Содержание
- 2. 前言
- 3. 表盘制作工具及规范下载 第1步:华为开发者联盟账号注册 登录华为开发者联盟网站https://developer.huawei.com/consumer/cn/,按网站指导进行账号注册,已注册用户可跳过这一步 第2步:开发者实名认证 使用第1步注册好的开发者联盟账号登录,点击 “管理中心”或“实名认证”,按指导完成开发者实名认证,已实名认证用户可以跳过这一步 第3步:进入下载目录下载表盘制作工具 实名认证后,登录华为开发者联盟网站,依次点击:文档-应用接入-华为主题接入-开发教程-开发工具内,即可下载表盘制作工具 第4步:进入下载目录下载表盘制作工具 实名认证后,登录华为开发者联盟网站,依次点击:文档-应用接入-华为主题接入-开发规范-华为表盘设计规范,即可下载规范文档和指导说明
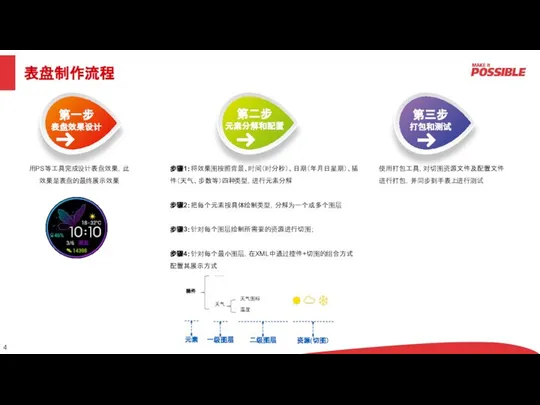
- 4. 表盘制作流程 用PS等工具完成设计表盘效果,此效果是表盘的最终展示效果 使用打包工具,对切图资源文件及配置文件进行打包,并同步到手表上进行测试 步骤1:将效果图按照背景、时间(时分秒)、日期(年月日星期)、插件(天气、步数等)四种类型,进行元素分解 步骤2:把每个元素按具体绘制类型,分解为一个或多个图层 步骤3:针对每个图层绘制所需要的资源进行切图; 步骤4:针对每个最小图层,在XML中通过控件+切图的组合方式配置其展示方式 插件 元素 二级图层 资源(切图) 天气 天气图标 温度 …… 一级图层
- 5. 支持的表盘规格(分辨率) 一、表盘规格为390px*390px(后续简称390规格) 支持的手表为HONOR手表、华为运动手表GT雅致款 二、表盘规格为454px*454px (后续简称454规格) 支持的手表为华为运动手表GT、华为运动手表GT活力款 目前两种规格的手表表盘支持个性化定制,分别是: 390px 390px 454px 454px
- 6. 表盘编辑目录结构说明 根目录: 可按表盘的特点进行个性化命名 切片资源文件及配置文件父目录 用来存储表盘预览图 切片资源文件存储目录 表盘描述文件 表盘配置文件,描述表盘布局与内容配置情况 表盘描述文件,内容同description.xml
- 7. 表盘描述description.xml及watch_face_info.xml文件 主题英文名,中文名,开发者名称,设计师名称四项在主题上线后均不可修改 设计师名称与设计师的开发者联盟账户绑定 主题分辨率分为两种:HWHD01代表390px*390px、HWHD02代表454px*454px 主题版本号规则:x.y.z x:设备GUI框架能力的标识。 运动手表454*454规格(GT、GT活力款)表盘取值为2;运动手表390*390(HONOR、GT雅致款)规格表盘取值为3 y:作为设备表盘框架能力的版本号,用于标识设备上表盘框架能力的迭代更新,从1开始定义(当前版本固定为1) z:作为表盘资源包版本号,用于表盘版本更新,从1开始定义,由表盘作者自定义 5. 主题英文字体,中文字体当前均采用默认不可以修改 表盘英文名,最终打包工具会基于这个生成压缩包 表盘中文名 表盘开发者名称 表盘设计师名称 表盘分辨率
