Содержание
- 2. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Зміст Основи аплетів Клас Applet Методи, визначені в класі Applet Архітектура
- 3. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Основи аплетів Всі аплети є підкласами Applet. Таким чином, вони повинні
- 4. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Як тільки аплет вікомпільован, він включається в HTML-Файл, використовуючи тег .
- 5. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Applet забезпечує всю необхідну підтримку для виконання аплетів, таку як запуск
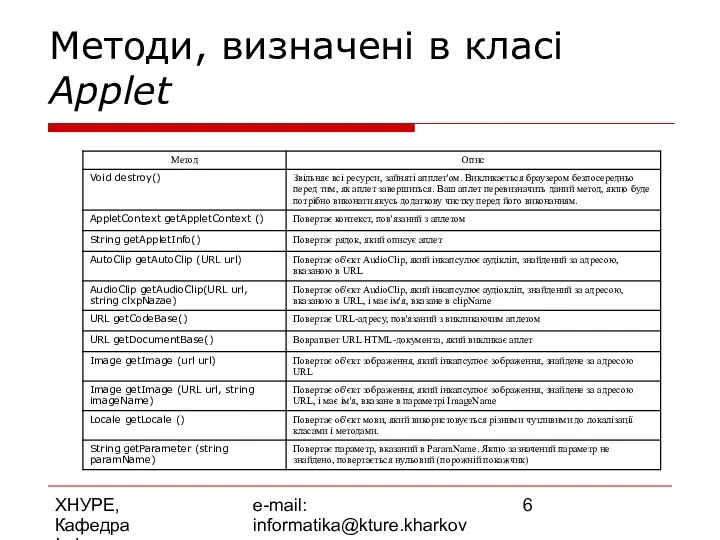
- 6. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Методи, визначені в класі Applet
- 7. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Методи, визначені в класі Applet
- 8. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Аплет - програма, що працює з вікном. По-перше, аплети управляються подіями.
- 9. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua По-друге, користувач ініціалізує взаємодію з аплетом. Користувач взаємодіє з аплетом, як
- 10. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Кістякова схема аплета Всі аплети, крім найбільш тривіальних, перевизначають набір методів,
- 11. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Ініціалізація і завершення аплета Важливо зрозуміти порядок, в якому викликаються різні
- 12. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Метод init () Метод init () - Перший метод, який вимагає
- 13. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Метод start () Метод start () слід після init (). Він
- 14. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Метод paint () Метод paint () Викликається щоразу, коли висновок аплету
- 15. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Метод stop () Метод stop () Викликається, якщо Web-Браузер залишає HTML-Документ,
- 16. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Метод destroy () Метод destroy () Викликається, коли середу вирішує, що
- 17. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Перевизначення методу update() У деяких ситуаціях аплет може перевизначити метод update
- 18. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Прості методи відображення аплетів Аплети відображаються у вікні, і вони використовують
