Содержание
- 2. Список – способ оформления различного рода перечней.
- 4. Маркированный список Маркированный список – это список, для выделения элементов которого используются маркеры. Пример: В состав
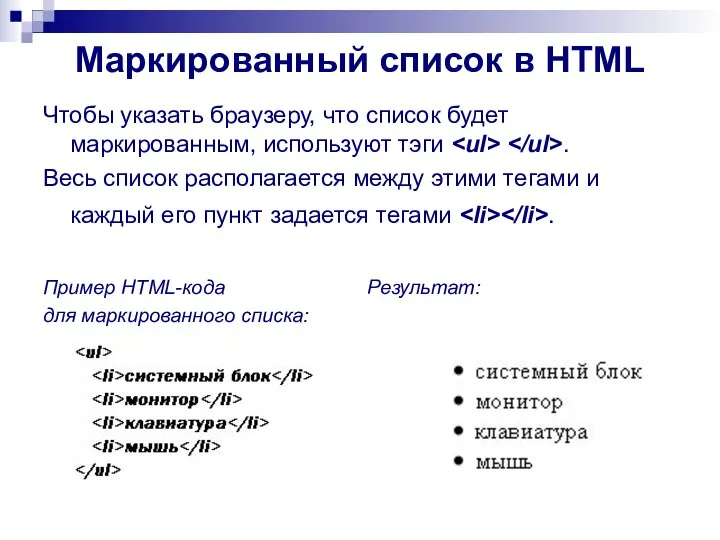
- 5. Маркированный список в HTML Чтобы указать браузеру, что список будет маркированным, используют тэги . Весь список
- 6. По умолчанию элементы списка маркируются закрашенным круглым маркером. Стиль представления элементов списка можно изменить с помощью
- 7. Маркированный список в HTML Пример HTML-кода для маркированных списков: Результат: назад
- 8. Нумерованный список Нумерованный список представляет собой перечень, "пронумерованный" каким-либо образом. Это могут быть арабские цифры, цифры
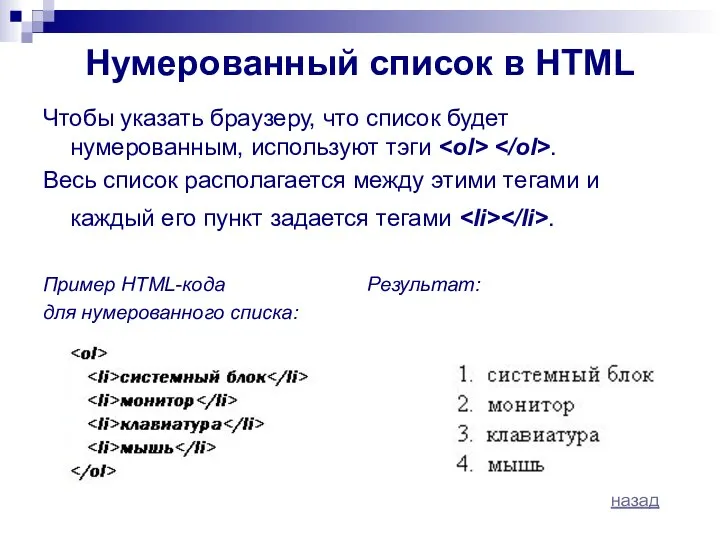
- 9. Нумерованный список в HTML Чтобы указать браузеру, что список будет нумерованным, используют тэги . Весь список
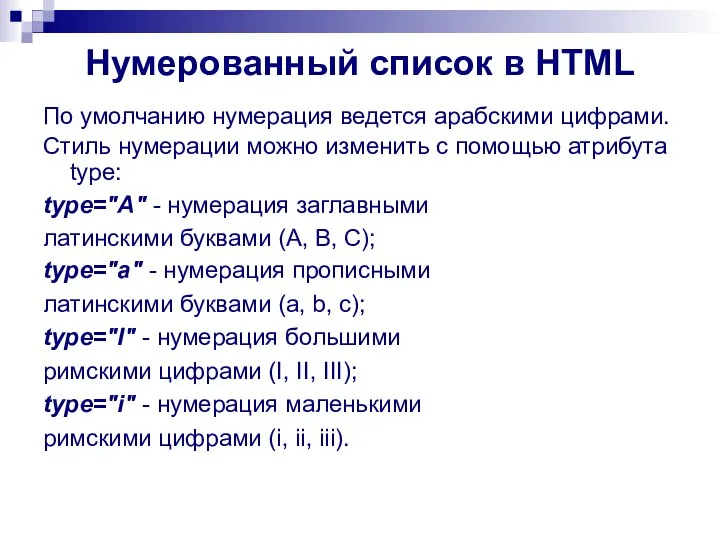
- 10. Нумерованный список в HTML По умолчанию нумерация ведется арабскими цифрами. Стиль нумерации можно изменить с помощью
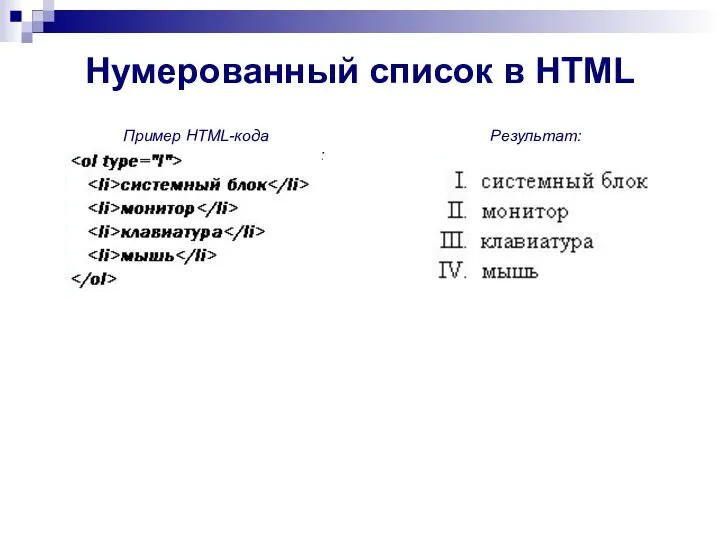
- 11. Нумерованный список в HTML Пример HTML-кода для списков с римскими цифрами: Результат:
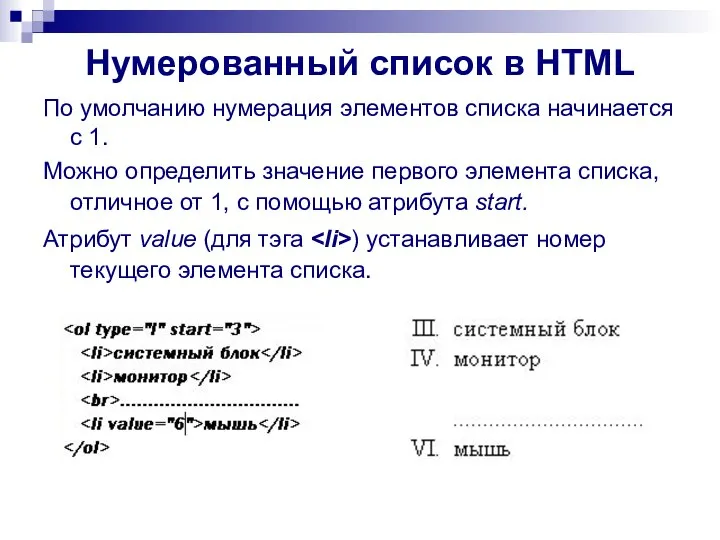
- 12. Нумерованный список в HTML По умолчанию нумерация элементов списка начинается с 1. Можно определить значение первого