- 8. 表盘预览图preview目录 Preview目录下的预览图用于主题市场展示,供用户在手机上浏览,需要两张,分别为: cover.jpg: 规格为960px * 960px,封面,用于表盘市场上展示表盘效果,需要jpg格式的图片 icon_small.jpg: 规格为390px * 390px,用于图标预览,需要jpg格式的图片
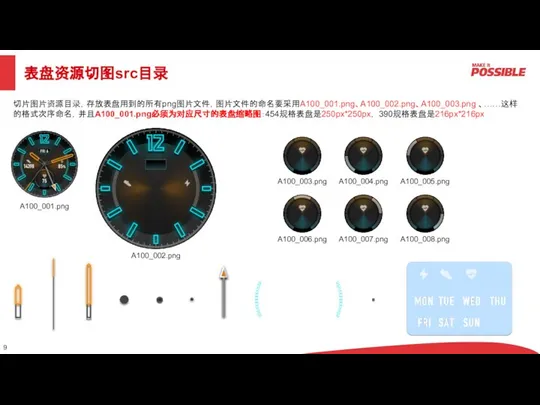
- 9. 切片图片资源目录,存放表盘用到的所有png图片文件,图片文件的命名要采用A100_001.png、A100_002.png、A100_003.png 、……这样的格式次序命名,并且A100_001.png必须为对应尺寸的表盘缩略图:454规格表盘是250px*250px, 390规格表盘是216px*216px A100_001.png A100_002.png A100_006.png A100_007.png A100_008.png 表盘资源切图src目录
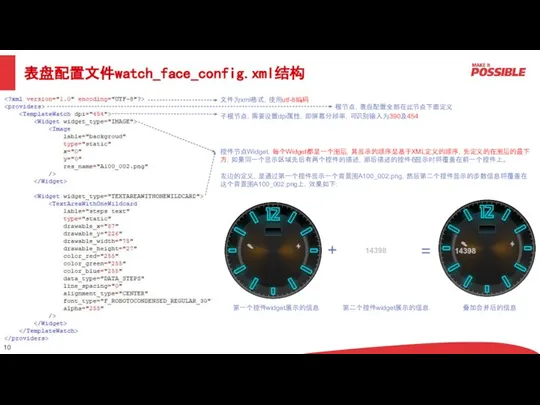
- 10. 表盘配置文件watch_face_config.xml结构 根节点,表盘配置全部在此节点下面定义 子根节点,需要设置dpi属性,即屏幕分辨率,可识别输入为390及454 控件节点Widget,每个Widget都是一个图层,其显示的顺序是基于XML定义的顺序,先定义的在图层的最下方,如果同一个显示区域先后有两个控件的描述,那后描述的控件在显示时将覆盖在前一个控件上。 左边的定义,是通过第一个控件显示一个背景图A100_002.png,然后第二个控件显示的步数信息将覆盖在这个背景图A100_002.png上,效果如下: 文件为xml格式,使用utf-8编码 + 第一个控件widget展示的信息 第二个控件widget展示的信息 叠加合并后的信息 = 14398 14398
- 11. 表盘配置文件watch_face_config.xml控件类型 Widget控件目前支持8种控件,如下: IMAGE:静态图,如背景图、图标等 TEXTUREMAPPER:图片旋转,如时分秒针等 CIRCLE:圆形进度条,用于步数、卡路里等的目标完成进度显示 LINE:线形进度条,用于步数、卡路里等的目标完成进度显示 TEXTAREAWITHONEWILDCARD:动态文本框,用于显示变化的文字,如步数、心率等的数值 BOX:背景框,用于显示背景色 SELECTIMAGE:图片播放,随着订阅的数据类型的数据改变,显示不同的图片,可用于天气、日期、星期等播放 TEXTAREAWITHTWOWILDCARD:带连接符的动态文本框,如:XX:XX格式的时间显示,XX/XX格式的日期显示 补充说明: 1、不同图层可用这些8种控件组合来展现 2、每个控件节点根据不同的控件类型,都至少有一个不同类型的子节点 3、所有类型的子节点都必须有一个label属性和type属性,分别用于用于描述这个控件具体是和什么元素相关,以及描述控件是静态还是动态 控件类型 描述这个控件具体是和什么元素相关,可以自由编写
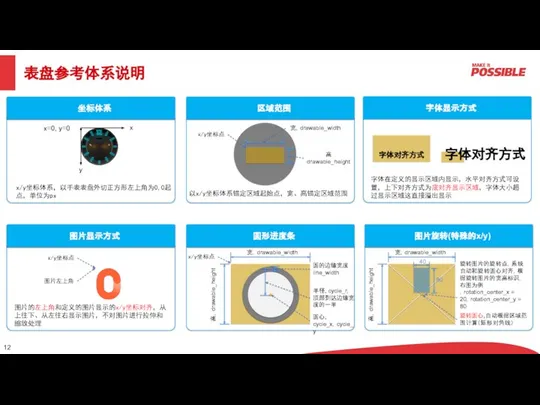
