Содержание
- 2. Конструктор слайдов Vivanti SlideLab
- 3. Структура презентации Варианты названия Для каких проектов актуален конструктор Возможности Ограничения Специалисты и трудозатраты
- 4. Варианты названия для конструктора По итогам внутреннего опроса наибольшее количество баллов набрали следующие названия: Vivanti inSlide
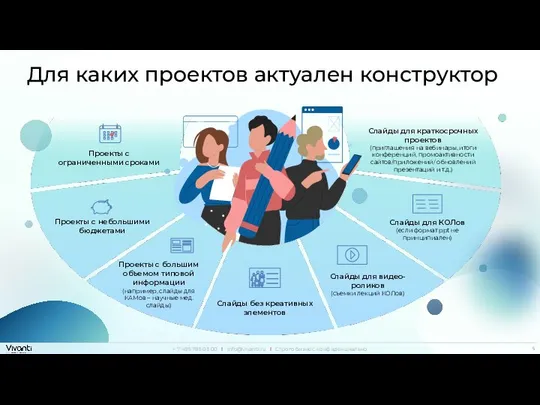
- 5. Для каких проектов актуален конструктор Слайды без креативных элементов Проекты с небольшими бюджетами Проекты с большим
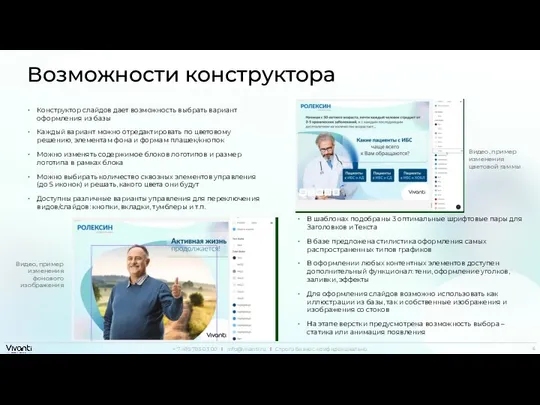
- 6. Возможности конструктора Конструктор слайдов дает возможность выбрать вариант оформления из базы Каждый вариант можно отредактировать по
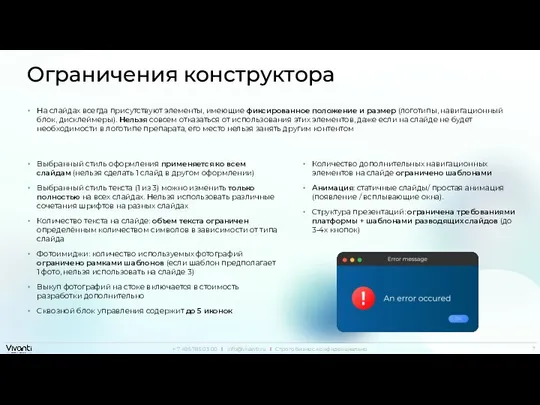
- 7. Ограничения конструктора На слайдах всегда присутствуют элементы, имеющие фиксированное положение и размер (логотипы, навигационный блок, дисклеймеры).
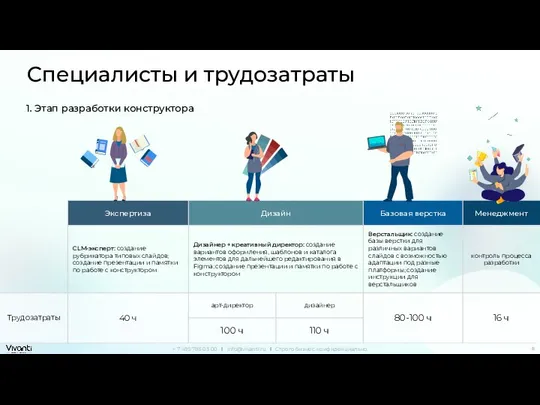
- 8. Специалисты и трудозатраты 1. Этап разработки конструктора
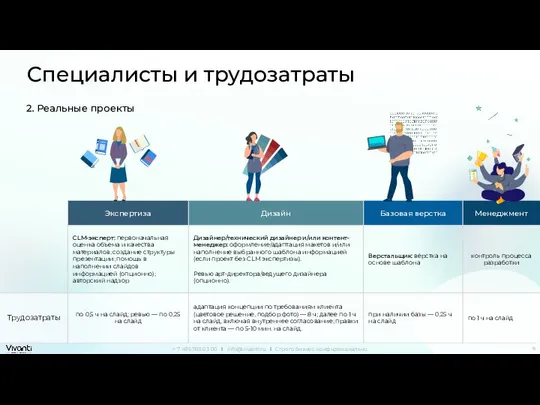
- 9. Специалисты и трудозатраты 2. Реальные проекты
- 10. ИНСТРУКЦИЯ
- 11. Новый продукт! «Название» Доступная экспертиза и быстрый результат
