Содержание
- 2. В РАБОТЕ ИСПОЛЬЗОВАЛИСЬ ВОЗМОЖНОСТИ СЛЕДУЮЩИХ ПРОГРАММНЫХ КОМПЛЕКСОВ:
- 3. ПОЭТАЖНАЯ НАВИГАЦИЯ ВНУТРИ КРУПНЫХ ЗДАНИЙ И УЧЕБНЫХ ЗАВЕДЕНИЙ УПРОЩАЕТ ПОИСК ПО ПЕРЕДВИЖЕНИЮ МЕЖДУ ЭТАЖАМИ, МОЖНО НАЙТИ
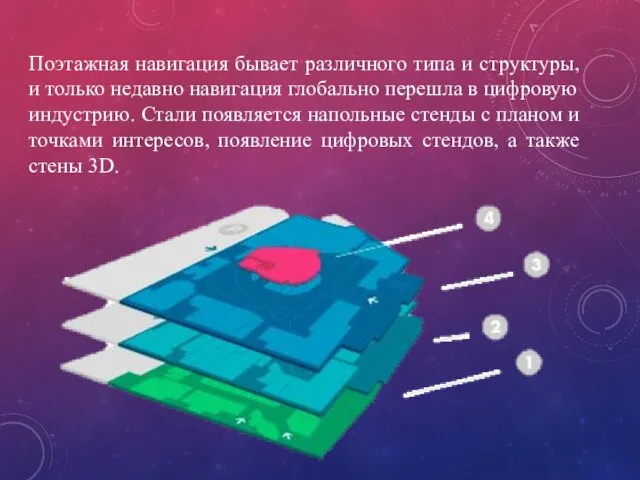
- 4. Поэтажная навигация бывает различного типа и структуры, и только недавно навигация глобально перешла в цифровую индустрию.
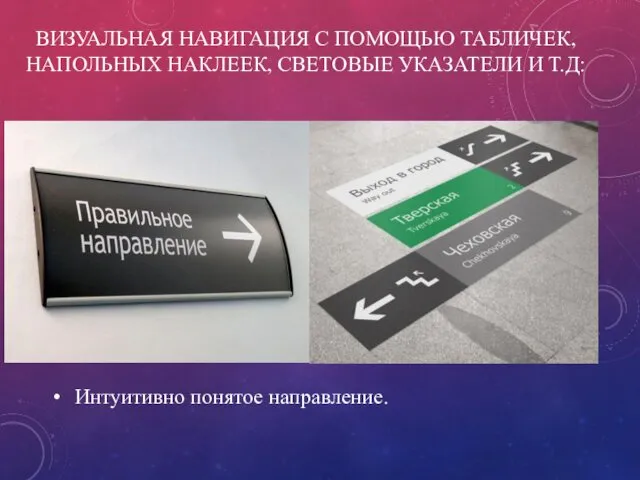
- 5. ВИЗУАЛЬНАЯ НАВИГАЦИЯ С ПОМОЩЬЮ ТАБЛИЧЕК, НАПОЛЬНЫХ НАКЛЕЕК, СВЕТОВЫЕ УКАЗАТЕЛИ И Т.Д: Интуитивно понятое направление.
