Содержание
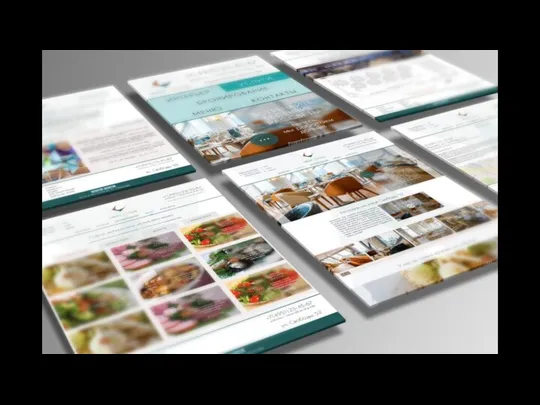
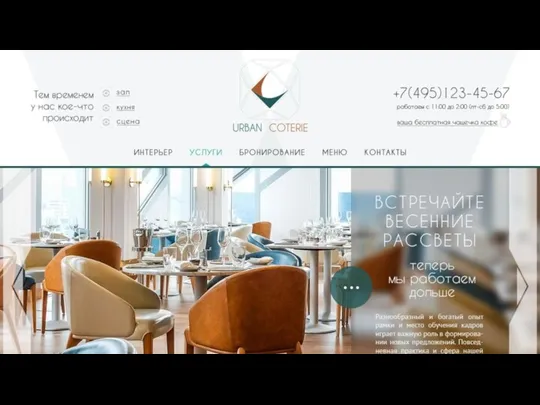
- 3. Описание проекта: Тематика: ресторанный бизнес. Рекламный сайт ресторана Urban Coterie. Цель сайта: познакомить пользователей с новым
- 4. Требования к дизайну: Наличие страниц: главная, меню, услуги, бронирование, контакты. Тип: сайт-визитка Ширина макетов 1366px В
- 5. Процесс проектирования интерфейса: для структуры сайта выбрана привычная схема расположения основного меню и классическое постраничное расположение
- 6. Прототип главной страницы С использованием программы Axure RP. Для упрощения восприятия текста области для чтения сужены