- 12. 表盘参考体系说明 图片旋转(特殊的x/y) 宽,drawable_width 高,drawable_height 旋转圆心,自动根据区域范围计算(矩形对角线) 旋转图片的旋转点,系统自动和旋转圆心对齐,根据旋转图片的宽高标识,右图为例,rotation_center_x = 20,rotation_center_y = 80 80 40
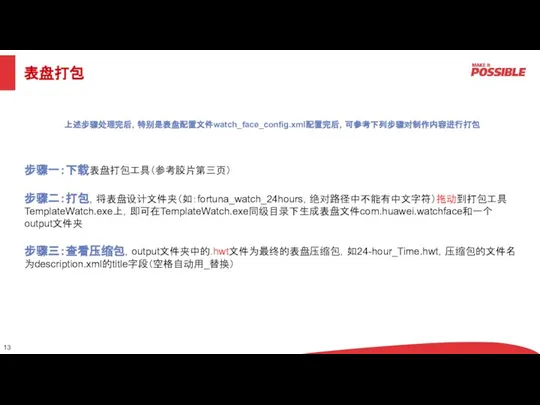
- 13. 表盘打包 步骤一:下载表盘打包工具(参考胶片第三页) 步骤二:打包,将表盘设计文件夹(如:fortuna_watch_24hours,绝对路径中不能有中文字符)拖动到打包工具TemplateWatch.exe上,即可在TemplateWatch.exe同级目录下生成表盘文件com.huawei.watchface和一个output文件夹 步骤三:查看压缩包,output文件夹中的.hwt文件为最终的表盘压缩包,如24-hour_Time.hwt,压缩包的文件名为description.xml的title字段(空格自动用_替换) 上述步骤处理完后,特别是表盘配置文件watch_face_config.xml配置完后,可参考下列步骤对制作内容进行打包
- 14. 表盘测试 第1步:将打包好的表盘.hwt保存到手机中(资源包后缀名为.hwt,如24-hour_Time.hwt,资源包命名不能包含中文,只能包含字符、数字); 第2步:安装并登陆华为运动健康APP beta版本:HiHealthApp9.0.5.305-china-beta.apk; 第3步:APP扫码绑定手表,进入【我的】-【我的设备】-【表盘市场】,加载已保存到手机的表盘资源包,并选择安装到手表上; 第4步:在手表上查看表盘效果; 进入手机文件管理列表 选择手机本地的表盘资源包 点击安装表盘到手表 安装完成后,在手表上查看表盘效果
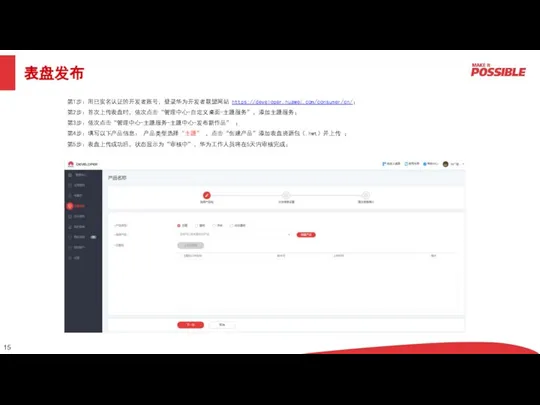
- 15. 表盘发布 第1步:用已实名认证的开发者账号,登录华为开发者联盟网站 https://developer.huawei.com/consumer/cn/; 第2步:首次上传表盘时,依次点击“管理中心-自定义桌面-主题服务”,添加主题服务; 第3步:依次点击“管理中心-主题服务-主题中心-发布新作品” ; 第4步:填写以下产品信息: 产品类型选择“主题” ,点击“创建产品”添加表盘资源包(.hwt)并上传 ; 第5步:表盘上传成功后,状态显示为“审核中”,华为工作人员将在5天内审核完成;
- 16. 附件:数据类型data_type取值 DATA_STEPS // 步数值 DATA_CALORIE // 卡路里值 DATA_HEARTRATE // 心率值 DATA_STRENTHTIME // 中高强度时间 DATA_TEMPERATURE // 温度值
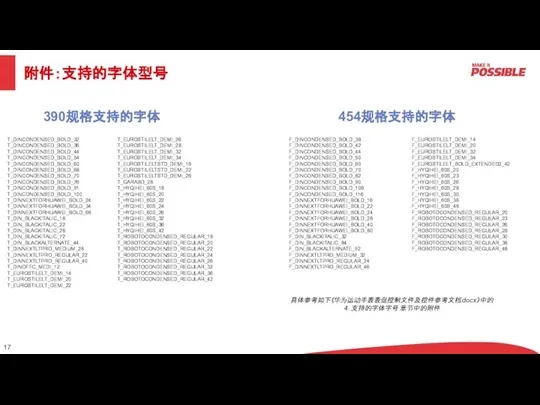
