Содержание
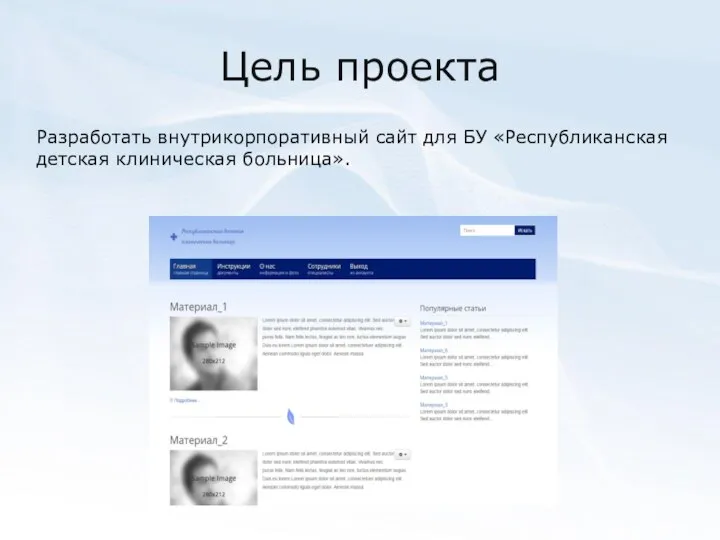
- 2. Цель проекта Разработать внутрикорпоративный сайт для БУ «Республиканская детская клиническая больница».
- 3. Актуальность проекта Внедрение позволяет сосредоточить всю информационную инфраструктуру компании в едином сайте. Преимущества от его внедрения:
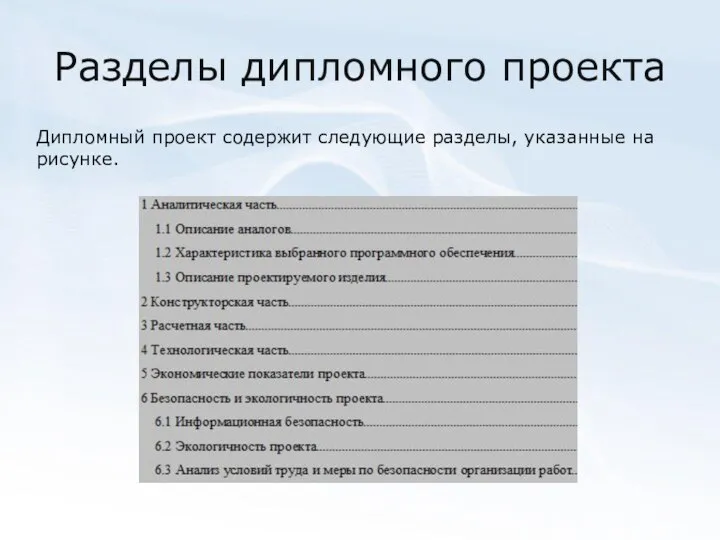
- 4. Разделы дипломного проекта Дипломный проект содержит следующие разделы, указанные на рисунке.
