Содержание
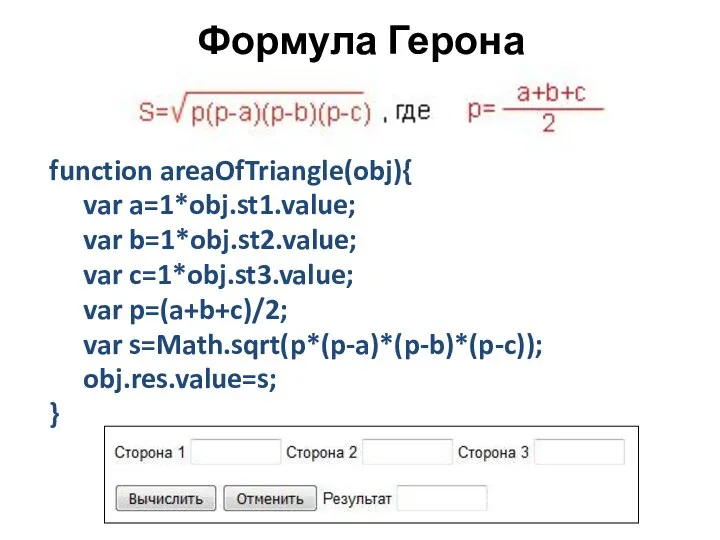
- 2. Формула Герона function areaOfTriangle(obj){ var a=1*obj.st1.value; var b=1*obj.st2.value; var c=1*obj.st3.value; var p=(a+b+c)/2; var s=Math.sqrt(p*(p-a)*(p-b)*(p-c)); obj.res.value=s; }
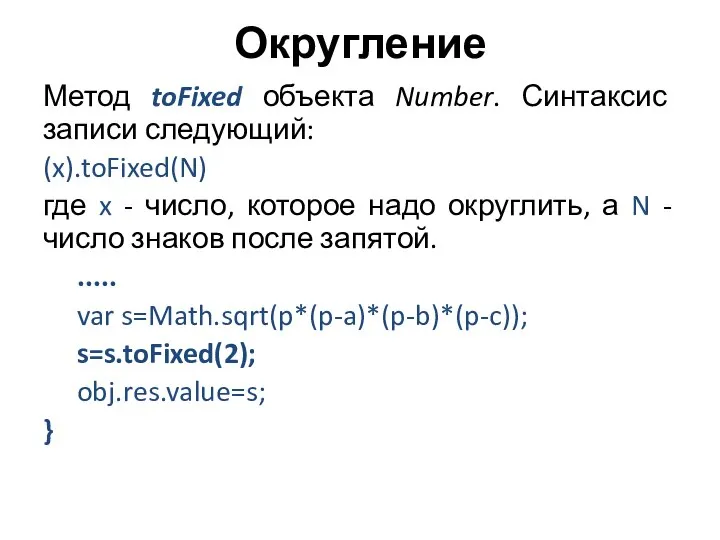
- 3. Округление Метод toFixed объекта Number. Синтаксис записи следующий: (x).toFixed(N) где x - число, которое надо округлить,
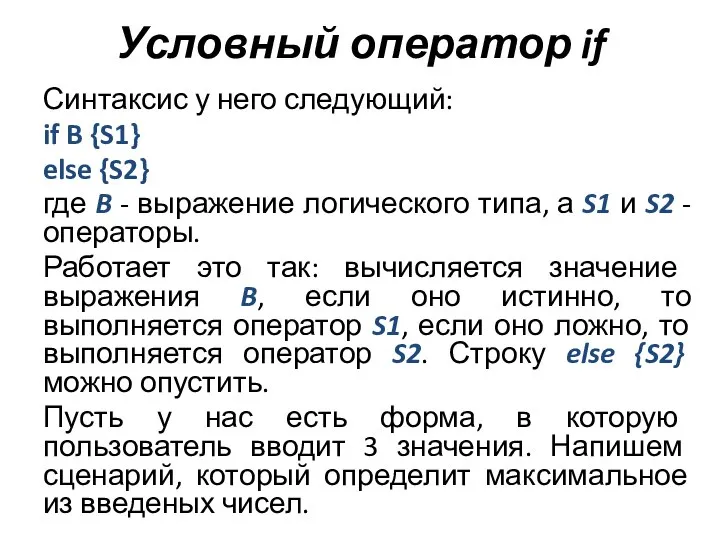
- 4. Условный оператор if Синтаксис у него следующий: if B {S1} else {S2} где B - выражение
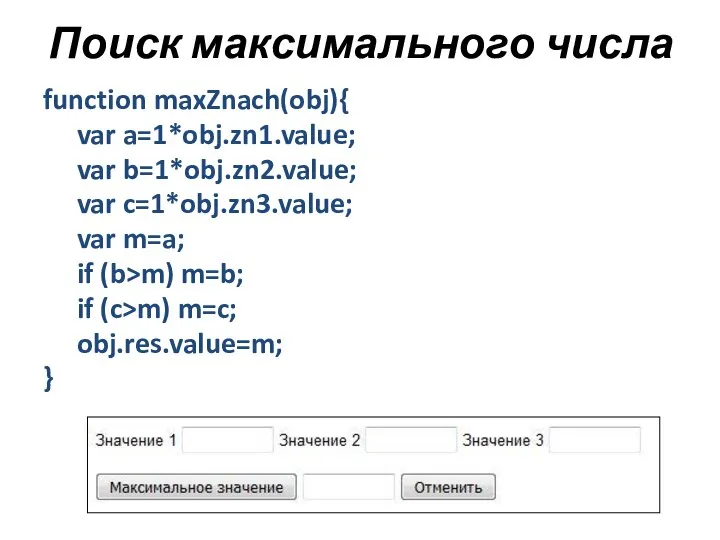
- 5. Поиск максимального числа function maxZnach(obj){ var a=1*obj.zn1.value; var b=1*obj.zn2.value; var c=1*obj.zn3.value; var m=a; if (b>m) m=b;
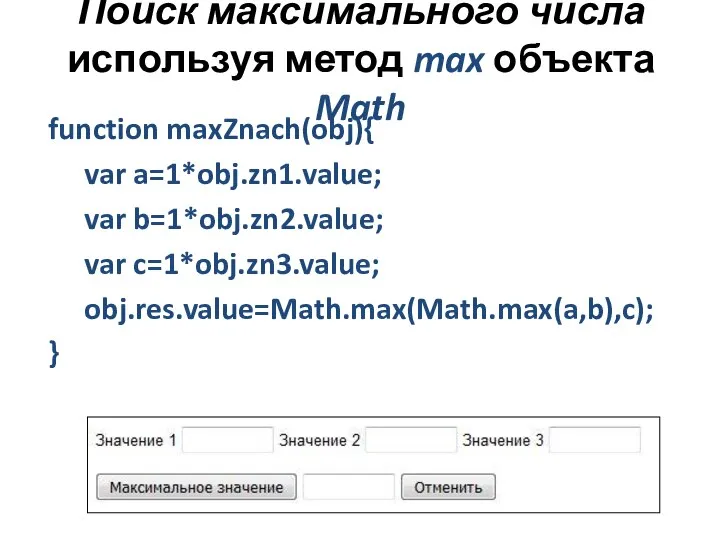
- 6. Поиск максимального числа используя метод max объекта Math function maxZnach(obj){ var a=1*obj.zn1.value; var b=1*obj.zn2.value; var c=1*obj.zn3.value;
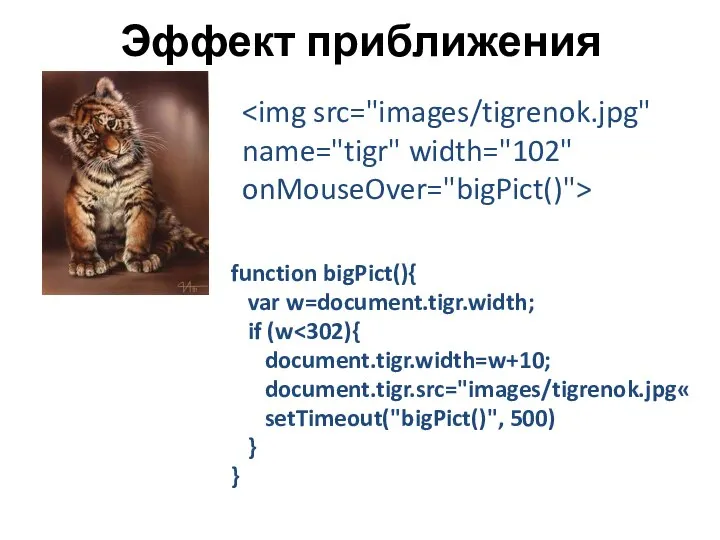
- 7. Эффект приближения function bigPict(){ var w=document.tigr.width; if (w document.tigr.width=w+10; document.tigr.src="images/tigrenok.jpg« setTimeout("bigPict()", 500) } }
- 9. Скачать презентацию







 Программирование (Python)
Программирование (Python) Навигационно-программный комплекс Навигационно-программный комплекс «СитиГИД-Диспетчер»
Навигационно-программный комплекс Навигационно-программный комплекс «СитиГИД-Диспетчер»  Тема 13 Понятие об алгоритме 1. Понятие об алгоритме 2. Способы записи алгоритмов 3. Алгоритмы ветвления 4. Циклические алгоритмы