- 17. 附件:支持的字体型号 T_DINCONDENSED_BOLD_32 T_DINCONDENSED_BOLD_36 T_DINCONDENSED_BOLD_44 T_DINCONDENSED_BOLD_54 T_DINCONDENSED_BOLD_60 T_DINCONDENSED_BOLD_68 T_DINCONDENSED_BOLD_70 T_DINCONDENSED_BOLD_76 T_DINCONDENSED_BOLD_91 T_DINCONDENSED_BOLD_100 T_DINNEXTFORHUAWEI_BOLD_24 T_DINNEXTFORHUAWEI_BOLD_34 T_DINNEXTFORHUAWEI_BOLD_68 T_DIN_BLACKITALIC_18 T_DIN_BLACKITALIC_22
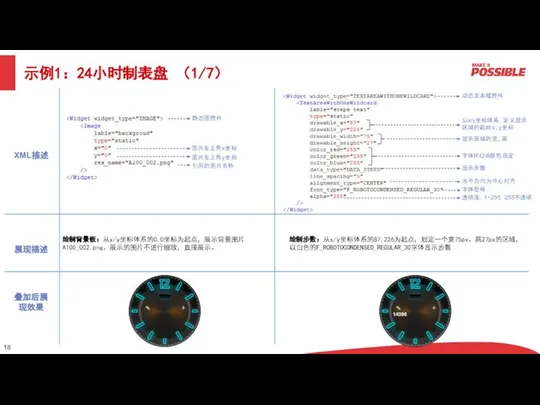
- 18. 示例1:24小时制表盘 (1/7) XML描述 展现描述 绘制背景板:从x/y坐标体系的0,0坐标为起点,展示背景图片A100_002.png。展示的图片不进行缩放,直接展示。 静态图控件 图片左上角x坐标 图片左上角y坐标 引用的图片名称 叠加后展现效果 绘制步数:从x/y坐标体系的87,226为起点,划定一个宽75px、高27px的区域,以白色的F_ROBOTOCONDENSED_REGULAR_30字体显示步数 字体R\G\B颜色设定 显示步数 字体型号 水平方向为中心对齐 显示区域的宽、高
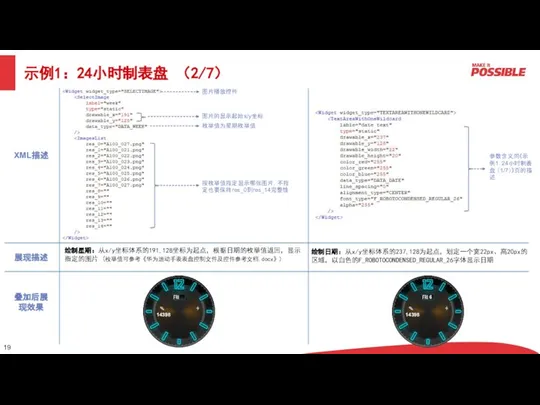
- 19. 示例1:24小时制表盘 (2/7) XML描述 展现描述 枚举值为星期枚举值 参数含义同《示例1:24小时制表盘 (1/7)》页的描述 叠加后展现效果 绘制星期:从x/y坐标体系的191,128坐标为起点,根据日期的枚举值返回,显示指定的图片 (枚举值可参考《华为运动手表表盘控制文件及控件参考文档.docx》) 图片的显示起始x/y坐标 按枚举值指定显示哪张图片,不指定也要保持res_0到res_14完整性 绘制日期:从x/y坐标体系的237,128为起点,划定一个宽22px、高20px的区域,以白色的F_ROBOTOCONDENSED_REGULAR_26字体显示日期 图片播放控件
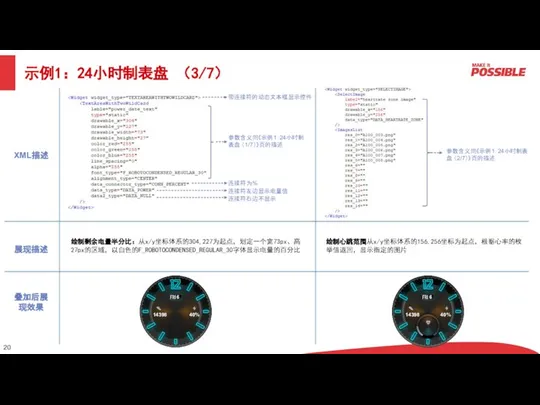
- 20. 示例1:24小时制表盘 (3/7) XML描述 展现描述 叠加后展现效果 参数含义同《示例1:24小时制表盘 (1/7)》页的描述 绘制剩余电量半分比:从x/y坐标体系的304,227为起点,划定一个宽73px、高27px的区域,以白色的F_ROBOTOCONDENSED_REGULAR_30字体显示电量的百分比 连接符为% 连接符左边显示电量值 连接符右边不显示 参数含义同《示例1:24小时制表盘 (2/7)》页的描述 绘制心跳范围从x/y坐标体系的156,256坐标为起点,根据心率的枚举值返回,显示指定的图片 带连接符的动态文本框显示控件
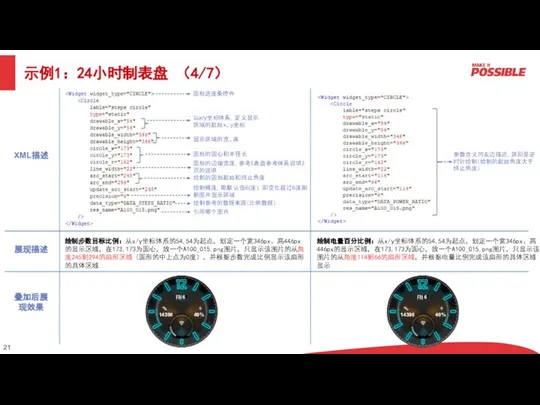
- 21. 示例1:24小时制表盘 (4/7) XML描述 展现描述 叠加后展现效果 显示区域的宽、高 以x/y坐标体系,定义显示区域的起始x、y坐标 圆形进度条控件 圆形的圆心和半径长 圆形的边缘宽度,参考《表盘参考体系说明》页的说明 绘制的圆形起始和终止角度 绘制精度,取默认值6(度),即变化超过6度刷新图片显示区域 绘制参考的数据来源(比例数据) 引用哪个图片 绘制步数目标比例:从x/y坐标体系的54,54为起点,划定一个宽346px、高446px的显示区域,在173,173为圆心,放一个A100_015.png图片,只显示该图片的从角度245到294的扇形区域(圆形的中上点为0度),并根据步数完成比例显示该扇形的具体区域 参数含义同左边描述,区别是逆时针绘制(绘制的起始角度大于终止角度)