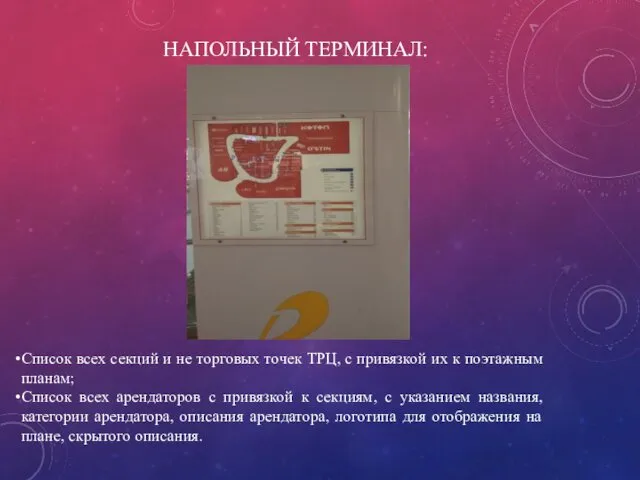
- 6. НАПОЛЬНЫЙ ТЕРМИНАЛ: Список всех секций и не торговых точек ТРЦ, с привязкой их к поэтажным планам;
- 7. СЕНСОРНЫЙ ТЕРМИНАЛ ПОЗВОЛЯЕТ: Вращать планы ТРЦ в 3D — 360° вокруг вертикальной оси + 45° по
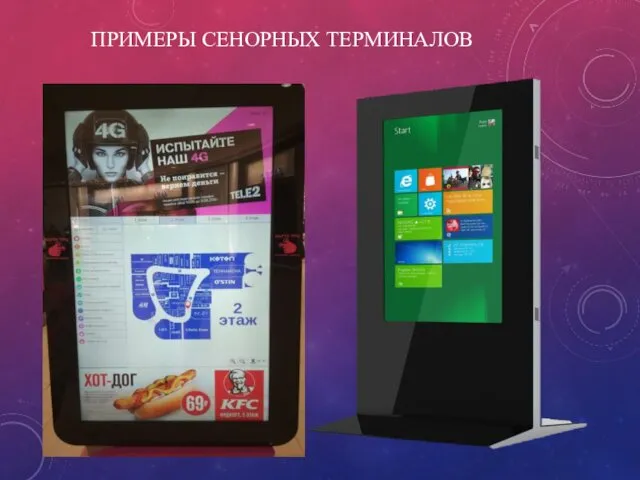
- 8. ПРИМЕРЫ СЕНОРНЫХ ТЕРМИНАЛОВ
- 9. ТЕРМИНАЛЫ С 3D НАВИГАЦИЕЙ ПОЗВОЛЯЮТ: 3D планы всех этажей и паркинга в стиле low-poly (полигональный портрет);
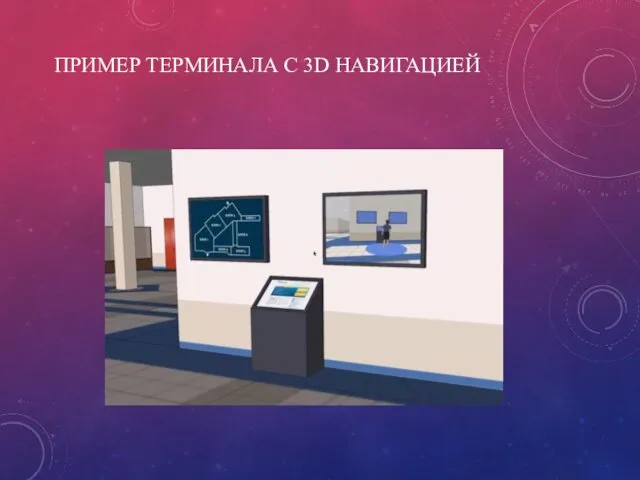
- 10. ПРИМЕР ТЕРМИНАЛА С 3D НАВИГАЦИЕЙ
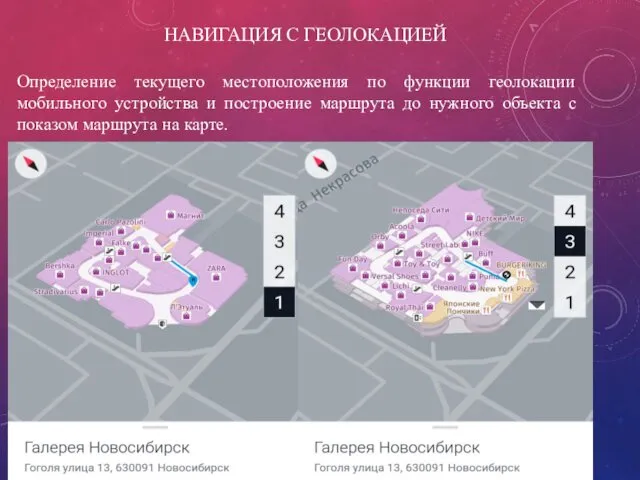
- 11. НАВИГАЦИЯ С ГЕОЛОКАЦИЕЙ Определение текущего местоположения по функции геолокации мобильного устройства и построение маршрута до нужного
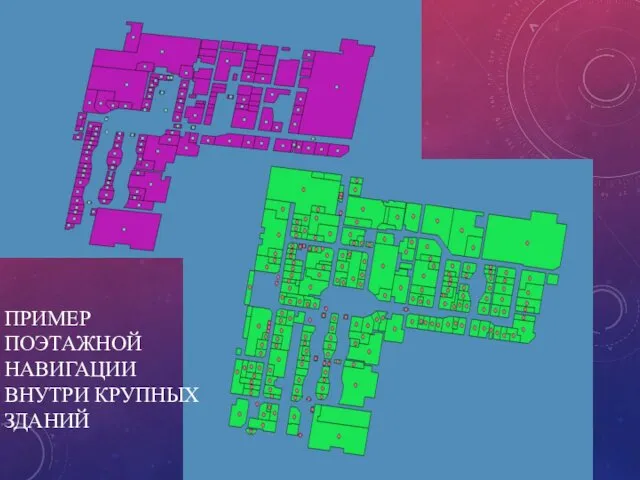
- 12. ПРИМЕР ПОЭТАЖНОЙ НАВИГАЦИИ ВНУТРИ КРУПНЫХ ЗДАНИЙ
- 13. Для написания программного кода используется платформа HERE Venues, на языке JavaScript. которая позволяет создавать пользовательский интерфейс
- 14. Venue – поэтажная навигация в торговых центрах, вокзалах, аэропортах, зоопарках, зданиях университетов и т.д. Указывает точное
- 15. ДЛЯ СБОРА ИНФОРМАЦИИ НЕОБХОДИМЫ: Фото карты объекта (или карта в цифровом виде) Точки интереса поэтажно Информация