- 5. Аналитическая часть Рассмотрены способы создания сайтов: с помощью языка программирования; с использованием визуальных редакторов; с помощью
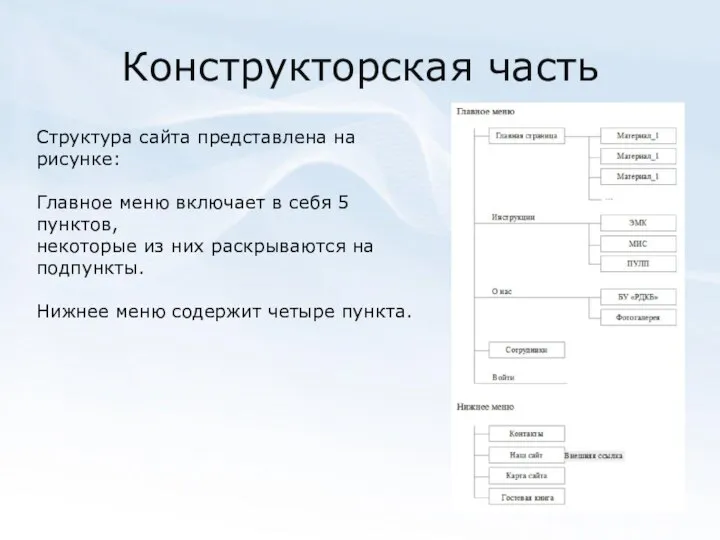
- 6. Конструкторская часть Структура сайта представлена на рисунке: Главное меню включает в себя 5 пунктов, некоторые из
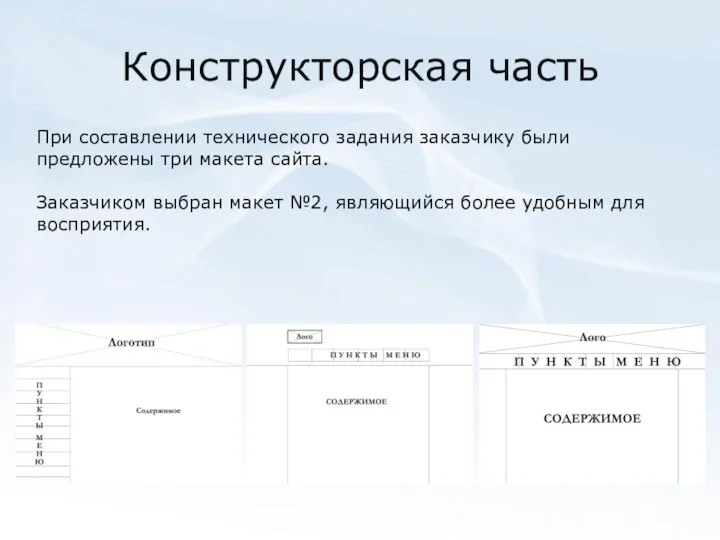
- 7. Конструкторская часть При составлении технического задания заказчику были предложены три макета сайта. Заказчиком выбран макет №2,
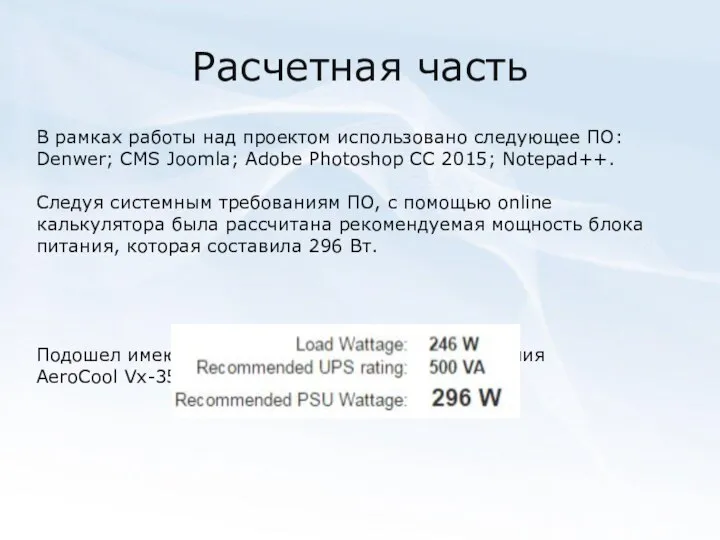
- 8. Расчетная часть В рамках работы над проектом использовано следующее ПО: Denwer; CMS Joomla; Adobe Photoshop CC
