Содержание
- 2. План: Внешний вид программы Создание страницы, Web-узла Выбор темы Фон Вставка рисунка Вставка веб-компонента (Создание интерактивной
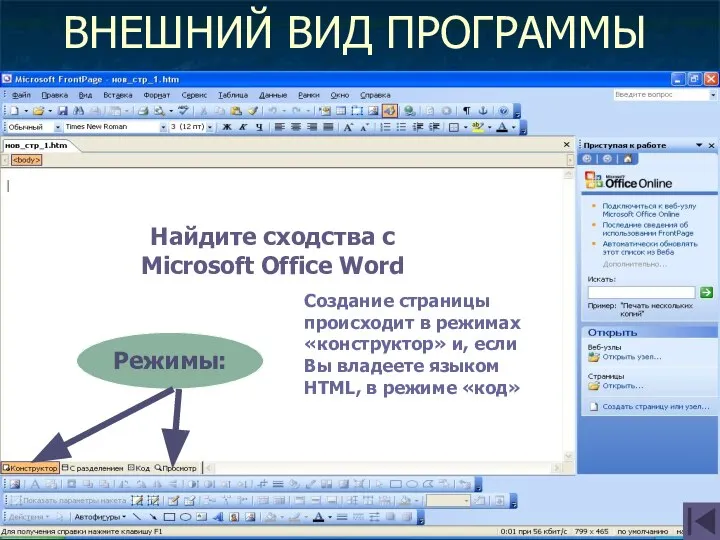
- 3. ВНЕШНИЙ ВИД ПРОГРАММЫ Найдите сходства с Найдите сходства с Microsoft Office Word Режимы: Создание страницы происходит
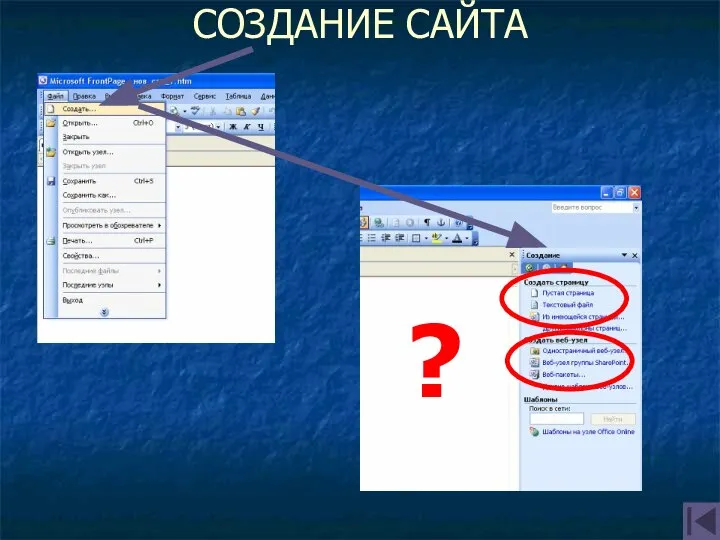
- 4. СОЗДАНИЕ САЙТА ?
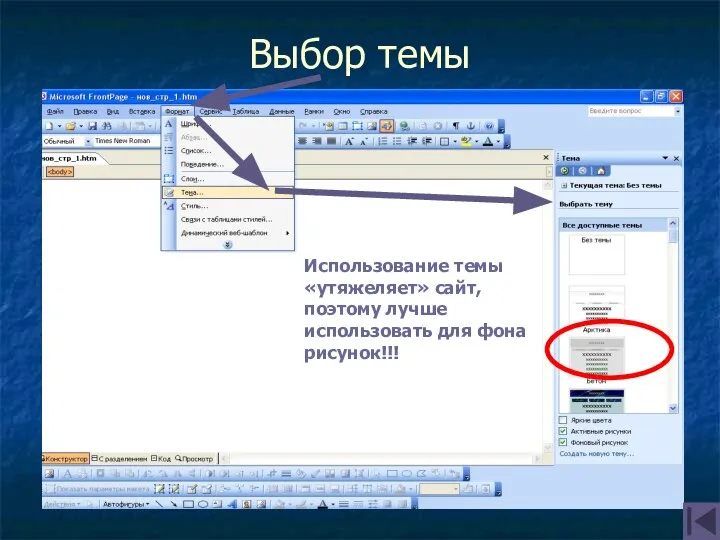
- 5. Выбор темы Использование темы «утяжеляет» сайт, поэтому лучше использовать для фона рисунок!!!
