Содержание
- 2. Что такое векторная графика? Векторный рисунок — это информация о геометрических фигурах и их свойствах. рисунки,
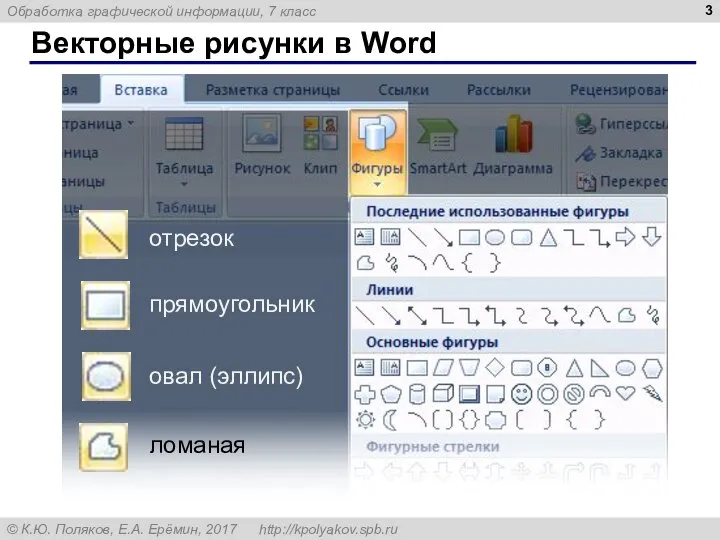
- 3. Векторные рисунки в Word отрезок прямоугольник овал (эллипс) ломаная
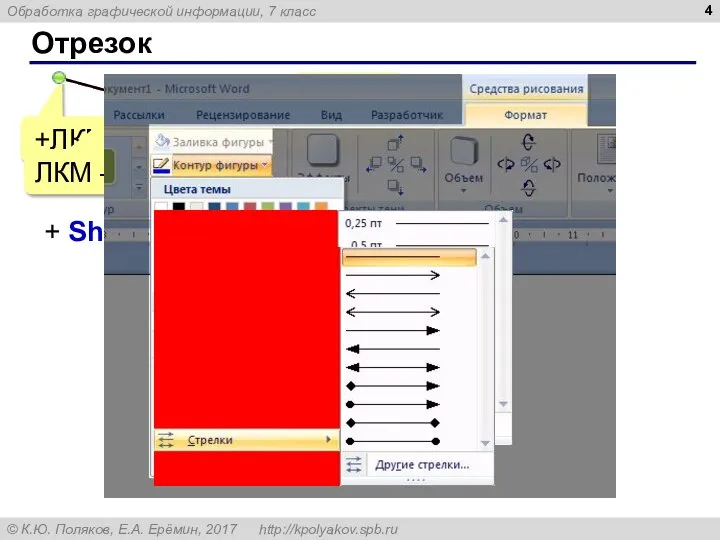
- 4. + Shift – угол меняется через 15° Отрезок – ЛКМ +ЛКМ ЛКМ – перетащить +Ctrl =
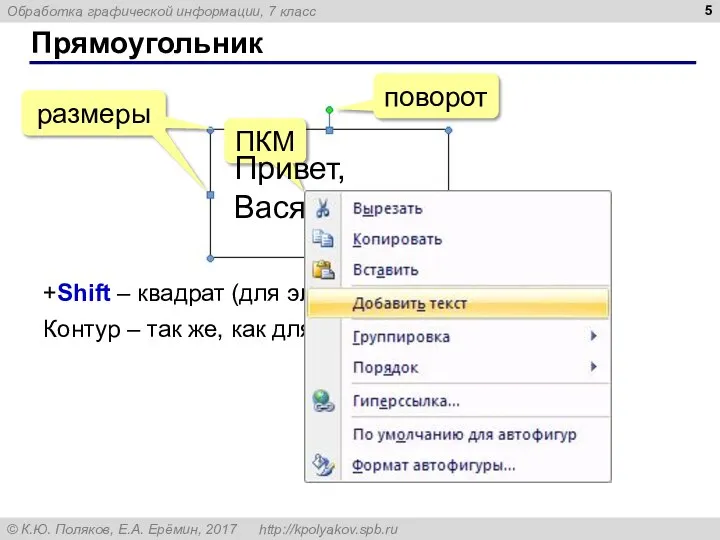