Тема 13 Понятие об алгоритме 1. Понятие об алгоритме 2. Способы записи алгоритмов 3. Алгоритмы ветвления 4. Циклические алгоритмы Метод координат, как форма представления информации
Метод координат, как форма представления информации Мультимедиа. Аналоговый и цифровой звук. Технические средства мультимедиа Информатика 8 класс. Диденко В.В.
Мультимедиа. Аналоговый и цифровой звук. Технические средства мультимедиа Информатика 8 класс. Диденко В.В. Программирование на языке Python
Программирование на языке Python Знакомство с языком программирования Python. Ввод. Вывод. Оператор присваивания. Математические операции
Знакомство с языком программирования Python. Ввод. Вывод. Оператор присваивания. Математические операции Шаблоны интеграционных взаимодействий
Шаблоны интеграционных взаимодействий Физическая среда передачи данных
Физическая среда передачи данных Этапы разработки базы данных дата проведения: 04.02.09 Провела: Учитель информатики и ВТ Хрусцелевская Н.В. Прослушал: 11 класс
Этапы разработки базы данных дата проведения: 04.02.09 Провела: Учитель информатики и ВТ Хрусцелевская Н.В. Прослушал: 11 класс Разработка алгоритма и программы расчета пропускной способности системы обмена данными
Разработка алгоритма и программы расчета пропускной способности системы обмена данными CMS системы (1 занятие )
CMS системы (1 занятие ) Презентация по информатике Безопасный интернет
Презентация по информатике Безопасный интернет  [EPAM Java Training] Client-Server
