Содержание
- 2. Рассматриваемые вопросы Обнаружение событий, связанных с касанием экрана, перемещением пальца вдоль экрана и отведением пальца от
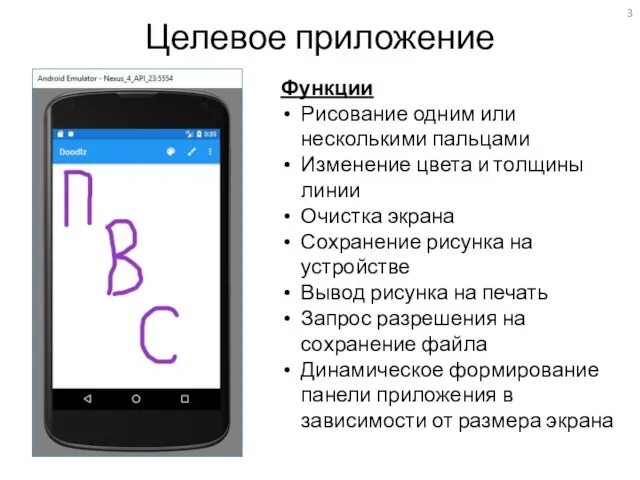
- 3. Целевое приложение Функции Рисование одним или несколькими пальцами Изменение цвета и толщины линии Очистка экрана Сохранение
- 4. Используемые возможности методы жизненного цикла активности и фрагмента (onResume, onPause) пользовательские представления (расширение View) прослушивание событий
- 5. Создание проекта Имя проекта: L4 Doodlz Android 6, API 23 Шаблон: Basic Activity флажок Use a
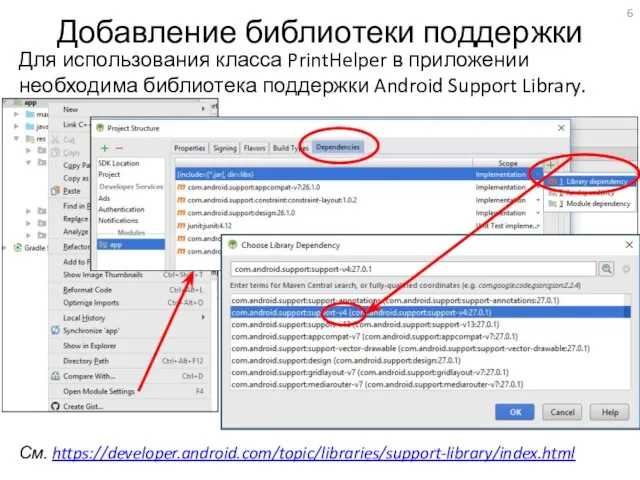
- 6. Добавление библиотеки поддержки Для использования класса PrintHelper в приложении необходима библиотека поддержки Android Support Library. См.
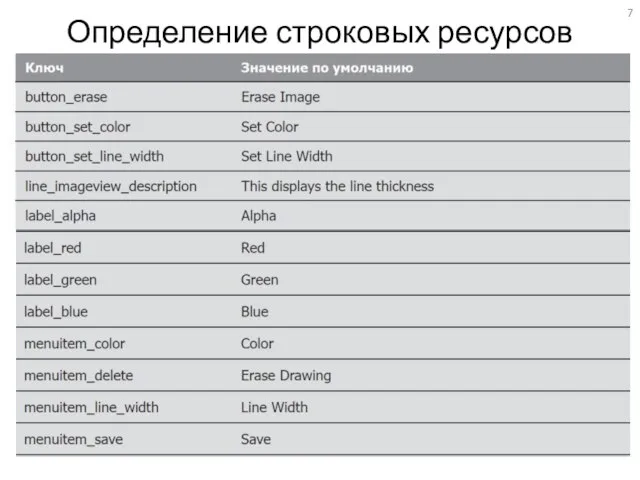
- 7. Определение строковых ресурсов
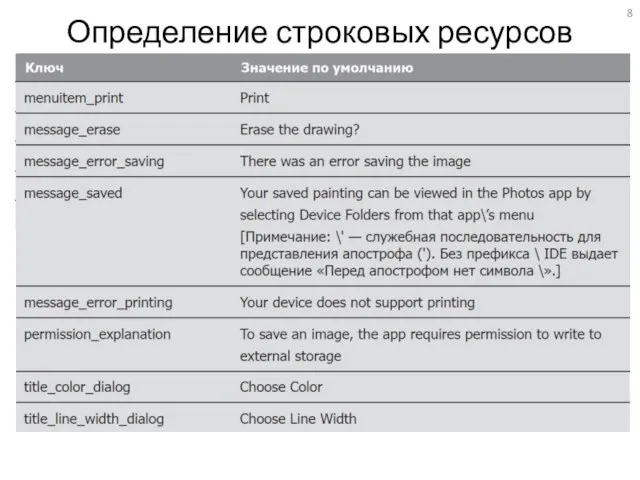
- 8. Определение строковых ресурсов
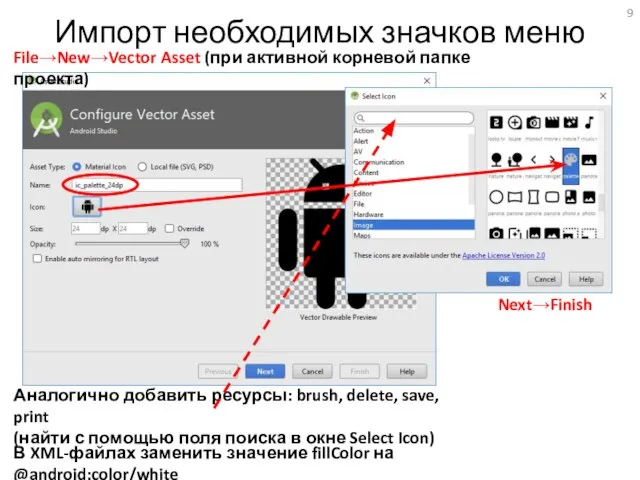
- 9. Импорт необходимых значков меню File→New→Vector Asset (при активной корневой папке проекта) Next→Finish Аналогично добавить ресурсы: brush,
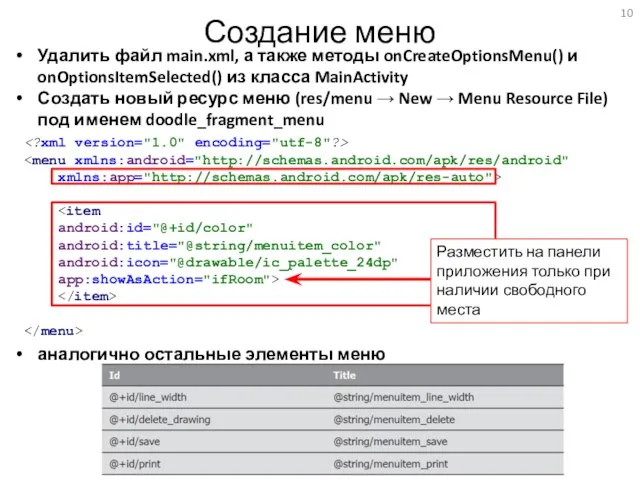
- 10. Создание меню Удалить файл main.xml, а также методы onCreateOptionsMenu() и onOptionsItemSelected() из класса MainActivity Создать новый
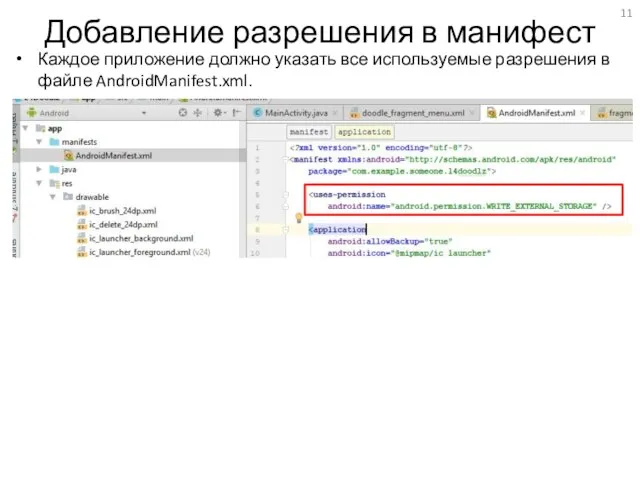
- 11. Добавление разрешения в манифест Каждое приложение должно указать все используемые разрешения в файле AndroidManifest.xml.