- 16. ВОЗМОЖНОСТИ СОЗДАНИЯ ПОЭТАЖНОЙ НАВИГАЦИИ. Программные комплексы для создания продукта: ArcGIS QGIS AutoCad MapInfo
- 17. QGIS - это одна из наиболее динамично развивающихся и функциональных настольных ГИС, основными преимуществами которой являются:
- 18. Основные функциональные возможности QGIS: Создание геоданных; Управление геоданными; Анализ геоданных; Представление геоданных.
- 19. ArcGIS — это программный комплекс для создания ГИС, которые применяются в задачах землеустройства, для земельного кадастра,
- 20. AutoCAD – может быть использован для графического проектирования. Он создает объемные модели, так и плоские модели.
- 21. MapInfo – может использоваться как графический редактор, помогающий создавать и анализировать карты различного назначения.
- 22. ТЕХНИЧЕСКОЕ ОБЕСПЕЧЕНИЕ Программа работает на операционной системе Windows, Linux, Mac OS и поддерживает все версии браузерного
- 23. Этапы проекта создания поэтажной навигации Начертить схему этажей здания, а также входы и выходы, кабинеты, коридоры
- 24. В результате анализа возможностей для создания поэтажной навигации был выбран вариант поэтажной навигации сенсорного терминала. Возможности