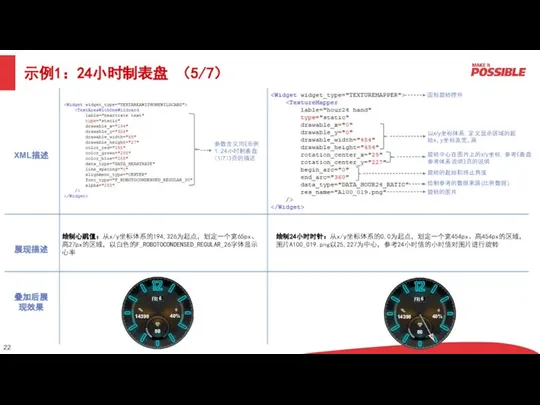
- 22. 示例1:24小时制表盘 (5/7) XML描述 展现描述 叠加后展现效果 参数含义同《示例1:24小时制表盘 (1/7)》页的描述 绘制心跳值:从x/y坐标体系的194,326为起点,划定一个宽65px、高27px的区域,以白色的F_ROBOTOCONDENSED_REGULAR_26字体显示心率 圆形旋转控件 旋转的起始和终止角度 以x/y坐标体系,定义显示区域的起始x、y坐标及宽、高 绘制参考的数据来源(比例数据) 旋转的图片 旋转中心在图片上的x/y坐标,参考《表盘参考体系说明》页的说明 绘制24小时时针:从x/y坐标体系的0,0为起点,划定一个宽454px、高454px的区域,图片A100_019.png以25,227为中心,参考24小时值的小时值对图片进行旋转
- 23. 示例1:24小时制表盘 (6/7) XML描述 展现描述 叠加后展现效果 参数含义同《示例1:24小时制表盘 (5/7)》页的描述 绘制12小时时针:从x/y坐标体系的0,0为起点,划定一个宽454px、高454px的区域,图片A100_009.png以25,227为中心,参考12小时的时间数据对图片进行旋转 参数含义同《示例1:24小时制表盘 (1/7)》页的描述 参数含义同《示例1:24小时制表盘 (5/7)》页的描述 绘制时钟中心点:从x/y坐标体系的202,202为起点,绘制图片A100_012.png 绘制分针:从x/y坐标体系的0,0为起点,划定一个宽454px、高454px的区域,图片A100_011.png以25,227为中心,参考分针数据对图片进行旋转
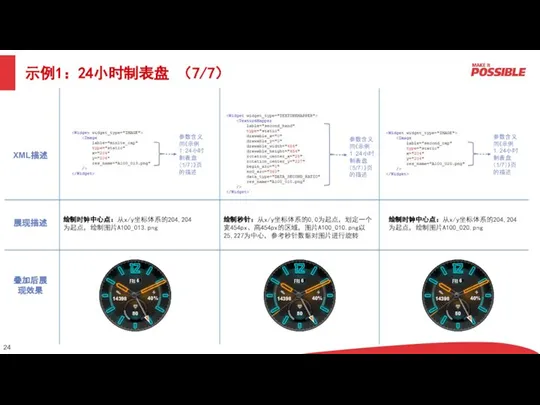
- 24. 示例1:24小时制表盘 (7/7) XML描述 展现描述 叠加后展现效果 参数含义同《示例1:24小时制表盘 (5/7)》页的描述 参数含义同《示例1:24小时制表盘 (1/7)》页的描述 参数含义同《示例1:24小时制表盘 (1/7)》页的描述 绘制时钟中心点:从x/y坐标体系的204,204为起点,绘制图片A100_013.png 绘制时钟中心点:从x/y坐标体系的204,204为起点,绘制图片A100_020.png 绘制秒针:从x/y坐标体系的0,0为起点,划定一个宽454px、高454px的区域,图片A100_010.png以25,227为中心,参考秒针数据对图片进行旋转
- 26. Скачать презентацию























 Интерфейсы
Интерфейсы Чум. Особенности жилища ханты
Чум. Особенности жилища ханты Презентация "Роль денег в экономике" - скачать презентации по Экономике
