Содержание
- 2. Массивы Массивы представляют из себя переменные, в которых хранятся наборы значений В каждом элементе массива может
- 3. Массивы(способы задания) var array = [1,3];//1способ (РЕКОМЕНДОВАН) array[0]; //1 array[1]; //3 var arr = new Array(2,5,9);//
- 4. Размер массива Array.length – возвращает размер массива. Используется для работы с циклами, для вывода значений массива
- 5. Копирование var arr=[1,2,5,10,20]; Array [ 1, 2, 5, 10, 20 ] var arr2=arr; arr2[0]=100; Какие значения
- 6. Копирование идет по ссылке var arr2=arr; (*) arr и arr2 ссылаются на один объект. Как создать
- 7. Удаление элементов arr=[1,2,5,10,20]; Array [ 1, 2, 5, 10, 20 ] НЕПРАВИЛЬНО: delete arr[3]; // Array
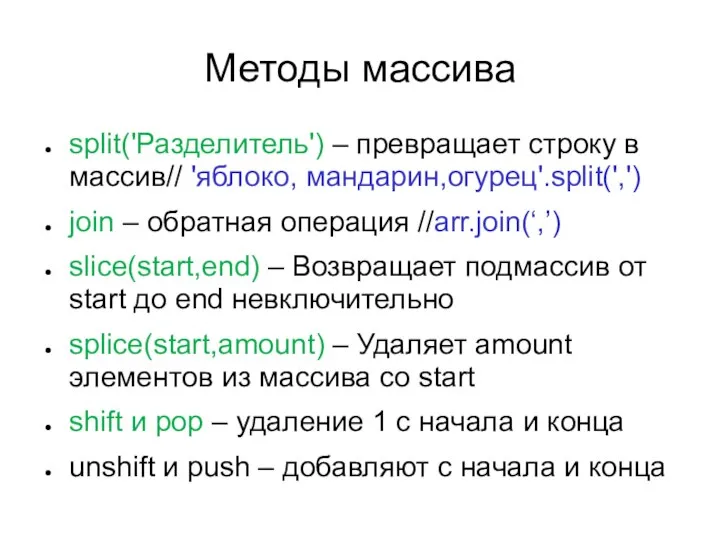
- 8. Методы массива split('Разделитель') – превращает строку в массив// 'яблоко, мандарин,огурец'.split(',') join – обратная операция //arr.join(‘,’) slice(start,end)
- 9. Ассоциативные массивы Являются объектами в прямом смысле Задаются через точку arr.spb='city' В стиле массивов arr['spb2']=123 arr.length
- 10. Циклы do - while do { // тело цикла } while (условие); a=0; do { a++;
- 11. Циклы for стандартный for (начало; условие; шаг) { // ... тело цикла ... } for (a=1;a
- 12. Циклы for - in for (key in obj) { /* ... делать что-то с obj[key] ...
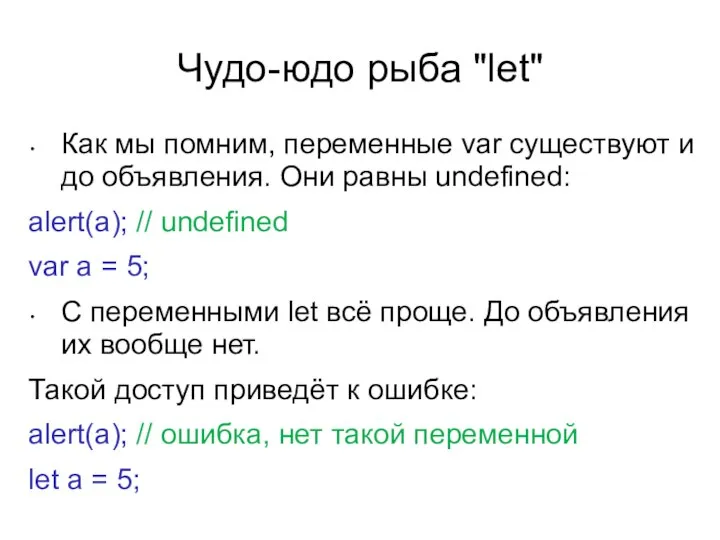
- 13. Чудо-юдо рыба "let" Как мы помним, переменные var существуют и до объявления. Они равны undefined: alert(a);