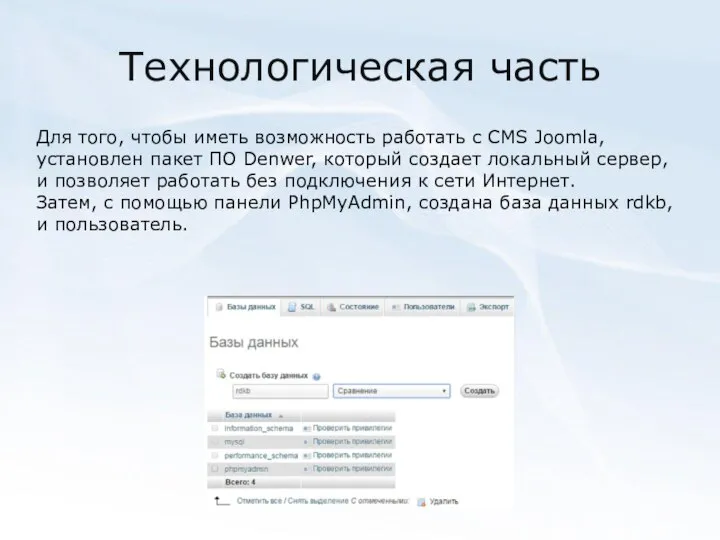
- 9. Технологическая часть Для того, чтобы иметь возможность работать с CMS Joomla, установлен пакет ПО Denwer, который
- 10. Технологическая часть После установки Joomla 3.3, конфигурации сайта и базы данных, установки демо-данных, был скачан шаблон
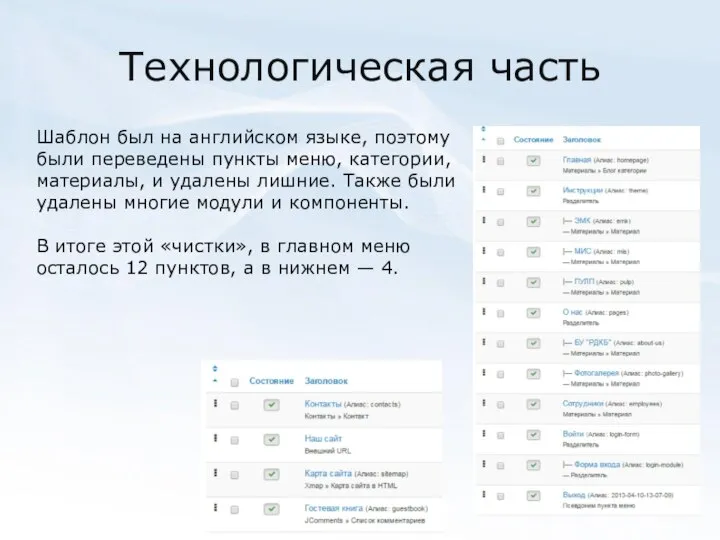
- 11. Технологическая часть Шаблон был на английском языке, поэтому были переведены пункты меню, категории, материалы, и удалены
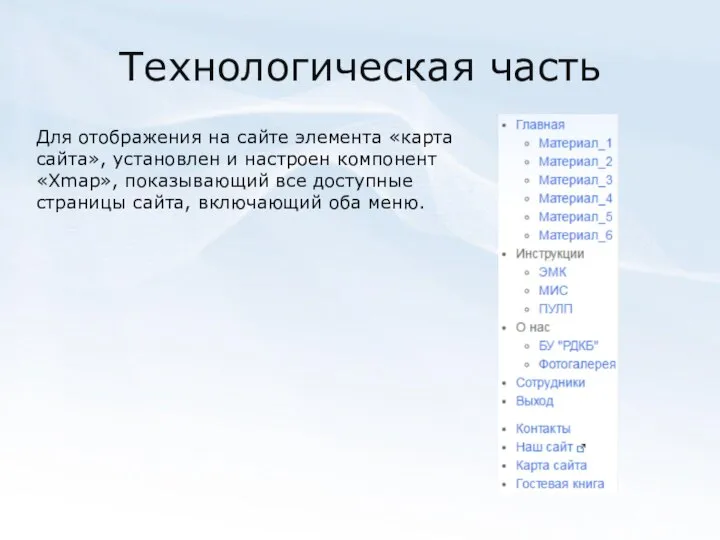
- 12. Технологическая часть Для отображения на сайте элемента «карта сайта», установлен и настроен компонент «Xmap», показывающий все