- 25. Также возможно дальнейшее развитие проекта поэтажной навигации в НТГиК, но для реализации дальнейшего проекта необходимо разработать
- 26. В начале проекта производилась привязка здания техникума по координатам, которые были взяты из открытых данных. И
- 27. Написание программного кода, который будет отображать в браузере следующие функции: Создание карты. Загрузка библиотек API-кода. Инициализировать
- 28. Создание карты Вариант программного кода представляет собой приложение, которое отображает карту по умолчанию, которая не является
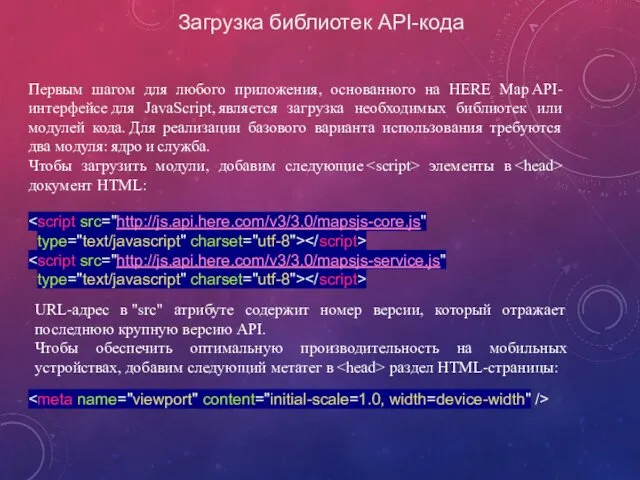
- 29. Загрузка библиотек API-кода Первым шагом для любого приложения, основанного на HERE Map API-интерфейсе для JavaScript, является
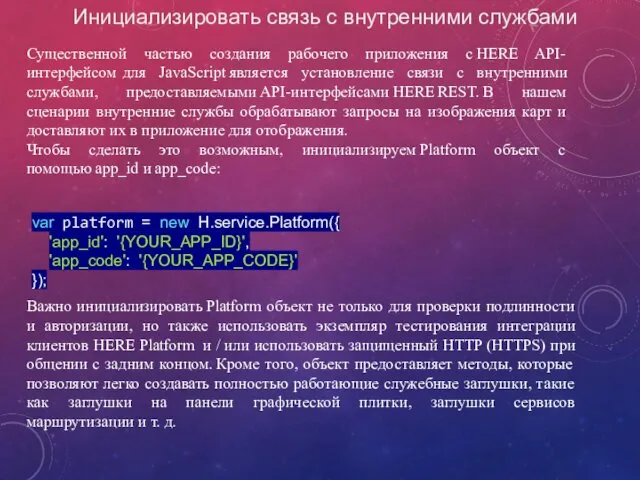
- 30. Инициализировать связь с внутренними службами Существенной частью создания рабочего приложения с HERE API-интерфейсом для JavaScript является
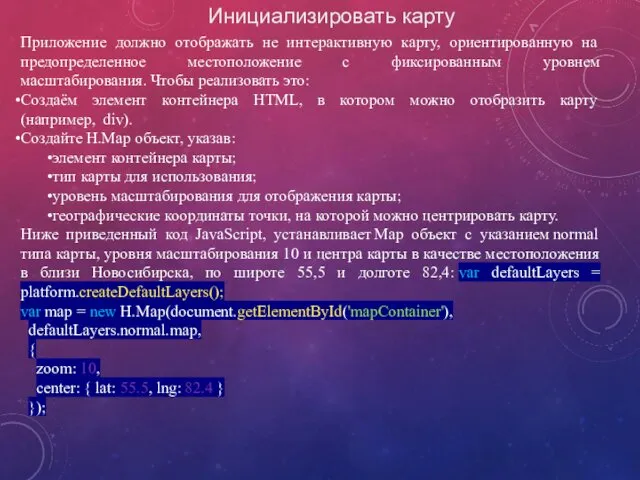
- 31. Инициализировать карту Приложение должно отображать не интерактивную карту, ориентированную на предопределенное местоположение с фиксированным уровнем масштабирования.
