Содержание
- 2. Задание графического режима Линия Прямоугольник Окружность Эллипс Дуга Графические операторы в Pascal'e выход Тест №2 Тест
- 3. Для вывода графических изображений на экран монитора в языке Pascal существует стандартная библиотека Graph, подключение которой
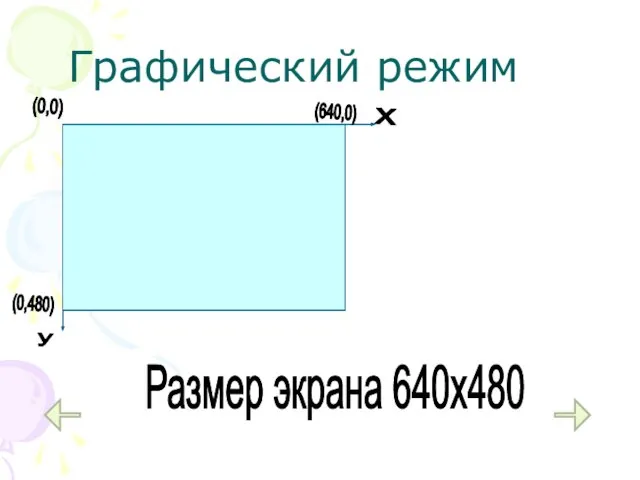
- 4. Графический режим Размер экрана 640х480 (0,0) (640,0) (0,480) y х (0,0) (640,0) (0,480) y х
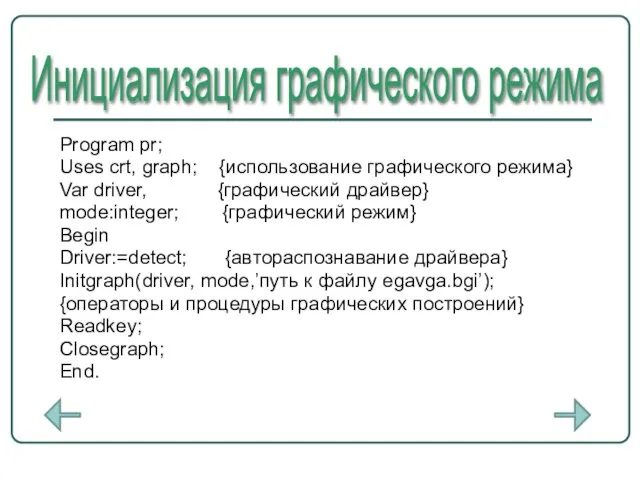
- 5. Program pr; Uses crt, graph; {использование графического режима} Var driver, {графический драйвер} mode:integer; {графический режим} Begin
- 6. 0 – черный 1 – синий 2 – зеленый 3 – голубой 4 – красный 5
- 8. Линия Оператор LINE(X1,Y1,X2,Y2); рисует на экране отрезок прямой из точки с координатами (x1,y1) до точки с
- 9. Установка цвета SetColor(Color:integer); Устанавливает основной цвет рисования SetBkColor(Color:integer); Устанавливает текущий фоновый цвет Например: нарисовать на экране
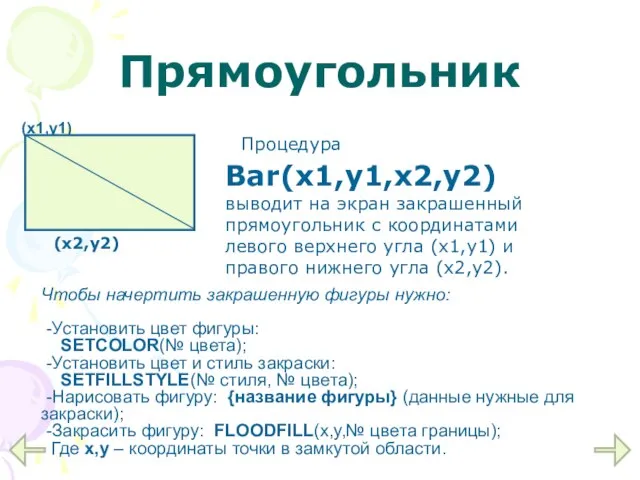
- 10. Прямоугольник Процедура Bar(x1,y1,x2,y2) выводит на экран закрашенный прямоугольник с координатами левого верхнего угла (х1,у1) и правого
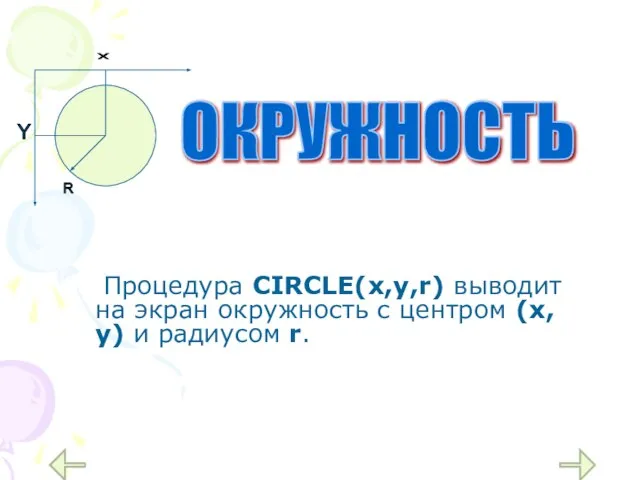