- 12. Содержание Вступление Настройка цветовой гаммы Изображения и фоновые элементы Разметка слайда: размеры блоков, отступы, шрифты и
- 13. 1. Вступление Мы можем сэкономить десятки часов времени специалистов: CLM эксперт: слайды “по образцу” требуют только
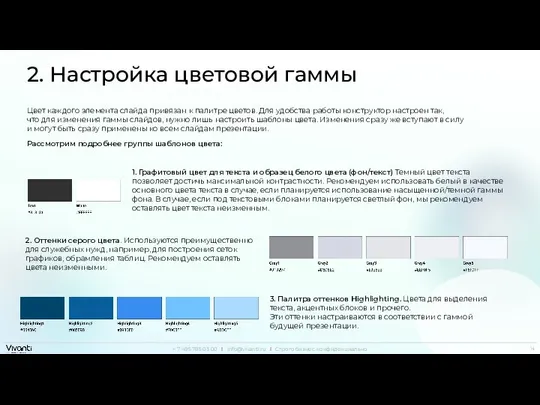
- 14. 2. Настройка цветовой гаммы Цвет каждого элемента слайда привязан к палитре цветов. Для удобства работы конструктор
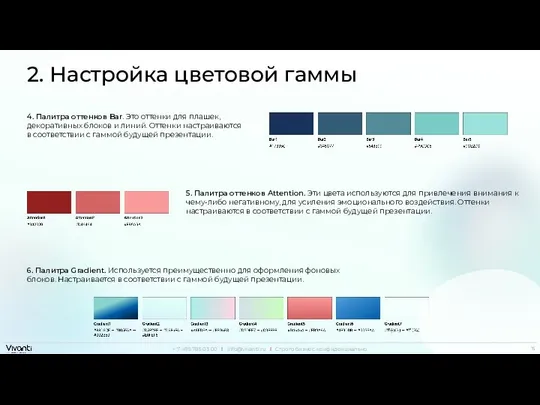
- 15. 2. Настройка цветовой гаммы 4. Палитра оттенков Bar. Это оттенки для плашек, декоративных блоков и линий.
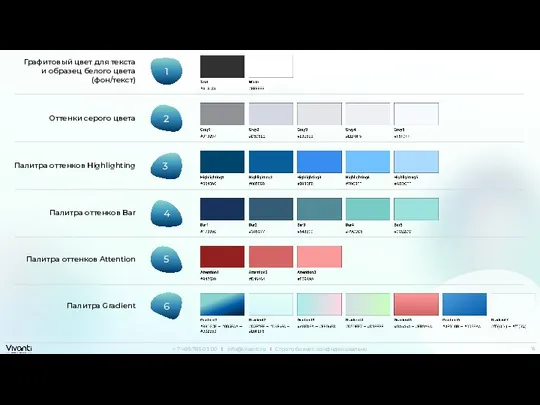
- 16. 1 2 3 4 5 6 Графитовый цвет для текста и образец белого цвета (фон/текст) Палитра
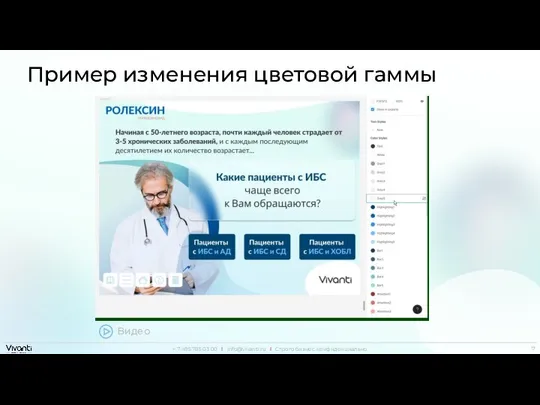
- 17. Пример изменения цветовой гаммы
- 18. 3. Изображения и фоны Делятся на 2 большие группы — фоны и иллюстрации Чтобы сохранить качество
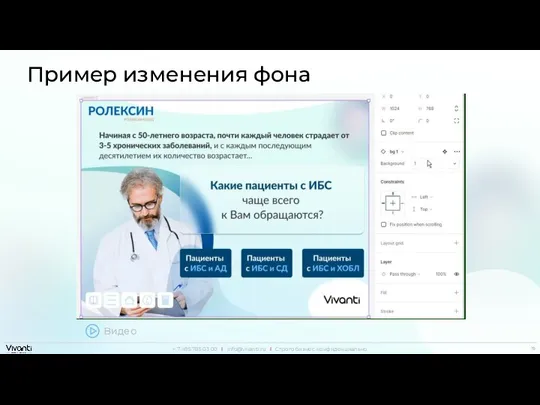
- 19. Пример изменения фона
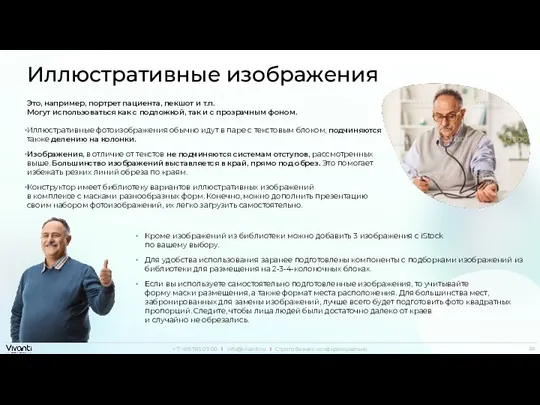
- 20. Иллюстративные изображения Это, например, портрет пациента, пекшот и т.п. Могут использоваться как с подложкой, так и