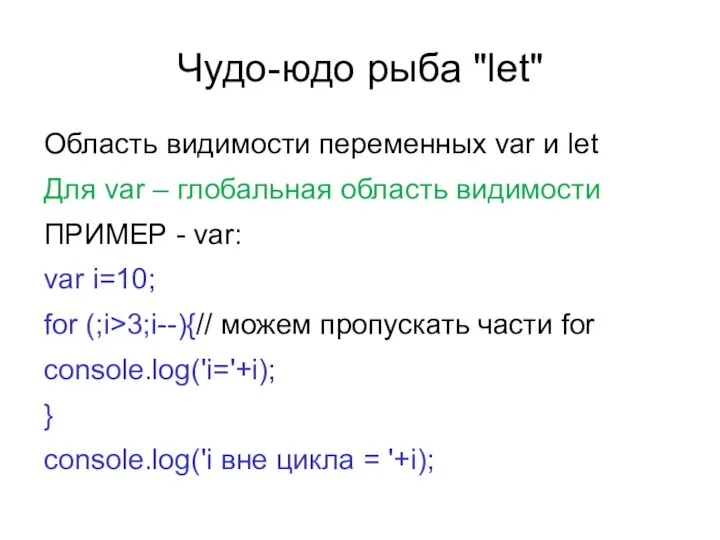
- 14. Чудо-юдо рыба "let" Область видимости переменных var и let Для var – глобальная область видимости ПРИМЕР
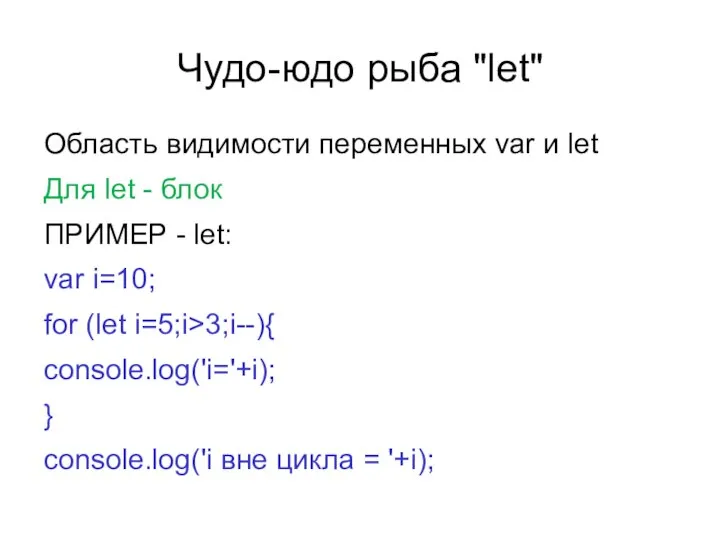
- 15. Чудо-юдо рыба "let" Область видимости переменных var и let Для let - блок ПРИМЕР - let:
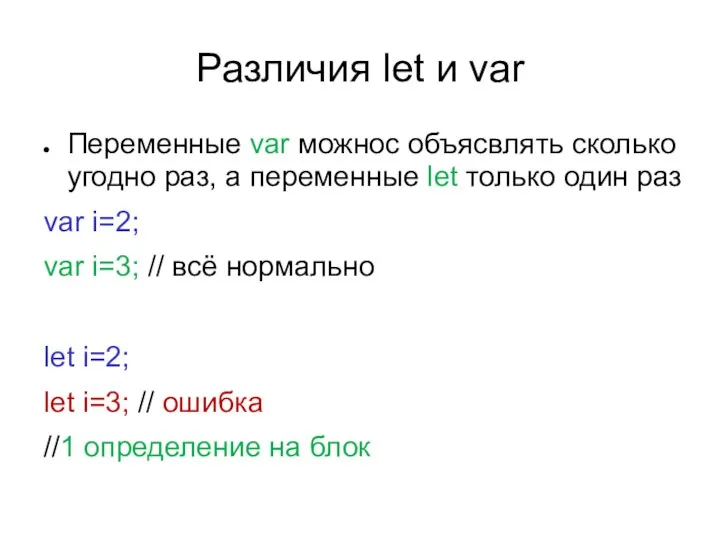
- 16. Различия let и var Переменные var можнос объясвлять сколько угодно раз, а переменные let только один
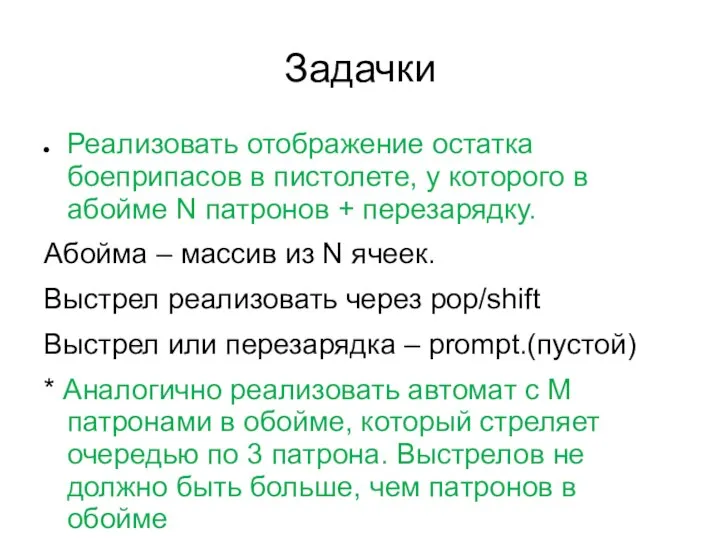
- 17. Задачки Реализовать отображение остатка боеприпасов в пистолете, у которого в абойме N патронов + перезарядку. Абойма
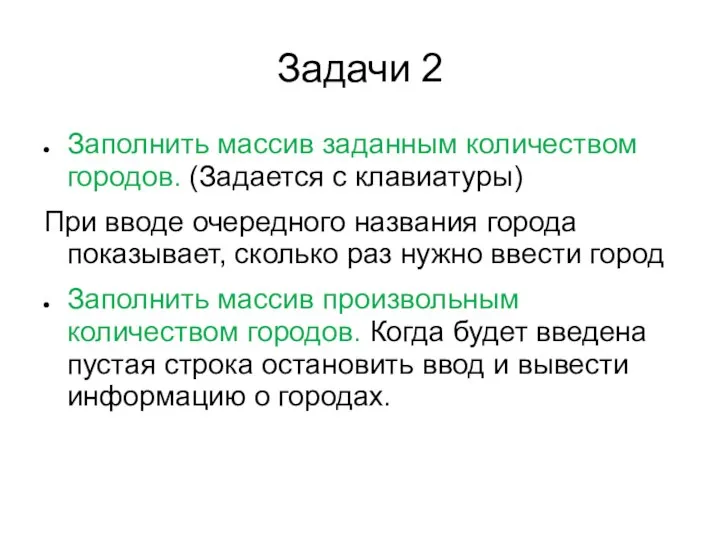
- 18. Задачи 2 Заполнить массив заданным количеством городов. (Задается с клавиатуры) При вводе очередного названия города показывает,
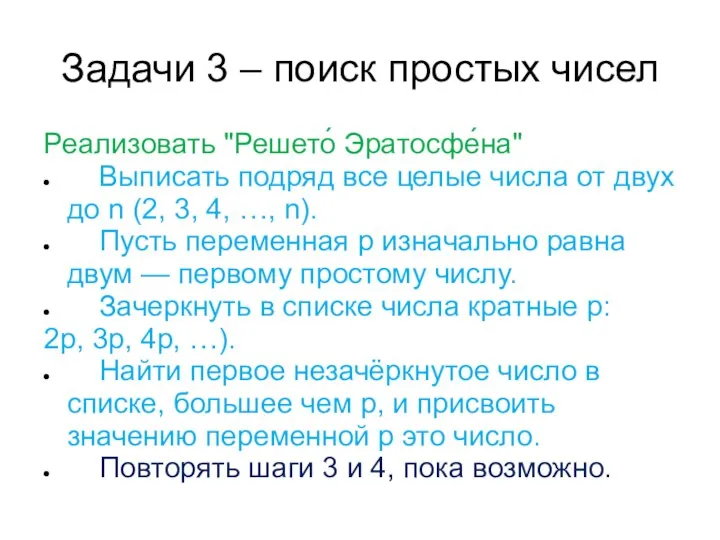
- 19. Задачи 3 – поиск простых чисел Реализовать "Решето́ Эратосфе́на" Выписать подряд все целые числа от двух
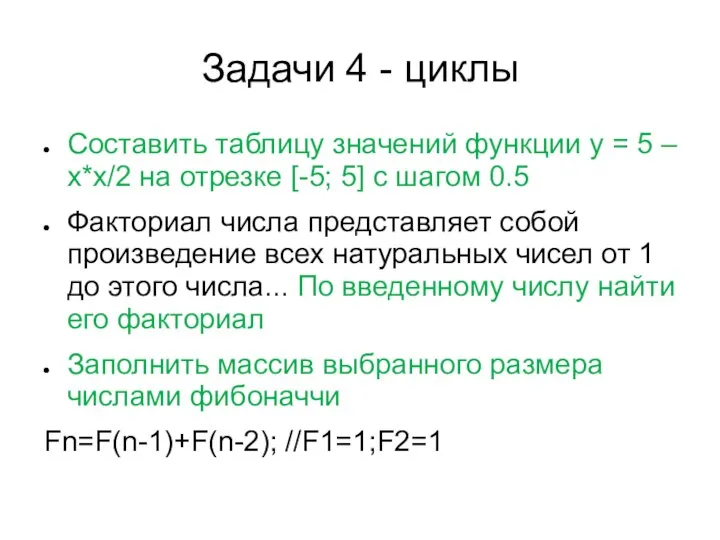
- 20. Задачи 4 - циклы Составить таблицу значений функции y = 5 – x*x/2 на отрезке [-5;
- 21. Задачи 5 Найти максимальный и минимальный элемент массива и показать его индекс. Массив заполнить случайными целыми
- 23. Скачать презентацию

![Массивы(способы задания) var array = [1,3];//1способ (РЕКОМЕНДОВАН) array[0]; //1 array[1]; //3](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1370864/slide-2.jpg)

![Копирование var arr=[1,2,5,10,20]; Array [ 1, 2, 5, 10, 20 ]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1370864/slide-4.jpg)