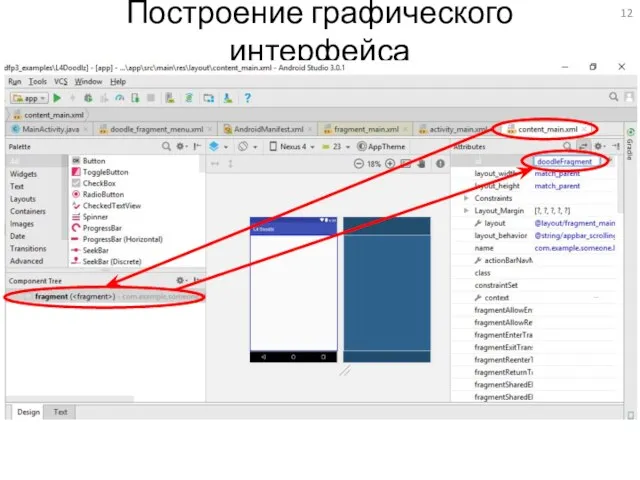
- 12. Построение графического интерфейса
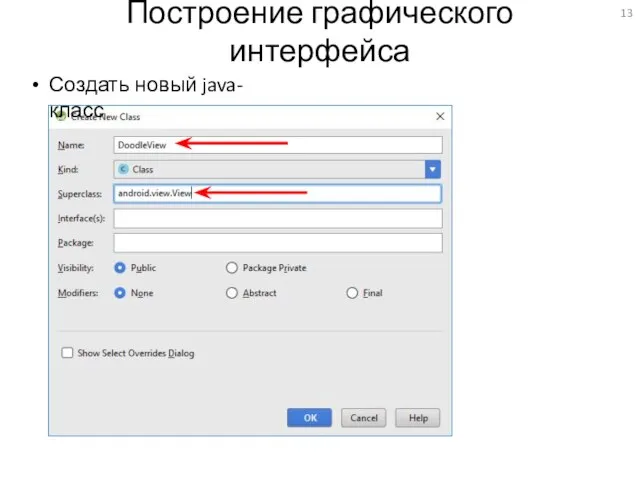
- 13. Построение графического интерфейса Создать новый java-класс
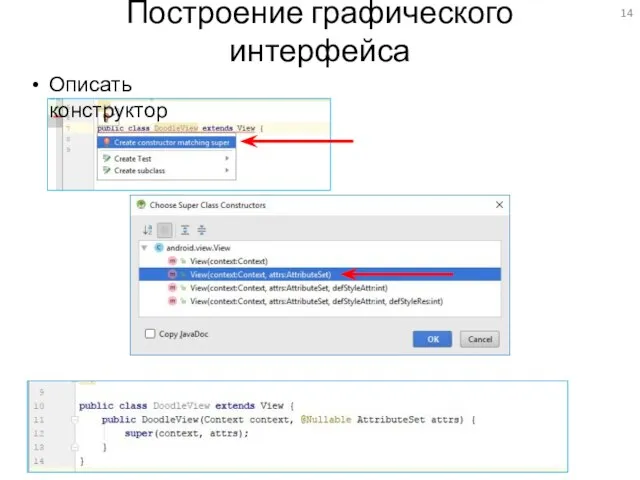
- 14. Построение графического интерфейса Описать конструктор
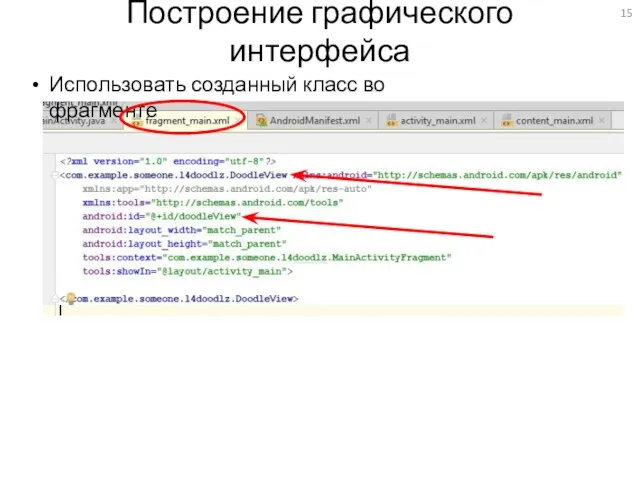
- 15. Построение графического интерфейса Использовать созданный класс во фрагменте
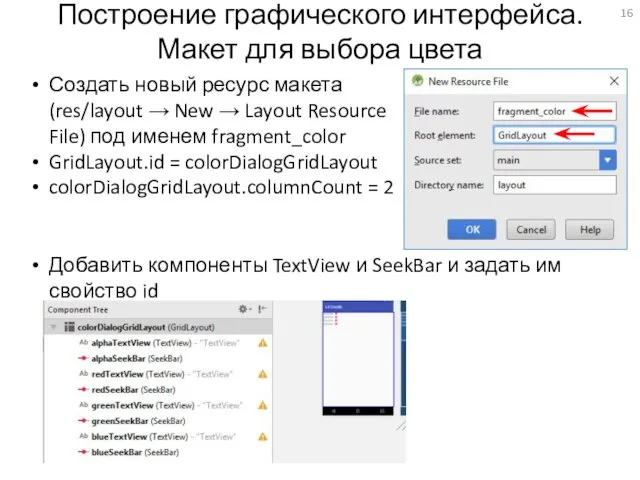
- 16. Построение графического интерфейса. Макет для выбора цвета Создать новый ресурс макета (res/layout → New → Layout
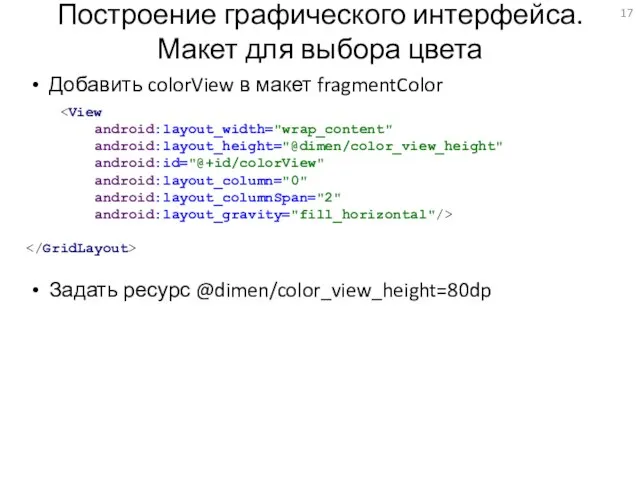
- 17. Построение графического интерфейса. Макет для выбора цвета Добавить colorView в макет fragmentColor Задать ресурс @dimen/color_view_height=80dp
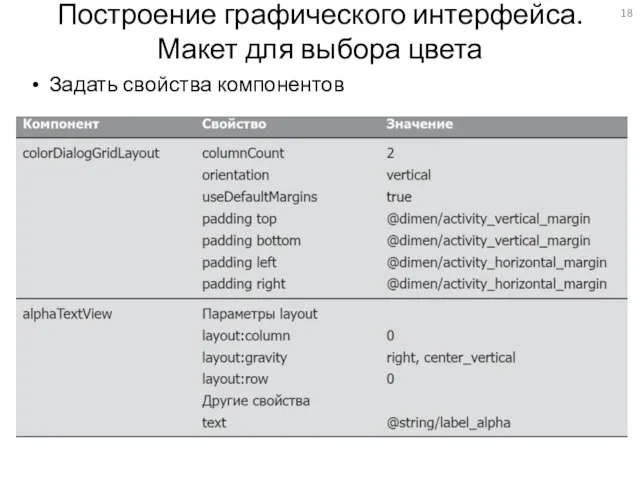
- 18. Построение графического интерфейса. Макет для выбора цвета Задать свойства компонентов
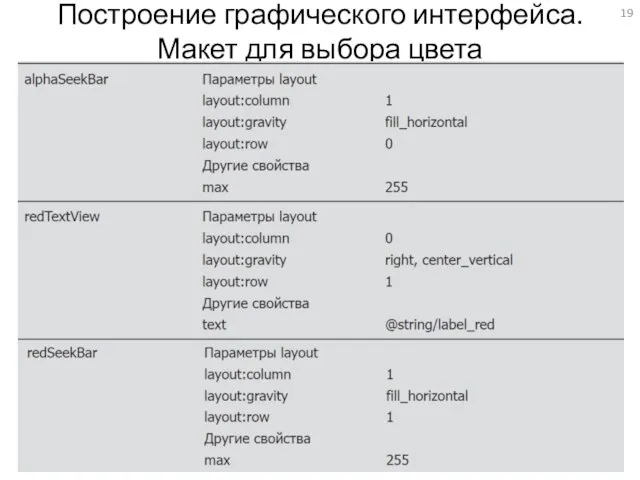
- 19. Построение графического интерфейса. Макет для выбора цвета
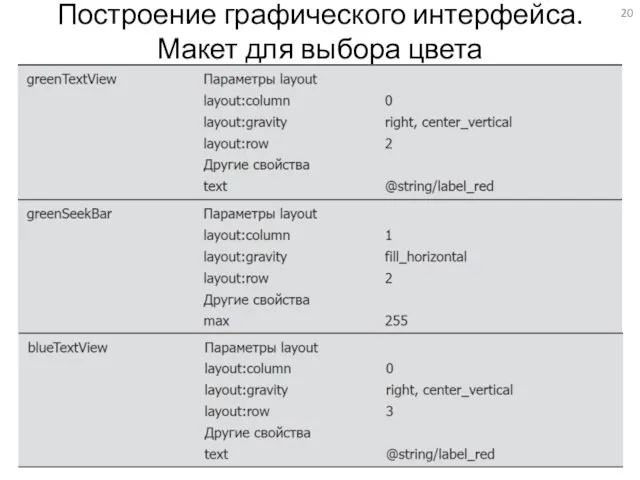
- 20. Построение графического интерфейса. Макет для выбора цвета
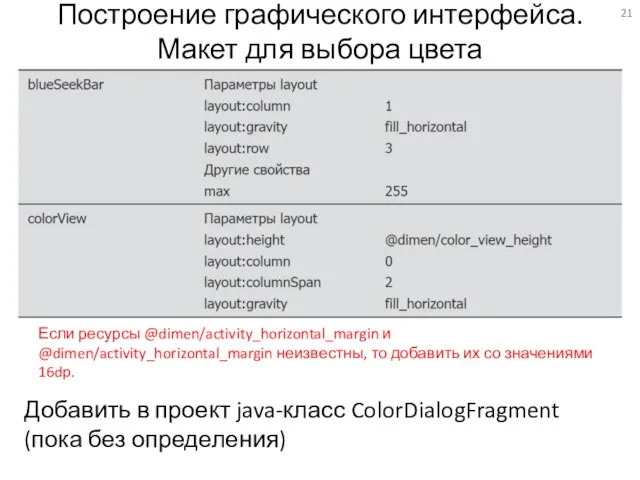