- 13. Списки определений Списки определений используются в словарях. Каждый элемент списка состоит из двух частей: термин и
- 15. Скачать презентацию












 Основы программной инженерии. Модели жизненного цикла программного обеспечения. Каскадная модель и ее модификации
Основы программной инженерии. Модели жизненного цикла программного обеспечения. Каскадная модель и ее модификации Введение в философию науки
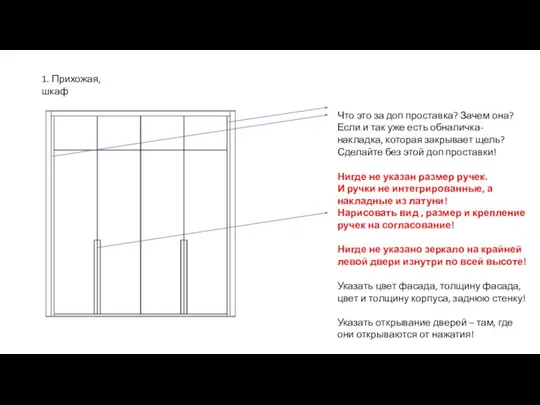
Введение в философию науки Прихожая, шкаф
Прихожая, шкаф “Пимы” по-русски
“Пимы” по-русски Twitter : Діалог - валюта бізнесу
Twitter : Діалог - валюта бізнесу  Сущность и социальная роль конфликта
Сущность и социальная роль конфликта Татарские народные праздники и обычаи
Татарские народные праздники и обычаи Дед Мороз в разных странах
Дед Мороз в разных странах Политика и власть
Политика и власть Computer mouse
Computer mouse CRM для Партнеров
CRM для Партнеров Государственная система научно-технической информации
Государственная система научно-технической информации  Символы и строки
Символы и строки Философия подготовки футболистов в ДЮФК «Ника». Киев
Философия подготовки футболистов в ДЮФК «Ника». Киев Тенденции социальной защиты детей в современной России
Тенденции социальной защиты детей в современной России Мастер-класс по изготовлению славянских кукол-оберегов
