Содержание
- 2. Что вы знаете о HTML?
- 3. HyperText Markup Language - Язык гипертекстовой разметки. В компьютерной терминологии гипертекст — это текст, сформированный с
- 4. Как работает HTML? Браузер - программа, которая читает HTML код и представляет его в виде веб-страницы
- 5. Детали HTML HTML - не язык программирования. HTML - язык разметки, то есть язык представления. Что
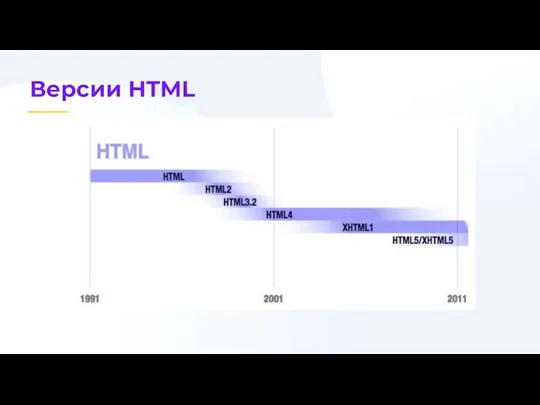
- 7. Версии HTML
- 8. Совместимость браузеров https://caniuse.com При разработке очень важную роль играет поддержка браузеров.
- 9. Войны браузеров 1995-1998 годы: NetScape Navigator Internet Explorer 2004 г. – настоящее время: Google Chrome Mozilla
- 10. Статистика https://gs.statcounter.com/browser-market-share/desktop/worldwide Вывод: используем браузеры Mozilla Firefox, Google Chrome, Opera Менее рекомендуемые: Edge (новые версии), Safari
- 11. Инструменты разработчика ctrl+shift+i ctrl+shift+c F12 ПКМ - Просмотреть код элемента Меню - Дополнительные элементы - Инструменты
- 12. Инструменты для разработки В принципе - любой текстовый редактор Sublime Text Atom Notepad++ phpStorm Рекомендую использовать
- 13. Знакомимся с редактором
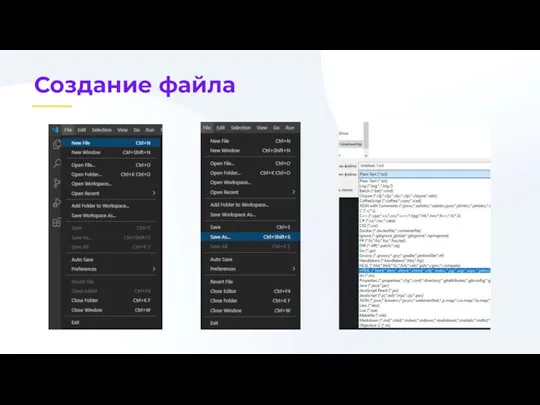
- 14. Создание файла
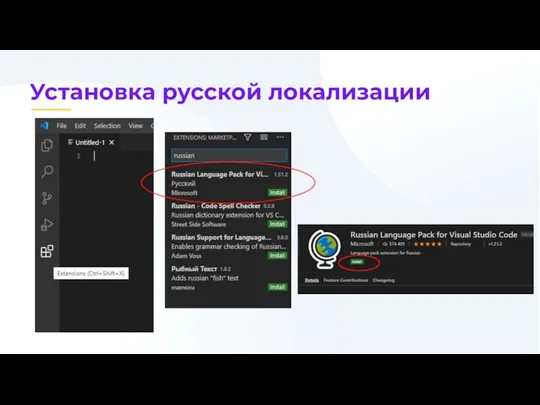
- 15. Установка русской локализации
- 17. Скачать презентацию














 Создание и оформление реферата
Создание и оформление реферата Системы перевода и распознавания текстов На дом: §17
Системы перевода и распознавания текстов На дом: §17 Chapter 1 Introduction and Data Collection
Chapter 1 Introduction and Data Collection Инструментарий хранилищ данных. Управление метаданными
Инструментарий хранилищ данных. Управление метаданными Осуществление поиска в Интернете Подготовка к ГИА Задания В19
Осуществление поиска в Интернете Подготовка к ГИА Задания В19 Web-страницы и Web-сайты. Структура Web-страницы
Web-страницы и Web-сайты. Структура Web-страницы Web-аукционы, виртуальные сообщества и Web-порталы
Web-аукционы, виртуальные сообщества и Web-порталы Программное обеспечение персонального компьютера
Программное обеспечение персонального компьютера Презентация "Введение в мультимедийные базы данных 14" - скачать презентации по Информатике
Презентация "Введение в мультимедийные базы данных 14" - скачать презентации по Информатике CATIA Generative Shape Design Update/ Обновление Модуля Расширенного Проектирования Поверхностей
CATIA Generative Shape Design Update/ Обновление Модуля Расширенного Проектирования Поверхностей Основные определения и принципы. Лекция 1
Основные определения и принципы. Лекция 1 SOAP. Java. (Лекция 22)
SOAP. Java. (Лекция 22) Устройство компьютера Знакомство с компьютером
Устройство компьютера Знакомство с компьютером Презентация на тему Условный оператор
Презентация на тему Условный оператор  Форматирование текста
Форматирование текста Основы логики. Алгебра высказываний
Основы логики. Алгебра высказываний Учебный курс Введение в цифровую электронику Лекция 6 Программирование микропроцессорной системы кандидат технических н
Учебный курс Введение в цифровую электронику Лекция 6 Программирование микропроцессорной системы кандидат технических н Что такое система управления базами данных
Что такое система управления базами данных Вычисление суммы элементов массива
Вычисление суммы элементов массива Google. Основные сведения
Google. Основные сведения Презентация "Алгоритм" - скачать презентации по Информатике
Презентация "Алгоритм" - скачать презентации по Информатике Биометрические криптосистемы. Лекция 5
Биометрические криптосистемы. Лекция 5 Системный файловый сервис. (Лекция 17)
Системный файловый сервис. (Лекция 17) Презентация "Внутренние устройства ПК" - скачать презентации по Информатике
Презентация "Внутренние устройства ПК" - скачать презентации по Информатике Презентация "Управление и алгоритмы" - скачать презентации по Информатике
Презентация "Управление и алгоритмы" - скачать презентации по Информатике Объектно-ориентированное программирование (ООП)
Объектно-ориентированное программирование (ООП) Linux дистрибутивтері
Linux дистрибутивтері Упражнение 2. Создание карты Амурского залива с источниками загрязнения
Упражнение 2. Создание карты Амурского залива с источниками загрязнения