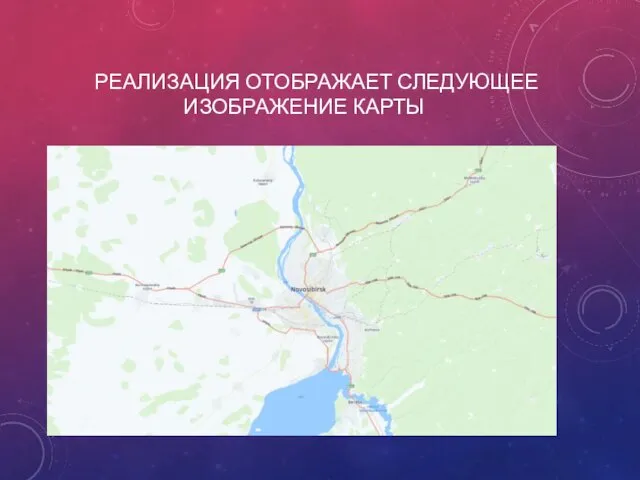
- 32. РЕАЛИЗАЦИЯ ОТОБРАЖАЕТ СЛЕДУЮЩЕЕ ИЗОБРАЖЕНИЕ КАРТЫ
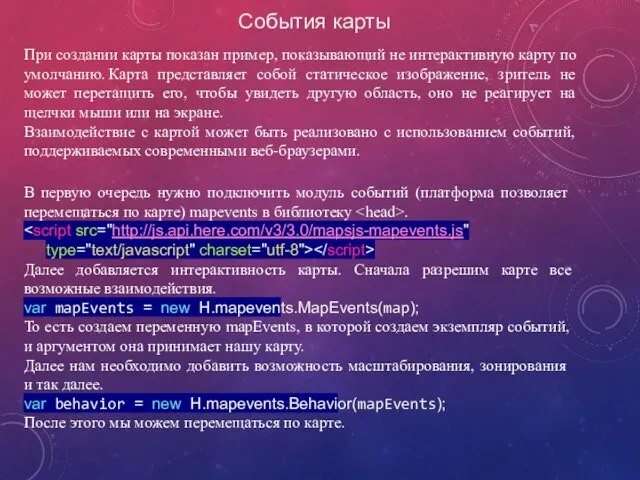
- 33. События карты При создании карты показан пример, показывающий не интерактивную карту по умолчанию. Карта представляет собой
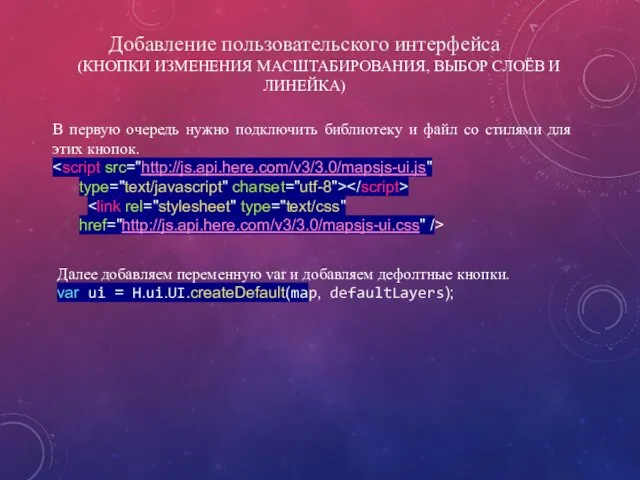
- 34. Добавление пользовательского интерфейса (КНОПКИ ИЗМЕНЕНИЯ МАСШТАБИРОВАНИЯ, ВЫБОР СЛОЁВ И ЛИНЕЙКА) В первую очередь нужно подключить библиотеку
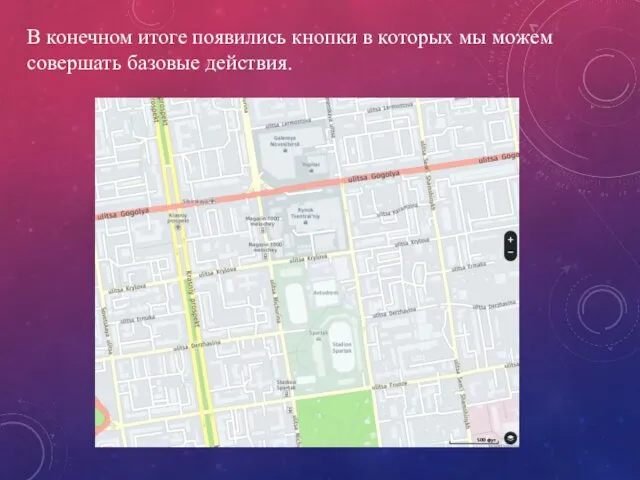
- 35. В конечном итоге появились кнопки в которых мы можем совершать базовые действия.
