Содержание
- 2. Техническое задание Нужно реализовать сайт для салона красоты, с основными функциями: онлайн записи и админ панели,
- 3. Задачи: произвести установку необходимых инструментов для разработки; сверстать страницы и обеспечить функциональное взаимодействие элементов; программирование серверной
- 4. Среда разработки Visual Studio Code Кроссплатформенность. Работает на MacOS, Ubuntu и Windows. Бесплатность. Простой open-source редактор
- 5. Аналитический раздел Первый способ Конструктор, сайт, написанный с помощью приложения Tilda. Достоинства сайт: простота в использовании;
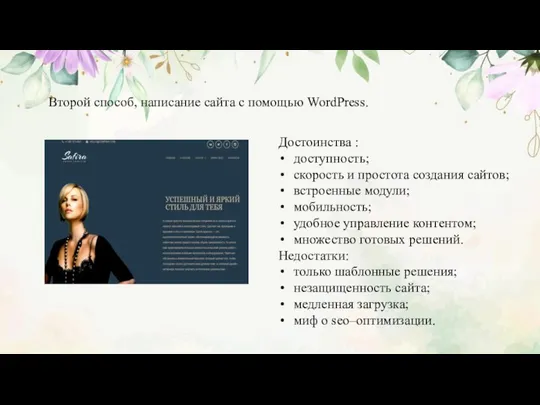
- 6. Второй способ, написание сайта с помощью WordPress. Достоинства : доступность; скорость и простота создания сайтов; встроенные
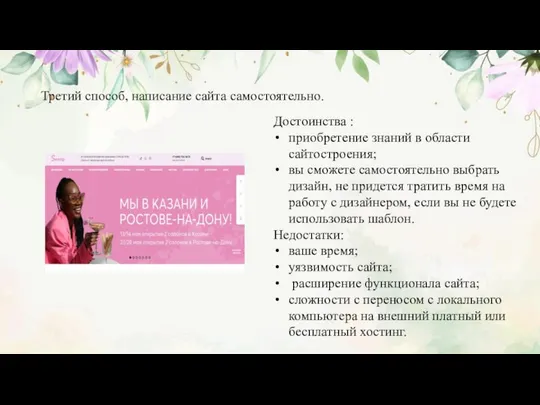
- 7. Третий способ, написание сайта самостоятельно. Достоинства : приобретение знаний в области сайтостроения; вы сможете самостоятельно выбрать
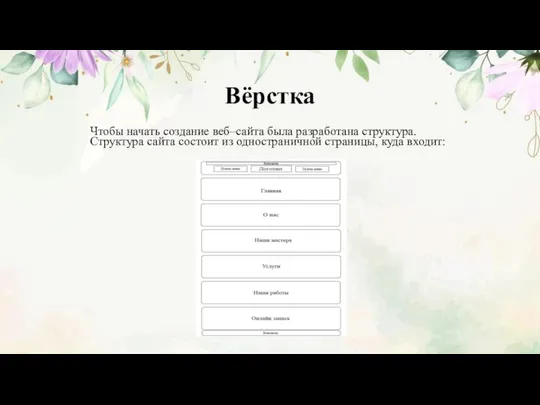
- 8. Вёрстка Чтобы начать создание веб–сайта была разработана структура. Структура сайта состоит из одностраничной страницы, куда входит:
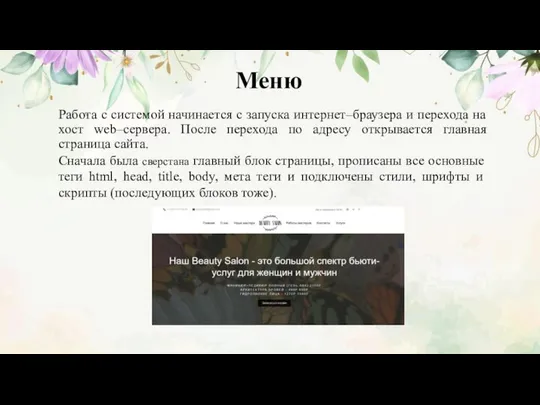
- 9. Меню Работа с системой начинается с запуска интернет–браузера и перехода на хост web–сервера. После перехода по
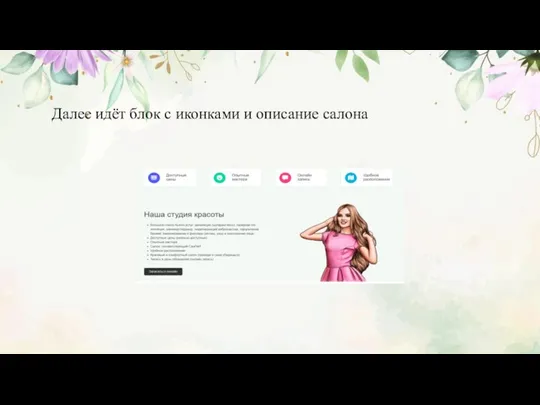
- 10. Далее идёт блок с иконками и описание салона
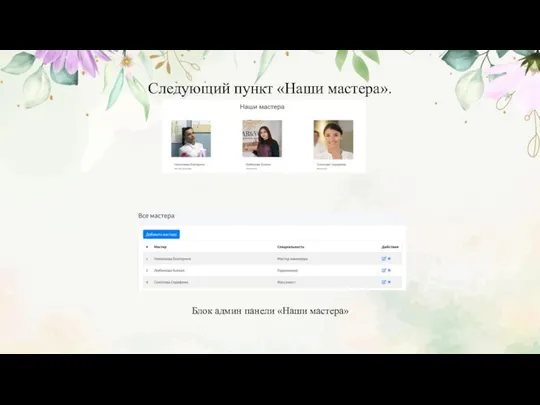
- 11. Следующий пункт «Наши мастера». Блок админ панели «Наши мастера»
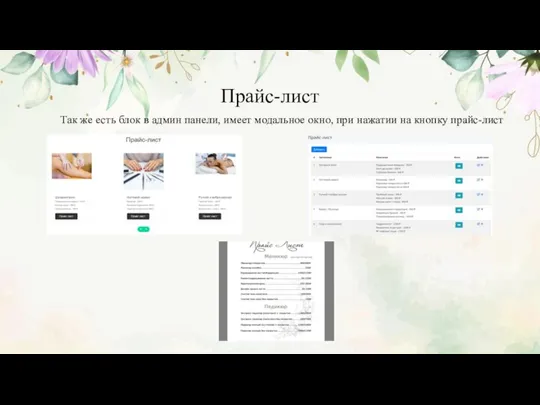
- 12. Прайс-лист Так же есть блок в админ панели, имеет модальное окно, при нажатии на кнопку прайс-лист
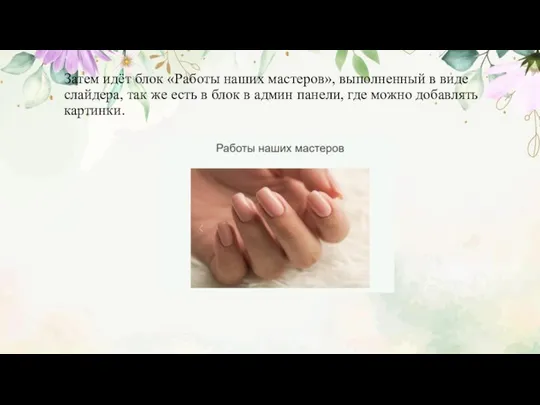
- 13. Затем идёт блок «Работы наших мастеров», выполненный в виде слайдера, так же есть в блок в
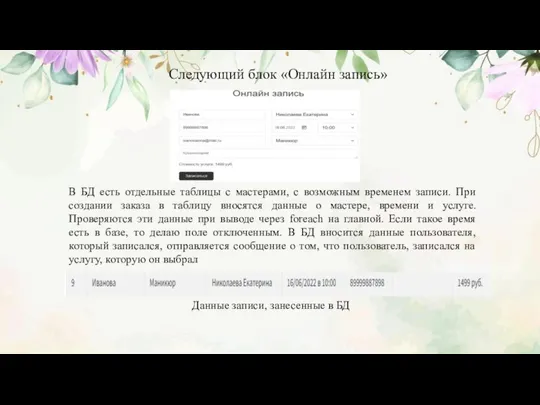
