Содержание
- 2. Создание массивов var arr = [1, 34, 21, 78, 0, 3]; var emptyArr = []; var
- 3. Обращение к элементам var arr = [1, 3, 5, 7, 9]; alert(arr[0]); // 1 alert(arr[4]); //
- 4. Изменение длины массива var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9]; arr.length
- 5. Изменение элементов массива var arr = [1,2,3]; arr[1] = 100; // arr == [1, 100, 3]
- 6. «Рваные» массивы var arr = [1, 2]; arr[2] = 3; // arr == [1, 2, 3]
- 7. Отсутствие строгой типизации элементов var arr = [1, “Hello”, 56, 89.9, null]; alert(arr[0]); //1 alert(arr[1]); //Hello
- 8. «Многомерные» массивы var mda = [ [1, 2, 3], [4, 5, 6], [7, 8, 9] ];
- 9. Добавление элементов var a = [“one”, “two”]; var newLength = a.push(“three”); // a == [“one”, “two”,
- 10. Метод concat var a = [1, 2]; var b = [“one”, “two”]; var c = a.concat(b);
- 11. Метод concat var a = [1, 2]; var b = [3, 4]; var c = [5,
- 12. Метод concat var a = [1, 2]; var b = a.concat(3, 4, 5); //b == [1,
- 13. Метод concat var a = [1, 2]; var b = a.concat(3, [4, 5], 6); //b ==
- 14. Инвертирование массива var a = [1, 2, 3, 4, 5]; a.reverse(); //a == [5, 4, 3,
- 15. Объект Math
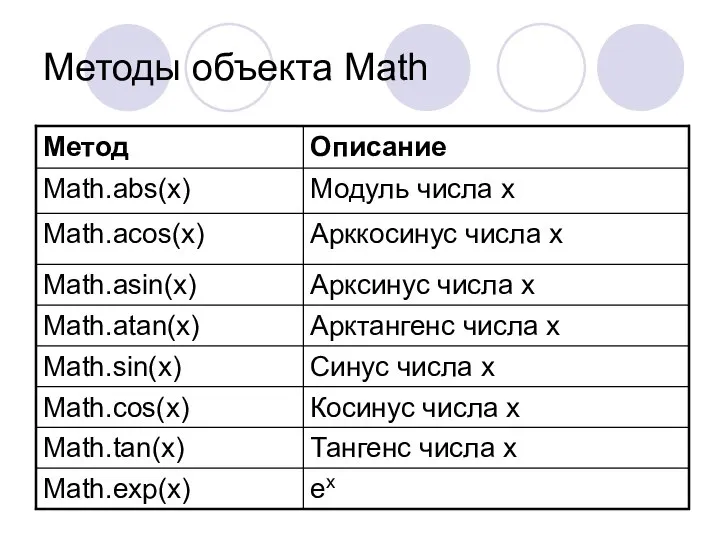
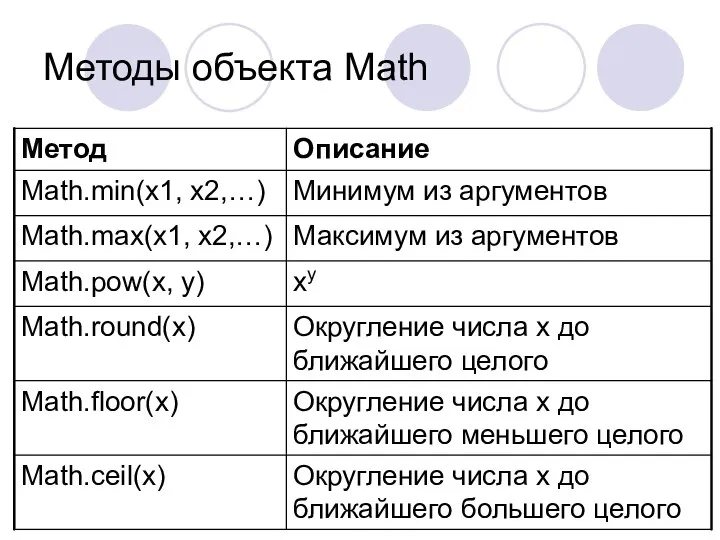
- 16. Методы объекта Math
- 17. Методы объекта Math
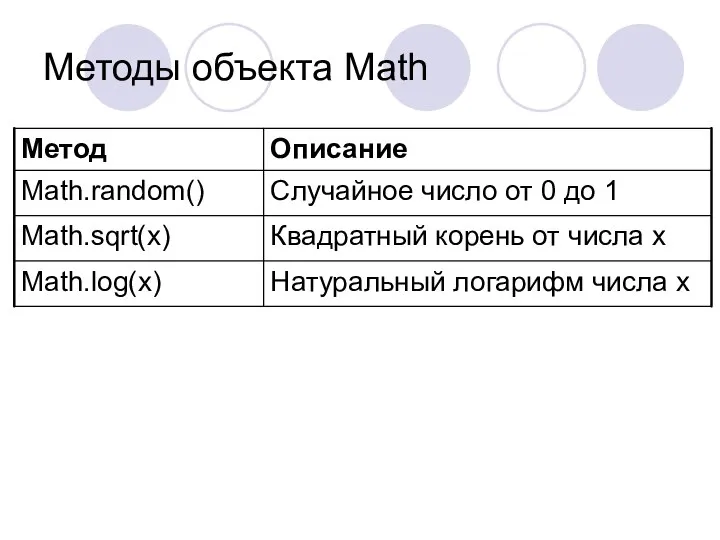
- 18. Методы объекта Math
- 20. Скачать презентацию
![Создание массивов var arr = [1, 34, 21, 78, 0, 3];](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302441/slide-1.jpg)
![Обращение к элементам var arr = [1, 3, 5, 7, 9];](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302441/slide-2.jpg)

