Современный подход к HTML-верстке Павел Ловцевич, Технический директор “LOVATA Group”, Участник WSG-Россия
Содержание
- 2. Тезисы Вступление Вебстандарты не религия, вебстандартисты не сектанты Три кита качественной верстки Опора на вебстандарты Выработка
- 3. Тезисы Объектно-ориентированный подход Введения класса Создание модификатора класса Применение глобальных классов Заключение Выводы Презентация конкурса WebHiTech
- 4. Вебстандарты не религия Павел Ловцевич, LOVATA Group, EDU 2009
- 5. WebStandards Group Цели: популяризация вебстандартов; коллективное обсуждение насущных проблем; обмен опытом; проведение образовательных мероприятий. Адрес в
- 6. WebStandards Group - Россия Цели WSG-Россия: расширение возможностей обмена мнениями и знаниями (через форумы и регулярные
- 7. WebStandards Group - Россия Первая открытая встреча прошла в Санкт-Петербурге в конце ноября 2007 года. Отчет
- 8. WebStandards Group - Россия Мероприятия, прошедшие при поддержке WSG-Россия: Российские Интернет Технологии 2007-2008 HighLoad 2007, HighLoad++
- 9. WebStandards Group - Россия Планы на 2009 год: запуск web-standards.ru; проведение конкурса WebHiTech 2009; открытая встреча