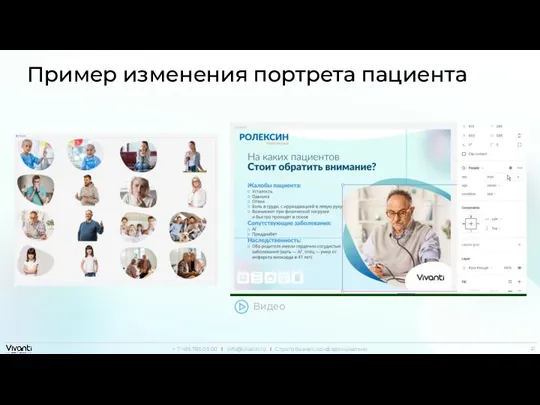
- 21. Пример изменения портрета пациента
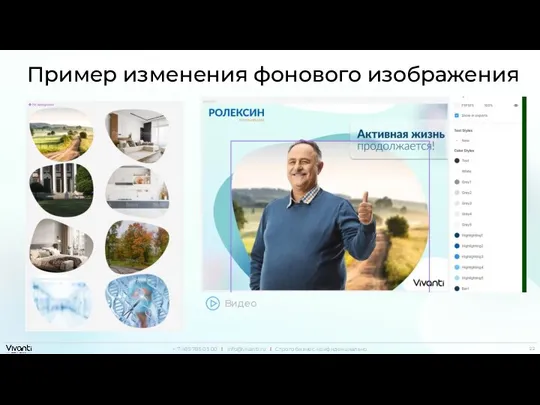
- 22. Пример изменения фонового изображения Видео
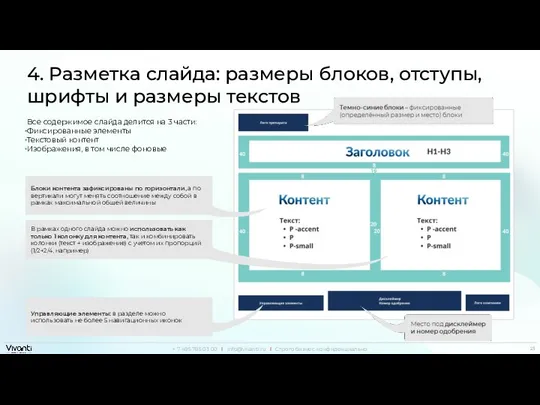
- 23. 4. Разметка слайда: размеры блоков, отступы, шрифты и размеры текстов Все содержимое слайда делится на 3
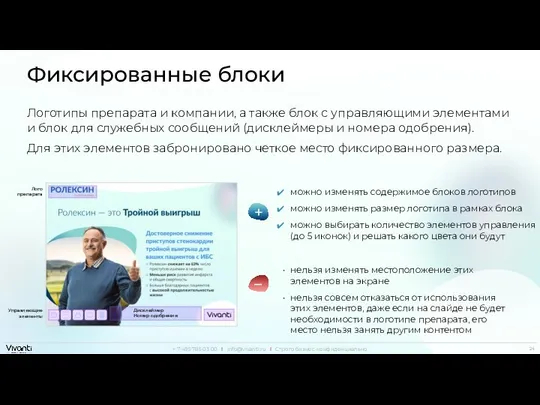
- 24. Фиксированные блоки Логотипы препарата и компании, а также блок с управляющими элементами и блок для служебных
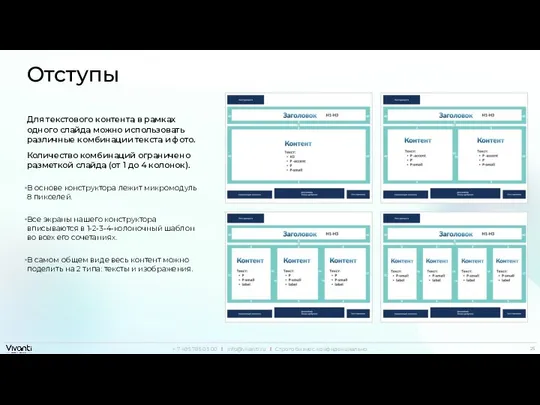
- 25. Отступы Для текстового контента в рамках одного слайда можно использовать различные комбинации текста и фото. Количество
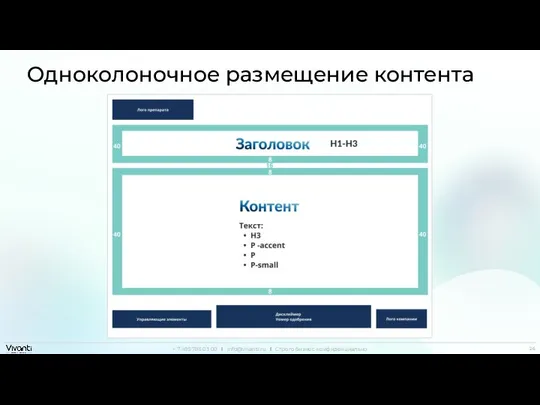
- 26. Одноколоночное размещение контента
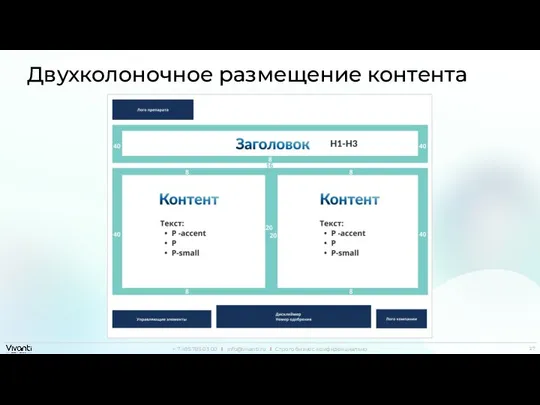
- 27. Двухколоночное размещение контента
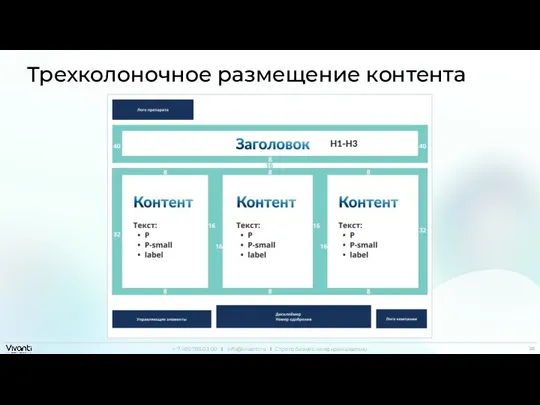
- 28. Трехколоночное размещение контента
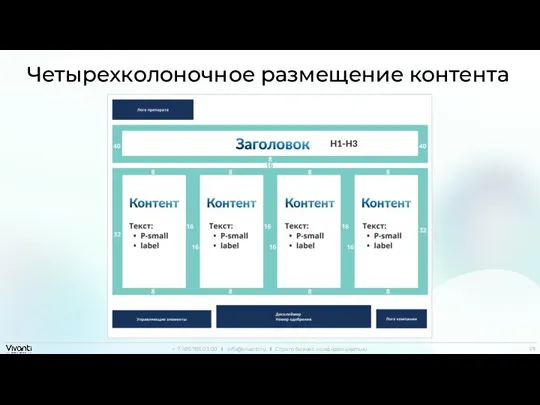
- 29. Четырехколоночное размещение контента
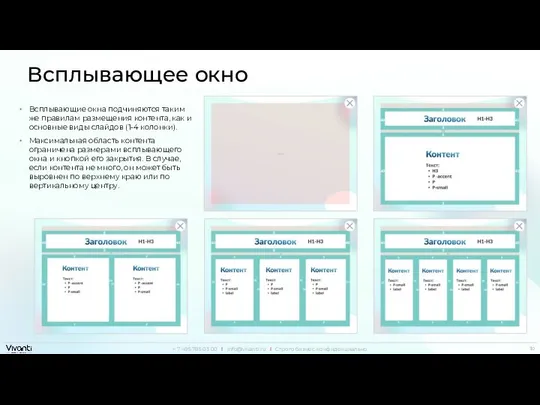
- 30. Всплывающее окно Всплывающие окна подчиняются таким же правилам размещения контента, как и основные виды слайдов (1-4
