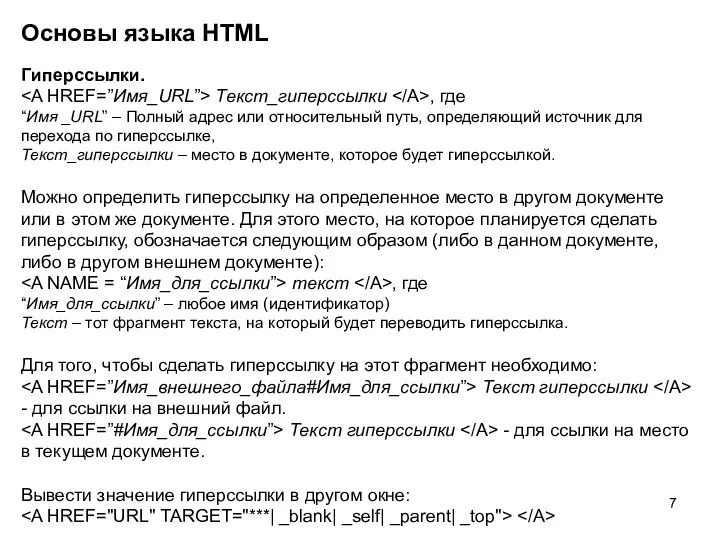
или относительный путь, определяющий источник для перехода по гиперссылке,
Текст_гиперссылки – место в документе, которое будет гиперссылкой.
Можно определить гиперссылку на определенное место в другом документе или в этом же документе. Для этого место, на которое планируется сделать гиперссылку, обозначается следующим образом (либо в данном документе, либо в другом внешнем документе):
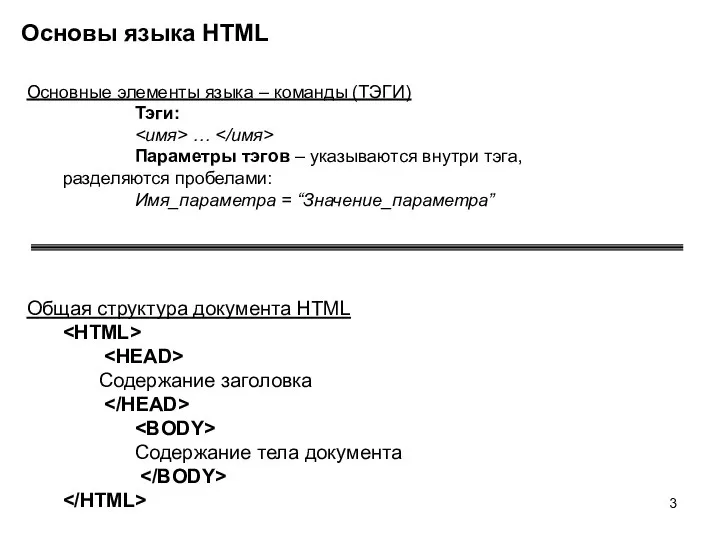
текст , где
“Имя_для_ссылки” – любое имя (идентификатор)
Текст – тот фрагмент текста, на который будет переводить гиперссылка.
Для того, чтобы сделать гиперссылку на этот фрагмент необходимо:
Текст гиперссылки - для ссылки на внешний файл.
Текст гиперссылки - для ссылки на место в текущем документе.
Вывести значение гиперссылки в другом окне:








 Презентация "Графика в Pascal" - скачать презентации по Информатике
Презентация "Графика в Pascal" - скачать презентации по Информатике Презентация "Азы WORD'а" - скачать презентации по Информатике
Презентация "Азы WORD'а" - скачать презентации по Информатике Внешние устройства компьютера Учебная презентация_
Внешние устройства компьютера Учебная презентация_ Представление чисел. 10 класс
Представление чисел. 10 класс Эра знаний закончилась. Начинается эра мышления
Эра знаний закончилась. Начинается эра мышления Презентация "Разработка алгоритма (программы), содержащей оператор цикла" - скачать презентации по Информатике
Презентация "Разработка алгоритма (программы), содержащей оператор цикла" - скачать презентации по Информатике Стратегия 2016 года. Инструкция
Стратегия 2016 года. Инструкция Представление чисел в компьютере
Представление чисел в компьютере Kent · SlidesCarnival
Kent · SlidesCarnival Управление сетью электросвязи. Программное обеспечение системы управления телекоммуникационными сетями
Управление сетью электросвязи. Программное обеспечение системы управления телекоммуникационными сетями Компьютер
Компьютер Формирование изображения на экране компьютера
Формирование изображения на экране компьютера Презентация на тему Виды информационных технологий
Презентация на тему Виды информационных технологий  Хищные журналы
Хищные журналы Возможности динамических (электронных) таблиц. Математическая обработка числовых данных
Возможности динамических (электронных) таблиц. Математическая обработка числовых данных Творческий практико-ориентированный проект Перспектива развития музыки в 21 веке
Творческий практико-ориентированный проект Перспектива развития музыки в 21 веке Флажный семафор
Флажный семафор Система взаємодії людина-комп’ютер
Система взаємодії людина-комп’ютер Вход в программу
Вход в программу Управление коллективной проектной деятельностью в интернете
Управление коллективной проектной деятельностью в интернете Построение графиков с помощью программы Excel Работу выполнила: лаборант ИВТМОУ ДПО ЦПИ г.Гремячинск Кичакова Ксения Олеговна
Построение графиков с помощью программы Excel Работу выполнила: лаборант ИВТМОУ ДПО ЦПИ г.Гремячинск Кичакова Ксения Олеговна Нейрокомпьютерный интерфейс
Нейрокомпьютерный интерфейс Алгебра высказываний. Основы логики
Алгебра высказываний. Основы логики Коммерческое предложение
Коммерческое предложение Компьютерные энциклопедии, справочники, словари
Компьютерные энциклопедии, справочники, словари Логические системы
Логические системы Режимы и способы обработки данных
Режимы и способы обработки данных Компьютерные вирусы
Компьютерные вирусы