- 19. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Прості методи відображення аплетів Метод drawstring() Не розпізнає символи newline. Якщо
- 20. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Константи класу Color Color.black Color.magenta Color.blue Color.orange Color.cyan Color.pink Color.darkGray Color.red
- 21. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Вимога перемальовування Існує загальне правило: аплет організовує висновок в своє вікно
- 22. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Вимога перемальовування Всякий раз, коли аплет повинен оновити інформацію, відображену в
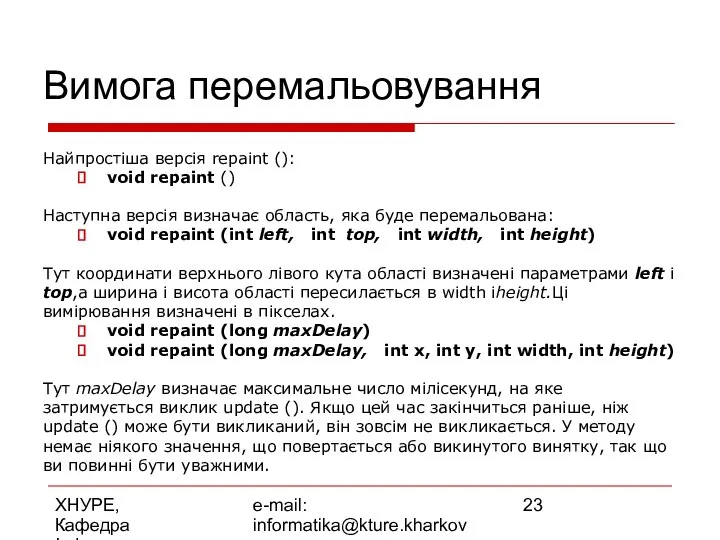
- 23. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Вимога перемальовування Найпростіша версія repaint (): void repaint () Наступна версія
- 24. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Тег Далі показаний синтаксис стандартного тега . Параметри у квадратних дужках
- 25. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Тег CODEBASE.Визначає базовий URL-Адресу коду аплету. Базовий URL - Це каталог,
- 26. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Тег ALT. Необов'язковий параметр, який використовується для вказівки короткого текстового повідомлення,
- 27. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Тег WIDTH і HEIGHT - Це обов'язкові параметри, які задають розмір
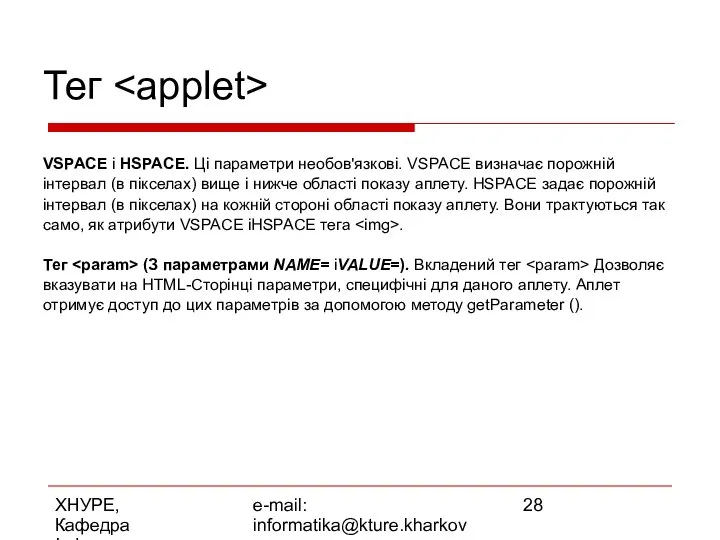
- 28. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Тег VSPACE і HSPACE. Ці параметри необов'язкові. VSPACE визначає порожній інтервал
- 29. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Пересилання параметрів в аплети Тег Дозволяє передавати параметри включаючему аплету. Для
- 30. ХНУРЕ, Кафедра Інформатики e-mail: informatika@kture.kharkov.ua Вивід на консоль Хоча висновок у вікно аплета повинен бути організований
- 32. Скачать презентацию





























 Генеральная Ассамблея ООН Подготовила: студентка Группы Ю092 Виноградская Екатерина
Генеральная Ассамблея ООН Подготовила: студентка Группы Ю092 Виноградская Екатерина Г.Песталоцци: педагогические идеи
Г.Песталоцци: педагогические идеи Футуризм и футуристы
Футуризм и футуристы Славянские имена –зеркало славянского народа