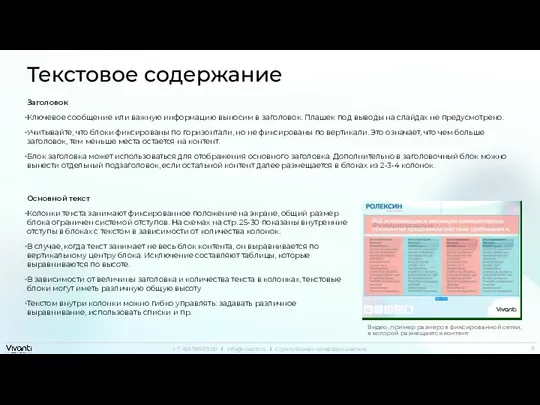
- 31. Текстовое содержание Заголовок Ключевое сообщение или важную информацию выносим в заголовок. Плашек под выводы на слайдах
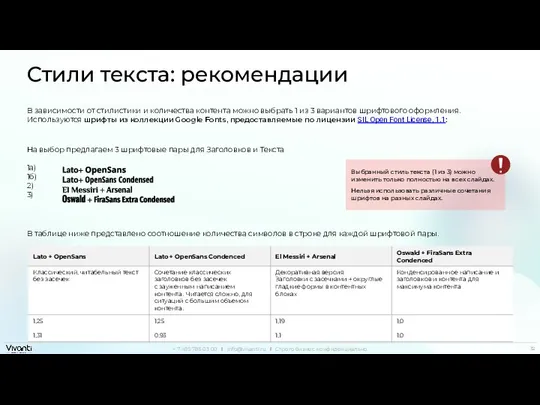
- 32. Стили текста: рекомендации В зависимости от стилистики и количества контента можно выбрать 1 из 3 вариантов
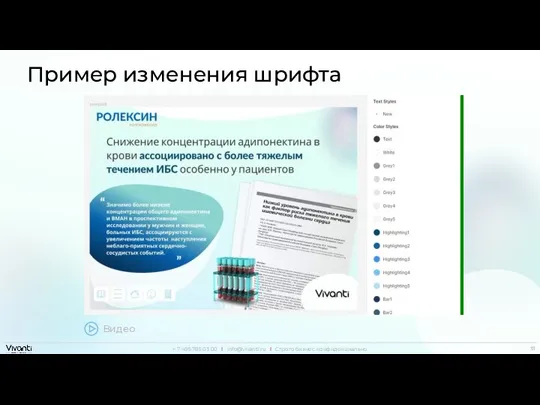
- 33. Пример изменения шрифта
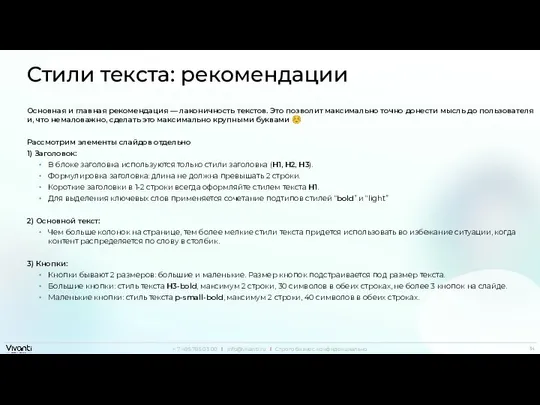
- 34. Стили текста: рекомендации Основная и главная рекомендация — лаконичность текстов. Это позволит максимально точно донести мысль
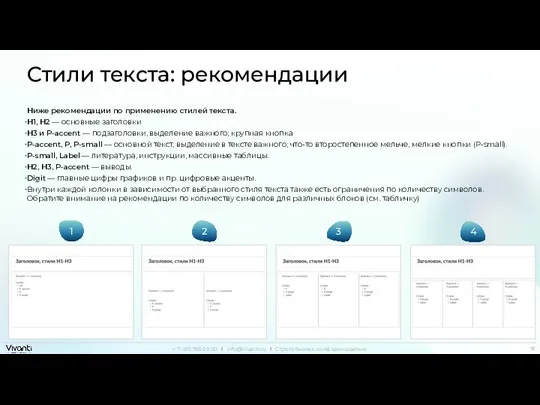
- 35. Стили текста: рекомендации Ниже рекомендации по применению стилей текста. H1, H2 — основные заголовки H3 и
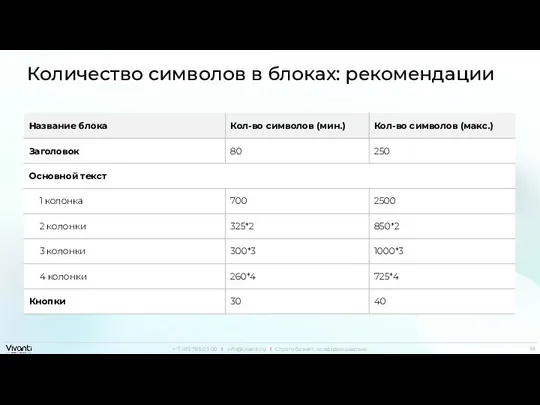
- 36. Количество символов в блоках: рекомендации
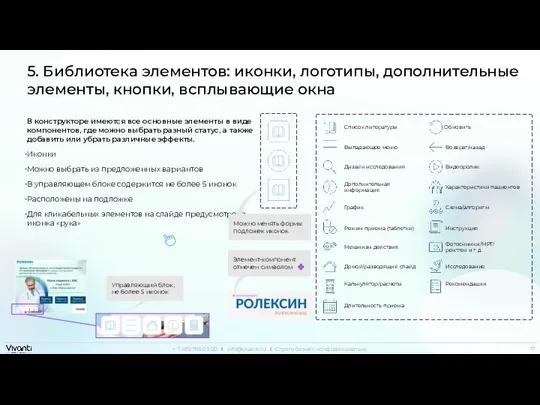
- 37. 5. Библиотека элементов: иконки, логотипы, дополнительные элементы, кнопки, всплывающие окна В конструкторе имеются все основные элементы
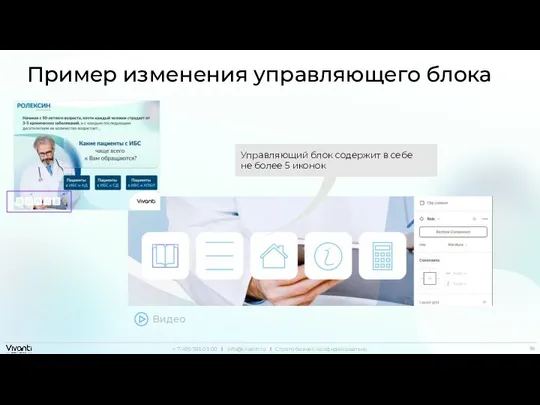
- 38. Пример изменения управляющего блока Управляющий блок содержит в себе не более 5 иконок
