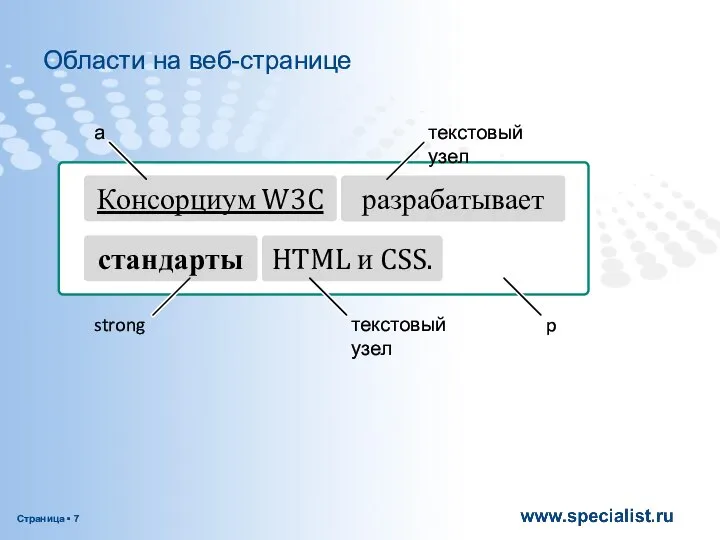
- 7. Области на веб-странице
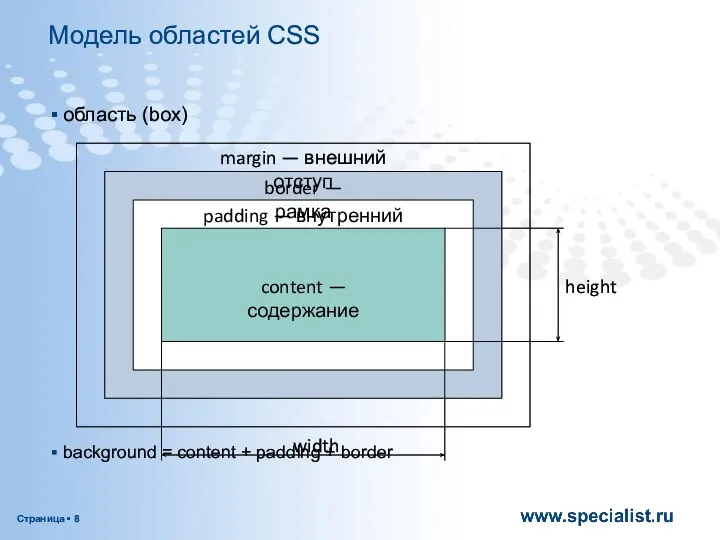
- 8. Модель областей CSS область (box) background = content + padding + border border — рамка margin
- 9. Контейнер Контейнер (containing block) области — прямоугольник, в котором обитает данная область Многие параметры области (width,
- 10. Отступы блочных областей padding — внутренний отступ em (1em = кегль шрифта текущей области) проценты (относительно
- 11. Условные комментарии в IE Например Welcome to Internet Explorer 8. Описание работы: http://msdn.microsoft.com/en-us/library/ms537512%28v=vs.85%29.aspx
- 12. Рамки блочных областей border: толщина стиль цвет; порядок значений не важен значения можно пропускать толщина: em
- 13. Закругления рамок блочных областей border-radius: {1,4} [ / {1,4}]; Например: border-radius: 10px 20px 30px 50px;
- 14. Префиксы -moz-border-radius: 10px 20px 30px 50px; -webkit-border-radius: 10px 20px 30px 50px; -o-border-radius: 10px 20px 30px 50px;
- 15. Свойство overflow — переполнение Применение: Не замещаемые блочные элементы (display — block, list-item, table) ячейки таблиц
- 16. Ширина и отступы блочных областей формула для применяемых значений (used values):
- 17. Значение auto для width и margin
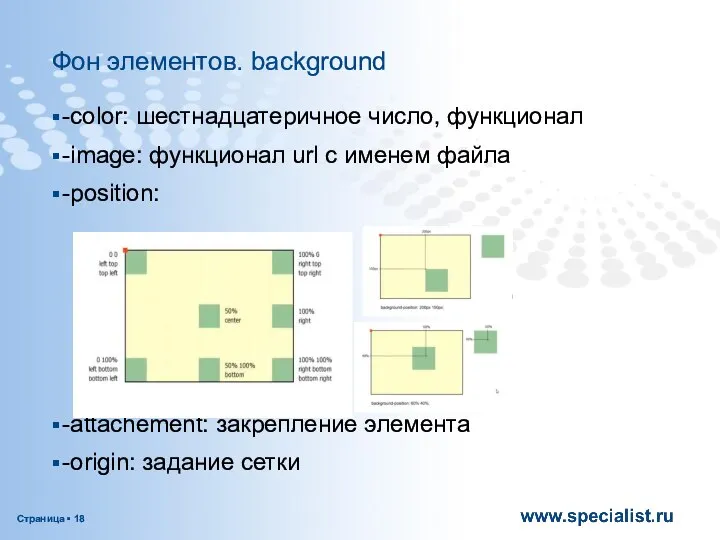
- 18. -color: шестнадцатеричное число, функционал -image: функционал url с именем файла -position: -attachement: закрепление элемента -origin: задание
- 19. Мультифон и градиент http://dev.w3.org/csswg/css3-images/ Подбор градиента http://www.colorzilla.com/gradient-editor/ Руководство разработчиков IE10 http://msdn.microsoft.com/ru-ru/ie/hh272902.aspx background-image: url(sheep.png), url(betweengrassandsky.png);
- 21. Скачать презентацию











![Закругления рамок блочных областей border-radius: {1,4} [ / {1,4}]; Например: border-radius: 10px 20px 30px 50px;](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/653812/slide-12.jpg)






 Применение новых информационных технологий на уроке Заместитель директора по УВР Н.С.Турта
Применение новых информационных технологий на уроке Заместитель директора по УВР Н.С.Турта Задание 1.3.1 Определение IT. Функции. Составляющие и задачи
Задание 1.3.1 Определение IT. Функции. Составляющие и задачи Презентация "теория автоматизации" - скачать презентации по Информатике
Презентация "теория автоматизации" - скачать презентации по Информатике Презентация "Защита периметра сети. Межсетевые экраны" - скачать презентации по Информатике
Презентация "Защита периметра сети. Межсетевые экраны" - скачать презентации по Информатике СМО в жизни студента