- 10. WebStandards Group - Россия Как вступить в ряды WSG-Россия? зарегистрироваться на сайте Web Standards Group (http://webstandardsgroup.org);
- 11. Три кита качественной верстки Опора на вебстандарты. Выработка codestyle. Применение объектно-ориентированного подхода. Павел Ловцевич, LOVATA Group,
- 12. Опора на вебстандарты Приверженность духу вебстандартов, их идеологии, а не слепое фанатичное следование букве спецификаций. Валидность
- 13. Опора на вебстандарты Итак, помним, валидация не панацея, но ее очень легко добиться! Павел Ловцевич, LOVATA
- 14. Выработка codestyle Codestyle – это некий почерк каждого верстальщика, выработанный с практикой. Постоянная практика гарантия “шлифовки”
- 15. Выработка codestyle Именование элементов: шапка страницы – header; область контента – content; боковая колонка – sidebar;
- 16. Применение объектно-ориентированного подхода Понятия классов, их наследования и переопределения – это самое главное, что нужно знать
- 17. Применение объектно-ориентированного подхода Под наследованием мы будем понимать возможность порождения одного класса от другого с сохранением
- 18. Независимые блоки Простые и составные блоки. Введение понятия префикса. И снова о codestyle. Павел Ловцевич, LOVATA