- 21. Построение графического интерфейса. Макет для выбора цвета Если ресурсы @dimen/activity_horizontal_margin и @dimen/activity_horizontal_margin неизвестны, то добавить их
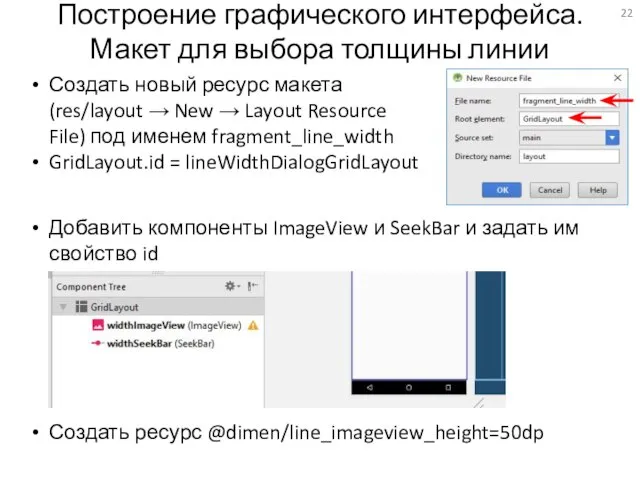
- 22. Создать новый ресурс макета (res/layout → New → Layout Resource File) под именем fragment_line_width GridLayout.id =
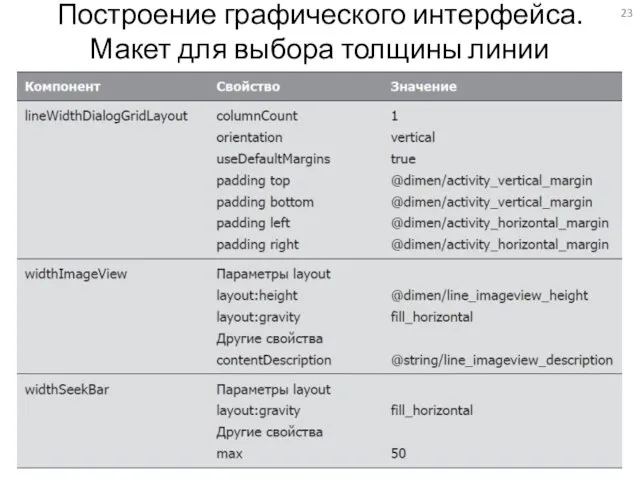
- 23. Построение графического интерфейса. Макет для выбора толщины линии
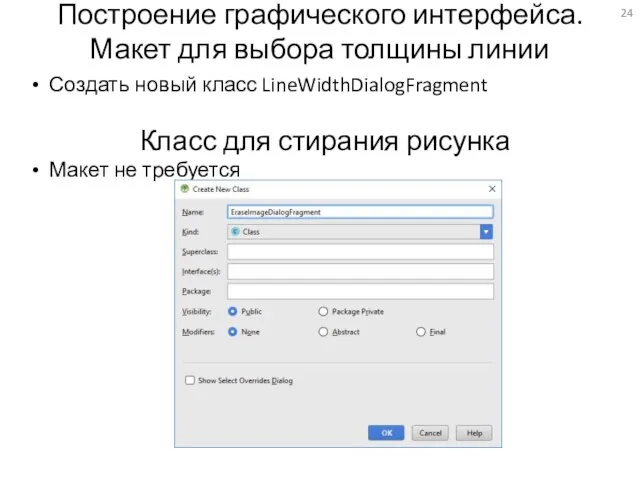
- 24. Построение графического интерфейса. Макет для выбора толщины линии Создать новый класс LineWidthDialogFragment Класс для стирания рисунка
- 25. Описание классов MainActivity — родительская активность для фрагментов приложения MainActivityFragment — управляет DoodleView и обработкой событий
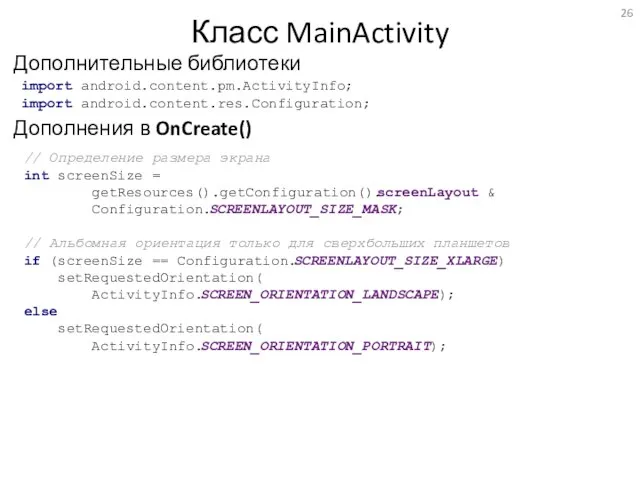
- 26. // Определение размера экрана int screenSize = getResources().getConfiguration().screenLayout & Configuration.SCREENLAYOUT_SIZE_MASK; // Альбомная ориентация только для сверхбольших
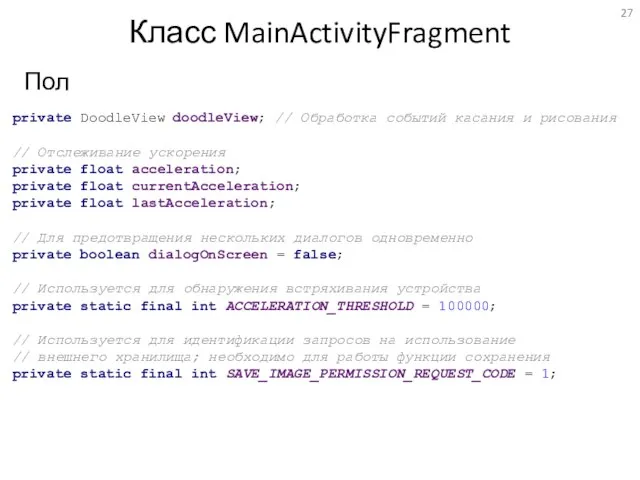
- 27. Класс MainActivityFragment Поля private DoodleView doodleView; // Обработка событий касания и рисования // Отслеживание ускорения private
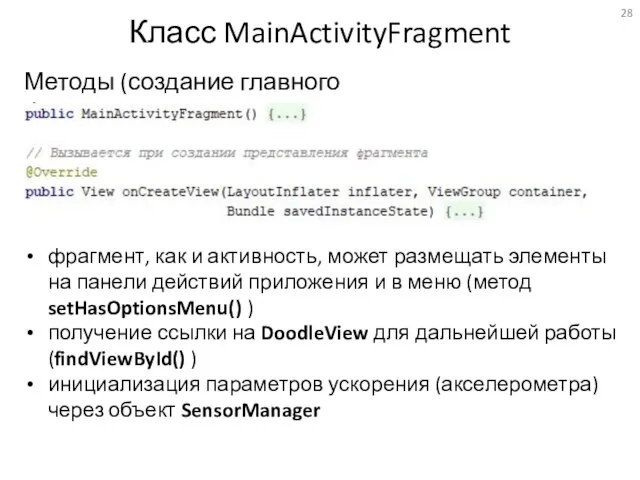
