Содержание
- 2. Что такое электронная книга?
- 3. Верстка электронного издания Электронные издания можно просматривать в программе Adobe Acrobat, Flash Player и интернет-браузерах. Электронные
- 4. Программы для вёрстки изданий
- 5. С чего начинается вёрстка
- 6. Основные параметры, которые необходимо провеять при верстке изданий Формат Гарнитура Кегль (размер шрифта) Наличие переносов Абзацный
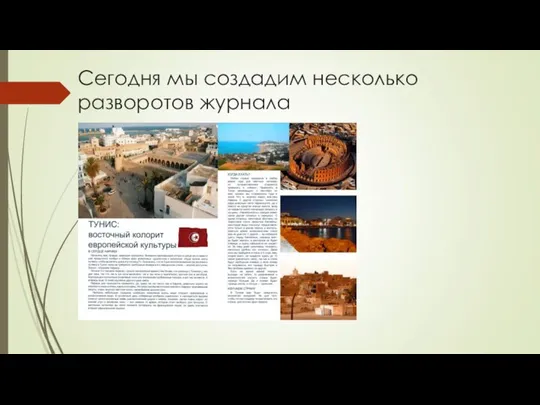
- 7. Сегодня мы создадим несколько разворотов журнала
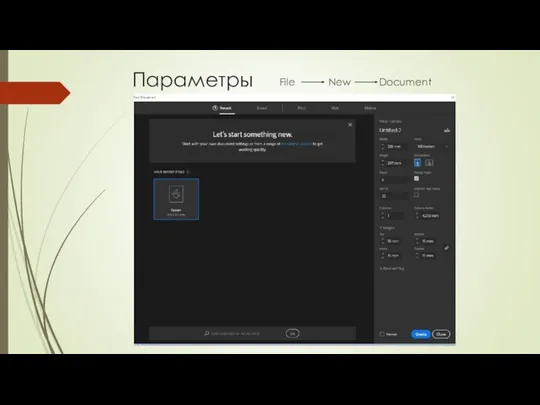
- 8. Параметры File New Document
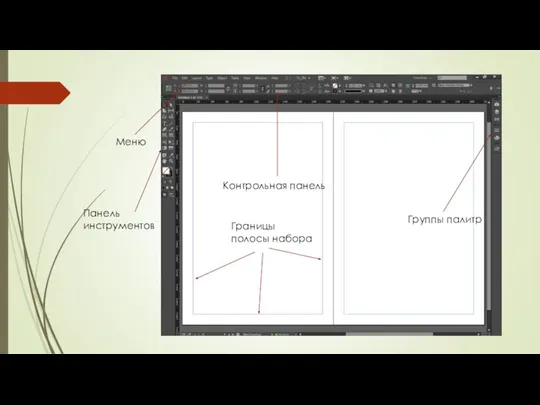
- 9. Панель инструментов Контрольная панель Группы палитр Меню Границы полосы набора
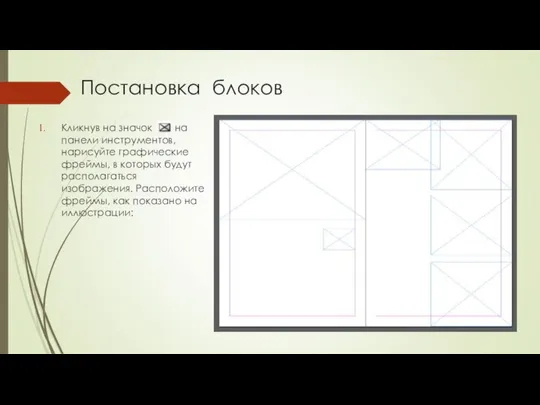
- 10. Постановка блоков Кликнув на значок на панели инструментов, нарисуйте графические фреймы, в которых будут располагаться изображения.
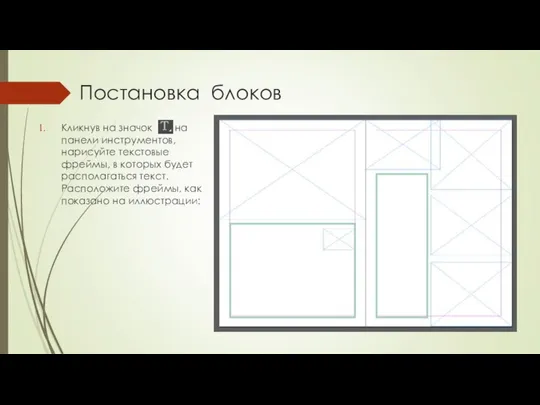
- 11. Постановка блоков Кликнув на значок на панели инструментов, нарисуйте текстовые фреймы, в которых будет располагаться текст.