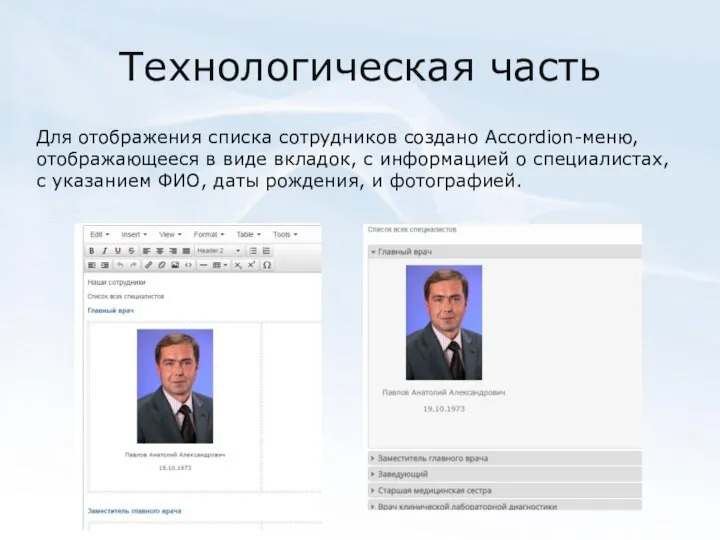
- 13. Технологическая часть Для отображения списка сотрудников создано Accordion-меню, отображающееся в виде вкладок, с информацией о специалистах,
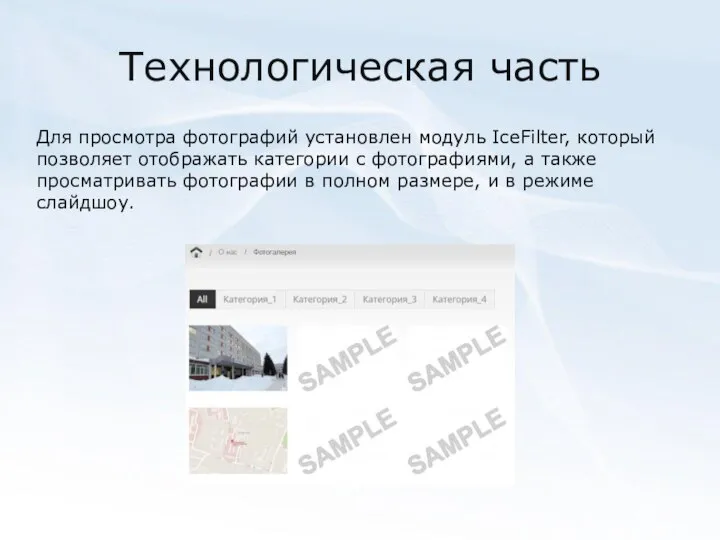
- 14. Технологическая часть Для просмотра фотографий установлен модуль IceFilter, который позволяет отображать категории с фотографиями, а также
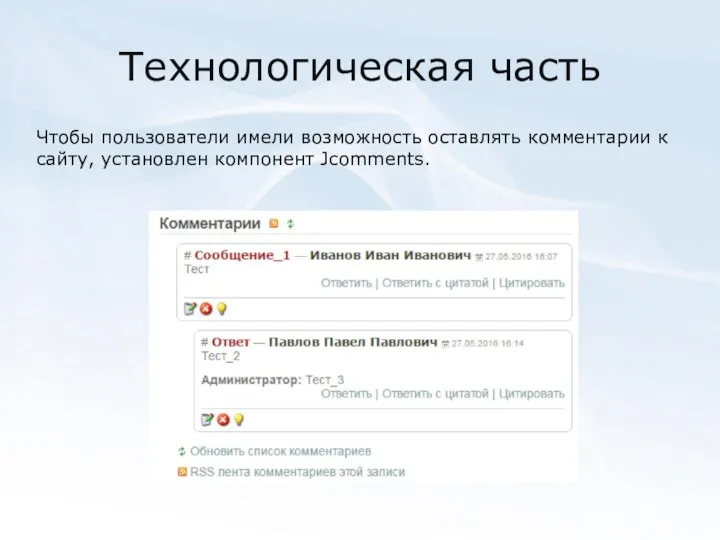
- 15. Технологическая часть Чтобы пользователи имели возможность оставлять комментарии к сайту, установлен компонент Jcomments.