- 14. Следующий блок «Онлайн запись» В БД есть отдельные таблицы с мастерами, с возможным временем записи. При
- 15. После внесения данных и записи на прием и нажатие на кнопку «записаться», происходит автоматический переход на
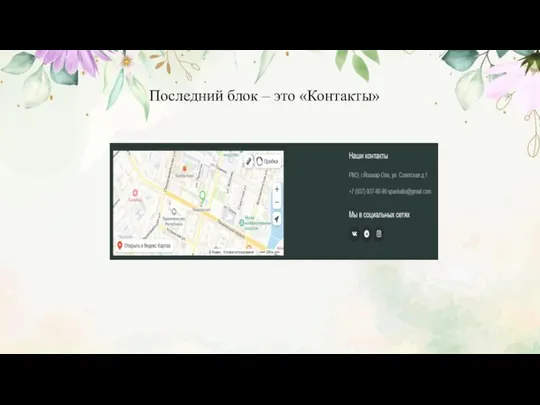
- 16. Последний блок – это «Контакты»
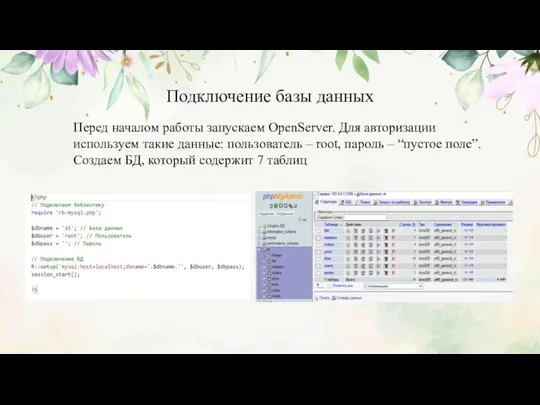
- 17. Подключение базы данных Перед началом работы запускаем OpenServer. Для авторизации используем такие данные: пользователь – root,
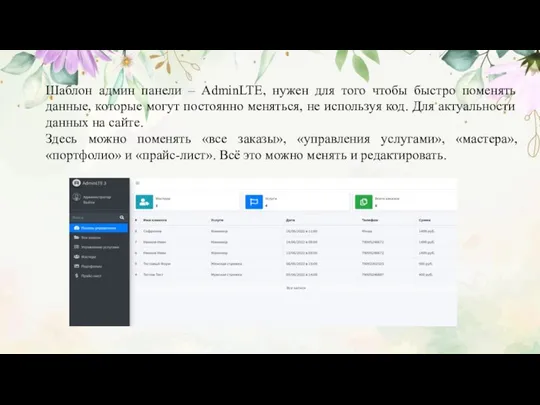
- 18. Шаблон админ панели – AdminLTE, нужен для того чтобы быстро поменять данные, которые могут постоянно меняться,
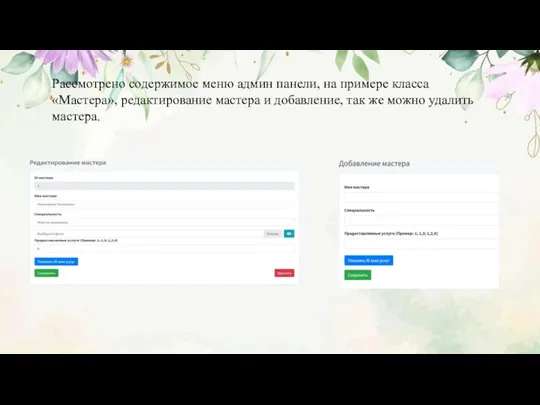
- 19. Рассмотрено содержимое меню админ панели, на примере класса «Мастера», редактирование мастера и добавление, так же можно
- 20. Заключение В процессе выполнения дипломной работы был получен Web–сайт, удовлетворяющий всем требования. В данной дипломной работе
- 22. Скачать презентацию



















 Поиск узких мест в производительности MySQL. Ботанический определитель
Поиск узких мест в производительности MySQL. Ботанический определитель Вложенные классы и перечисления. Локальные и анонимные классы
Вложенные классы и перечисления. Локальные и анонимные классы Школьный пресс-центр как средство развития духовно-нравственного и патриотического воспитания школьников
Школьный пресс-центр как средство развития духовно-нравственного и патриотического воспитания школьников 1_Презентация Базовые понятия C#
1_Презентация Базовые понятия C# Целостность баз данных. Лекция 8
Целостность баз данных. Лекция 8 Алгоритм – это … Линейный алгоритм
Алгоритм – это … Линейный алгоритм Геоінформаційна система “ГРІС-Муніципалітет”
Геоінформаційна система “ГРІС-Муніципалітет” Условия выбора и простые логические выражения
Условия выбора и простые логические выражения Основные алгоритмические конструкции. Повторение. Основы алгоритмизации