- 28. Класс MainActivityFragment Методы (создание главного фрагмента) фрагмент, как и активность, может размещать элементы на панели действий
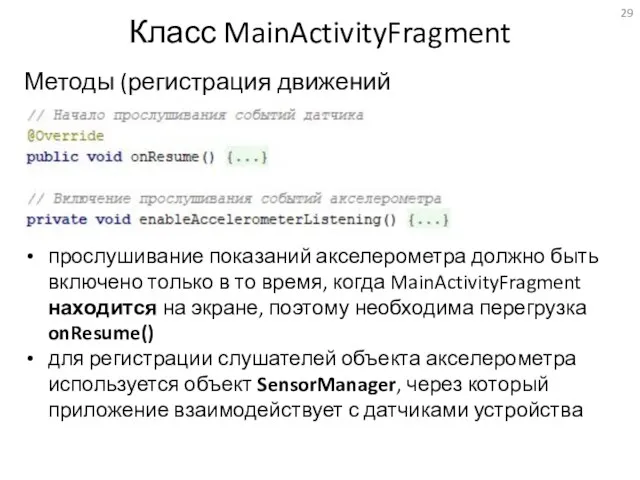
- 29. Класс MainActivityFragment Методы (регистрация движений устройства) прослушивание показаний акселерометра должно быть включено только в то время,
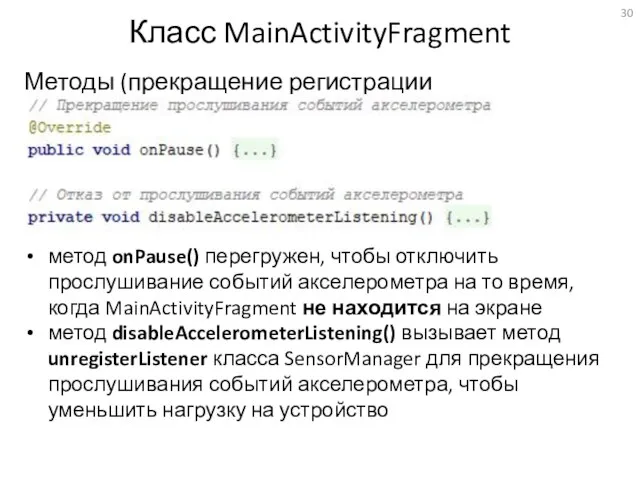
- 30. Класс MainActivityFragment Методы (прекращение регистрации движений) метод onPause() перегружен, чтобы отключить прослушивание событий акселерометра на то
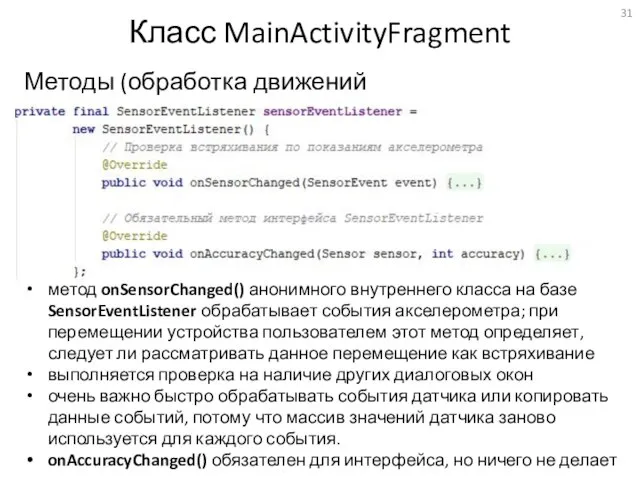
- 31. Класс MainActivityFragment Методы (обработка движений устройства) метод onSensorChanged() анонимного внутреннего класса на базе SensorEventListener обрабатывает события
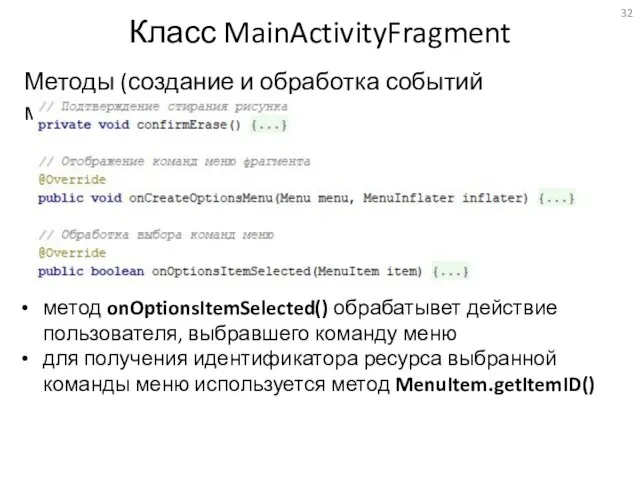
- 32. Класс MainActivityFragment Методы (создание и обработка событий меню) метод onOptionsItemSelected() обрабатывет действие пользователя, выбравшего команду меню
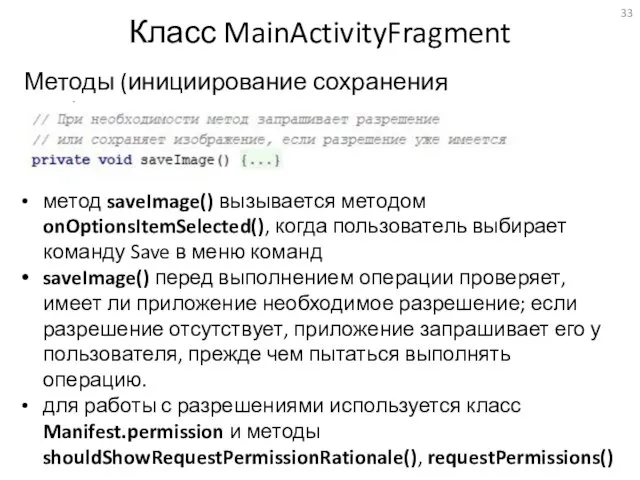
- 33. Класс MainActivityFragment Методы (инициирование сохранения изображения) метод saveImage() вызывается методом onOptionsItemSelected(), когда пользователь выбирает команду Save
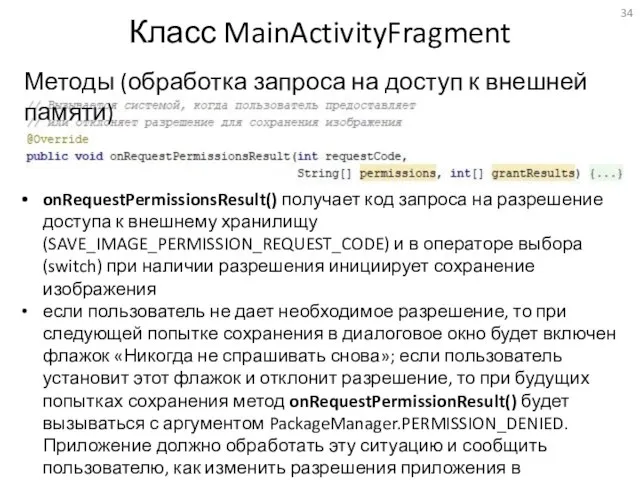