СМО в жизни студента Арифметические операции в позиционных системах счисления (4). 8 класс
Арифметические операции в позиционных системах счисления (4). 8 класс Моделирование информационных процессов. Хранение и передача информации
Моделирование информационных процессов. Хранение и передача информации Понятие и сущность страхования гражданской ответственности. Виды страхования гражданской ответственности. Выполнила студентка 2
Понятие и сущность страхования гражданской ответственности. Виды страхования гражданской ответственности. Выполнила студентка 2 Кейс по созданию сайта математических статей
Кейс по созданию сайта математических статей Информатика. Устройство персонального компьютера
Информатика. Устройство персонального компьютера Анимация. 8-9 класс
Анимация. 8-9 класс Построение чертежа детали "Седло" в КОМПАС 3D-LT v.9
Построение чертежа детали "Седло" в КОМПАС 3D-LT v.9 Корпоративные информационные системы и проблемы интеграции информационной среды Лекция № почти последняя + Кузенкова Г.В.
Корпоративные информационные системы и проблемы интеграции информационной среды Лекция № почти последняя + Кузенкова Г.В.  Технологии разработки объектно-ориентированных информационных систем на основе UML 2
Технологии разработки объектно-ориентированных информационных систем на основе UML 2 Цифровые данные
Цифровые данные История вычислительной техники
История вычислительной техники Технические приемы записи звуковой и видеоинформации
Технические приемы записи звуковой и видеоинформации Презентация по информатике Табличные информационные модели
Презентация по информатике Табличные информационные модели  Лексер, парсер. Этапы компиляции. (Часть 1)
Лексер, парсер. Этапы компиляции. (Часть 1) Компьютерные сети - основные понятия Основные принципы организации сетей
Компьютерные сети - основные понятия Основные принципы организации сетей Для чего нужна вода Окружающий мир 2 класс
Для чего нужна вода Окружающий мир 2 класс  Графики и диаграммы
Графики и диаграммы Разработка микропроцессорной системы управления и разработка и исследование модели локальной вычислительной сети
Разработка микропроцессорной системы управления и разработка и исследование модели локальной вычислительной сети Работа с электронными таблицами
Работа с электронными таблицами Управление учетными записями пользователей в операционных системах. Лекция 15
Управление учетными записями пользователей в операционных системах. Лекция 15 Файлы. Файловая структура. Архивы. Архивация
Файлы. Файловая структура. Архивы. Архивация Основы HTML
Основы HTML  Формування SQL-запиту на вибірку. Використання агрегатних функцій. Підзапити
Формування SQL-запиту на вибірку. Використання агрегатних функцій. Підзапити