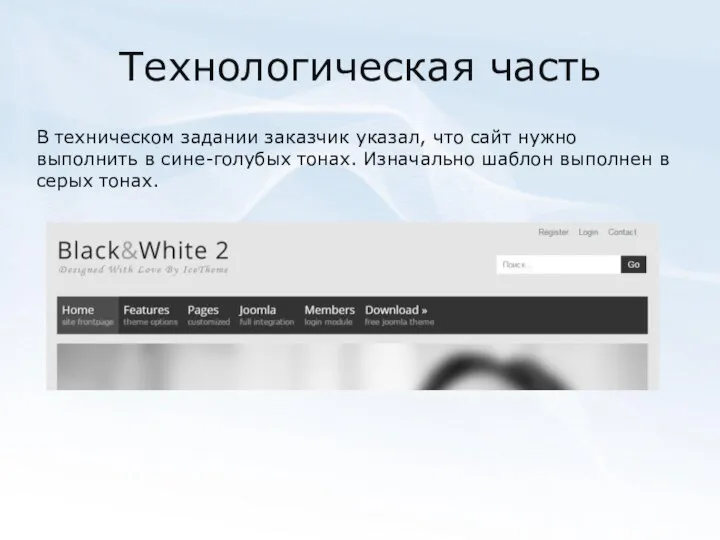
- 16. Технологическая часть В техническом задании заказчик указал, что сайт нужно выполнить в сине-голубых тонах. Изначально шаблон
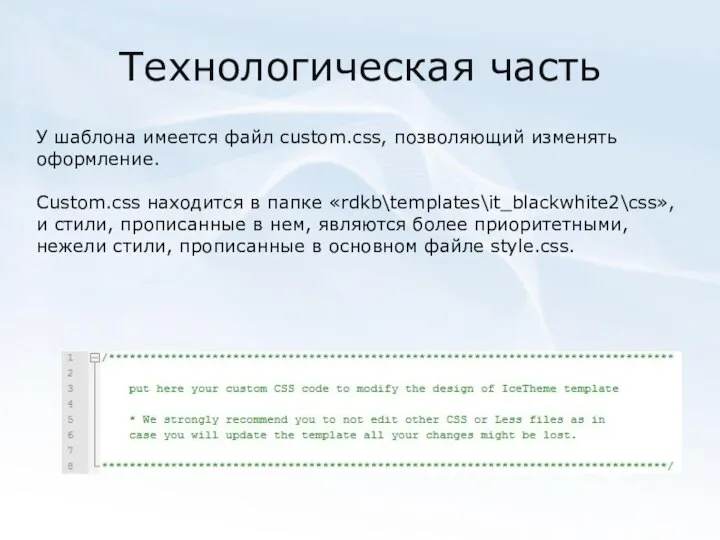
- 17. Технологическая часть У шаблона имеется файл custom.css, позволяющий изменять оформление. Custom.css находится в папке «rdkb\templates\it_blackwhite2\css», и
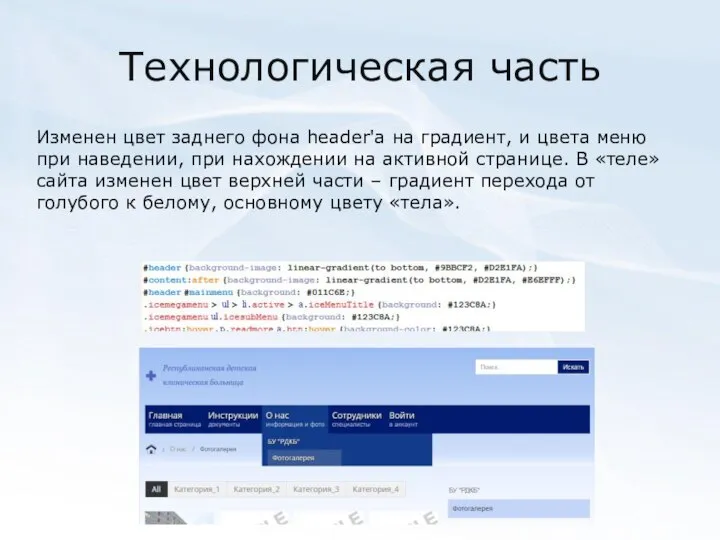
- 18. Технологическая часть Изменен цвет заднего фона header'а на градиент, и цвета меню при наведении, при нахождении
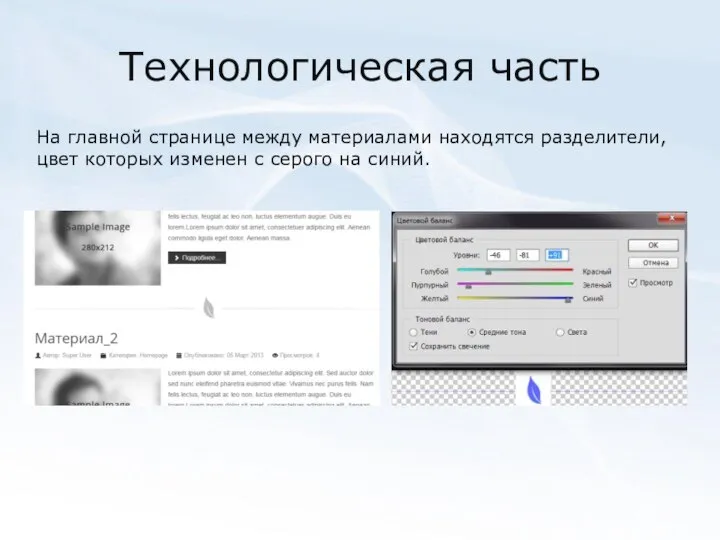
- 19. Технологическая часть На главной странице между материалами находятся разделители, цвет которых изменен с серого на синий.