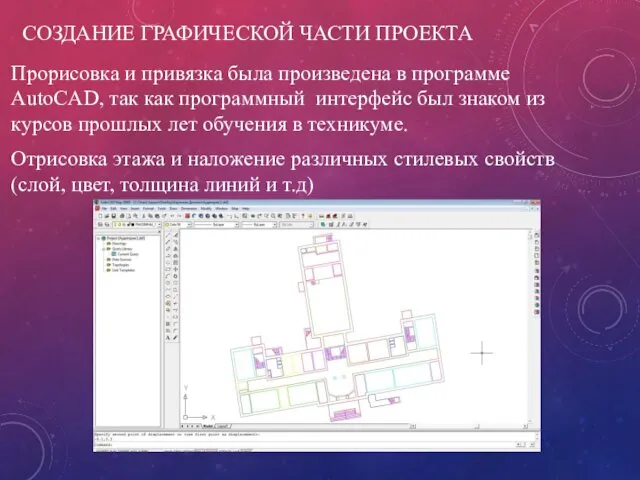
- 36. СОЗДАНИЕ ГРАФИЧЕСКОЙ ЧАСТИ ПРОЕКТА Прорисовка и привязка была произведена в программе AutoCAD, так как программный интерфейс
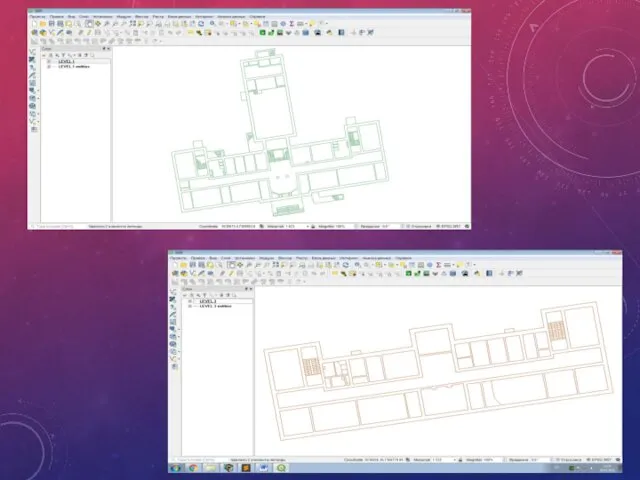
- 37. После отрисовки всех этажей в программе AutoCAD, используется программа QGIS для получения файлов в формате *.geojson
- 41. Создание инструментов переключения между этажами и непосредственного добавления на карту методами API Для перемещения между этажами
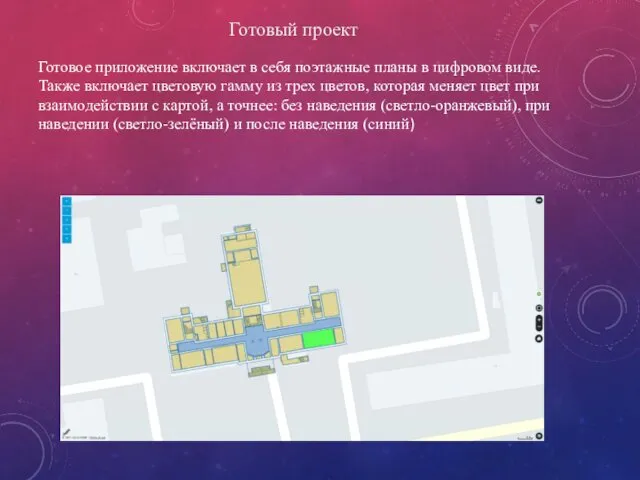
- 42. Готовый проект Готовое приложение включает в себя поэтажные планы в цифровом виде. Также включает цветовую гамму
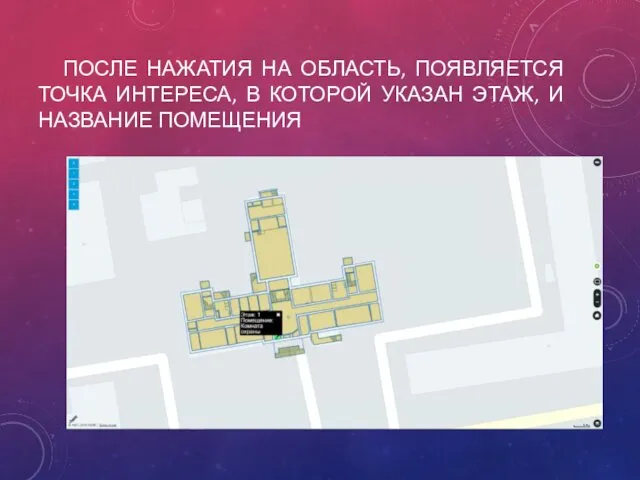
- 43. ПОСЛЕ НАЖАТИЯ НА ОБЛАСТЬ, ПОЯВЛЯЕТСЯ ТОЧКА ИНТЕРЕСА, В КОТОРОЙ УКАЗАН ЭТАЖ, И НАЗВАНИЕ ПОМЕЩЕНИЯ
- 46. Мы не используем геолокацию в данном проекте, так как она не отображает точного местоположения на карте
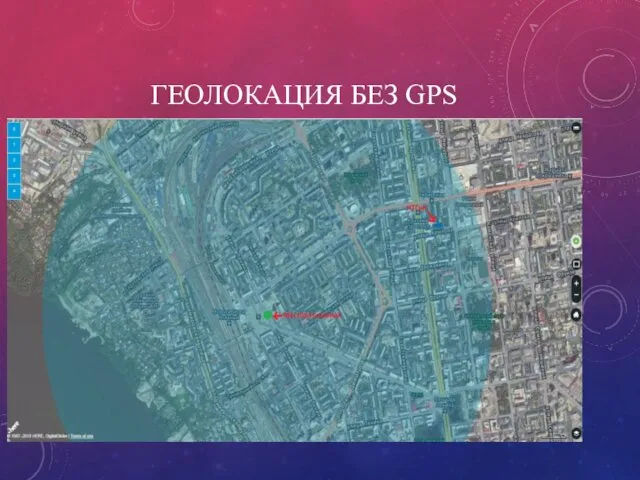
- 47. ГЕОЛОКАЦИЯ БЕЗ GPS
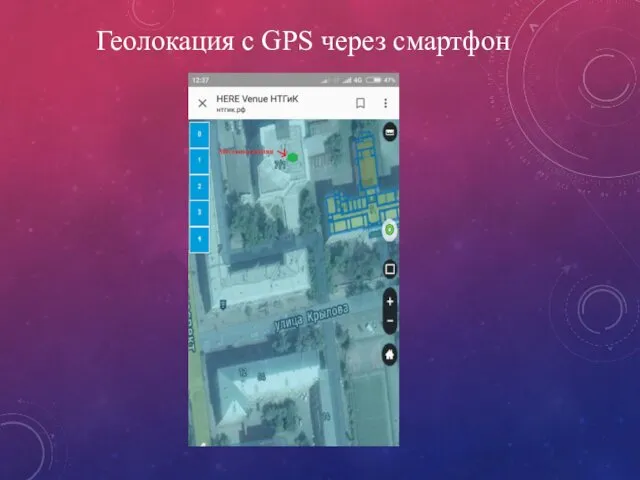
- 48. Геолокация с GPS через смартфон
- 49. Проект поэтажной навигации расположен на сайте техникума http://нтгик.рф/gis ( если у нас все еще не закончился
- 50. Возможно дальнейшее совершенствование проекта поэтажной навигации в НТГиК, но для реализации дальнейшего проекта необходимо разработать базу
- 52. Скачать презентацию

















































 Prezentatsia_4 (1)
Prezentatsia_4 (1) Алгоритм с ветвлением. Исполнитель робот