Славянские имена –зеркало славянского народа 7 занятие.ppt
7 занятие.ppt Сравнение скансенов
Сравнение скансенов Основные виды и принципы природопользования Выполнили: студентки 3 курса юридического факультета, группа ю-092 Ганеева М., Виноград
Основные виды и принципы природопользования Выполнили: студентки 3 курса юридического факультета, группа ю-092 Ганеева М., Виноград Логические величины, операции, выражения
Логические величины, операции, выражения Вторичный сектор Отрасли промышленности
Вторичный сектор Отрасли промышленности Модификация алгоритма Viola-Jones на основе детектирования цвета кожи
Модификация алгоритма Viola-Jones на основе детектирования цвета кожи Организация подземного пространства зданий и сооружений
Организация подземного пространства зданий и сооружений Линейная функция
Линейная функция  Биполярные транзисторы
Биполярные транзисторы ПРЕСТУПЛЕНИЯ В СФЕРЕ ОБОРОТА НАРКОТИЧЕСКИХ СРЕДСТВ
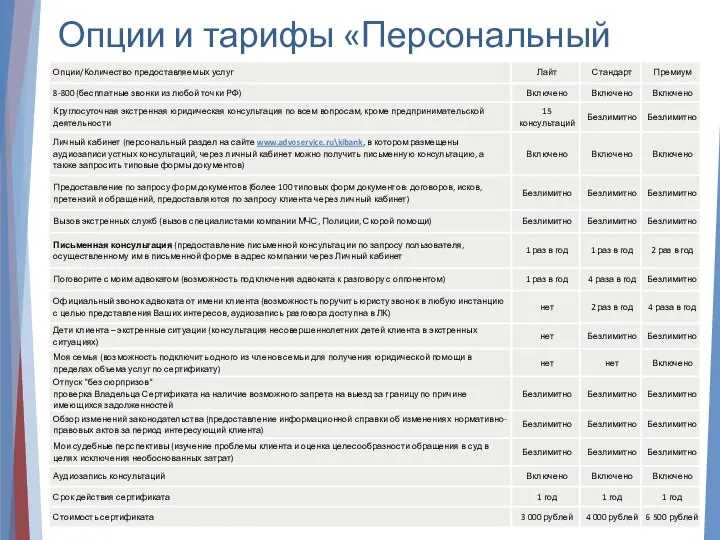
ПРЕСТУПЛЕНИЯ В СФЕРЕ ОБОРОТА НАРКОТИЧЕСКИХ СРЕДСТВ Опции и тарифы «Персональный юрист»
Опции и тарифы «Персональный юрист» Возникновение и развитие египтологии
Возникновение и развитие египтологии  Презентация "Гоголь и театр" - скачать презентации по МХК
Презентация "Гоголь и театр" - скачать презентации по МХК Ключевые события
Ключевые события Трудовое право
Трудовое право Динамика развития современной электроники
Динамика развития современной электроники Ферродинамические приборы
Ферродинамические приборы Пантеон - храм всех богов
Пантеон - храм всех богов Потребность в сне и отдыхе Презентация по дисциплине: «Основы Сестринского Дела» Автор: Филатова А.С. Практическое занятие
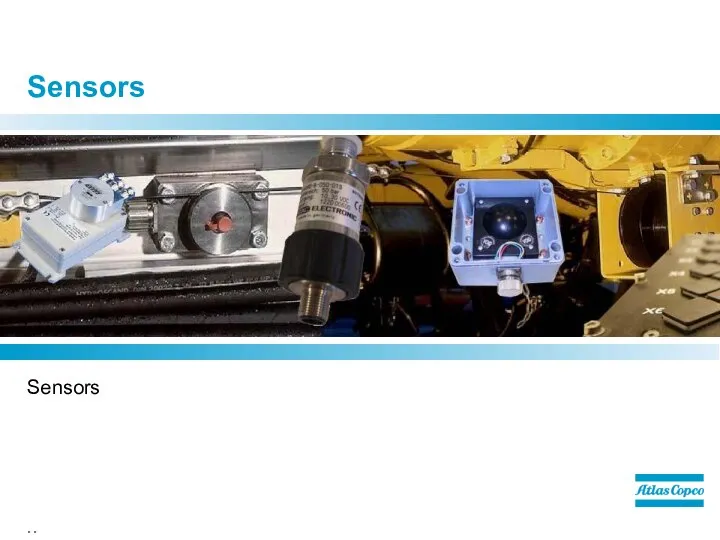
Потребность в сне и отдыхе Презентация по дисциплине: «Основы Сестринского Дела» Автор: Филатова А.С. Практическое занятие Sensors. Angular sensor – Resolver sensor
Sensors. Angular sensor – Resolver sensor Müssen
Müssen Телевидение - пространство культуры. Мир на экране
Телевидение - пространство культуры. Мир на экране Правила проведения Миссионерских вестей
Правила проведения Миссионерских вестей Иррациональные уравнения Урок алгебры и начал анализа 11 класс
Иррациональные уравнения Урок алгебры и начал анализа 11 класс