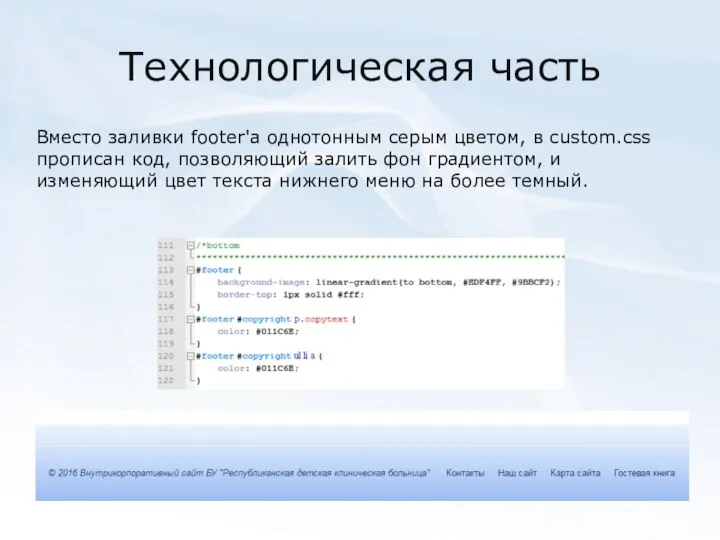
- 20. Технологическая часть Вместо заливки footer'а однотонным серым цветом, в custom.css прописан код, позволяющий залить фон градиентом,
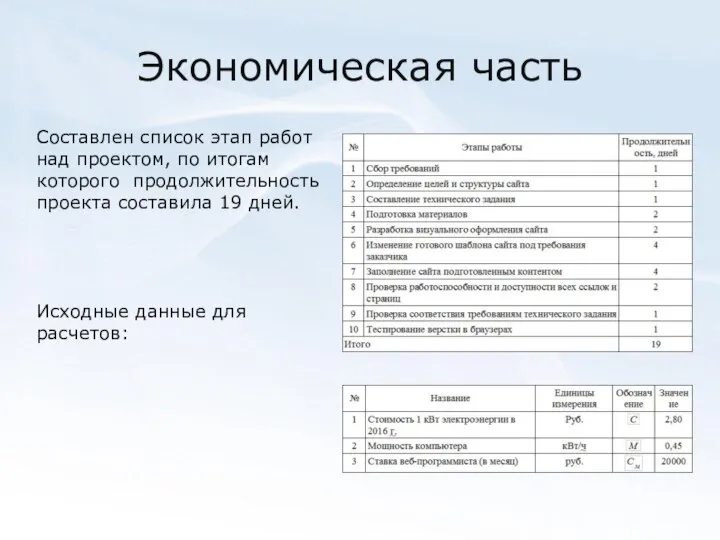
- 21. Экономическая часть Составлен список этап работ над проектом, по итогам которого продолжительность проекта составила 19 дней.