![Изменение элементов массива var arr = [1,2,3]; arr[1] = 100; //](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302441/slide-4.jpg)
![«Рваные» массивы var arr = [1, 2]; arr[2] = 3; //](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302441/slide-5.jpg)

![«Многомерные» массивы var mda = [ [1, 2, 3], [4, 5,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302441/slide-7.jpg)
![Добавление элементов var a = [“one”, “two”]; var newLength = a.push(“three”);](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302441/slide-8.jpg)
![Метод concat var a = [1, 2]; var b = [“one”,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302441/slide-9.jpg)
![Метод concat var a = [1, 2]; var b = [3,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302441/slide-10.jpg)
![Метод concat var a = [1, 2]; var b = a.concat(3,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302441/slide-11.jpg)
![Метод concat var a = [1, 2]; var b = a.concat(3,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302441/slide-12.jpg)
![Инвертирование массива var a = [1, 2, 3, 4, 5]; a.reverse();](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302441/slide-13.jpg)




 Кардиология и роль компьютерных технологий в ней
Кардиология и роль компьютерных технологий в ней Насильственная смерть при механической асфиксии - утопление
Насильственная смерть при механической асфиксии - утопление Единая трактовка правил игры в футбол. Нарушения Правил и недисциплинированное поведение
Единая трактовка правил игры в футбол. Нарушения Правил и недисциплинированное поведение ЧИСТАЯ МОНОПОЛИЯ Главная прелесть монополии в том, что она дарует безмятежную жизнь. Дж. Р. Хикс, английский экономист
ЧИСТАЯ МОНОПОЛИЯ Главная прелесть монополии в том, что она дарует безмятежную жизнь. Дж. Р. Хикс, английский экономист  Отделка кухни в двухквартирном доме
Отделка кухни в двухквартирном доме Киберспорт. Преимущества. Зрелищность
Киберспорт. Преимущества. Зрелищность Подсудность и подготовка судебного заседания
Подсудность и подготовка судебного заседания Презентацию подготовила ученица 4 «Б» Букаева Екатерина ГОУ СОШ № 2031
Презентацию подготовила ученица 4 «Б» Букаева Екатерина ГОУ СОШ № 2031 Электронная медицинская аппаратура
Электронная медицинская аппаратура  Курация больного с ХОБЛ с оформлением амбулаторной карты
Курация больного с ХОБЛ с оформлением амбулаторной карты Делитель напряжения
Делитель напряжения Смех - презентация для начальной школы_
Смех - презентация для начальной школы_ Организация работ по товароведению в подразделении организации АО «ТК» Мегаполис»
Организация работ по товароведению в подразделении организации АО «ТК» Мегаполис» АЛГОРИТМЫ И МОДЕЛИ ТРАССИРОВКИ ПЕЧАТНЫХ СОЕДИНЕНИЙ В ЭА
АЛГОРИТМЫ И МОДЕЛИ ТРАССИРОВКИ ПЕЧАТНЫХ СОЕДИНЕНИЙ В ЭА Isover multi-comfort house student competition 2016. Community development in Brest, Belarus
Isover multi-comfort house student competition 2016. Community development in Brest, Belarus Импрессионизм в искусстве
Импрессионизм в искусстве Профилактика травматизма на уроке физической культуры
Профилактика травматизма на уроке физической культуры 5. Фазы лечения.pptx
5. Фазы лечения.pptx Хронический периодонтит. Подготовила: ХХХХХХ ОС 408
Хронический периодонтит. Подготовила: ХХХХХХ ОС 408 Интерактивная выставка "Очарование Театра"
Интерактивная выставка "Очарование Театра" Разветвляющиеся алгоритмы
Разветвляющиеся алгоритмы Национальная программа « Образование» Подготовил студент группы Т093 Котов Павел
Национальная программа « Образование» Подготовил студент группы Т093 Котов Павел Инструментальная база информационных технологий
Инструментальная база информационных технологий Українська культура поч. XIV – І пол. XVII ст
Українська культура поч. XIV – І пол. XVII ст Функциональная анатомия мозжечка
Функциональная анатомия мозжечка  Птицы, обитающие вблизи жилья человека
Птицы, обитающие вблизи жилья человека Мировой рынок акций
Мировой рынок акций  Система права
Система права