![Удаление элементов arr=[1,2,5,10,20]; Array [ 1, 2, 5, 10, 20 ]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1370864/slide-6.jpg)














 Презентация "Казахстанский фондовый рынок: юность заканчивается" - скачать презентации по Экономике
Презентация "Казахстанский фондовый рынок: юность заканчивается" - скачать презентации по Экономике Атмосфера Земли , её загрязнение
Атмосфера Земли , её загрязнение Управление по датчику кислорода
Управление по датчику кислорода Подготовка конкурсных материалов Областной профессиональный конкурс педагогического мастерства «Мастер года»
Подготовка конкурсных материалов Областной профессиональный конкурс педагогического мастерства «Мастер года» Музыкальное искусство как феномен культурного наследия
Музыкальное искусство как феномен культурного наследия ВИЧ-инфекция, вводный
ВИЧ-инфекция, вводный Введение в дисциплину «Государственная экономическая политика»
Введение в дисциплину «Государственная экономическая политика» Спортивные сооружения для лыжных гонок (лыжные базы) и биатлона
Спортивные сооружения для лыжных гонок (лыжные базы) и биатлона Виктор Петрович Астафьев (1924 – 2001)
Виктор Петрович Астафьев (1924 – 2001) Функционирование сайта образовательного учреждения в новых условиях
Функционирование сайта образовательного учреждения в новых условиях Административное право
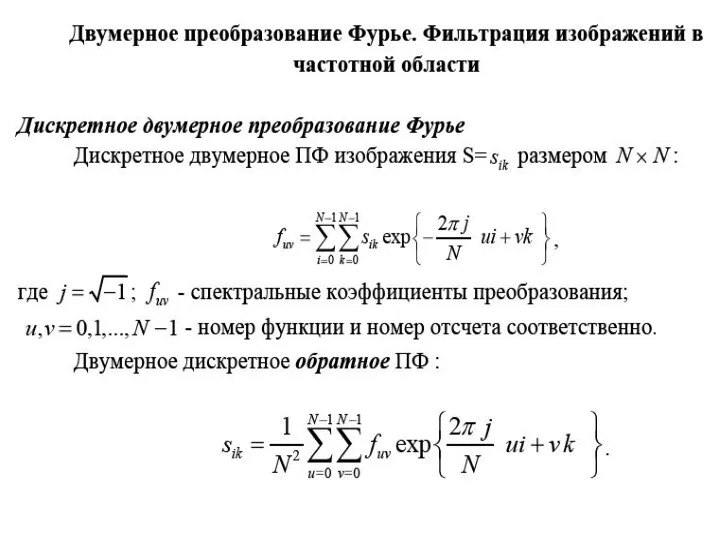
Административное право Фурье