- 19. Независимые блоки Виталий Харисов о независимых блоках: http://vitaly.harisov.name/article/independent-blocks.html http://clubs.ya.ru/yacf Независимый блок - это прямоугольный, имеющий возможность
- 20. Независимые блоки Условия независимости блока: описание блока только с помощью классов, id только для javascript; использование
- 21. Простые и составные блоки Простой блок не может содержать других блоков, он неделим. Составной блок является
- 22. Простые и составные блоки Составные можно разделить на два вида: блоки разметки (layout blocks); блоки содержимого
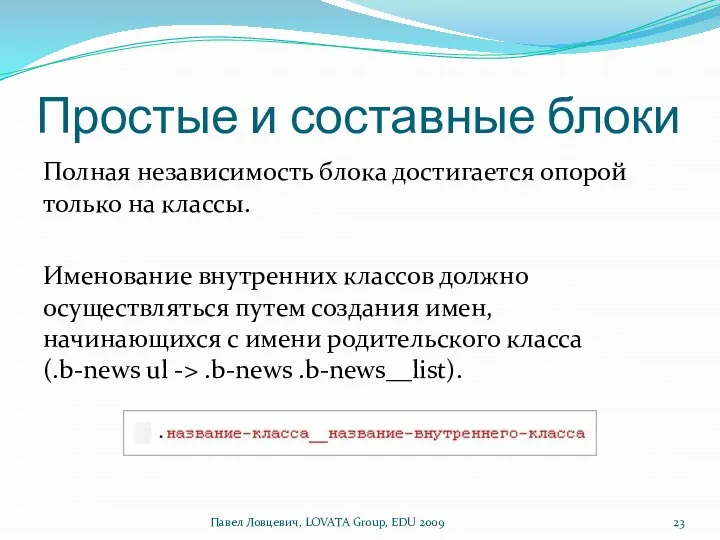
- 23. Простые и составные блоки Полная независимость блока достигается опорой только на классы. Именование внутренних классов должно
- 24. Введение понятия префикса Каждый класс начинается с префикса, который сообщает о том, к какому типу элементов
- 25. И снова о codestyle Общая группировка правил: Глобальный ресет Глобальные стили Глобальные классы Классы лэйаута Классы
- 26. И снова о codestyle Группировка CSS-свойств внутри селектора: Значения (Dimensions) Боксовая модель (Boxes) Позиционирование (Positioning) Смешанные
- 27. И снова о codestyle Каждый селектор пишем в одну строку. Селектор дочернего блока пишем сразу под