Мастер-класс по изготовлению славянских кукол-оберегов Виды патентно-лицензионных договоров
Виды патентно-лицензионных договоров Гибкие теплоизолированные трубы
Гибкие теплоизолированные трубы Термокабель. Структура термокабеля
Термокабель. Структура термокабеля МЕХАНИЗМЫ РАЗВИТИЯ РЕАКЦИИ СТРАХА И/ИЛИ ТРЕВОЖНОСТИ
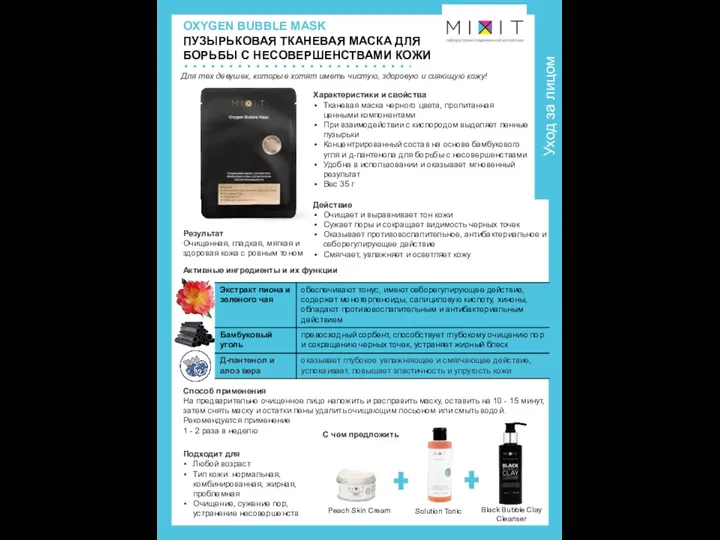
МЕХАНИЗМЫ РАЗВИТИЯ РЕАКЦИИ СТРАХА И/ИЛИ ТРЕВОЖНОСТИ Пузырьковая тканевая маска для борьбы с несовершенствами кожи
Пузырьковая тканевая маска для борьбы с несовершенствами кожи Ростов Великий
Ростов Великий Презентация на тему "Управляемая баллонная тампонада при кесаревом сечении" - скачать презентации по Медицине
Презентация на тему "Управляемая баллонная тампонада при кесаревом сечении" - скачать презентации по Медицине Элементы теории языков. Лекция 24
Элементы теории языков. Лекция 24 Понятие и виды профессиональной этики
Понятие и виды профессиональной этики Профориентационное занятие по курсу Г.В.Резапкиной Презентация подготовлена педагогом-психологом ГОУ ЦО № 771, г.Москвы ДЕТ
Профориентационное занятие по курсу Г.В.Резапкиной Презентация подготовлена педагогом-психологом ГОУ ЦО № 771, г.Москвы ДЕТ Физико-химические основы регулирования свойств буровых растворов
Физико-химические основы регулирования свойств буровых растворов  Роль СО в регуляции функций
Роль СО в регуляции функций