Содержание
- 2. Введение Одной из сильных сторон технологии Ajax (Asynchronous JavaScript™ + XML) является динамическое отображение данных, полученных
- 3. Окна с закладками Закладки (tabs) предоставляют простейший способ того, как можно уместить множество данных на небольшой
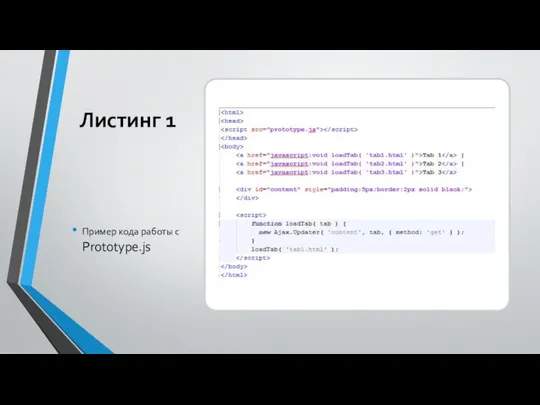
- 4. Листинг 1 Пример кода работы с Prototype.js
- 5. Описание Листинга 1. В начале файла помещена ссылка на библиотеку Prototype.js, которая берет на себя всю
- 6. Того же эффекта можно добиться при помощи скрытых элементов с предварительно загруженным содержимым, управляя их видимостью.
- 7. Основы работы с таблицами в Ajax Вначале мы рассмотрим пример создания таблицы с отправкой XML-запроса на
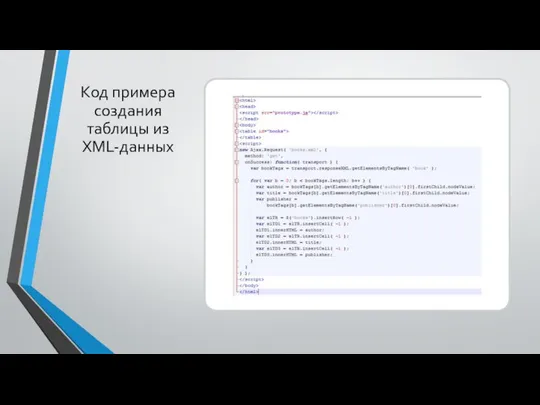
- 8. Код примера создания таблицы из XML-данных
- 9. Обработчик события onSuccess при вызове Ajax.Request разбирает XML-данные, сначала выбирая элементы, описывающие книги. Затем выбираются значения
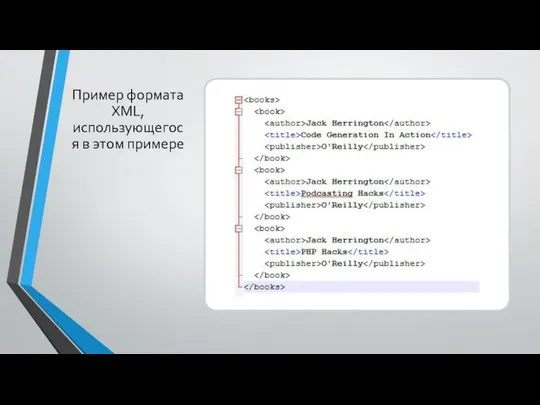
- 10. Пример формата XML, использующегося в этом примере
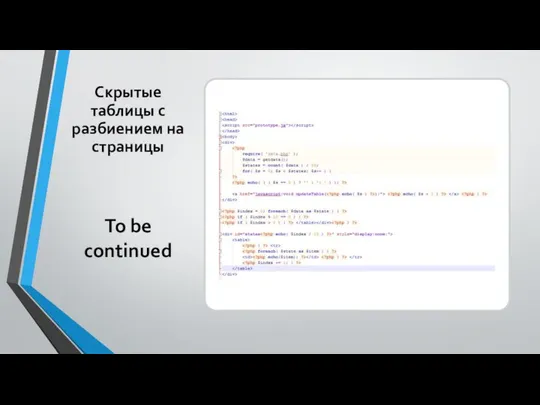
- 11. Скрытые таблицы с разбиением на страницы To be continued
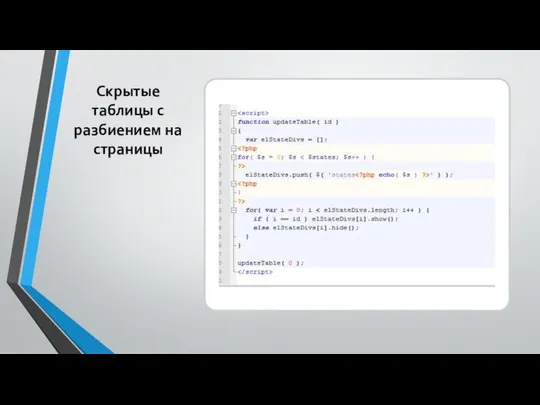
- 12. Скрытые таблицы с разбиением на страницы
- 13. В данном примере используется код на PHP для создания набора тегов , по одному на каждую
- 14. Глайдеры Для реализации эффекта сдвига страниц потребуется несколько дополнительных библиотек. Первой из них будет Scriptaculous –
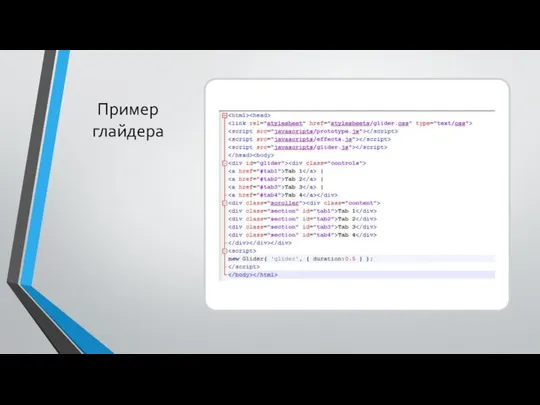
- 15. Пример глайдера
- 16. В начале страницы подключаются несколько скриптовых библиотек. Затем следует элемент глайдера, который содержит с идентификатором controls
- 17. Заключение Нами было показано лишь несколько типов интерфейсных элементов, которые можно создавать при помощи Ajax, PHP
- 19. Скачать презентацию
















 Развития русского театра в XIX-XX веках
Развития русского театра в XIX-XX веках Международная статистическая классификация болезней и проблем, связанных со здоровьем 10 пересмотра
Международная статистическая классификация болезней и проблем, связанных со здоровьем 10 пересмотра План первого этажа здания
План первого этажа здания Волшебная петриковская роспись Методист Колесникова Марина Леонидовна
Волшебная петриковская роспись Методист Колесникова Марина Леонидовна Вожо - зимний обряд бесермян
Вожо - зимний обряд бесермян Взаимосвязи систем и устройств стенда для исследования физико-механических свойств ядерного топлива