Основные алгоритмические конструкции. Повторение. Основы алгоритмизации Привлечение клиентов и партнеров на автомате. Автоматизированная система рекрутинга и продаж в социальной сети ВКонтакте
Привлечение клиентов и партнеров на автомате. Автоматизированная система рекрутинга и продаж в социальной сети ВКонтакте Презентация "Кодирование информации: 100" - скачать презентации по Информатике
Презентация "Кодирование информации: 100" - скачать презентации по Информатике Автоматизированные системы управления и учета в индустрии питания
Автоматизированные системы управления и учета в индустрии питания Комп’ютерні віруси
Комп’ютерні віруси Противодействие кибертерроризму, совершаемому в deepweb
Противодействие кибертерроризму, совершаемому в deepweb Лекция 10 Варианты использования PostScript
Лекция 10 Варианты использования PostScript Презентация на тему : Браузер Mozilla Firefox Выполнили ученики 7-А класса
Презентация на тему : Браузер Mozilla Firefox Выполнили ученики 7-А класса Основы работы в системе управления базами данных (СУБД) MS Access
Основы работы в системе управления базами данных (СУБД) MS Access Феномен женской интернет-поэзии (на примере творчества Ах Астаховой)
Феномен женской интернет-поэзии (на примере творчества Ах Астаховой) Презентация по информатике Одномерные массивы
Презентация по информатике Одномерные массивы  Языки программирования
Языки программирования Списки в Python
Списки в Python Пример подписания документа ЭЦП и пересылки адресату
Пример подписания документа ЭЦП и пересылки адресату Business report powerpoint. Full colour dark. Version
Business report powerpoint. Full colour dark. Version База данных. Таблицы
База данных. Таблицы Microsoft Office Еxcel
Microsoft Office Еxcel Internet
Internet PixelBox™
PixelBox™ Магия чисел
Магия чисел