- 5. Прямоугольник поворот ПКМ +Shift – квадрат (для эллипса – окружность) Привет, Вася! Контур – так же,
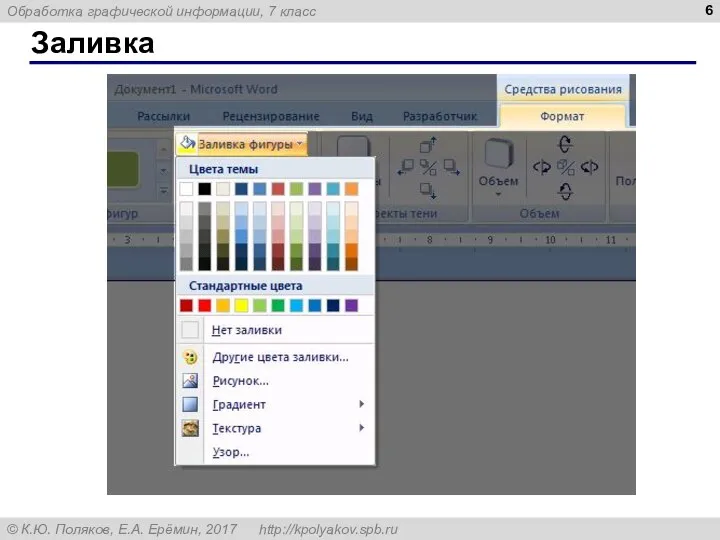
- 6. Заливка
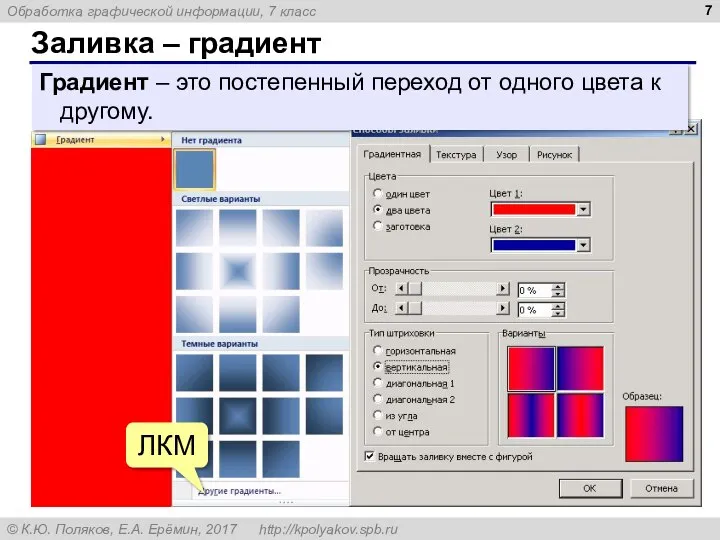
- 7. Заливка – градиент ЛКМ Градиент – это постепенный переход от одного цвета к другому.
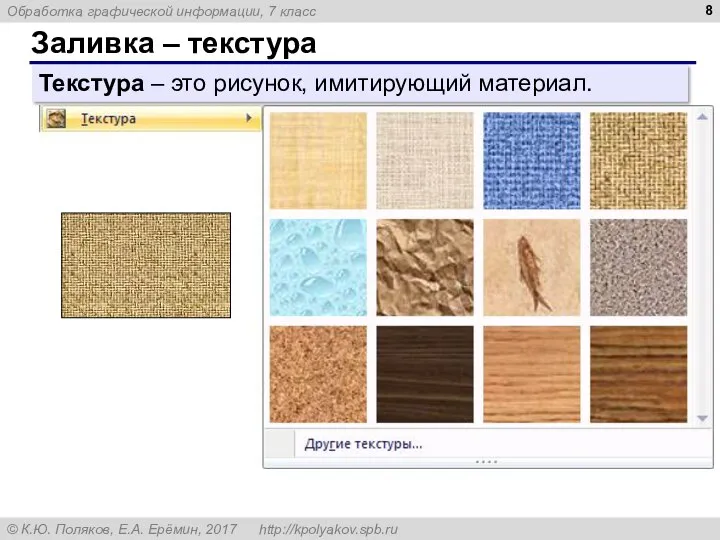
- 8. Заливка – текстура Текстура – это рисунок, имитирующий материал.