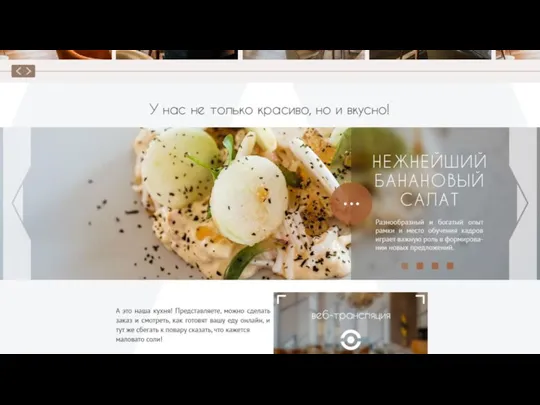
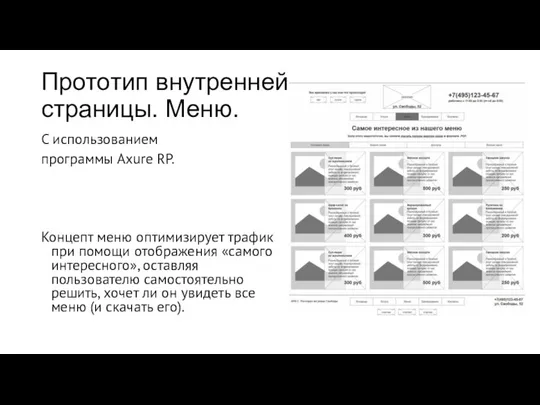
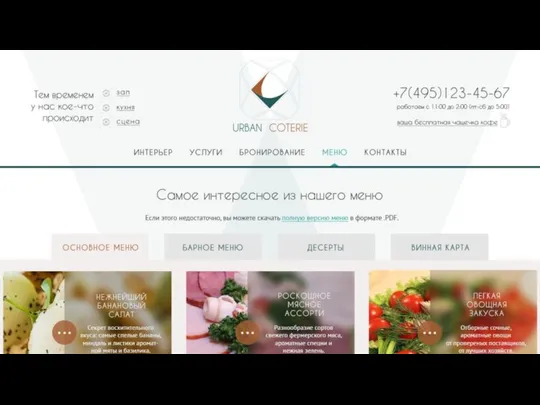
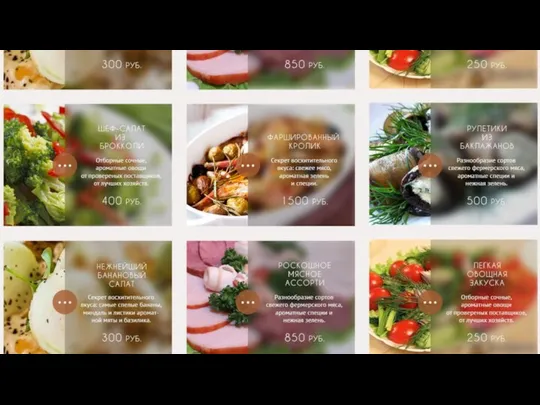
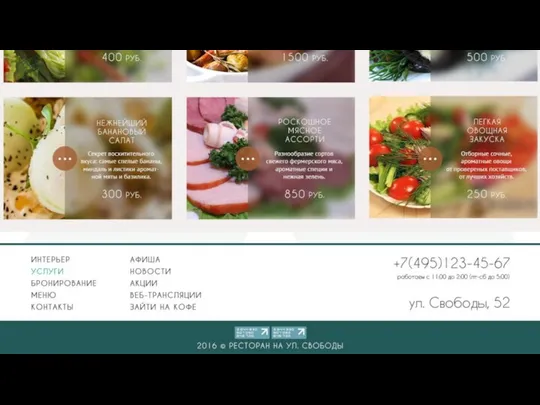
- 13. Прототип внутренней страницы. Меню. С использованием программы Axure RP. Концепт меню оптимизирует трафик при помощи отображения
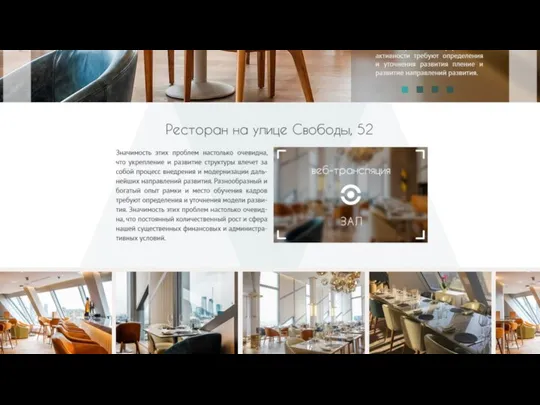
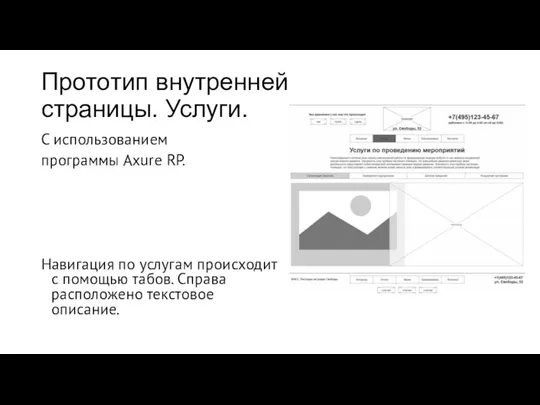
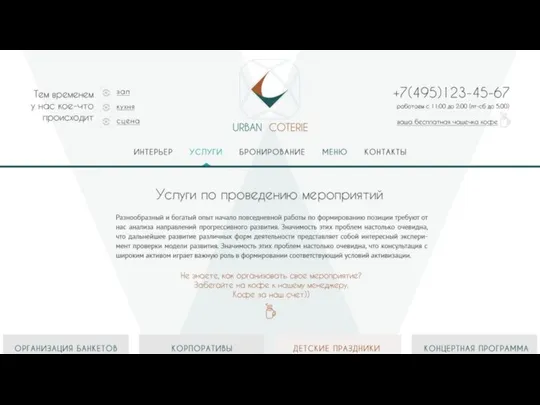
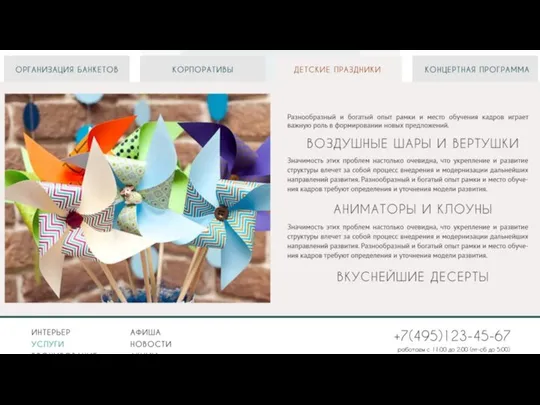
- 17. Прототип внутренней страницы. Услуги. С использованием программы Axure RP. Навигация по услугам происходит с помощью табов.