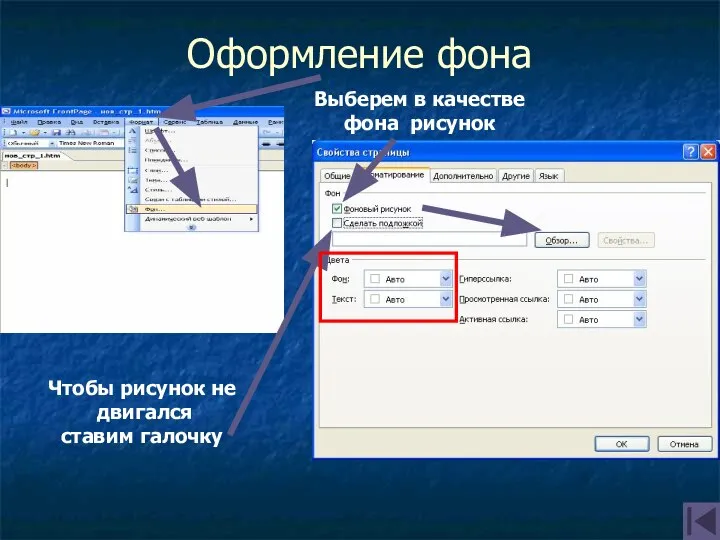
- 6. Оформление фона Чтобы рисунок не двигался ставим галочку Выберем в качестве фона рисунок
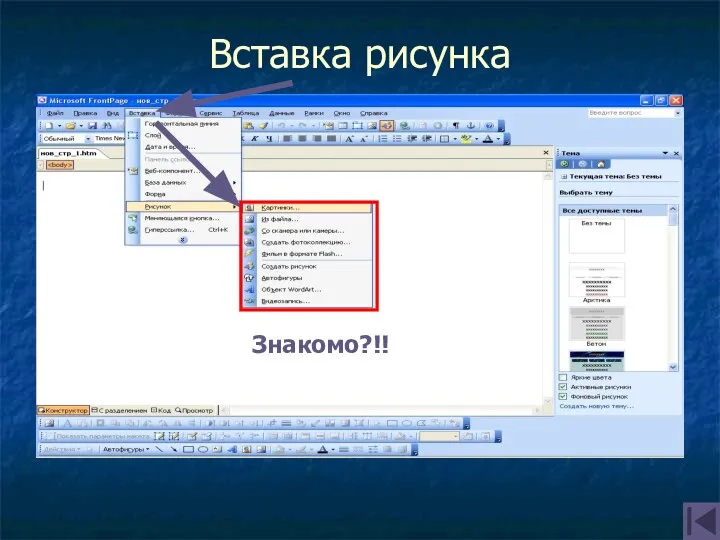
- 7. Вставка рисунка Знакомо?!!