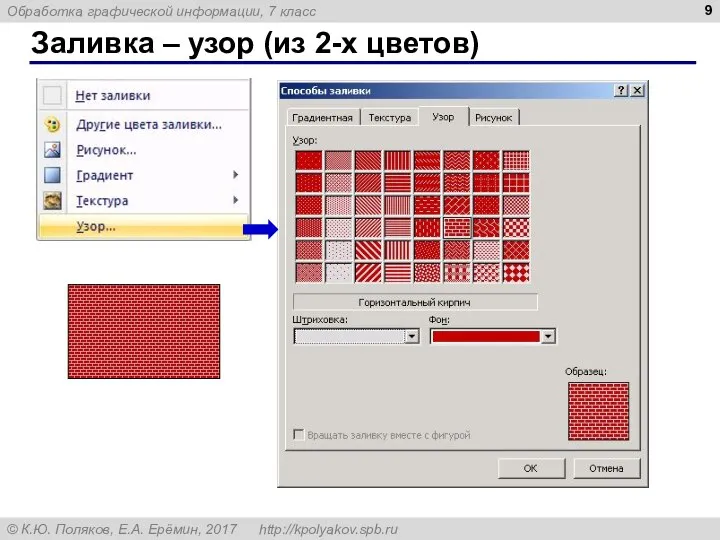
- 9. Заливка – узор (из 2-х цветов)
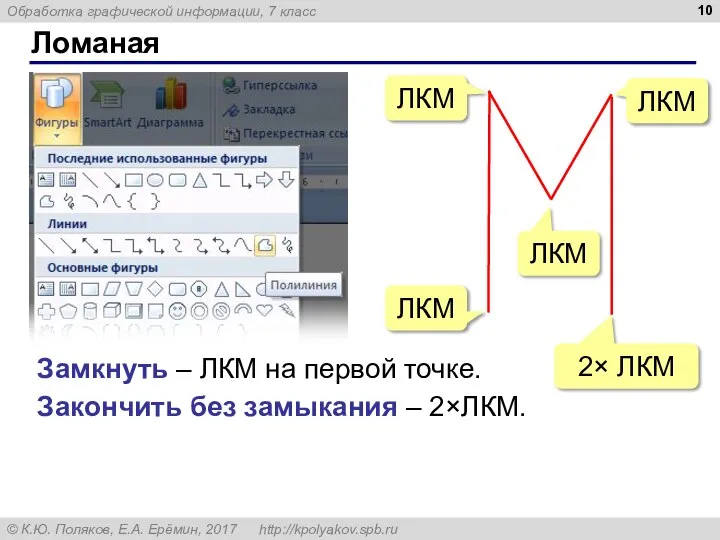
- 10. Ломаная ЛКМ Замкнуть – ЛКМ на первой точке. Закончить без замыкания – 2×ЛКМ. ЛКМ ЛКМ ЛКМ
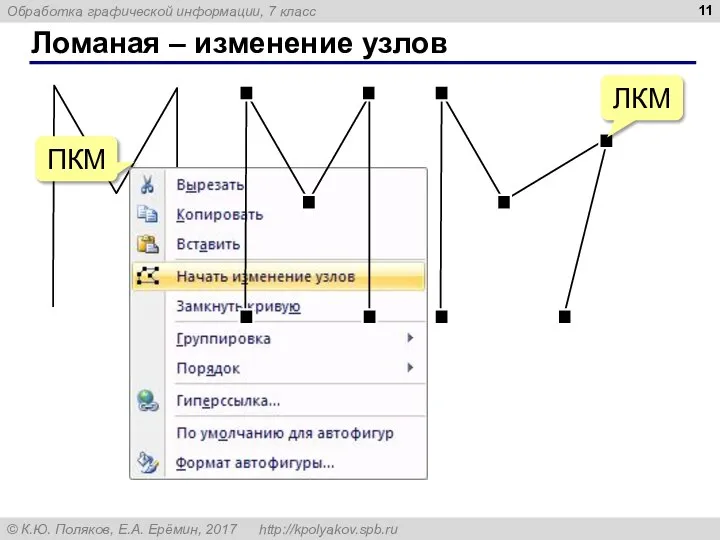
- 11. Ломаная – изменение узлов ПКМ ЛКМ
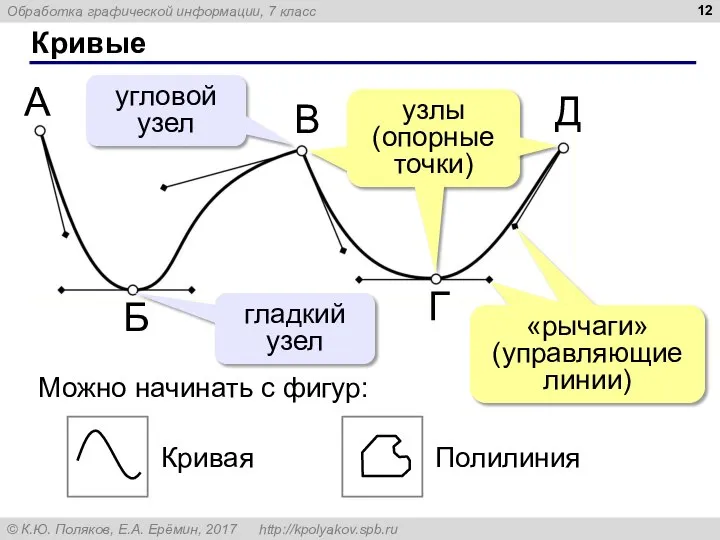
- 12. Кривые Можно начинать с фигур: угловой узел гладкий узел