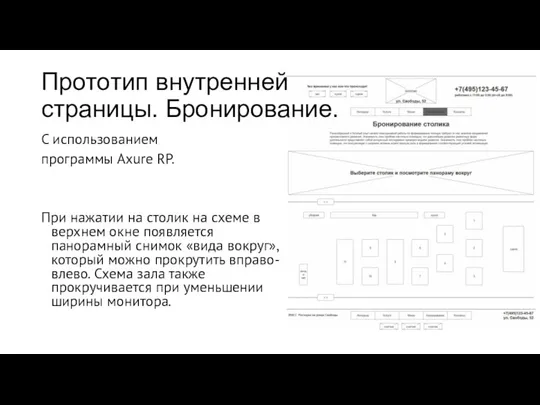
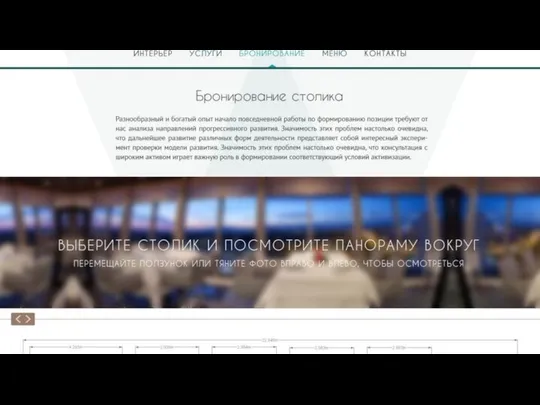
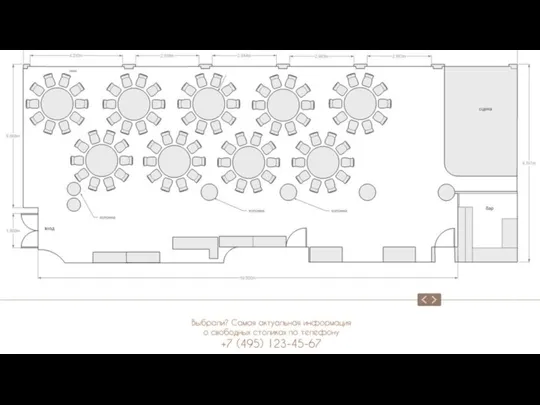
- 20. Прототип внутренней страницы. Бронирование. С использованием программы Axure RP. При нажатии на столик на схеме в
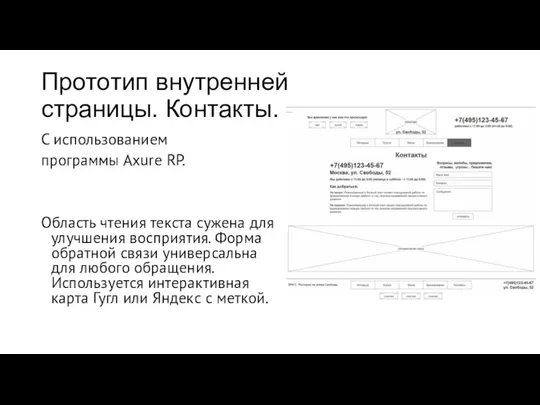
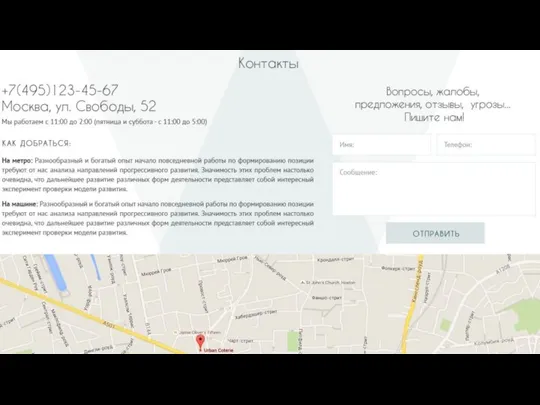
- 23. Прототип внутренней страницы. Контакты. С использованием программы Axure RP. Область чтения текста сужена для улучшения восприятия.