- 11. Процедура CIRCLE(x,y,r) выводит на экран окружность с центром (х,у) и радиусом r. ОКРУЖНОСТЬ
- 12. Процедура ELLIPSE(x,y,L1,L2,Rx,Ry) рисует эллиптическую дугу от начального угла L1 до конечногоL2, используя Х,У как координаты центра,
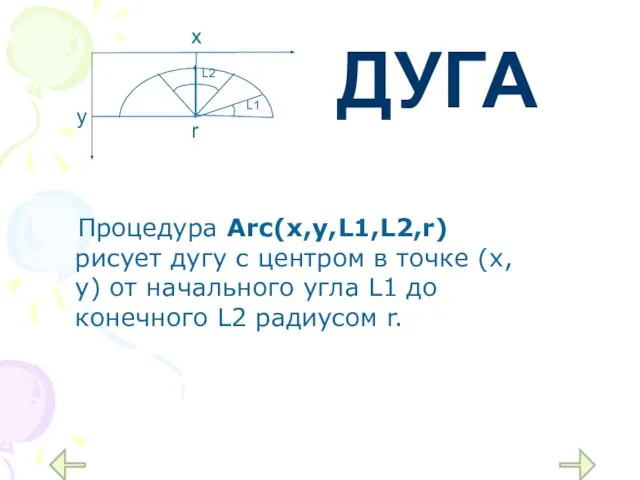
- 13. Процедура Arc(x,y,L1,L2,r) рисует дугу с центром в точке (х,у) от начального угла L1 до конечного L2
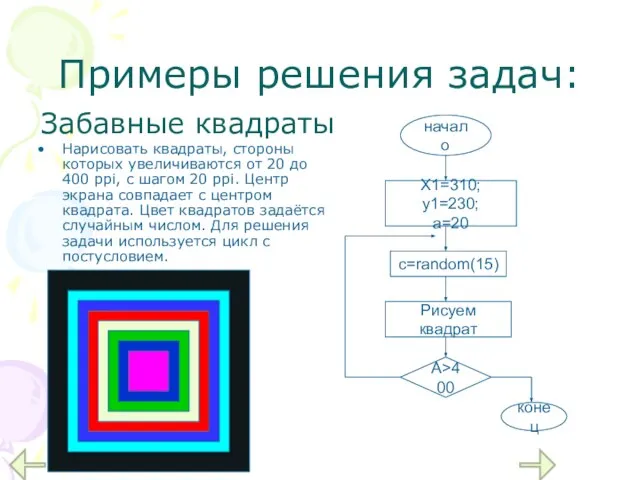
- 14. Примеры решения задач: Нарисовать квадраты, стороны которых увеличиваются от 20 до 400 ppi, с шагом 20
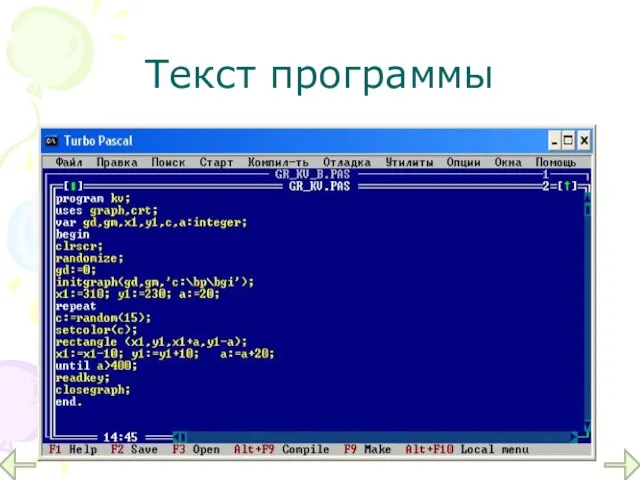
- 15. Текст программы
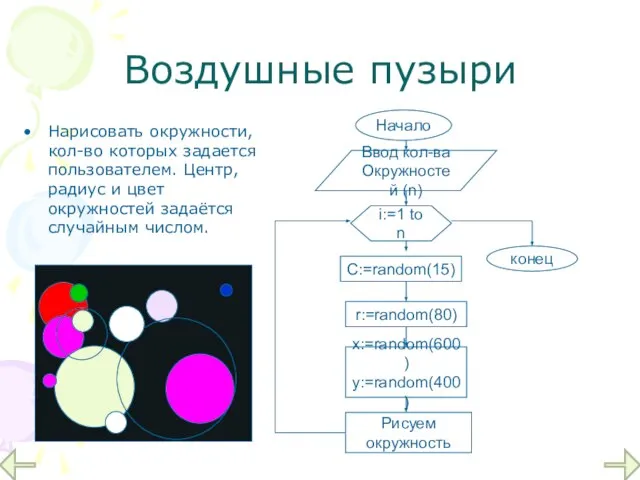
- 16. Нарисовать окружности, кол-во которых задается пользователем. Центр, радиус и цвет окружностей задаётся случайным числом. Воздушные пузыри
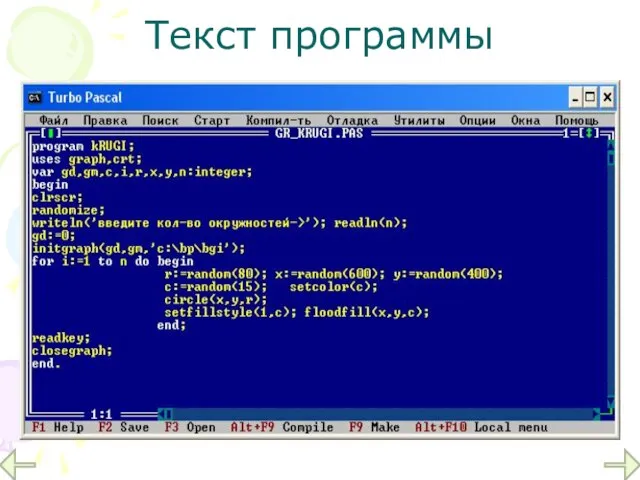
- 17. Текст программы
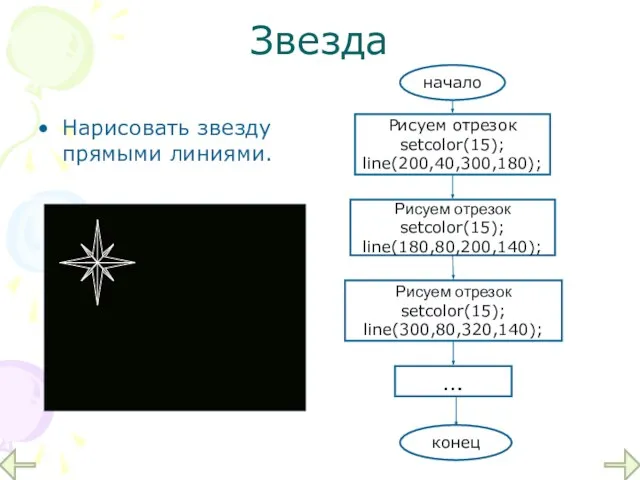
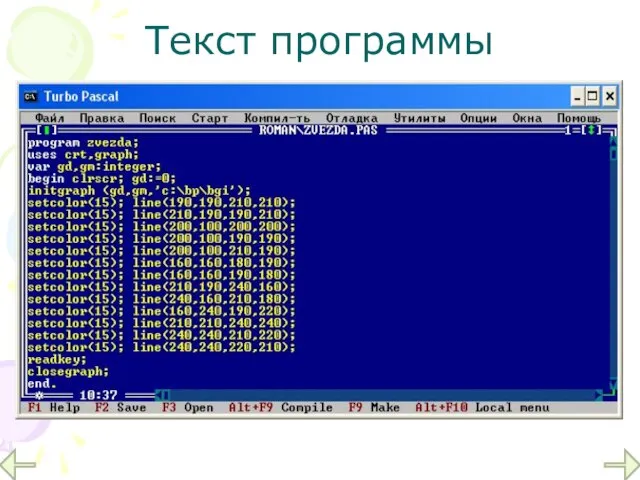
- 18. Звезда Нарисовать звезду прямыми линиями. начало Рисуем отрезок setcolor(15); line(200,40,300,180); Рисуем отрезок setcolor(15); line(180,80,200,140); Рисуем отрезок
- 19. Текст программы
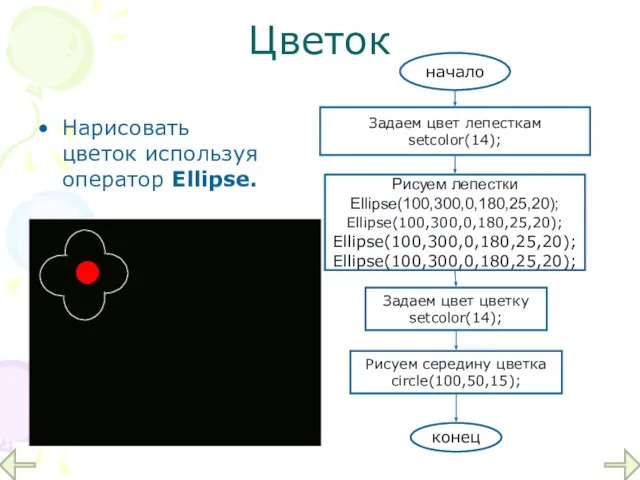