- 34. Класс MainActivityFragment onRequestPermissionsResult() получает код запроса на разрешение доступа к внешнему хранилищу (SAVE_IMAGE_PERMISSION_REQUEST_CODE) и в операторе
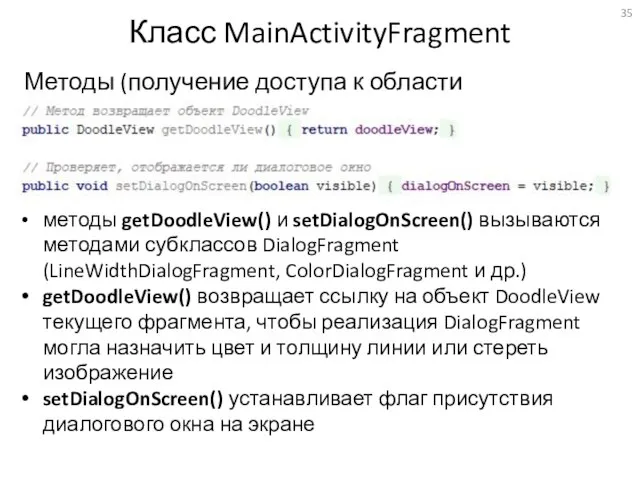
- 35. Класс MainActivityFragment Методы (получение доступа к области рисования) методы getDoodleView() и setDialogOnScreen() вызываются методами субклассов DialogFragment
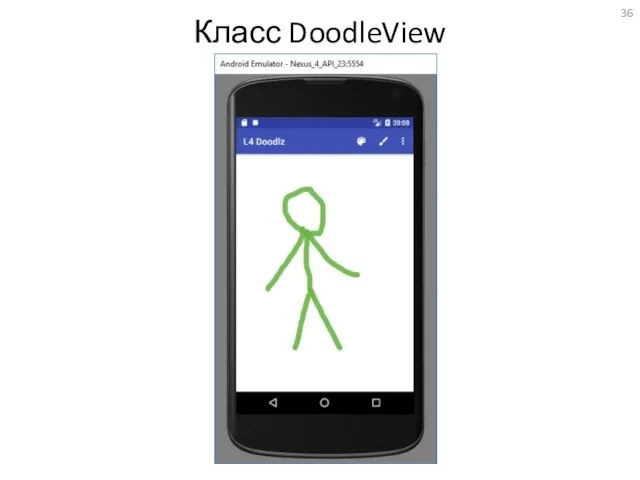
- 36. Класс DoodleView
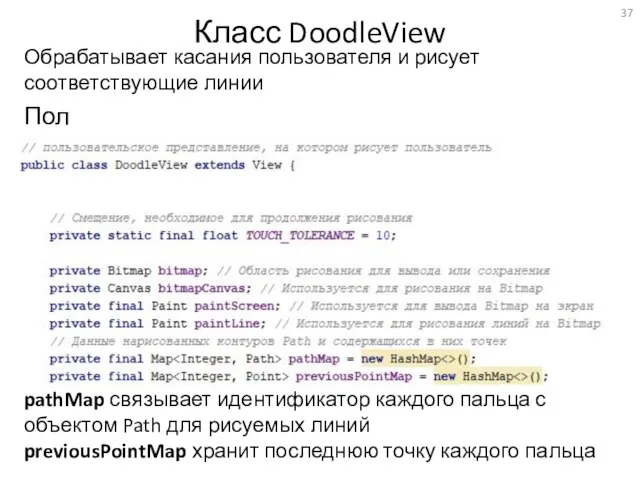
- 37. Класс DoodleView Обрабатывает касания пользователя и рисует соответствующие линии Поля pathMap связывает идентификатор каждого пальца с
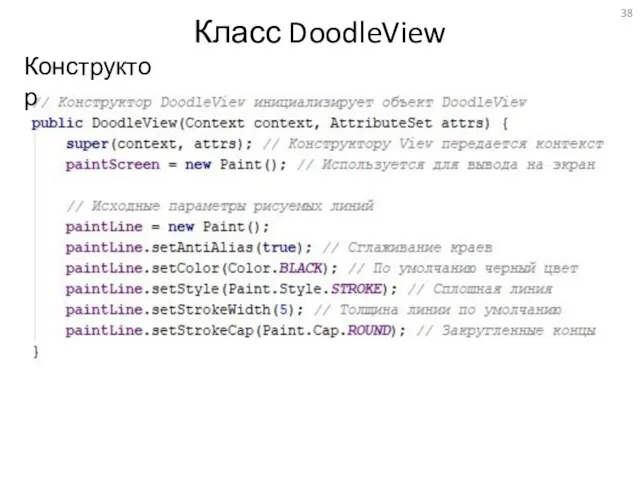
- 38. Класс DoodleView Конструктор
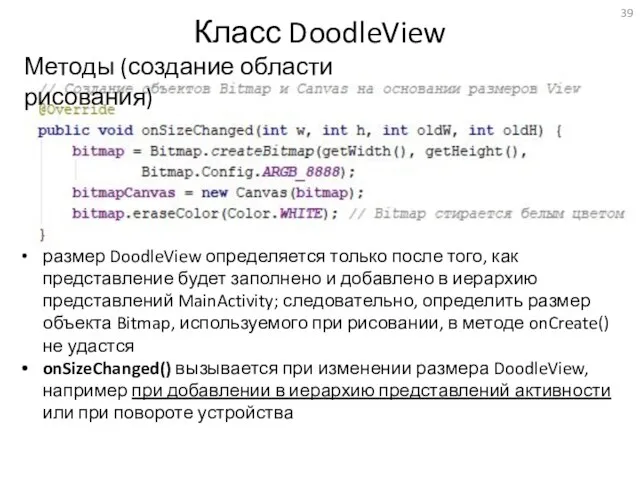
- 39. Класс DoodleView размер DoodleView определяется только после того, как представление будет заполнено и добавлено в иерархию
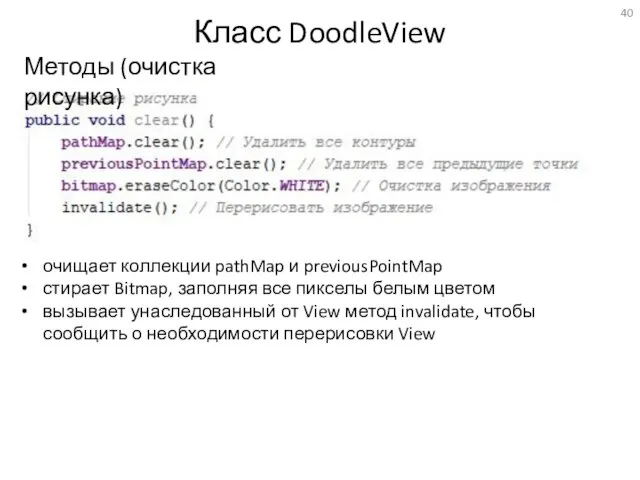
- 40. Класс DoodleView очищает коллекции pathMap и previousPointMap стирает Bitmap, заполняя все пикселы белым цветом вызывает унаследованный
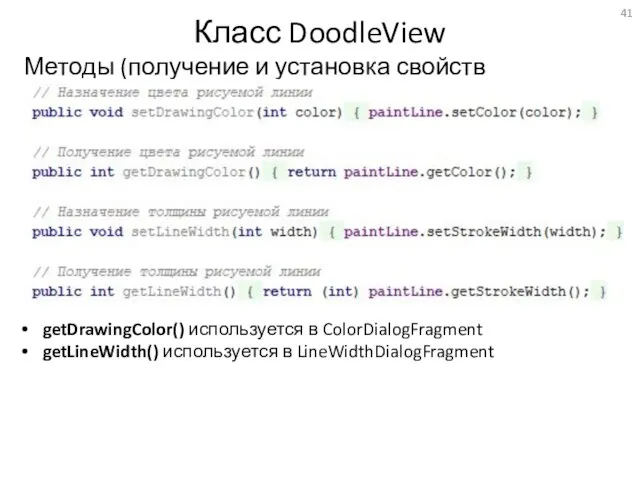
- 41. Класс DoodleView getDrawingColor() используется в ColorDialogFragment getLineWidth() используется в LineWidthDialogFragment Методы (получение и установка свойств линий)