- 28. Объектно-ориентированный подход Введение класса Создание модификатора класса Применение глобальных классов Павел Ловцевич, LOVATA Group, EDU 2009
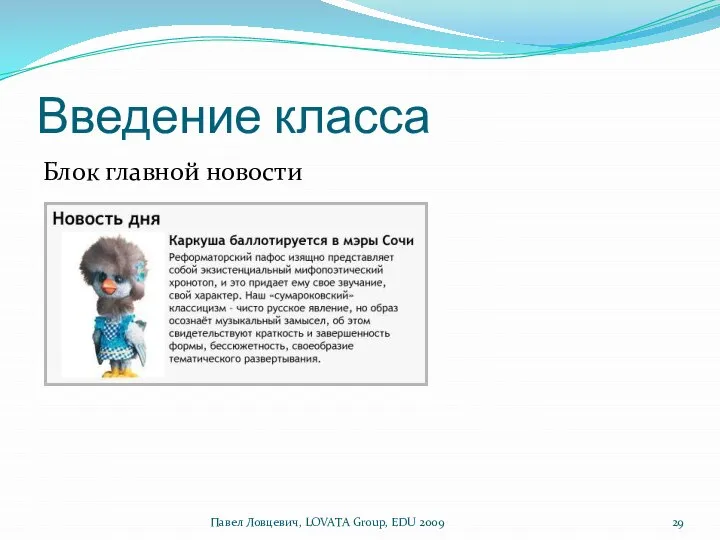
- 29. Введение класса Павел Ловцевич, LOVATA Group, EDU 2009 Блок главной новости
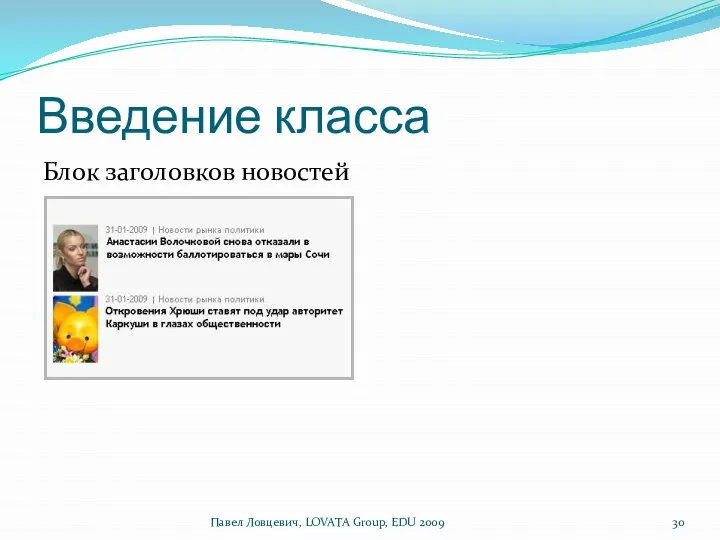
- 30. Введение класса Блок заголовков новостей Павел Ловцевич, LOVATA Group, EDU 2009
- 31. Введение класса Блок новостной ленты Павел Ловцевич, LOVATA Group, EDU 2009
- 32. Введение класса Общие черты у блоков новостей: изображение к новости с обтеканием текста слева; одинаковые поля
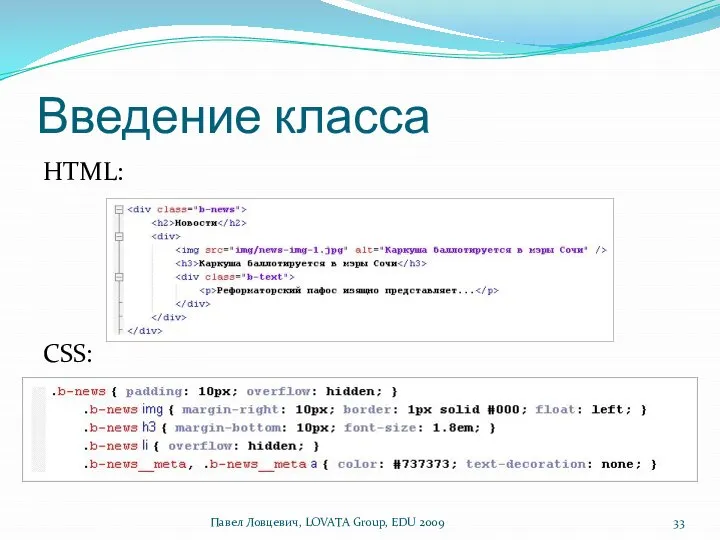
- 33. Введение класса HTML: CSS: Павел Ловцевич, LOVATA Group, EDU 2009
- 34. Создание модификатора класса Созданием имени модификатора класса основывается на имени класса и названии его модификатора через
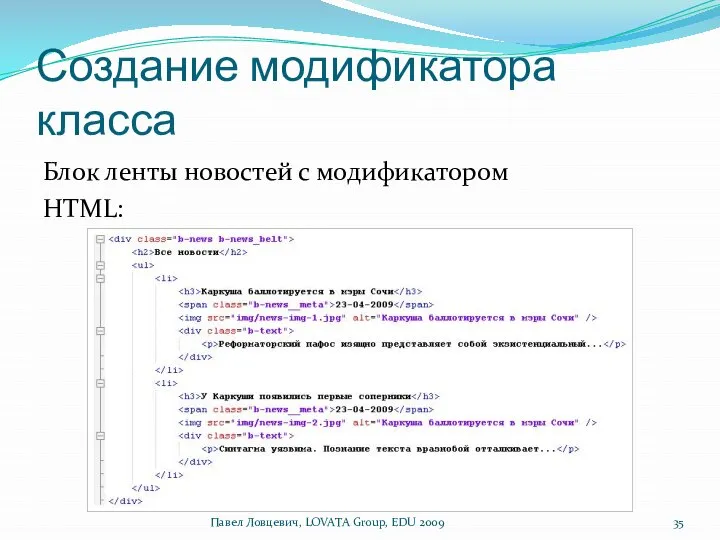
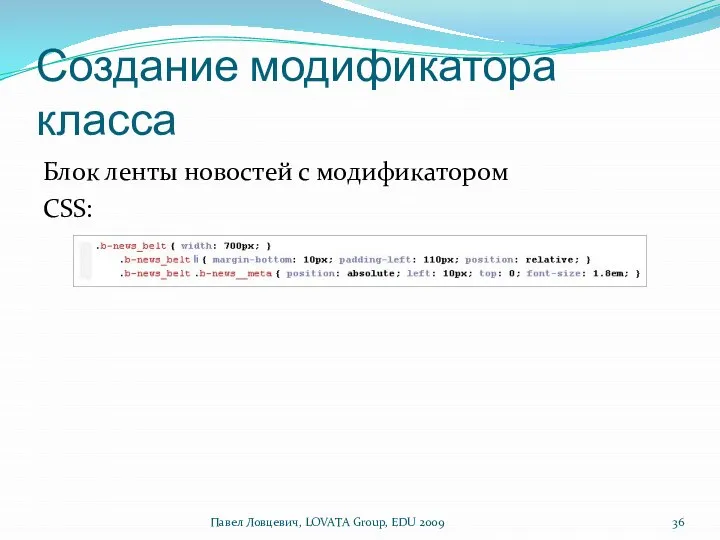
- 35. Создание модификатора класса Блок ленты новостей с модификатором HTML: Павел Ловцевич, LOVATA Group, EDU 2009
- 36. Создание модификатора класса Блок ленты новостей с модификатором CSS: Павел Ловцевич, LOVATA Group, EDU 2009
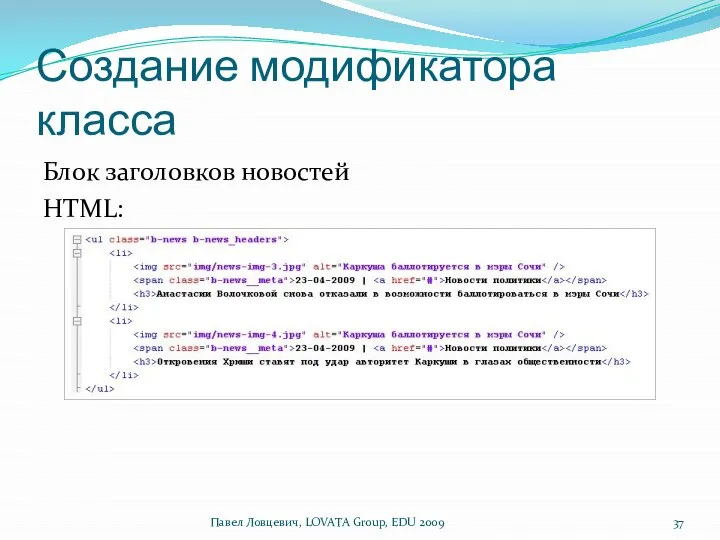
- 37. Создание модификатора класса Блок заголовков новостей HTML: Павел Ловцевич, LOVATA Group, EDU 2009