Алгоритм с ветвлением. Исполнитель робот Презентация "Блок-схемы алгоритмов" - скачать презентации по Информатике
Презентация "Блок-схемы алгоритмов" - скачать презентации по Информатике Презентация "Кодирование информации" - скачать презентации по Информатике
Презентация "Кодирование информации" - скачать презентации по Информатике Создание БД и таблиц в СУБД. Понятие ключевого поля и индекса. Типы данных. Свойства полей
Создание БД и таблиц в СУБД. Понятие ключевого поля и индекса. Типы данных. Свойства полей Последовательный порт. Архитектура персональных компьютеров
Последовательный порт. Архитектура персональных компьютеров Алгоритмическая конструкция. Ветвление
Алгоритмическая конструкция. Ветвление Информационное обеспечение прогнозирования
Информационное обеспечение прогнозирования Разработка web-представительства агентства недвижимости
Разработка web-представительства агентства недвижимости Аттестационная работа. Образовательная программа внеурочной деятельности по информатике Занимательная компьютерная графика
Аттестационная работа. Образовательная программа внеурочной деятельности по информатике Занимательная компьютерная графика Проектировка и разработка игры в жанре RPG
Проектировка и разработка игры в жанре RPG Что умеет компьютер
Что умеет компьютер Международная электронная платёжная система Wallet One (единый кошелёк)
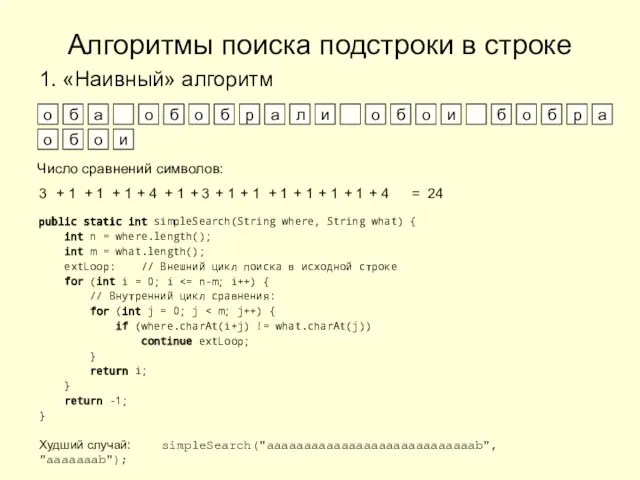
Международная электронная платёжная система Wallet One (единый кошелёк) Алгоритмы поиска подстроки в строке