[EPAM Java Training] Client-Server Қосымша басқару элементтерін қолдану. Microsoft Web Browser, Calendar, RefEdit басқару элементтері
Қосымша басқару элементтерін қолдану. Microsoft Web Browser, Calendar, RefEdit басқару элементтері Процессоры фирмы AMD до Athlon XP (Thorton/Model 10)
Процессоры фирмы AMD до Athlon XP (Thorton/Model 10)  26 ноября – Всемирный день информации
26 ноября – Всемирный день информации  Как работать сYouTube? Социальный сервис, предоставляющие услуги хостинга любительского видео.
Как работать сYouTube? Социальный сервис, предоставляющие услуги хостинга любительского видео. Программирование на языках высокого уровня
Программирование на языках высокого уровня УМК нового поколения для начальной школы Музыка системы Перспектива
УМК нового поколения для начальной школы Музыка системы Перспектива Видеохостинг нацеленный на Кавказскую тематику
Видеохостинг нацеленный на Кавказскую тематику ПРАВОВАЯ ИНФОРМАТИКА
ПРАВОВАЯ ИНФОРМАТИКА Создание бронирования в GDS Amadeus. (Лекция 1)
Создание бронирования в GDS Amadeus. (Лекция 1) SQL - структурированный язык запросов
SQL - структурированный язык запросов Информационная безопасность при работе со сторонними организациями и информационная безопасность активов организации
Информационная безопасность при работе со сторонними организациями и информационная безопасность активов организации Часы
Часы Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Методы и строки. Часть 3
Методы и строки. Часть 3