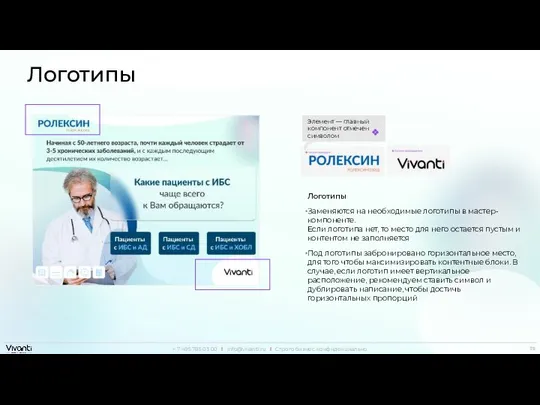
- 39. Логотипы Логотипы Заменяются на необходимые логотипы в мастер-компоненте. Если логотипа нет, то место для него остается
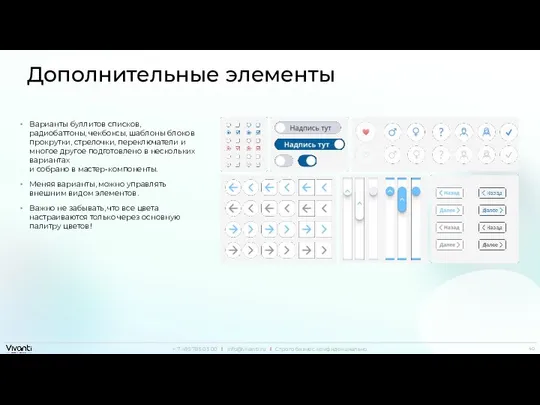
- 40. Варианты буллитов списков, радиобаттоны, чекбоксы, шаблоны блоков прокрутки, стрелочки, переключатели и многое другое подготовлено в нескольких
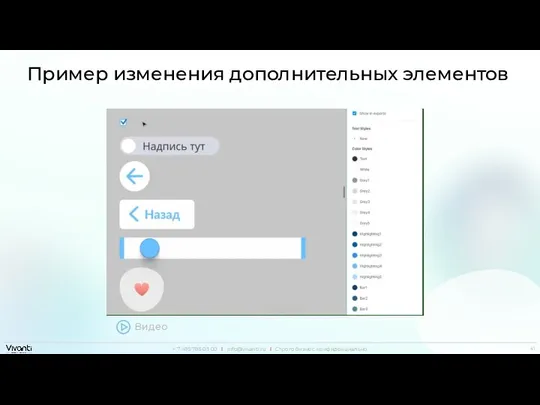
- 41. Пример изменения дополнительных элементов Видео
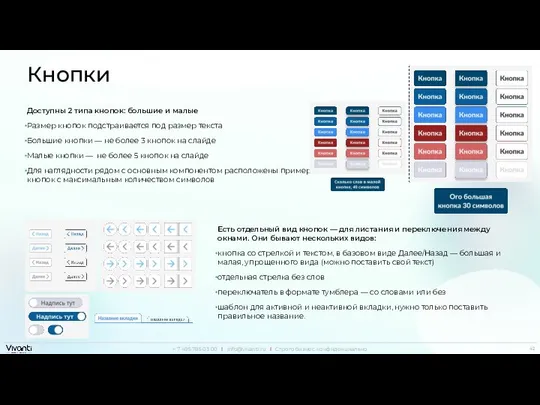
- 42. Кнопки Доступны 2 типа кнопок: большие и малые Размер кнопок подстраивается под размер текста Большие кнопки
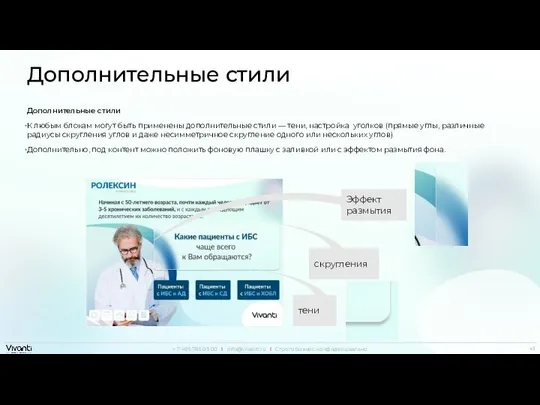
- 43. Дополнительные стили Дополнительные стили К любым блокам могут быть применены дополнительные стили — тени, настройка уголков
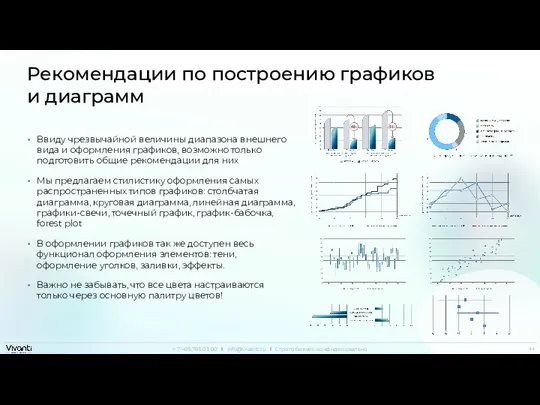
- 44. Рекомендации по построению графиков и диаграмм Ввиду чрезвычайной величины диапазона внешнего вида и оформления графиков, возможно
- 45. — эксперт в разработке эффективного медицинского контента Компания основана в 2010 году Офисы в Москве, Риге
- 46. CRM-CLM решение – платформа Call-n-Go Модуль для дистанционных визитов (WebCall) Быстрые исследования Ask-n-Go Консалтинговая и экспертная