- 22. Экономическая часть Рассчитаны такие показатели, как: трудоемкость (152 ч.); фонд рабочего времени (176 ч.); ставка веб-программиста
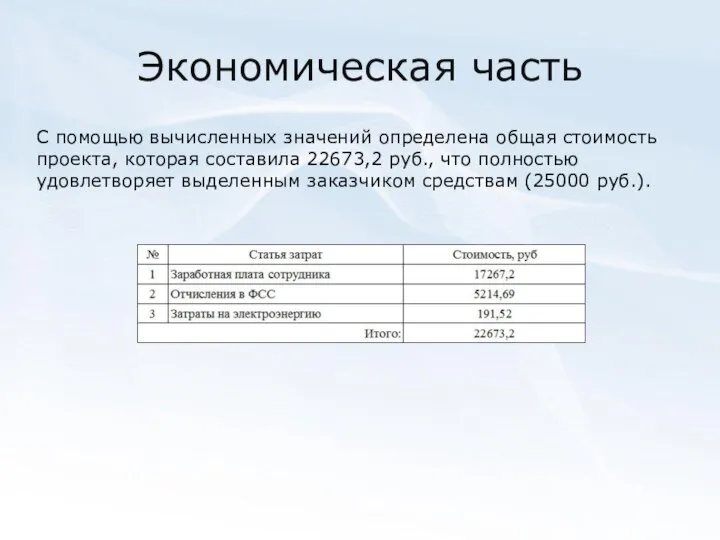
- 23. Экономическая часть С помощью вычисленных значений определена общая стоимость проекта, которая составила 22673,2 руб., что полностью
- 24. Заключение В результате проделанной работы достигнута цель проекта – разработан внутрикорпоративный сайт для БУ «Республиканская детская
- 26. Скачать презентацию























 Wifi Kit Instruction
Wifi Kit Instruction Фигуры. Начальная расстановка фигур
Фигуры. Начальная расстановка фигур Программные и аппаратные компоненты компьютерных сетей
Программные и аппаратные компоненты компьютерных сетей Становление исторического жанра в русской живописи 18 века. 2 часть
Становление исторического жанра в русской живописи 18 века. 2 часть Обучение граждан предпенсионного возраста
Обучение граждан предпенсионного возраста Новый год во Франции
Новый год во Франции Мая библиотека рисунков в пейнте
Мая библиотека рисунков в пейнте «Сквер имени П.А. Кривоногова». Ежегодный конкурс на звание «Лучшее муниципальное образование в Удмуртской Республике"
«Сквер имени П.А. Кривоногова». Ежегодный конкурс на звание «Лучшее муниципальное образование в Удмуртской Республике" Личные права супругов по состоянию на данный момент
Личные права супругов по состоянию на данный момент Оценка состояния и оптимизация природно-техногенных систем
Оценка состояния и оптимизация природно-техногенных систем Презентация Судебно-психологическая экспертиза; требования, разновидности
Презентация Судебно-психологическая экспертиза; требования, разновидности Сочетаемость цветов