- 20. Цветок Нарисовать цветок используя оператор Ellipse. начало Задаем цвет лепесткам setcolor(14); конец Рисуем лепестки Ellipse(100,300,0,180,25,20); Ellipse(100,300,0,180,25,20);
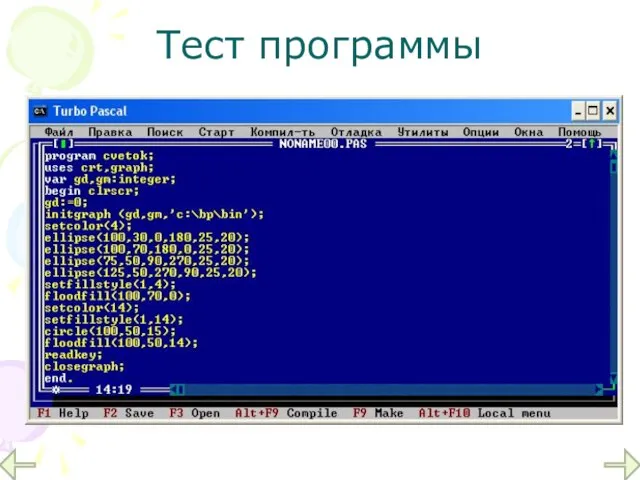
- 21. Тест программы
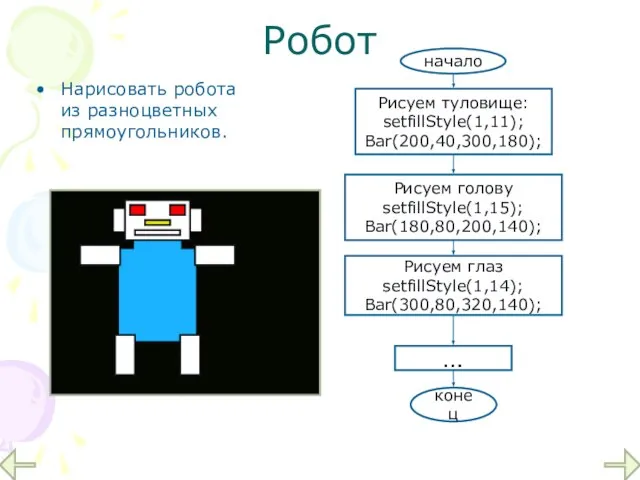
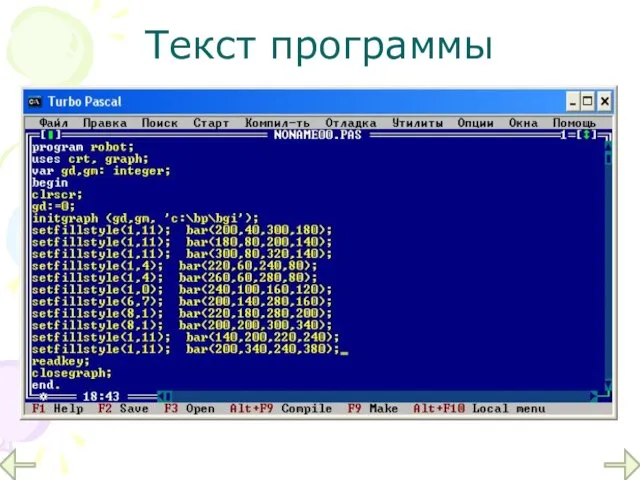
- 22. Робот Нарисовать робота из разноцветных прямоугольников. начало Рисуем туловище: setfillStyle(1,11); Bar(200,40,300,180); Рисуем голову setfillStyle(1,15); Bar(180,80,200,140); Рисуем
- 23. Текст программы
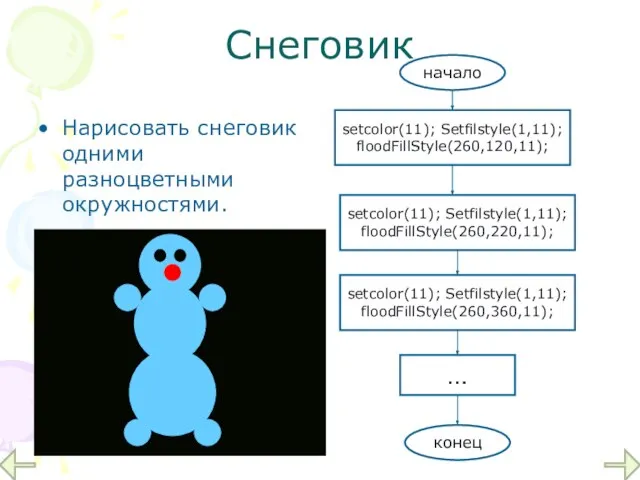
- 24. Снеговик Нарисовать снеговик одними разноцветными окружностями.
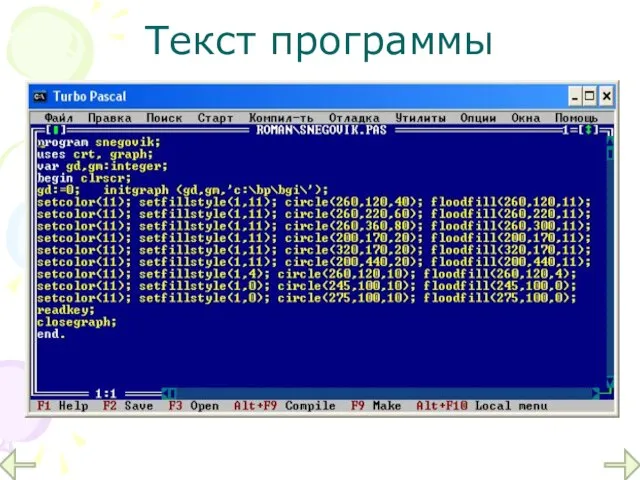
- 25. Текст программы
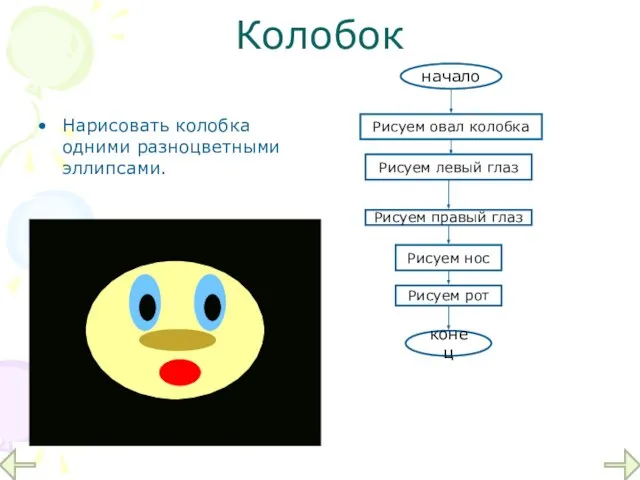
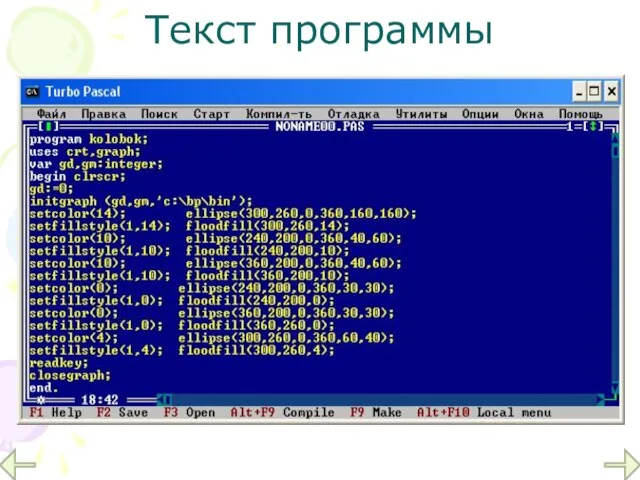
- 26. Колобок Нарисовать колобка одними разноцветными эллипсами. начало Рисуем овал колобка Рисуем рот конец Рисуем правый глаз
- 27. Текст программы
- 29. Скачать презентацию


























 учителя інформатики Турятського НВК
учителя інформатики Турятського НВК Разработка интерактивного приложения двумерной графики