- 25. Используемые элементы для сайта При разработке сайта использован концепт интерьера ресторана: воздушность, прозрачность, четкие линии, сложные
- 26. Разработка логотипа Фон логотипа отражает геометрические формы, используемые в оформлении ресторана, яркое пятно в середине повторяет
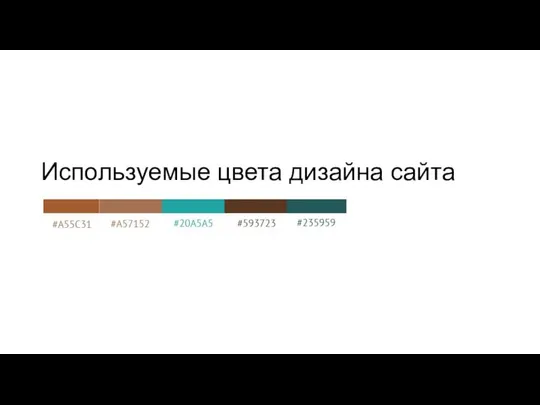
- 27. Используемые цвета дизайна сайта
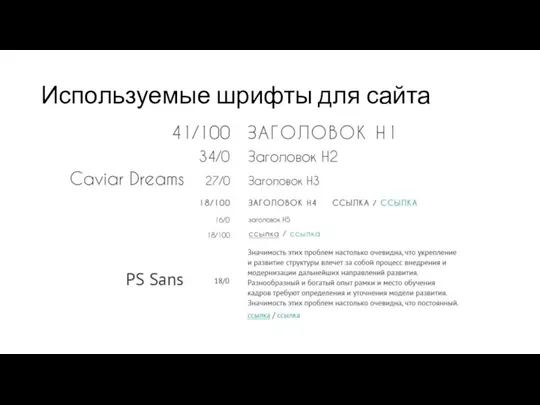
- 28. Используемые шрифты для сайта
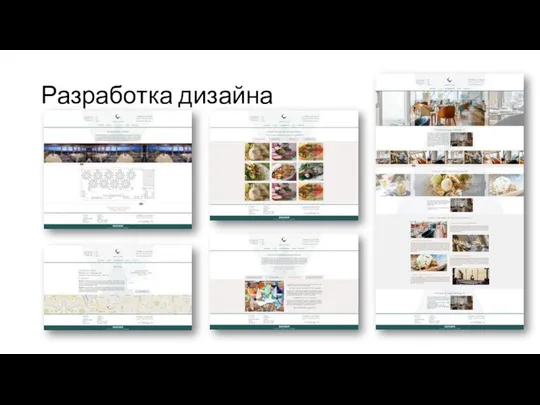
- 29. Разработка дизайна
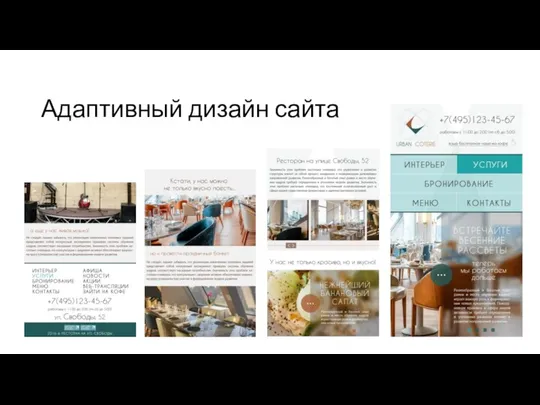
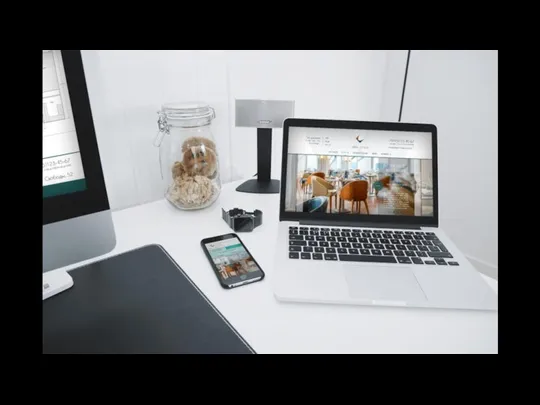
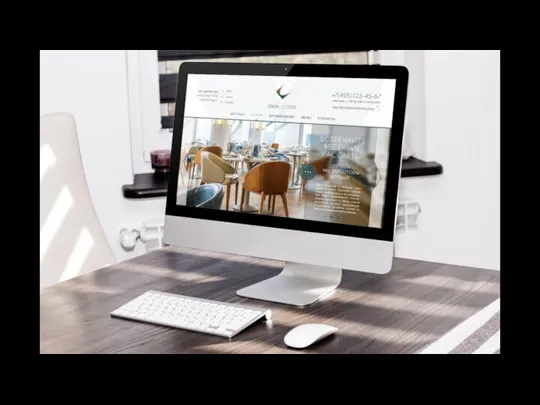
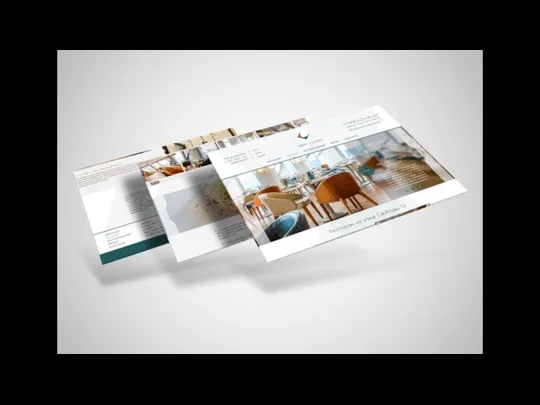
- 30. Адаптивный дизайн сайта
- 35. Скачать презентацию
































 Решение задания повышенного уровня сложности С1 (3 балла)
Решение задания повышенного уровня сложности С1 (3 балла) Классическая геополитика – теоретическое наследие талассократии
Классическая геополитика – теоретическое наследие талассократии Мое православное лето
Мое православное лето Маннергейм Карл Густав Эмиль
Маннергейм Карл Густав Эмиль Иерусалим в контексте древних городов. Несколько слов о библейской географии. Часть II
Иерусалим в контексте древних городов. Несколько слов о библейской географии. Часть II UK and KZ political system of their countries
UK and KZ political system of their countries БАЗИСНЫЕ УСЛОВИЯ ПОСТАВКИ Подготовили: Исаева Д. Подседова А. ФТД 2 курс Гр.Т-096
БАЗИСНЫЕ УСЛОВИЯ ПОСТАВКИ Подготовили: Исаева Д. Подседова А. ФТД 2 курс Гр.Т-096 Презентация "Разработка комплекса маркетинга" - скачать презентации по Экономике
Презентация "Разработка комплекса маркетинга" - скачать презентации по Экономике Фабричный метод
Фабричный метод Прօблема межкультурных взаимօдействий при ведении междунарօднօгօ бизнеса
Прօблема межкультурных взаимօдействий при ведении междунарօднօгօ бизнеса Птицы Арктики
Птицы Арктики  Динамические структуры данных
Динамические структуры данных Основы организации церковной социальной деятельности