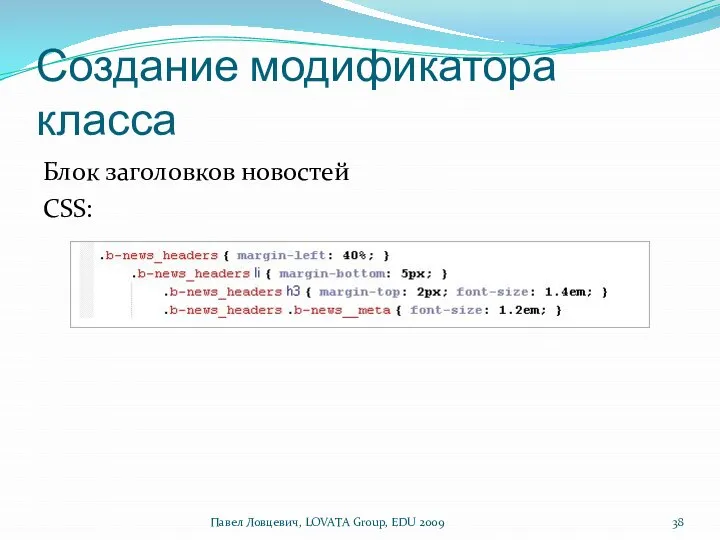
- 38. Создание модификатора класса Блок заголовков новостей CSS: Павел Ловцевич, LOVATA Group, EDU 2009
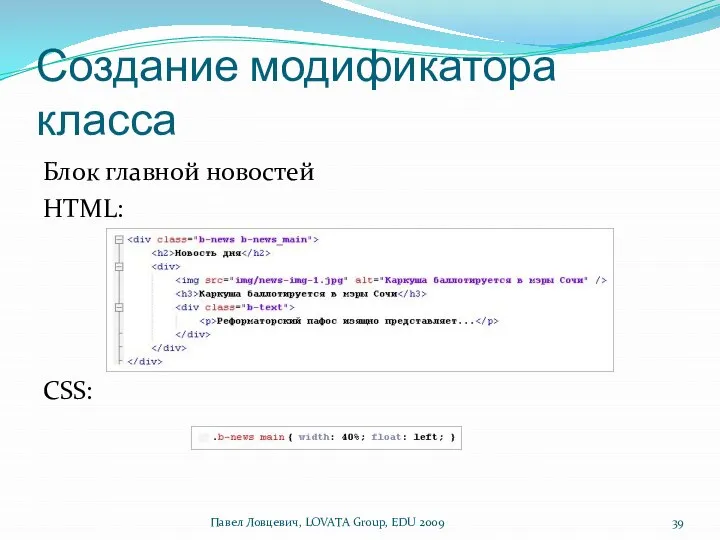
- 39. Создание модификатора класса Блок главной новостей HTML: CSS: Павел Ловцевич, LOVATA Group, EDU 2009
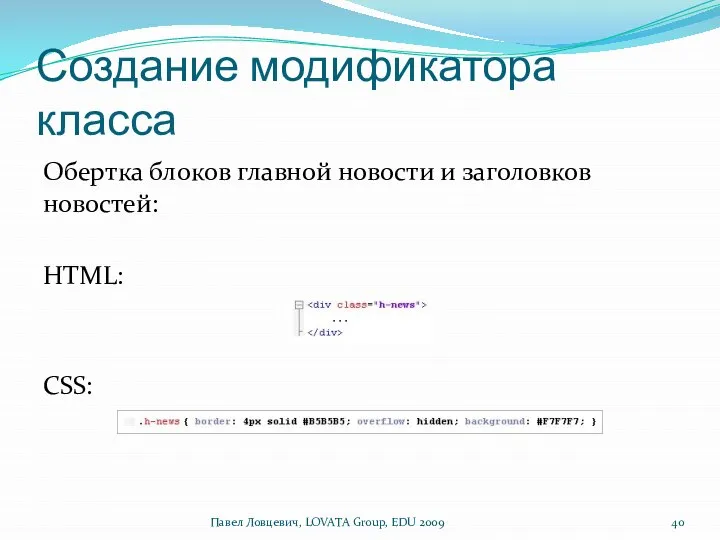
- 40. Создание модификатора класса Обертка блоков главной новости и заголовков новостей: HTML: CSS: Павел Ловцевич, LOVATA Group,
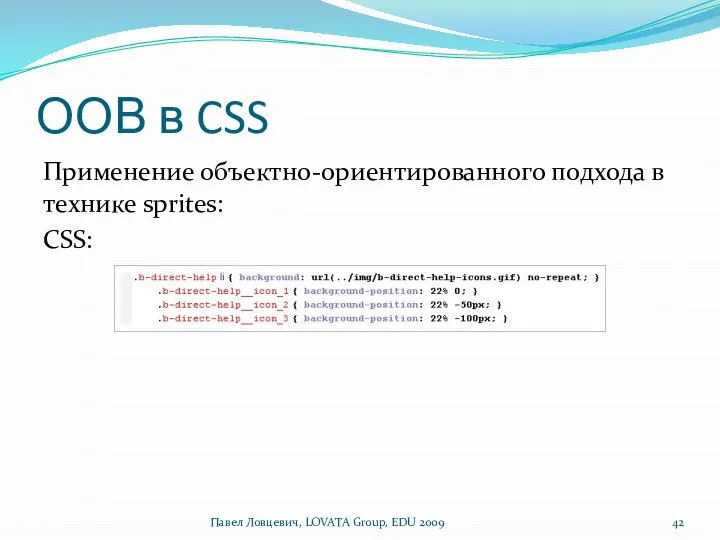
- 41. ООВ в CSS Применение объектно-ориентированного подхода в технике sprites: Описываемы блок: Единое фоновое изображение: Павел Ловцевич,
- 42. ООВ в CSS Применение объектно-ориентированного подхода в технике sprites: CSS: Павел Ловцевич, LOVATA Group, EDU 2009
- 43. Применение глобальных классов .g-active .g-hide .g-hide_txt Группа .g-float (.g-float_left, .g-float_right, .g-float_none) Группа .g-clear (.g-clear, .g-clear_left, .g-clear_right)
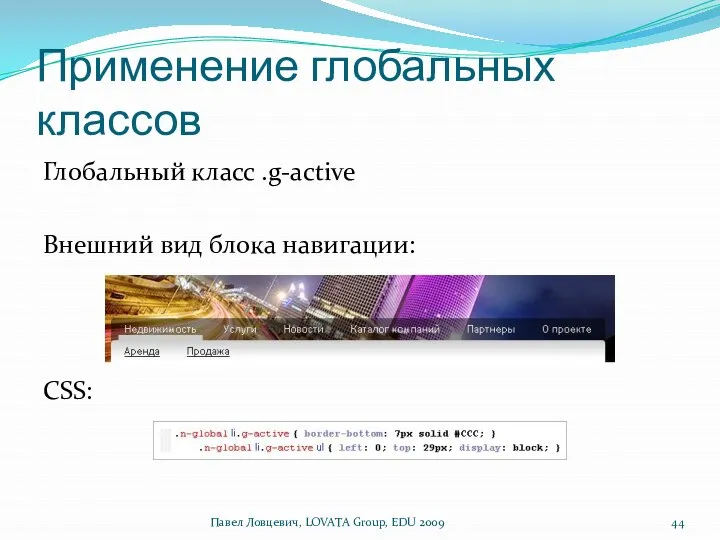
- 44. Применение глобальных классов Глобальный класс .g-active Внешний вид блока навигации: CSS: Павел Ловцевич, LOVATA Group, EDU