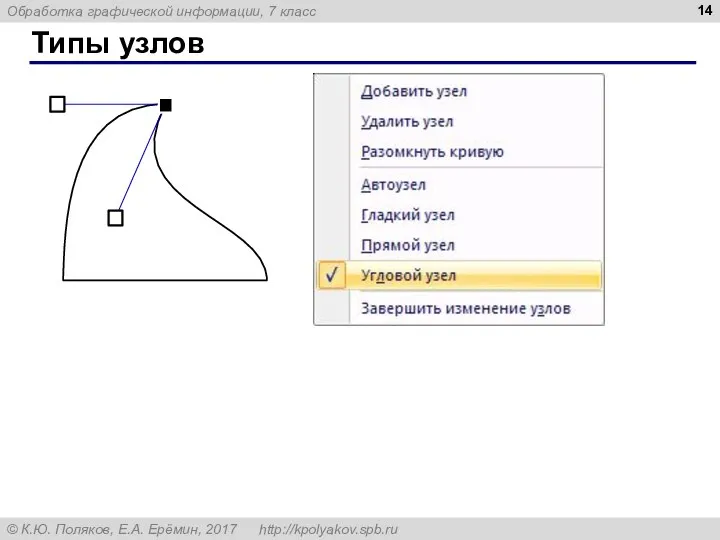
- 13. Типы узлов ПКМ
- 14. Типы узлов
- 15. Векторные рисунки – порядок в порядке создания
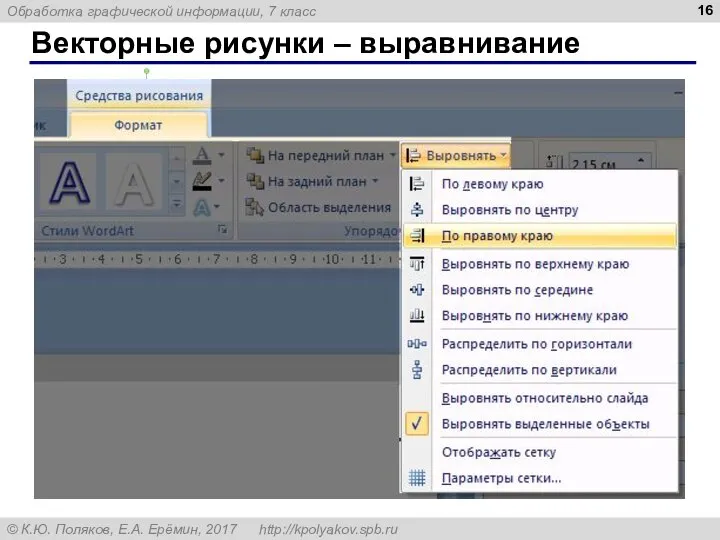
- 16. Векторные рисунки – выравнивание выделить все объекты Shift+ЛКМ
- 17. Векторные рисунки – распределение 1. Выделить все объекты Shift+ЛКМ или обвести 2. Выровнять по верхней границе.