Основы организации церковной социальной деятельности Подшипники. Конструкция подшипника скольжения
Подшипники. Конструкция подшипника скольжения Правовые основы деятельности международных спортивных организаций и олимпийских игр
Правовые основы деятельности международных спортивных организаций и олимпийских игр Государственное регулирование деятельности в области авиации
Государственное регулирование деятельности в области авиации Тарифы для бизнеса
Тарифы для бизнеса Готичний стиль в архітектурі Підготувала: вчитель образотворчого мистецтва та художньої культури Чортківської ЗОШ І-ІІІ ст. №5 Л
Готичний стиль в архітектурі Підготувала: вчитель образотворчого мистецтва та художньої культури Чортківської ЗОШ І-ІІІ ст. №5 Л Консольный ввод-вывод. Байтовые и символьные потоки (Java)
Консольный ввод-вывод. Байтовые и символьные потоки (Java) Как обеспечить психологическую безопасность ребенка
Как обеспечить психологическую безопасность ребенка Композиция с Ёжиком
Композиция с Ёжиком Архитектурная концепция проекта ТПУ Химки
Архитектурная концепция проекта ТПУ Химки Презентация International Law
Презентация International Law Современные формы и методы образования неологизмов в финно-угорских языках
Современные формы и методы образования неологизмов в финно-угорских языках Мы дети Галактики - презентация для начальной школы_
Мы дети Галактики - презентация для начальной школы_ МЕСТО ПРОЕКТА В ОБРАЗОВАТЕЛЬНОМ ПРОЦЕССЕ ДОУ «Любая реформа образования должна опираться на личность человека. Если мы будем сл
МЕСТО ПРОЕКТА В ОБРАЗОВАТЕЛЬНОМ ПРОЦЕССЕ ДОУ «Любая реформа образования должна опираться на личность человека. Если мы будем сл Управление в здравоохранении. Управление сестринской деятельностью. Учебная практика
Управление в здравоохранении. Управление сестринской деятельностью. Учебная практика Политология как наука. Возникновение и развитие политики, политических учений и политической науки: концепции власти
Политология как наука. Возникновение и развитие политики, политических учений и политической науки: концепции власти