- 47. Мы создаем эффективные инструменты для успешного продвижения бизнеса Любые диджитал-форматы Профессиональный контент с нуля Лучшие маркетинговые
- 48. Сайт Эскулап компании Виванти – лучший образовательный медицинский ресурс Сотрудничество с ведущими профессиональными сообществами с 2010
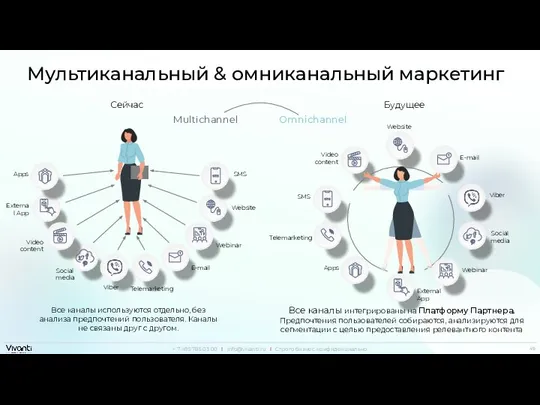
- 49. Мультиканальный & омниканальный маркетинг Сейчас Будущее Все каналы используются отдельно, без анализа предпочтений пользователя. Каналы не
- 50. Vivanti Marketing Studio – собственная платформа для ОСМ/МСМ + сервис аналитики Собственная разработка Vivanti Интеграция с
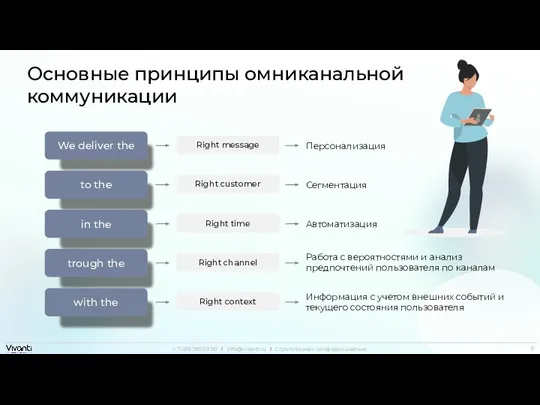
- 51. Основные принципы омниканальной коммуникации Right message Right customer Right time Right channel Right context We deliver
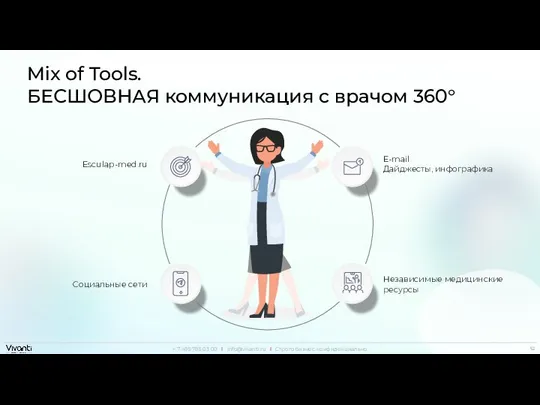
- 52. Mix of Tools. БЕСШОВНАЯ коммуникация с врачом 360° E-mail Дайджесты, инфографика Независимые медицинские ресурсы Esculap-med.ru Социальные
- 53. Преобразовываем данные о поведении в персонали- зированный опыт Выстраиваем бесшовную коммуникацию Анализируем влияние каждого взаимодействия ОСМ