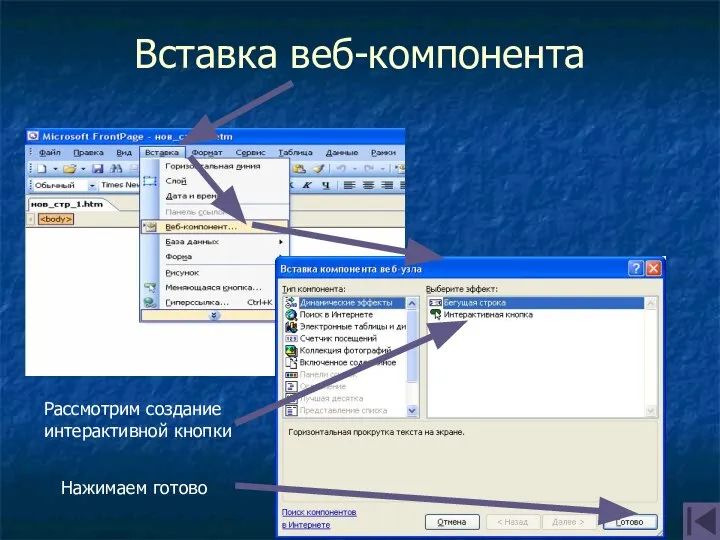
- 8. Вставка веб-компонента Рассмотрим создание интерактивной кнопки Нажимаем готово
- 9. Выбираем вид кнопки Вводим текст на кнопке Первая вкладка «Кнопка»
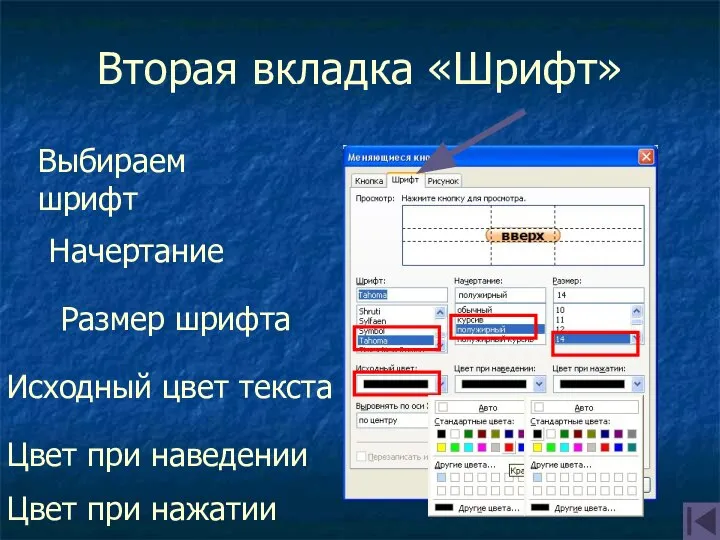
- 10. Вторая вкладка «Шрифт» Выбираем шрифт Начертание Размер шрифта Исходный цвет текста Цвет при наведении Цвет при
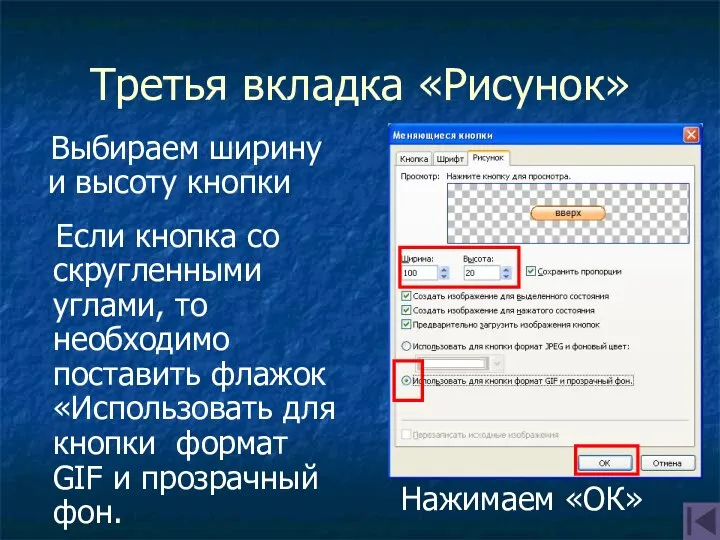
- 11. Третья вкладка «Рисунок» Если кнопка со скругленными углами, то необходимо поставить флажок «Использовать для кнопки формат
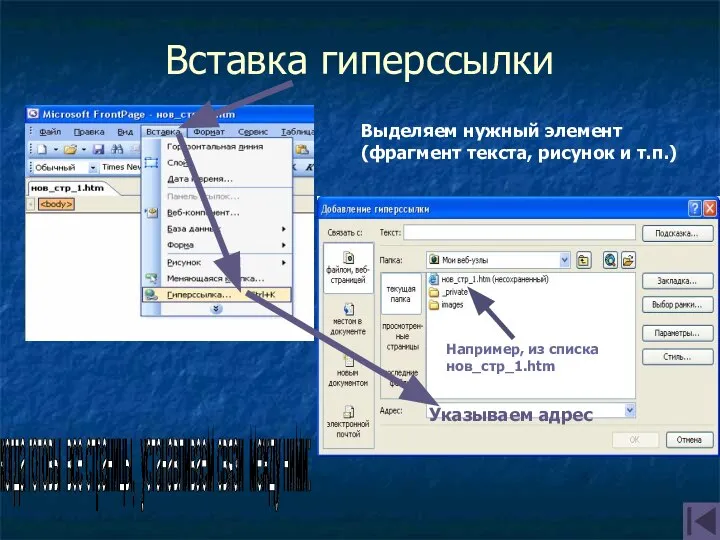
- 12. Вставка гиперссылки Указываем адрес когда готовы все страницы, устанавливаем связи между ними: Например, из списка нов_стр_1.htm
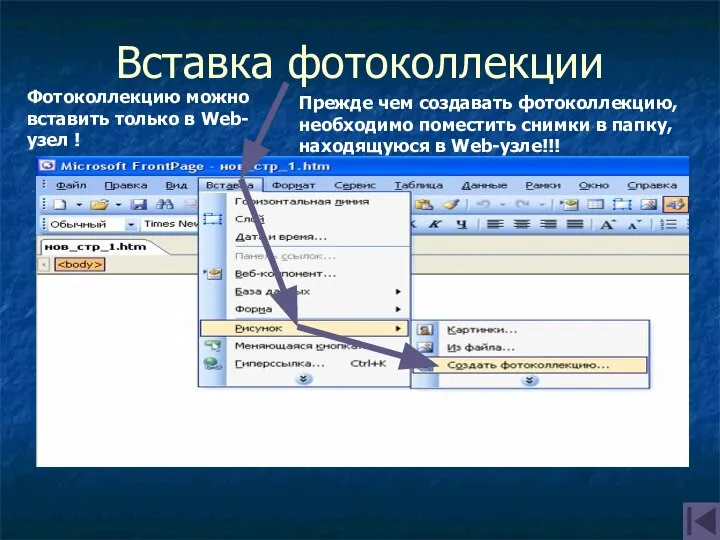
- 13. Вставка фотоколлекции Фотоколлекцию можно вставить только в Web-узел ! Прежде чем создавать фотоколлекцию, необходимо поместить снимки
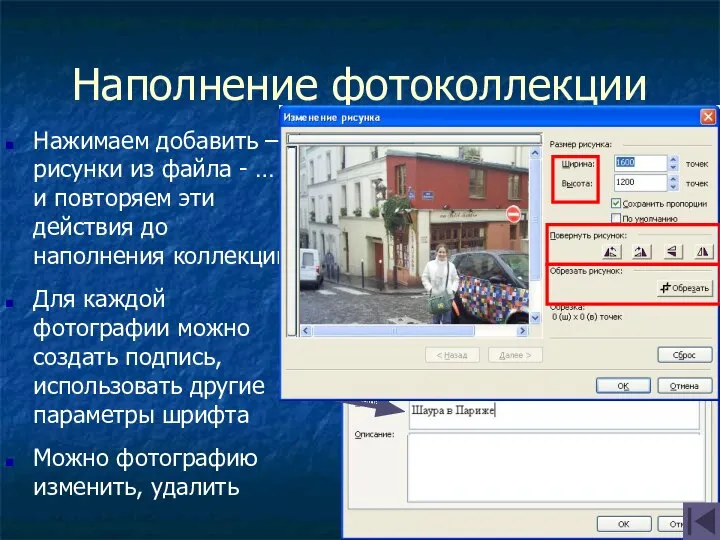