Алгоритмы поиска подстроки в строке Бесплатные аналоги коммерческих программ для Windows Подготовила учитель информатики МОУ «ООШ №10» Нестеренко Е.С.
Бесплатные аналоги коммерческих программ для Windows Подготовила учитель информатики МОУ «ООШ №10» Нестеренко Е.С. Типы данных
Типы данных Оформление презентаций
Оформление презентаций Основы работы MS Excel
Основы работы MS Excel Создание документов средствами on-line сервисов
Создание документов средствами on-line сервисов Контент для социальных сетей
Контент для социальных сетей Технологии 3D печати и тенденции их развития
Технологии 3D печати и тенденции их развития Базы данных и СУБД. Модели данных. Реляционная модель данных
Базы данных и СУБД. Модели данных. Реляционная модель данных Радиопрограмма Адреса милосердия союз НКО и социального СМИ
Радиопрограмма Адреса милосердия союз НКО и социального СМИ Кодирование информации ( шифровка информации ) Подготовила: Беломестнова Марина Вадимовна учитель начальных классов МОУ ООШ № 1
Кодирование информации ( шифровка информации ) Подготовила: Беломестнова Марина Вадимовна учитель начальных классов МОУ ООШ № 1 Классификация информационных систем
Классификация информационных систем CSS Properties. The position property
CSS Properties. The position property Презентация на тему: Графология как инструмент кадрового менеджмента.
Презентация на тему: Графология как инструмент кадрового менеджмента. База данных. Прикладная среда-система управления базой данных Аccess.
База данных. Прикладная среда-система управления базой данных Аccess.