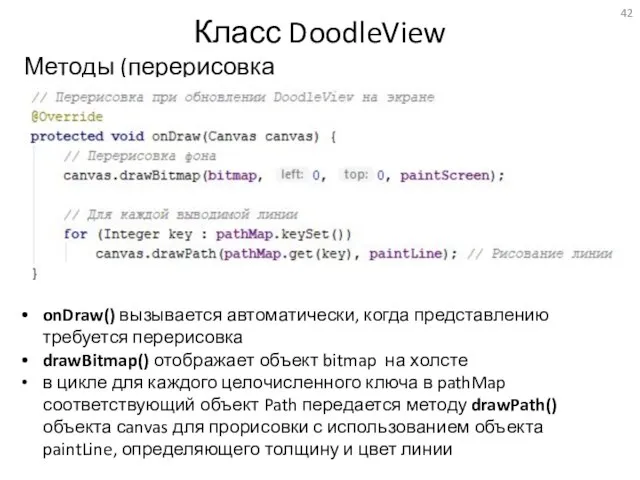
- 42. Класс DoodleView onDraw() вызывается автоматически, когда представлению требуется перерисовка drawBitmap() отображает объект bitmap на холсте в
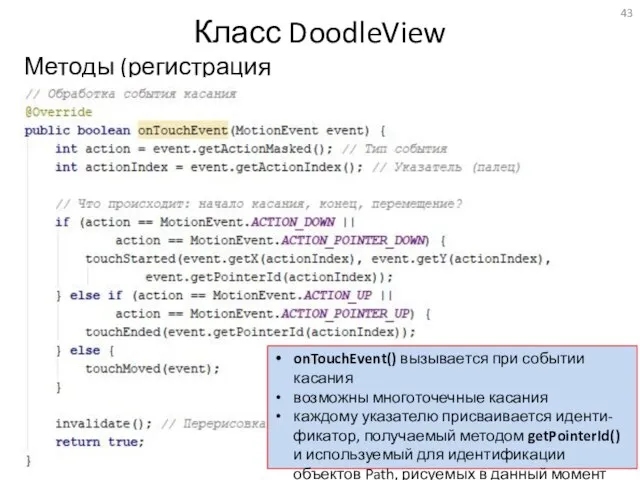
- 43. Класс DoodleView Методы (регистрация касаний) onTouchEvent() вызывается при событии касания возможны многоточечные касания каждому указателю присваивается
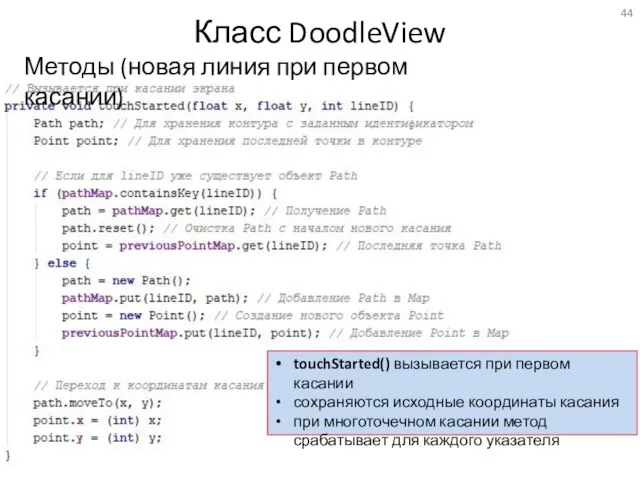
- 44. Класс DoodleView Методы (новая линия при первом касании) touchStarted() вызывается при первом касании сохраняются исходные координаты
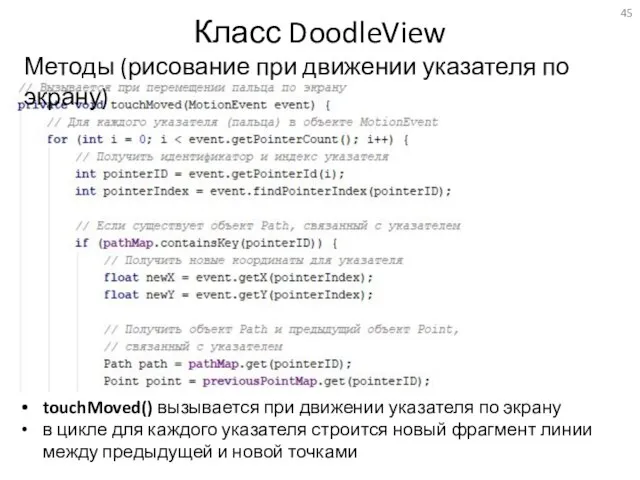
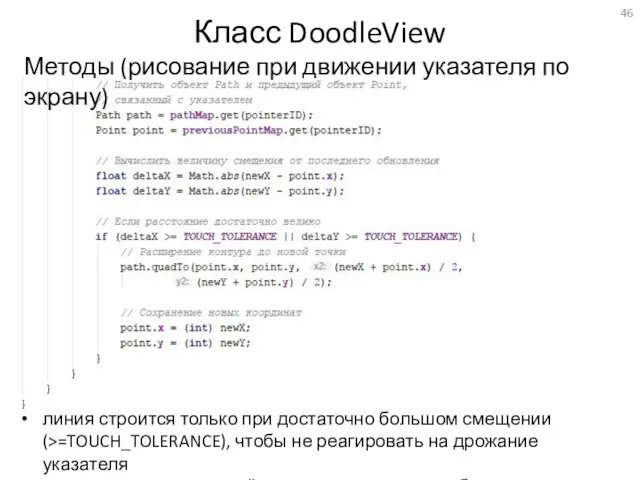
- 45. Класс DoodleView Методы (рисование при движении указателя по экрану) touchMoved() вызывается при движении указателя по экрану
- 46. Класс DoodleView Методы (рисование при движении указателя по экрану) линия строится только при достаточно большом смещении
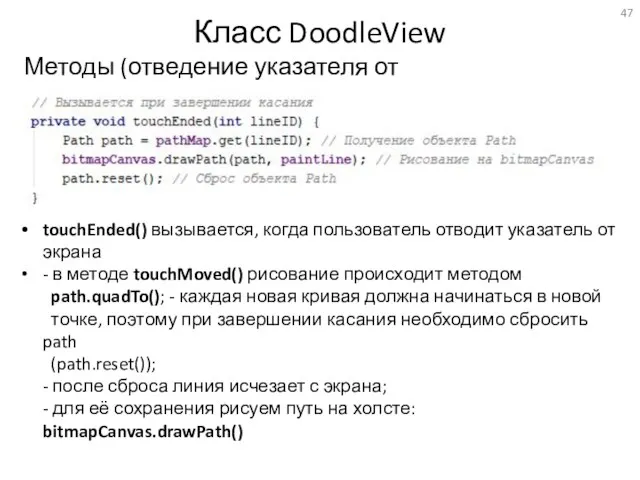
- 47. Класс DoodleView Методы (отведение указателя от экрана) touchEnded() вызывается, когда пользователь отводит указатель от экрана -
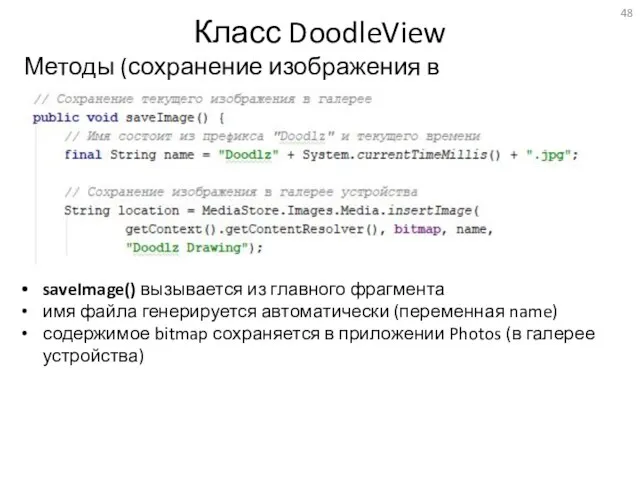