- 14. Наполнение фотоколлекции Нажимаем добавить – рисунки из файла - … и повторяем эти действия до наполнения
- 15. Выбираем макет Нажимаем «ОК»
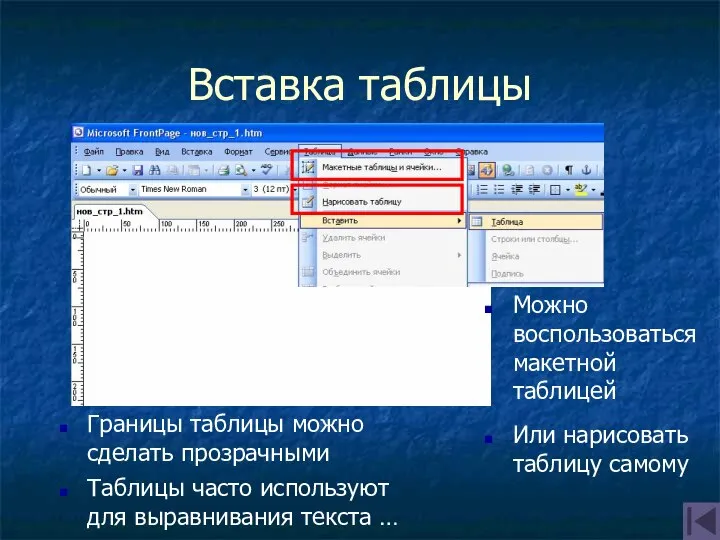
- 16. Вставка таблицы Можно воспользоваться макетной таблицей Или нарисовать таблицу самому Границы таблицы можно сделать прозрачными Таблицы
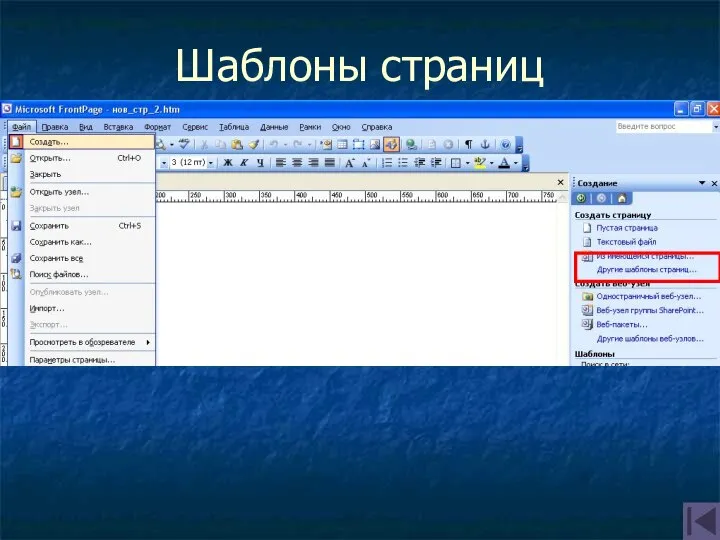
- 17. Шаблоны страниц
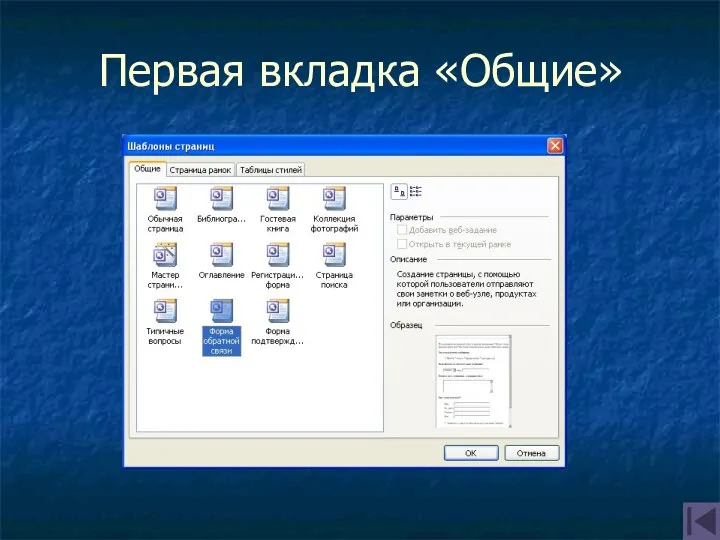
- 18. Первая вкладка «Общие»
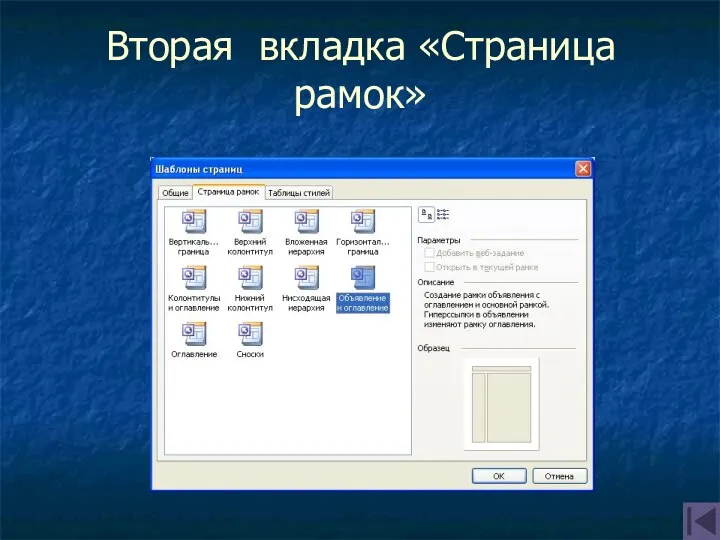
- 19. Вторая вкладка «Страница рамок»
- 20. Рассмотрим более подробно создание страниц рамок» Для примера выберем «Вложенную иерархию» Определим конечную рамку (для «загрузки»
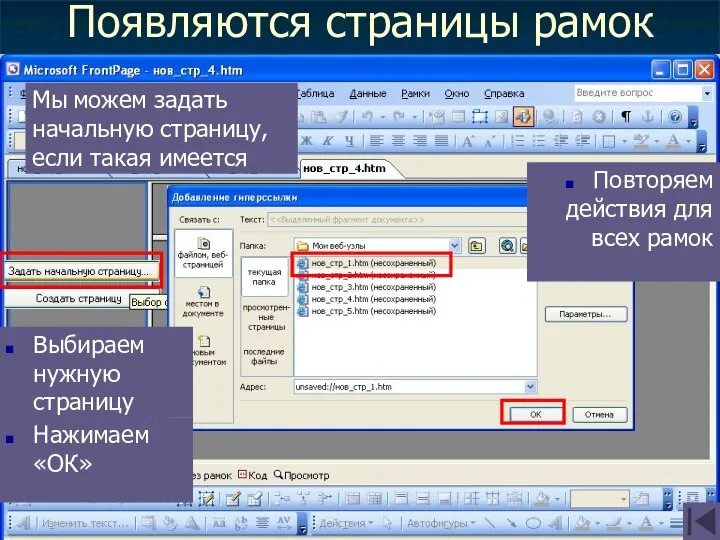
- 21. Появляются страницы рамок Выбираем нужную страницу Нажимаем «ОК» Повторяем действия для всех рамок Мы можем задать
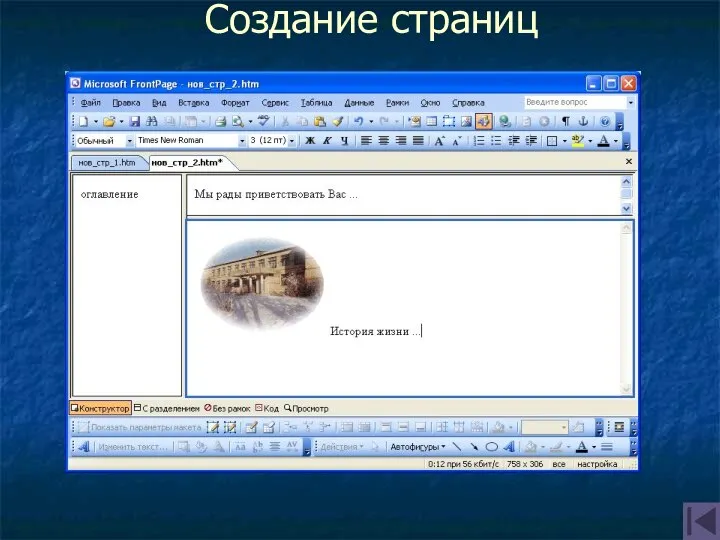