- 45. Заключение Плюсы: уменьшение объема уникальных CSS-правил; упрощение ориентации в CSS-коде; упрощение развертывания новых блоков на основе
- 46. Презентация конкурса WebHiTech 2009 Первый в Рунете технологический конкурс веб-сайтов. Номинации: лучшее дизайнерское решение; лучшие потребительские
- 47. Презентация конкурса WebHiTech 2009 Цель конкурса — обратить внимание сообщества веб-разработчиков, создающих и поддерживающих русскоязычные сайты,
- 49. Скачать презентацию














































 Фінансовий звіт компанії – це обов’язок. А чи потрібен соціальний звіт? Webinar, 26 серпня 2008 р., Київ
Фінансовий звіт компанії – це обов’язок. А чи потрібен соціальний звіт? Webinar, 26 серпня 2008 р., Київ Ваза «Фантазия» - презентация к уроку Технологии_
Ваза «Фантазия» - презентация к уроку Технологии_ Мыловарение Не многие продукты столь же популярны и широко используются в быту, как мыло. Очень актуально стало делать мыло своим
Мыловарение Не многие продукты столь же популярны и широко используются в быту, как мыло. Очень актуально стало делать мыло своим «Чудеса аппликации» (техники: аппликация из бумаги, ткани);
«Чудеса аппликации» (техники: аппликация из бумаги, ткани);  Онтологии и тезаурусы Добров Б.В., Иванов В.В., Лукашевич Н.В., Соловьев В.Д.