Взаимосвязи систем и устройств стенда для исследования физико-механических свойств ядерного топлива Терроризм. Из истории терроризма
Терроризм. Из истории терроризма Местная анестезия
Местная анестезия Костюмы Древнего Египта
Костюмы Древнего Египта Балки и прогоны цельного сечения. Составные балки на податливых связях
Балки и прогоны цельного сечения. Составные балки на податливых связях Чернильная система
Чернильная система Trend Hunter Цвет поиск деньги
Trend Hunter Цвет поиск деньги Резьба, её образование, параметры, классификация резьб
Резьба, её образование, параметры, классификация резьб Физкультурно-спортивный клуб «Норд» Варгашинский район село Верхнесуерское
Физкультурно-спортивный клуб «Норд» Варгашинский район село Верхнесуерское Презентация Microsoft PowerPoint
Презентация Microsoft PowerPoint Сценарное планирование в современном стратегическом менеджменте
Сценарное планирование в современном стратегическом менеджменте Административные правонарушения, посягающие на нормальную деятельность таможенных органов
Административные правонарушения, посягающие на нормальную деятельность таможенных органов ПОЗИЦИОНИРОВАНИЕ HTML-элементов Web-страницы С ИСПОЛЬЗОВАНИЕМ CSS-СТИЛЕЙ
ПОЗИЦИОНИРОВАНИЕ HTML-элементов Web-страницы С ИСПОЛЬЗОВАНИЕМ CSS-СТИЛЕЙ Природа и сущность государственного и муниципального управления. (Тема 1)
Природа и сущность государственного и муниципального управления. (Тема 1) Второй цикл семинаров по медиаобразованию и духовно-нравственному воспитанию для преподавателей Тверского региона
Второй цикл семинаров по медиаобразованию и духовно-нравственному воспитанию для преподавателей Тверского региона Бершадська загальноосвітня школа І-ІІІ ступенів №3 Початкова школа
Бершадська загальноосвітня школа І-ІІІ ступенів №3 Початкова школа Методы изучения наследственности человека
Методы изучения наследственности человека  Методы минимизации рисков
Методы минимизации рисков Оқушылардың өзін-өзі басқару жүйесінің әдістемесі
Оқушылардың өзін-өзі басқару жүйесінің әдістемесі Пейзаж в литературе, музыке, живописи.
Пейзаж в литературе, музыке, живописи.  Гидроплазма Water For Life
Гидроплазма Water For Life Введение в язык программирования С++
Введение в язык программирования С++ Примерная основная образовательная программа начального общего образования: цель, назначение, структура
Примерная основная образовательная программа начального общего образования: цель, назначение, структура