Содержание
- 2. Рисунки нужно скопировать в свою папку. Расширение должно быть gif или jpg Очень удобно вставлять картинки
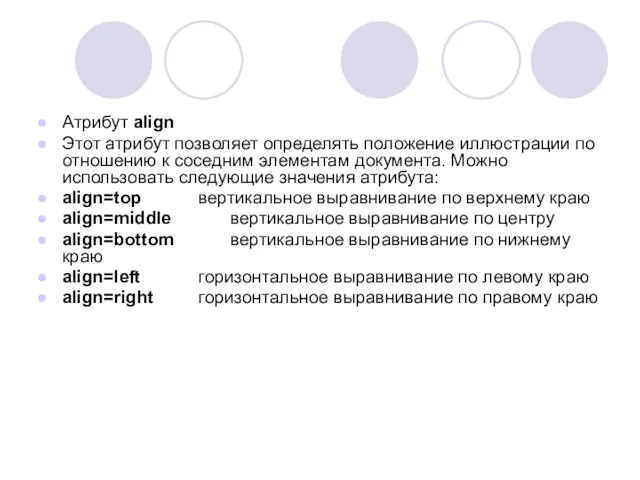
- 3. Атрибут align Этот атрибут позволяет определять положение иллюстрации по отношению к соседним элементам документа. Можно использовать
- 4. Пример: файл kartina.html Картинки Рисунки в таблице Цветок-подсолнух Моя кошка Результат
- 5. Гиперссылки Тег Атрибут href задает адрес перехода по гиперссылке Переход внутри одного документа ссылка задание перехода
- 6. Переход к другому документу текст ссылки или рисунок Атрибут target показывает гиперссылке в каком окне открывать
- 8. Скачать презентацию







 Способы и средства технической защиты информации в защищаемых помещениях от утечки по техническим каналам
Способы и средства технической защиты информации в защищаемых помещениях от утечки по техническим каналам Automation of mobile testing: Basics of Mobile Cloud Services
Automation of mobile testing: Basics of Mobile Cloud Services Лекция № 8 Роль сети Интернет в юридической деятельности. Концепция электронного государства
Лекция № 8 Роль сети Интернет в юридической деятельности. Концепция электронного государства  Программирование на языке высокого уровня Ю-1
Программирование на языке высокого уровня Ю-1 Память ЭВМ. Иерархическое построение памяти ЭВМ
Память ЭВМ. Иерархическое построение памяти ЭВМ Собеседование Entry Level. String
Собеседование Entry Level. String Устройства ввода-вывода
Устройства ввода-вывода Алгоритмы и структуры данных. Лекция 4. Хеширование
Алгоритмы и структуры данных. Лекция 4. Хеширование Разработка ПО для управления движения денежных средств клиентов инвестиционного фонда
Разработка ПО для управления движения денежных средств клиентов инвестиционного фонда Троянские программы и защита от них. 11 класс
Троянские программы и защита от них. 11 класс Из проекта ГОС по направлению «Прикладная информатика»
Из проекта ГОС по направлению «Прикладная информатика» Введение в компьютерное моделирование
Введение в компьютерное моделирование Paint графикалық редакторымен жұмыс
Paint графикалық редакторымен жұмыс Уровень компьютерной грамотности у химиков первого курса НГУ
Уровень компьютерной грамотности у химиков первого курса НГУ Сетевые коммутаторы ethernet. (Лекция 2)
Сетевые коммутаторы ethernet. (Лекция 2) Решение задач по теме: перевод чисел из одной системы счисления в другую
Решение задач по теме: перевод чисел из одной системы счисления в другую Unity 3D. Массивы. Урок 4
Unity 3D. Массивы. Урок 4 Как подготовится к теме за 15 минут
Как подготовится к теме за 15 минут Организация деятельности по созданию и продвижению сайтов
Организация деятельности по созданию и продвижению сайтов Логические основы компьютеров. Логические задачи
Логические основы компьютеров. Логические задачи Code Validation. CSS reset and validation
Code Validation. CSS reset and validation Краеведческий справочно-библиографический аппарат библиотеки
Краеведческий справочно-библиографический аппарат библиотеки Информация и информационные процессы
Информация и информационные процессы Тезаурус - безопасный интернет
Тезаурус - безопасный интернет Интегрированная среда разработки. Лекция 1
Интегрированная среда разработки. Лекция 1 Autodesk Revit для разделов проекта КЖ и КМ
Autodesk Revit для разделов проекта КЖ и КМ Space Internet
Space Internet Кодирование и декодирование информации
Кодирование и декодирование информации