- 48. Класс DoodleView Методы (сохранение изображения в файл) saveImage() вызывается из главного фрагмента имя файла генерируется автоматически
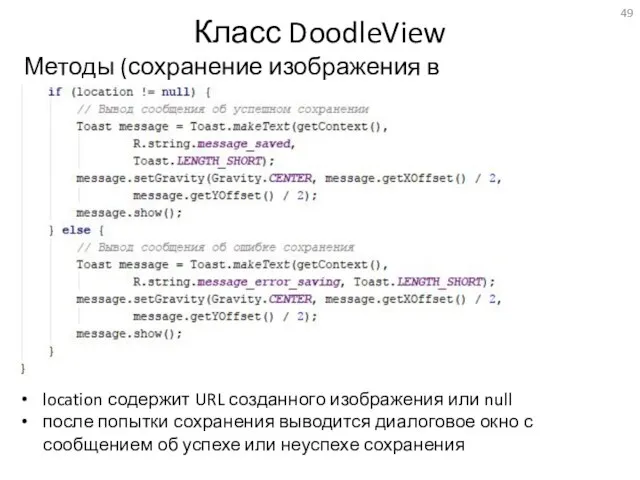
- 49. Класс DoodleView Методы (сохранение изображения в файл) location содержит URL созданного изображения или null после попытки
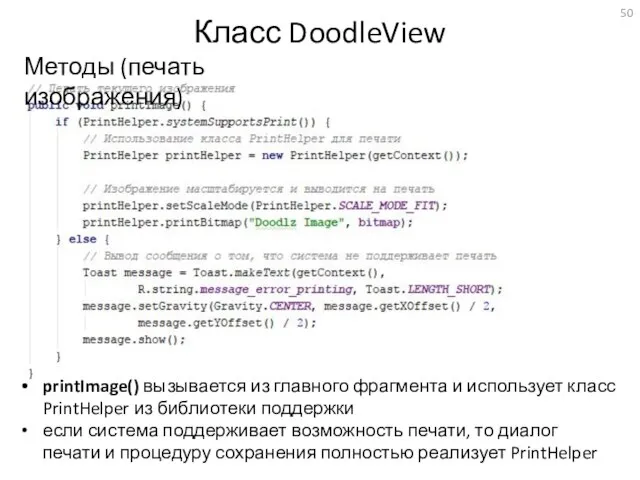
- 50. Класс DoodleView Методы (печать изображения) printImage() вызывается из главного фрагмента и использует класс PrintHelper из библиотеки
- 51. Класс ColorDialogFragment
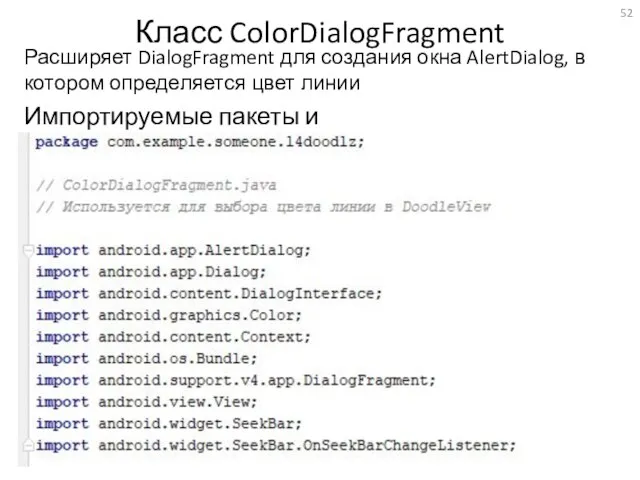
- 52. Класс ColorDialogFragment Расширяет DialogFragment для создания окна AlertDialog, в котором определяется цвет линии Импортируемые пакеты и
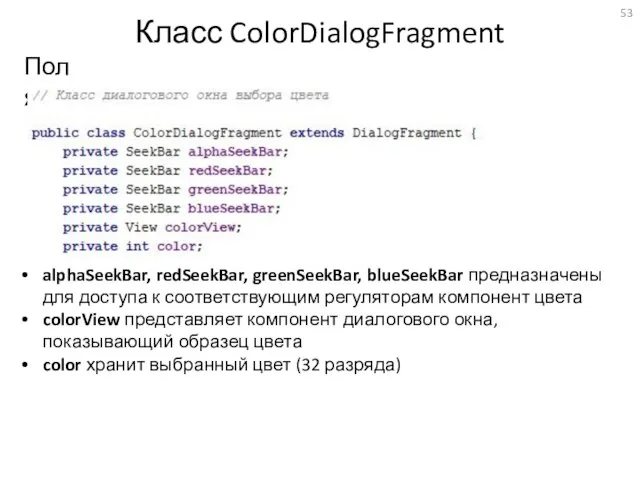
- 53. Класс ColorDialogFragment Поля alphaSeekBar, redSeekBar, greenSeekBar, blueSeekBar предназначены для доступа к соответствующим регуляторам компонент цвета colorView
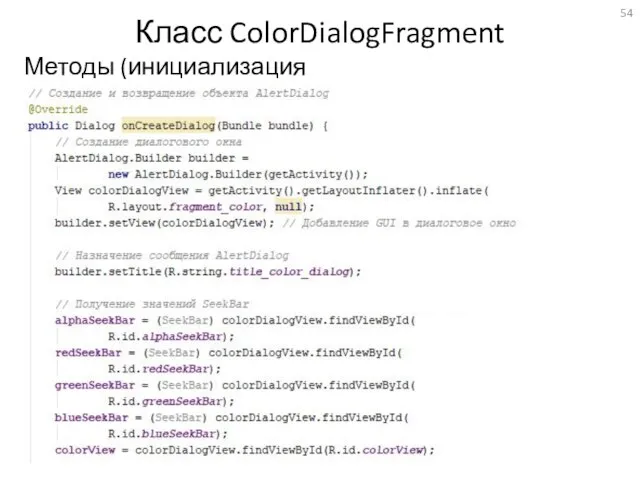
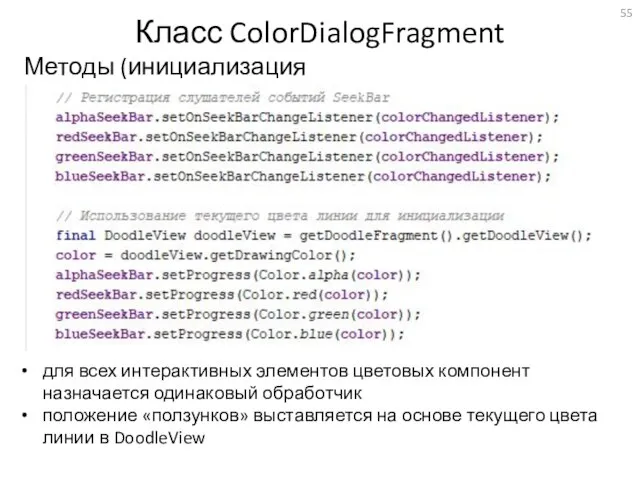
- 54. Класс ColorDialogFragment Методы (инициализация диалога)
- 55. Класс ColorDialogFragment Методы (инициализация диалога) для всех интерактивных элементов цветовых компонент назначается одинаковый обработчик положение «ползунков»
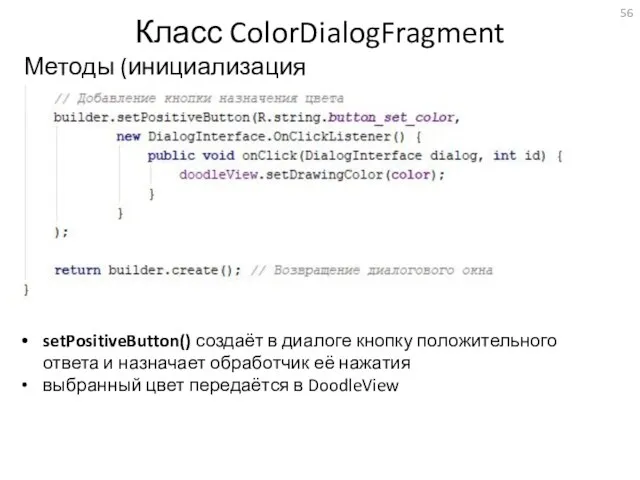