Презентация "Роль денег в экономике" - скачать презентации по Экономике Комфорт обучающихся на занятиях в кружках Педагог дополнительного образования объединения «Город мастеров» Кузьминова Светла
Комфорт обучающихся на занятиях в кружках Педагог дополнительного образования объединения «Город мастеров» Кузьминова Светла Международная торговля (МТ) (10кл.)
Международная торговля (МТ) (10кл.) Введение в физиологию
Введение в физиологию Candy Bar. Оформление фуршетного стола для вашего праздника всевозможными сладостями ручной работы
Candy Bar. Оформление фуршетного стола для вашего праздника всевозможными сладостями ручной работы Этика и этикет на приёмах и банкетах
Этика и этикет на приёмах и банкетах Подготовка к монтажу строительных конструкций
Подготовка к монтажу строительных конструкций Параллельные вычисления. Лекция 1
Параллельные вычисления. Лекция 1 Телекоммуникационные технологии в медицине. (Лекция 4)
Телекоммуникационные технологии в медицине. (Лекция 4) Примеры комплектации компьютерного рабочего места в соответствии с целями его использования
Примеры комплектации компьютерного рабочего места в соответствии с целями его использования Управление информационными ресурсами
Управление информационными ресурсами  Гипотезы происхождения жизни на земле Подготовила студентка Житкова Екатерина 1 курса экономического факультета группа э123б