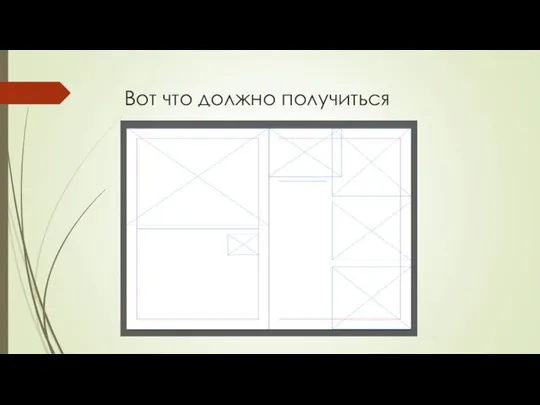
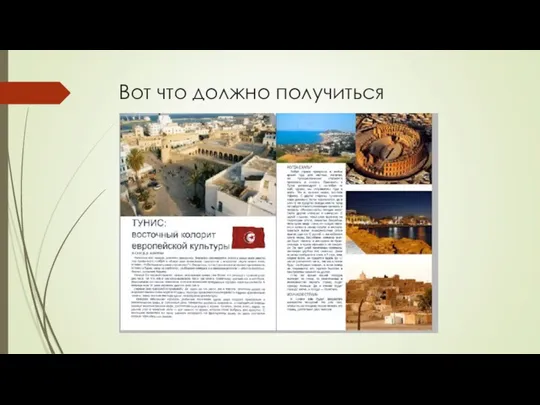
- 12. Вот что должно получиться
- 13. Загрузка содержимого в блоки Выделите один графический блок в самом верху первой страницы. Чтобы добавить элемент
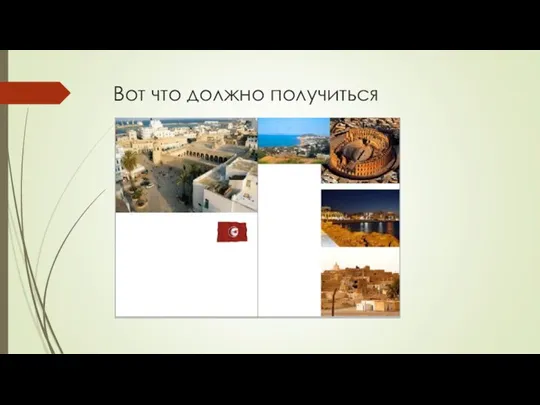
- 14. Вот что должно получиться Заполняем иллюстрациями остальные блоки
- 15. Вот что должно получиться
- 16. Загрузка и оформление основного текста Выделяем первый текстовый блок так, чтобы в нём мигал курсов и
- 17. Вот что должно получиться
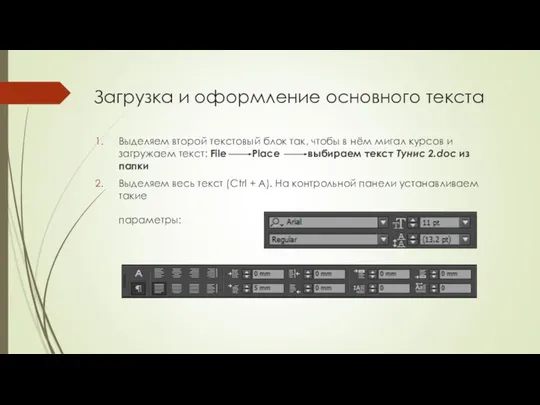
- 18. Загрузка и оформление основного текста Выделяем второй текстовый блок так, чтобы в нём мигал курсов и
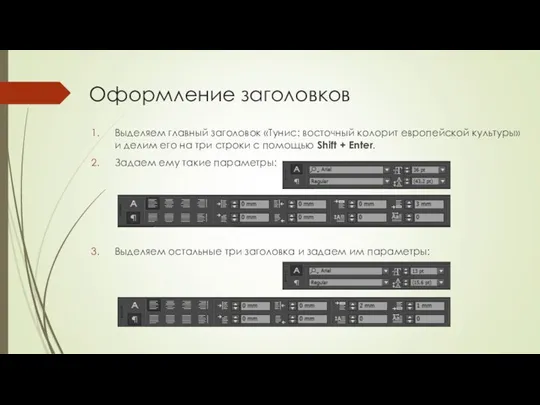
- 19. Оформление заголовков Выделяем главный заголовок «Тунис: восточный колорит европейской культуры» и делим его на три строки
- 20. Вот что должно получиться
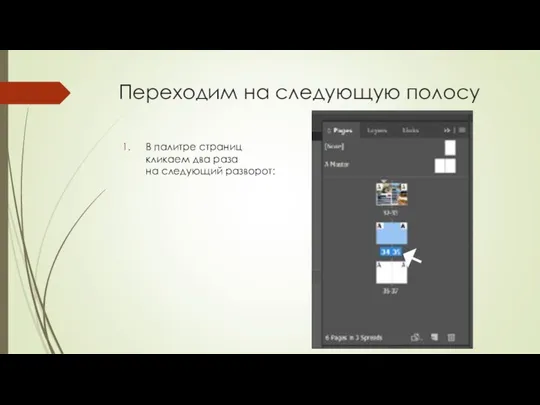
- 21. Переходим на следующую полосу В палитре страниц кликаем два раза на следующий разворот:
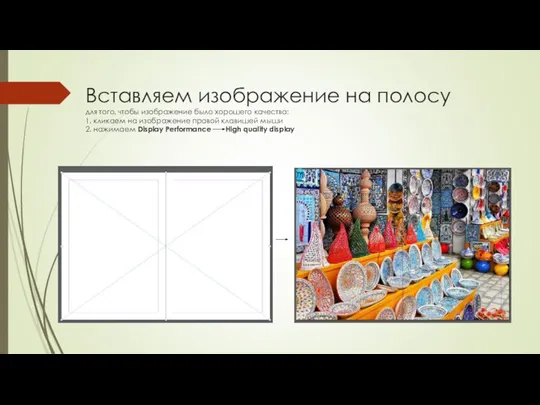
- 22. Вставляем изображение на полосу для того, чтобы изображение было хорошего качества: 1. кликаем на изображение правой
- 23. Вставляем изображение на вторую полосу
- 24. Наглядный пример создания
- 25. Сохранение документа Поздравляю! Вы создали три разворота электронного журнала. Теперь нужно сохранить вашу работу. File Export.