- 54. Ключевые преимущества Vivanti: Клиентский сервис уровня Premium Уникальная методология внедрения проектов Самый большой отдел медицинских экспертов
- 55. Нам доверяют
- 57. Скачать презентацию






















































 Гимнастика для глаз
Гимнастика для глаз обявление вышли сказки
обявление вышли сказки Развитие речи детей дошкольного возраста Матюнина МС
Развитие речи детей дошкольного возраста Матюнина МС Электронный измеритель влажности Влагомер МГ-4. Основные технические характеристики
Электронный измеритель влажности Влагомер МГ-4. Основные технические характеристики География транспорта Мира
География транспорта Мира Конвектор — отопительное устройство
Конвектор — отопительное устройство Подольские курсанты
Подольские курсанты Фотоальбом. Папа
Фотоальбом. Папа Публичное акционерное общество Т Плюс
Публичное акционерное общество Т Плюс Использование новых видов деревьев в озеленении петербурга в условиях потепления климата
Использование новых видов деревьев в озеленении петербурга в условиях потепления климата Овощата ВК
Овощата ВК Первое состязание в Лицее между параллельными группами
Первое состязание в Лицее между параллельными группами 20120124_chto_takoe_tolerantnost
20120124_chto_takoe_tolerantnost Quest. Квест
Quest. Квест Экспресс планировка с 3D
Экспресс планировка с 3D Образ дерева и цветопись
Образ дерева и цветопись Письменные коммуникации с заказчиком
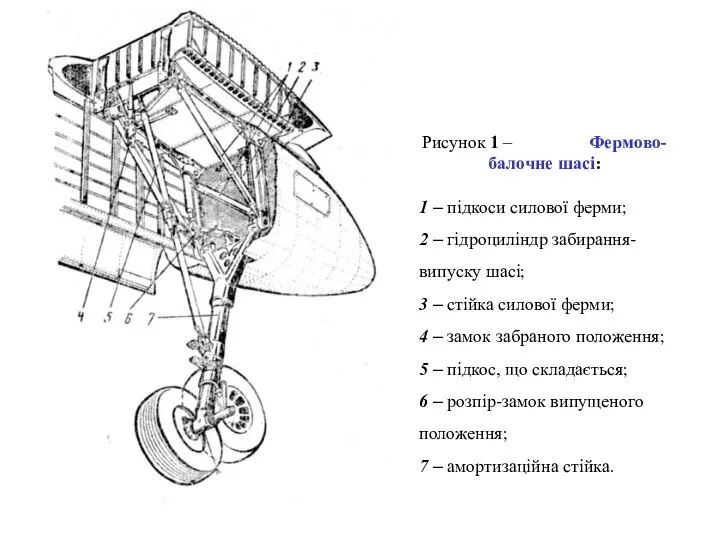
Письменные коммуникации с заказчиком ТО шасі
ТО шасі Симулякр как социокультуный феномен в науке и обыденном сознании
Симулякр как социокультуный феномен в науке и обыденном сознании
 Samsung TV Monitor F/W Upgrade Guide
Samsung TV Monitor F/W Upgrade Guide Рисуем ладошкой
Рисуем ладошкой Размещение отраслей Машиностроительного комплекса
Размещение отраслей Машиностроительного комплекса Діаграми (Оздоровлення)
Діаграми (Оздоровлення) СКУД - система контроля и управления доступом
СКУД - система контроля и управления доступом Русские композиторы
Русские композиторы Определение, этапы и компоненты программы совершенствования коммуникаций в организации
Определение, этапы и компоненты программы совершенствования коммуникаций в организации Праздник Коляды
Праздник Коляды