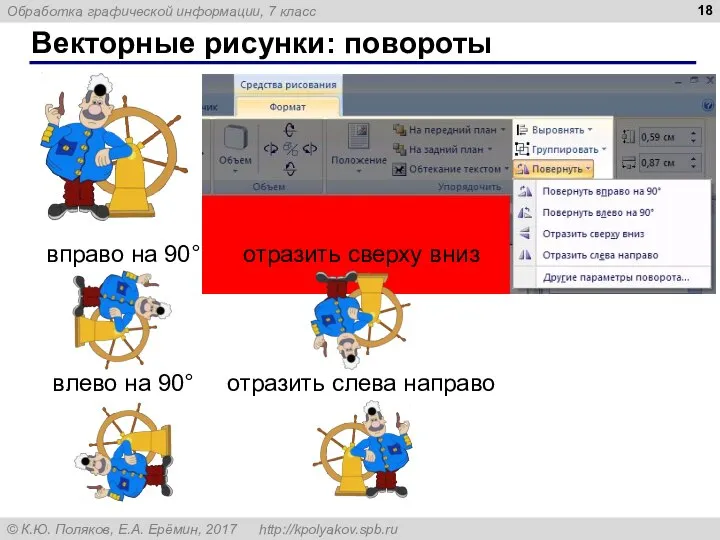
- 18. Векторные рисунки: повороты вправо на 90° влево на 90° отразить сверху вниз отразить слева направо
- 20. Скачать презентацию

















 Стилизация фото Практическая работа в графическом редакторе GIMP 2 для 7 класса. Автор: учитель 1 категории, МОУ СОШ № 1, города Саров,
Стилизация фото Практическая работа в графическом редакторе GIMP 2 для 7 класса. Автор: учитель 1 категории, МОУ СОШ № 1, города Саров, Экспертные системы и их языки
Экспертные системы и их языки Тестирование
Тестирование Information Technology Master
Information Technology Master Технологии программирования (первый семестр)
Технологии программирования (первый семестр) Автоматизация информационно-библиотечной деятельности
Автоматизация информационно-библиотечной деятельности Методи проеткування в телекомунікаціях. Узагальнена задача планування радіомережі. (Лекція 3)
Методи проеткування в телекомунікаціях. Узагальнена задача планування радіомережі. (Лекція 3) Презентация "ОДНОМЕРНЫЕ МАССИВЫ" - скачать презентации по Информатике
Презентация "ОДНОМЕРНЫЕ МАССИВЫ" - скачать презентации по Информатике Моделирование - презентация по Информатике_
Моделирование - презентация по Информатике_ Игра "Путешествие в страну информатику"
Игра "Путешествие в страну информатику" Два подхода к измерению информации. (8 класс)
Два подхода к измерению информации. (8 класс) Проект «Информатика – царица всех наук» Дегтярева Наталья Николаевна Стубарева Лариса Валентиновна Ермолов Алексан
Проект «Информатика – царица всех наук» Дегтярева Наталья Николаевна Стубарева Лариса Валентиновна Ермолов Алексан Системы управления базами данных (лекция 2)
Системы управления базами данных (лекция 2) Информационные технологии в коммерческой деятельности Лекции: Черкасова Евгения Анатольевна Практика: КД-03-01,02, БКД-03-02 – Черкас
Информационные технологии в коммерческой деятельности Лекции: Черкасова Евгения Анатольевна Практика: КД-03-01,02, БКД-03-02 – Черкас Что такое Эргономика?
Что такое Эргономика? Представление чисел в компьютере. Математические. Основы информатики
Представление чисел в компьютере. Математические. Основы информатики Нормативно-методическое обеспечение работы по публикации документов
Нормативно-методическое обеспечение работы по публикации документов Введение в программирование Turbo Pascal 9 класс
Введение в программирование Turbo Pascal 9 класс  API needed
API needed Информационные войска
Информационные войска Урок по теме «Перевод чисел из одной системы счисления в другую» Урок подготовлен учителем информатики МОУ «СОШ №3» города Яс
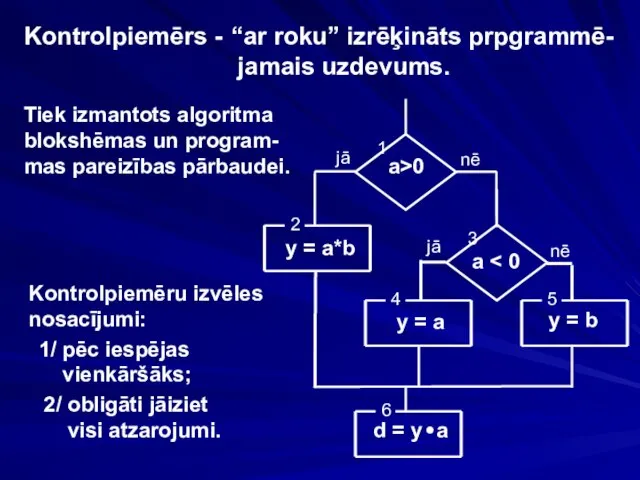
Урок по теме «Перевод чисел из одной системы счисления в другую» Урок подготовлен учителем информатики МОУ «СОШ №3» города Яс Kontrolpiemērs - “ar roku” izrēķināts prpgrammējamais uzdevums
Kontrolpiemērs - “ar roku” izrēķināts prpgrammējamais uzdevums История развития вычислительной техники. первый вычислительный прибор
История развития вычислительной техники. первый вычислительный прибор Мобильные интернет системы
Мобильные интернет системы Представление чисел в компьютере. Прямой код
Представление чисел в компьютере. Прямой код Кодирование информации
Кодирование информации Разновидности объектов и их классификация
Разновидности объектов и их классификация Инструментальные средства разработки программного обеспечения (ИСРПО)
Инструментальные средства разработки программного обеспечения (ИСРПО)