- 22. Создание страниц
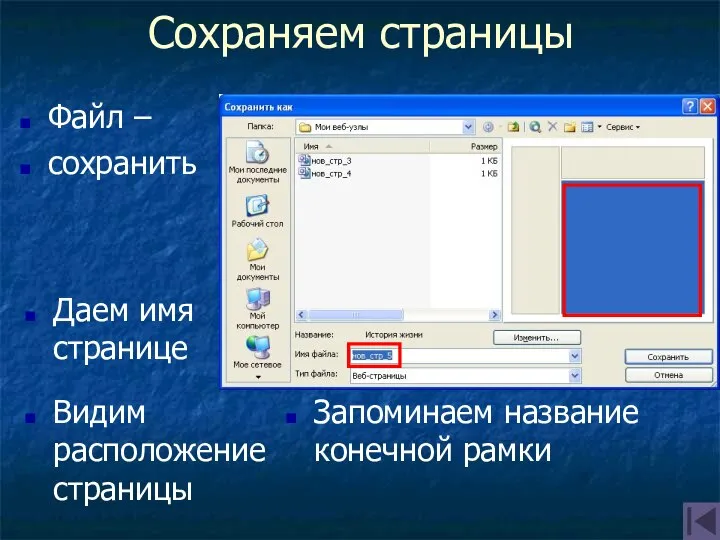
- 23. Сохраняем страницы Файл – сохранить Даем имя странице Видим расположение страницы Запоминаем название конечной рамки
- 25. Скачать презентацию






















 Взаимодействие объектов
Взаимодействие объектов Введение в SDL (Simple DirectMedia Layer)
Введение в SDL (Simple DirectMedia Layer) Социальная инженерия и OSINT
Социальная инженерия и OSINT Математическая лингвистика
Математическая лингвистика Таблицы в СУБД
Таблицы в СУБД Создание Web-сайта
Создание Web-сайта  Обложка презентации
Обложка презентации Microsoft Office - интегрированный пакет
Microsoft Office - интегрированный пакет Как вести себя на улице 1 класс
Как вести себя на улице 1 класс Экономистам о сайтах
Экономистам о сайтах Портфолио таргетолога
Портфолио таргетолога Обзор рекламного кабинета. Создание кабинета