Фурье itogovoe-prezentacija
itogovoe-prezentacija Первый космонавт – Юрий Гагарин
Первый космонавт – Юрий Гагарин Примеры программирования базовых алгоритмов циклических вычислительных процессов (ЦВП)
Примеры программирования базовых алгоритмов циклических вычислительных процессов (ЦВП) Технология обработки металлов
Технология обработки металлов Политическое сознание и политическое поведение
Политическое сознание и политическое поведение Strijp S
Strijp S ПЯВУ. Лекция 12. Элементы ООП
ПЯВУ. Лекция 12. Элементы ООП Communication inventions that changed the world forever
Communication inventions that changed the world forever Третичный сектор отрасли
Третичный сектор отрасли Донецкий национальный медицинский университет им. М.Горького Кафедра пропедевтики педиатрии
Донецкий национальный медицинский университет им. М.Горького Кафедра пропедевтики педиатрии Звуки, их громкость
Звуки, их громкость  Поиск информации в интернетк
Поиск информации в интернетк Компьютерные системы и комплексы. Область профессиональной деятельности выпускников
Компьютерные системы и комплексы. Область профессиональной деятельности выпускников Имидж дошкольного образовательного учреждения
Имидж дошкольного образовательного учреждения  ТЕМА 5 ЭКОНОМИКА ПЕРСОНАЛА
ТЕМА 5 ЭКОНОМИКА ПЕРСОНАЛА  Презентация на тему "Системно-деятельностный подход в обучении" - скачать презентации по Педагогике
Презентация на тему "Системно-деятельностный подход в обучении" - скачать презентации по Педагогике