Гипотезы происхождения жизни на земле Подготовила студентка Житкова Екатерина 1 курса экономического факультета группа э123б Традиционные народные ремесла Тульской области
Традиционные народные ремесла Тульской области Всемирный день хлеба
Всемирный день хлеба Сессии
Сессии От демокрация през преврат към авторитаризъм (1931-1939)
От демокрация през преврат към авторитаризъм (1931-1939) ЛЕГОКОНСТУРИРОВАНИЕ
ЛЕГОКОНСТУРИРОВАНИЕ Requirements analysis. Estimation (Topic 5)
Requirements analysis. Estimation (Topic 5) Культура Месопотамии
Культура Месопотамии Морская кибербезопасность в Российской Федерации
Морская кибербезопасность в Российской Федерации Презентация на тему "Проблемы и перспективы интеграции" - скачать презентации по Педагогике
Презентация на тему "Проблемы и перспективы интеграции" - скачать презентации по Педагогике Виды классификации природных ресурсов
Виды классификации природных ресурсов Определение поставщика, подрядчика, исполнителя, путем проведения запроса предложений в электронной форме
Определение поставщика, подрядчика, исполнителя, путем проведения запроса предложений в электронной форме Феодальная раздробленность в Западной Европе и в Киевской Руси
Феодальная раздробленность в Западной Европе и в Киевской Руси Аттестационная работа. Физические нагрузки в электроснабжении
Аттестационная работа. Физические нагрузки в электроснабжении Пневмоприводы. Их особенности и разновидности
Пневмоприводы. Их особенности и разновидности