Обзор рекламного кабинета. Создание кабинета Цвет в веб-дизайне. Контрастность и цветовое соответствие на веб-странице. Лекция 7
Цвет в веб-дизайне. Контрастность и цветовое соответствие на веб-странице. Лекция 7 Продажи в социальных сетях
Продажи в социальных сетях Алгоритм Евклида
Алгоритм Евклида Поиск работы в социальных сетях - тренд или миф
Поиск работы в социальных сетях - тренд или миф Алгоритм. Свойства алгоритма.
Алгоритм. Свойства алгоритма.  Понятия о MDS. Аналитические службы MS SQL Server
Понятия о MDS. Аналитические службы MS SQL Server Двоичное кодирование графической и звуковой информации
Двоичное кодирование графической и звуковой информации  Технологический процесс создания мультимедийного ролика
Технологический процесс создания мультимедийного ролика Векторная графика CorelDraw Цель урока: - получить представление векторной графической программе CorelDraw, для создания изображений, д
Векторная графика CorelDraw Цель урока: - получить представление векторной графической программе CorelDraw, для создания изображений, д Ур. 24 Пошаговое выполнение, отладка линейных программ
Ур. 24 Пошаговое выполнение, отладка линейных программ Разработка учителя информатики МОУ «СОШ № 23» г. Новомосковска Тульской области Соболевой Юлии Владимировны
Разработка учителя информатики МОУ «СОШ № 23» г. Новомосковска Тульской области Соболевой Юлии Владимировны  Реестр
Реестр Автоматизація ресторанів, кафе, барів і пунктів швидкого харчування
Автоматизація ресторанів, кафе, барів і пунктів швидкого харчування Индивидуальная работа
Индивидуальная работа Планирование жизненного цикла программных средств. (Лекция 1.3)
Планирование жизненного цикла программных средств. (Лекция 1.3) Ғаламтормен дұрыс жұмыс жасау – мәдениет. Ғаламтормен жұмыс жасаудың зиянды жақтары
Ғаламтормен дұрыс жұмыс жасау – мәдениет. Ғаламтормен жұмыс жасаудың зиянды жақтары