Сочетаемость цветов «Священство» и «царство»
«Священство» и «царство» Индо-буддийский тип культуры: проблема религиозного взаимодействия
Индо-буддийский тип культуры: проблема религиозного взаимодействия Камешковая декоративная штукатурка
Камешковая декоративная штукатурка Презентация на тему "Шесть секретов няни" - скачать презентации по Педагогике
Презентация на тему "Шесть секретов няни" - скачать презентации по Педагогике Классификация криптографических алгоритмов
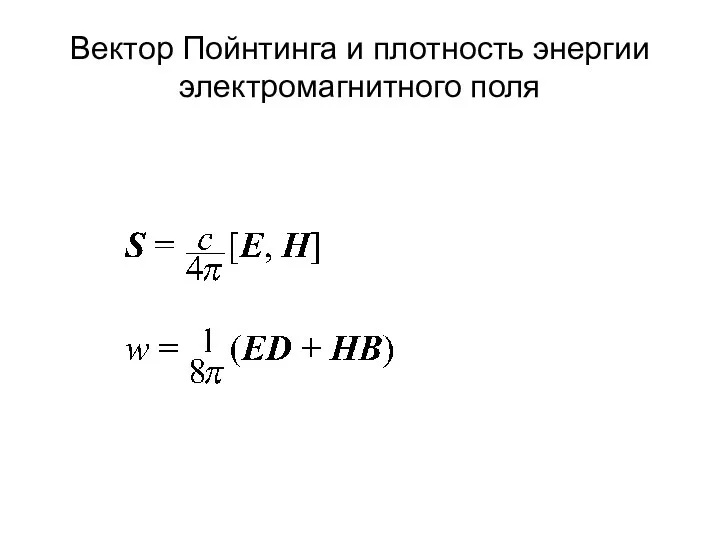
Классификация криптографических алгоритмов Вектор Пойнтинга и плотность энергии электромагнитного поля
Вектор Пойнтинга и плотность энергии электромагнитного поля Теория измерения
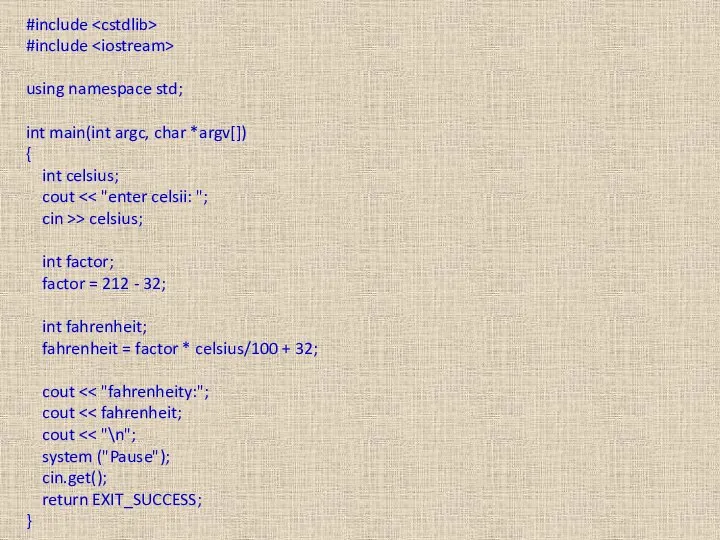
Теория измерения Фаренгейты и СРС
Фаренгейты и СРС Суша в океане
Суша в океане  Закрытие механические передачи
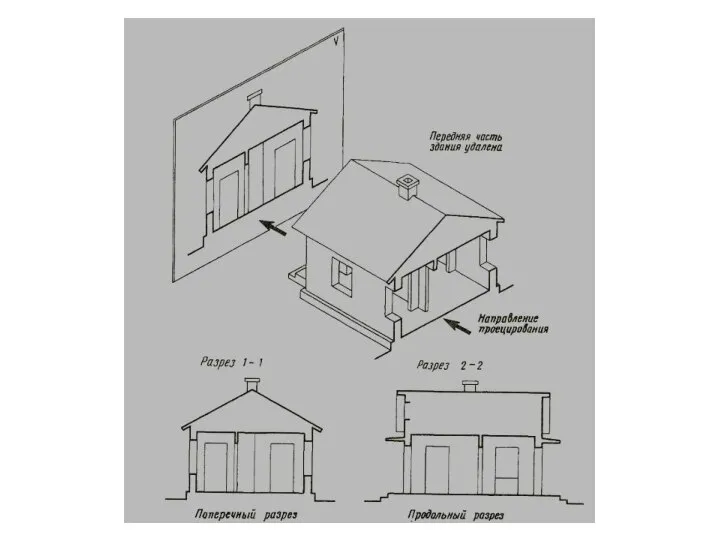
Закрытие механические передачи Построение поперечного разреза
Построение поперечного разреза Графическая часть проекта
Графическая часть проекта Органы Федеральной службы охраны. Таможенные органы Федеральной таможенной службы
Органы Федеральной службы охраны. Таможенные органы Федеральной таможенной службы КОНСТИТУЦІЯ УКРАЇНИ ПРОЕКТ ВНЕСЕННЯ ЗМІН ДО КОНСТИТУЦІЇ УКРАЇНИ, ВНЕСЕНИЙ ДО ВЕРХОВНОЇ РАДИ УКРАЇНИ ПРЕЗИДЕНТОМ УКРАЇНИ ВІКТОРОМ
КОНСТИТУЦІЯ УКРАЇНИ ПРОЕКТ ВНЕСЕННЯ ЗМІН ДО КОНСТИТУЦІЇ УКРАЇНИ, ВНЕСЕНИЙ ДО ВЕРХОВНОЇ РАДИ УКРАЇНИ ПРЕЗИДЕНТОМ УКРАЇНИ ВІКТОРОМ «Масленица в живописи» - презентация для начальной школы
«Масленица в живописи» - презентация для начальной школы Шпоночные и шлицевые соединения
Шпоночные и шлицевые соединения