Онтологии и тезаурусы Добров Б.В., Иванов В.В., Лукашевич Н.В., Соловьев В.Д. Великие Модельеры
Великие Модельеры Изготовление новогодних украшений - презентация к уроку Технологии
Изготовление новогодних украшений - презентация к уроку Технологии Техника изонити - презентация к уроку Технологии_
Техника изонити - презентация к уроку Технологии_ ПСИХОЛОГИЧЕСКИЕ КОНЦЕПЦИИ АНАЛИЗА ДЕЯТЕЛЬНОСТИ А.Н. Костин доктор психологических наук Институт психологии РАН USABILITYLAB
ПСИХОЛОГИЧЕСКИЕ КОНЦЕПЦИИ АНАЛИЗА ДЕЯТЕЛЬНОСТИ А.Н. Костин доктор психологических наук Институт психологии РАН USABILITYLAB Изобретения 19 века - презентация к уроку Технологии
Изобретения 19 века - презентация к уроку Технологии ЛЕПКА РЕЛЬЕФА «ПЕТУШОК» мастер-класс
ЛЕПКА РЕЛЬЕФА «ПЕТУШОК» мастер-класс Вас приветствует KLINGER Dichtungstechnik GmbH & Co KG Санкт-Петербург, 24.06.2011
Вас приветствует KLINGER Dichtungstechnik GmbH & Co KG Санкт-Петербург, 24.06.2011 Дымковская кукла - презентация к уроку Технологии
Дымковская кукла - презентация к уроку Технологии Креативная ёлка - презентация к уроку Технологии
Креативная ёлка - презентация к уроку Технологии Мониторинг. Нагрузочное тестирование. fedor.malyshkin@magnetosoft.ru 2009.01.19
Мониторинг. Нагрузочное тестирование. fedor.malyshkin@magnetosoft.ru 2009.01.19 Выработка первоначальных идей и выбор лучшей - презентация к уроку Технологии_
Выработка первоначальных идей и выбор лучшей - презентация к уроку Технологии_ Роза из атласных лент - презентация к уроку Технологии_
Роза из атласных лент - презентация к уроку Технологии_ «Рябинушка» в технике параллельного плетения бисером Ф.И.О. автора: Казаева Нина Вячеславовна Название учреждения: Муниципально
«Рябинушка» в технике параллельного плетения бисером Ф.И.О. автора: Казаева Нина Вячеславовна Название учреждения: Муниципально Машинные швы 7 класс - презентация к уроку Технологии_
Машинные швы 7 класс - презентация к уроку Технологии_ Забавные поделки для уроков технологии и кружковой работы - презентация к уроку Технологии_
Забавные поделки для уроков технологии и кружковой работы - презентация к уроку Технологии_ Стиль в одежде
Стиль в одежде Натюрморт - презентация к уроку Технологии
Натюрморт - презентация к уроку Технологии Автор работы Некозова Ольга, 11Б класс Муниципальное общеобразовательное учреждение средняя общеобразовательная школа 8 села Спас
Автор работы Некозова Ольга, 11Б класс Муниципальное общеобразовательное учреждение средняя общеобразовательная школа 8 села Спас Выполнение композиций в технике «бумажная пластика» Наглядно-дидактические материалы к уроку «Рельефная композиция «Аленький ц
Выполнение композиций в технике «бумажная пластика» Наглядно-дидактические материалы к уроку «Рельефная композиция «Аленький ц Презентация к урокам технологии 8 класс. Бюджет семьи. Рациональное планирование расходов
Презентация к урокам технологии 8 класс. Бюджет семьи. Рациональное планирование расходов  Мешочки для новогодних подарков
Мешочки для новогодних подарков Вышивка шёлковыми ___лентами Подготовила учитель технологии моу гимназии Пантелейчук П.Н. г. Белореченс
Вышивка шёлковыми ___лентами Подготовила учитель технологии моу гимназии Пантелейчук П.Н. г. Белореченс ТЕХНОЛОГІЯ ПРИГОТУВАННЯ СТРАВ З ЗАПЕЧЕНОЇ ПТИЦІ
ТЕХНОЛОГІЯ ПРИГОТУВАННЯ СТРАВ З ЗАПЕЧЕНОЇ ПТИЦІ