Разработка интерактивного приложения двумерной графики Аттестационная работа. Методическая разработка по выполнению исследовательского проекта Информационные процессы
Аттестационная работа. Методическая разработка по выполнению исследовательского проекта Информационные процессы Создание сайта салона мягкой мебели Интерьер Холл
Создание сайта салона мягкой мебели Интерьер Холл Логическая структура презентации
Логическая структура презентации Программное обеспечение ГИС. Виды программного обеспечения.
Программное обеспечение ГИС. Виды программного обеспечения. ISP DLL User Guide
ISP DLL User Guide Операциялық жүйе түсінігі. Операциялық жүйенің түрлері. Құрылымы мен принциптері
Операциялық жүйе түсінігі. Операциялық жүйенің түрлері. Құрылымы мен принциптері Презентация "Кодирование информации с помощью знаковых систем. Знаки: форма и значение" - скачать презентации по Информатике
Презентация "Кодирование информации с помощью знаковых систем. Знаки: форма и значение" - скачать презентации по Информатике Информация и информационные процессы. (7 класс)
Информация и информационные процессы. (7 класс) Компьютер – универсальная машина для работы с информацией Что умеет компьютер Как устроен компьютер Техника безопасности и орг
Компьютер – универсальная машина для работы с информацией Что умеет компьютер Как устроен компьютер Техника безопасности и орг Электронные таблицы и их предназначение.
Электронные таблицы и их предназначение. Основы языка разметки гипертекста HTML
Основы языка разметки гипертекста HTML  Операционная система MS DOS. Характеристики. Основные понятия. Основные модули. Командный интерфейс. (Лекция 17)
Операционная система MS DOS. Характеристики. Основные понятия. Основные модули. Командный интерфейс. (Лекция 17) Тестирование безопасности компьютерных программ
Тестирование безопасности компьютерных программ DIALux Professionelle Lichtplanung mit DIALux
DIALux Professionelle Lichtplanung mit DIALux Интернет вещей IoT (Internet of Things)
Интернет вещей IoT (Internet of Things) Представление информации. Информация и информационные процессы
Представление информации. Информация и информационные процессы Презентация "«Corel Paint Shop Pro X»" - скачать презентации по Информатике
Презентация "«Corel Paint Shop Pro X»" - скачать презентации по Информатике Язык программирования JavaScript
Язык программирования JavaScript Обзор возможностей программы “Бизнес Инженер”
Обзор возможностей программы “Бизнес Инженер” Презентация "Мультимедийные проекторы" - скачать презентации по Информатике
Презентация "Мультимедийные проекторы" - скачать презентации по Информатике Презентация "Панель управления OС Windows XP" - скачать презентации по Информатике
Презентация "Панель управления OС Windows XP" - скачать презентации по Информатике Автоматизированное рабочее место (АРМ) в Microsoft Access
Автоматизированное рабочее место (АРМ) в Microsoft Access Военно-музыкальный фестиваль Спасская башня 2016 Инструкция по предоставлению данных для прохождения процедуры аккредитации
Военно-музыкальный фестиваль Спасская башня 2016 Инструкция по предоставлению данных для прохождения процедуры аккредитации Oprogramowanie do monitorowania sieci lan
Oprogramowanie do monitorowania sieci lan Информационные системы экологического мониторинга
Информационные системы экологического мониторинга Презентация "Сканирование при помощи Internet Scanner" - скачать презентации по Информатике
Презентация "Сканирование при помощи Internet Scanner" - скачать презентации по Информатике