- 26. Наглядный пример сохранения
- 28. Скачать презентацию

























 Информационный процесс. Знакомство с основными устройствами компьютера
Информационный процесс. Знакомство с основными устройствами компьютера Бит.Строительство. Модуль Снабжение и склад
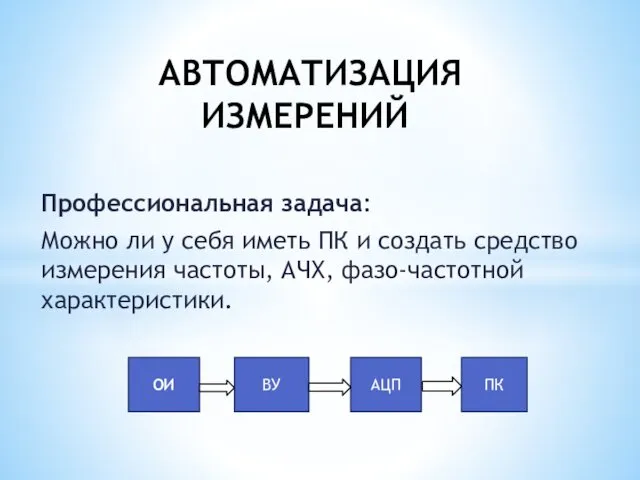
Бит.Строительство. Модуль Снабжение и склад Автоматизация измерений
Автоматизация измерений МБОУ СОШ №18 имени Э.Д. Потапова Функции в языке программиро
МБОУ СОШ №18 имени Э.Д. Потапова Функции в языке программиро Шаблон для короткой презентации проекта
Шаблон для короткой презентации проекта Стандартные функции для работы с символьными и строковыми величинами
Стандартные функции для работы с символьными и строковыми величинами Организация взаимодействия двух разных сетей на операционных системах Linux и Windows на базе предприятия ООО ИСТЭК
Организация взаимодействия двух разных сетей на операционных системах Linux и Windows на базе предприятия ООО ИСТЭК Организация проектирования электронной аппаратуры (ЭА). Техническая документация
Организация проектирования электронной аппаратуры (ЭА). Техническая документация Язык SQL
Язык SQL Coding technologies of linear signals in the XDSL. Lecture 3
Coding technologies of linear signals in the XDSL. Lecture 3 Создание веб - сайтов
Создание веб - сайтов Презентация "Кодирование звуковой информации" - скачать презентации по Информатике
Презентация "Кодирование звуковой информации" - скачать презентации по Информатике JavaScript in Browser
JavaScript in Browser Анализ данных в реляционных БД на примере СУБД MS Access
Анализ данных в реляционных БД на примере СУБД MS Access Процессор
Процессор Моделирование как метод познания
Моделирование как метод познания Презентация на тему История развития вычислительных средств
Презентация на тему История развития вычислительных средств Дисциплина Ивент коммуникации
Дисциплина Ивент коммуникации Новые подходы к комплектованию библиотек периодическими изданиями
Новые подходы к комплектованию библиотек периодическими изданиями Мониторинг серверов при помощи бота для мессенджера telegram
Мониторинг серверов при помощи бота для мессенджера telegram Web-программирование
Web-программирование Компас 3D LT
Компас 3D LT Основы работы с программой 1С и обобщение учетной информации. Тема 2.1
Основы работы с программой 1С и обобщение учетной информации. Тема 2.1 Использование вспомогательного алгоритма
Использование вспомогательного алгоритма Базы данных. Основное определение. Классификация БД
Базы данных. Основное определение. Классификация БД Файлдық жүйелер мен ДҚБЖ арасындағы негізгі айырмашылық
Файлдық жүйелер мен ДҚБЖ арасындағы негізгі айырмашылық 1С-битрикс. Внутренний портал учебного заведения
1С-битрикс. Внутренний портал учебного заведения Обработка звуковой информации. 5 класс
Обработка звуковой информации. 5 класс