- 56. Класс ColorDialogFragment Методы (инициализация диалога) setPositiveButton() создаёт в диалоге кнопку положительного ответа и назначает обработчик её
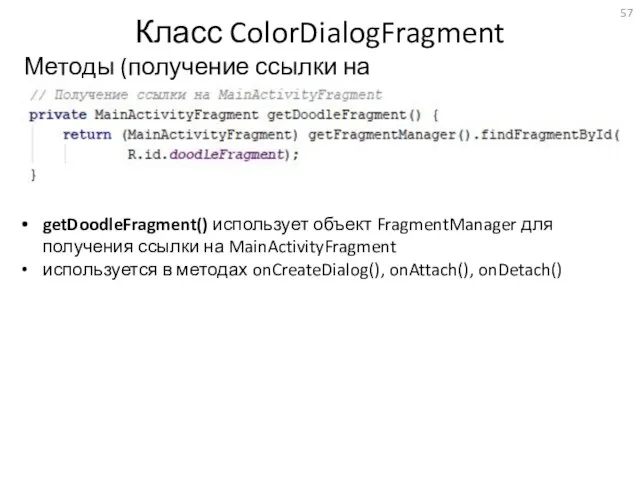
- 57. Класс ColorDialogFragment Методы (получение ссылки на DoodleFragment ) getDoodleFragment() использует объект FragmentManager для получения ссылки на
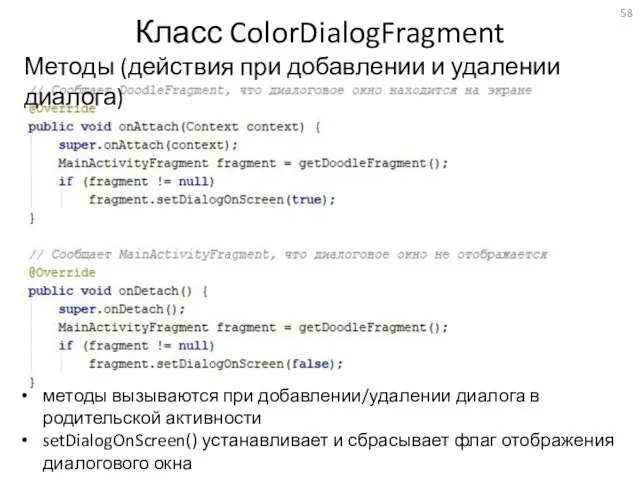
- 58. Класс ColorDialogFragment Методы (действия при добавлении и удалении диалога) методы вызываются при добавлении/удалении диалога в родительской
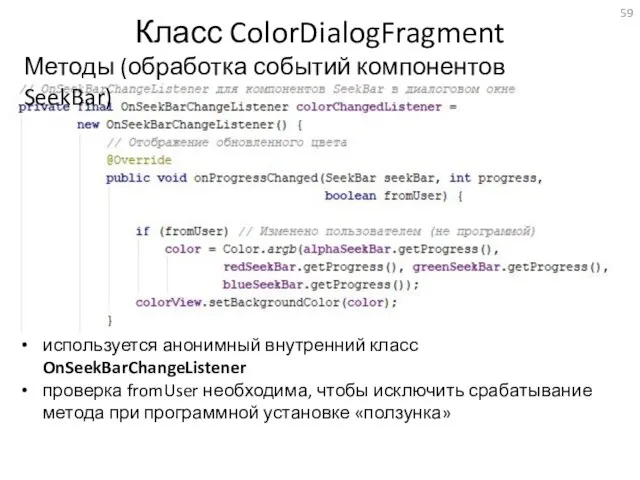
- 59. Класс ColorDialogFragment Методы (обработка событий компонентов SeekBar) используется анонимный внутренний класс OnSeekBarChangeListener проверка fromUser необходима, чтобы
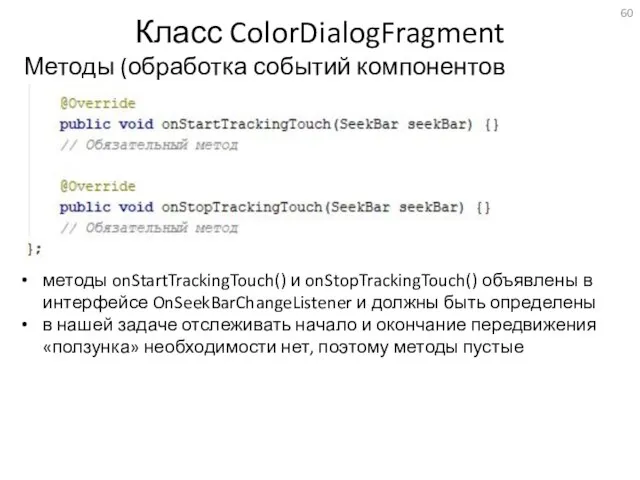
- 60. Класс ColorDialogFragment Методы (обработка событий компонентов SeekBar) методы onStartTrackingTouch() и onStopTrackingTouch() объявлены в интерфейсе OnSeekBarChangeListener и
- 61. Класс LineWidthDialogFragment
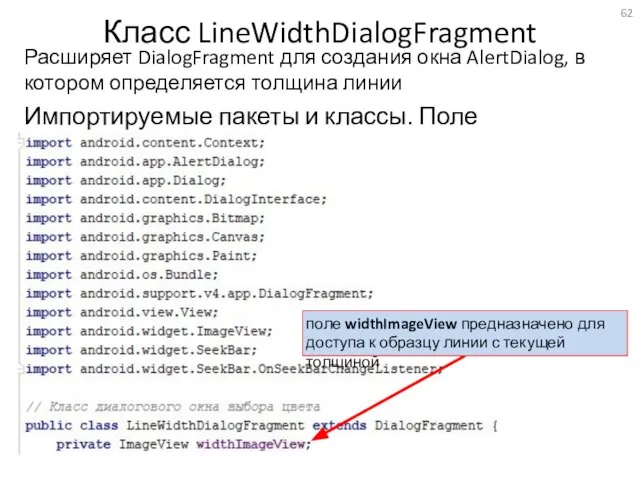
- 62. Класс LineWidthDialogFragment Расширяет DialogFragment для создания окна AlertDialog, в котором определяется толщина линии Импортируемые пакеты и
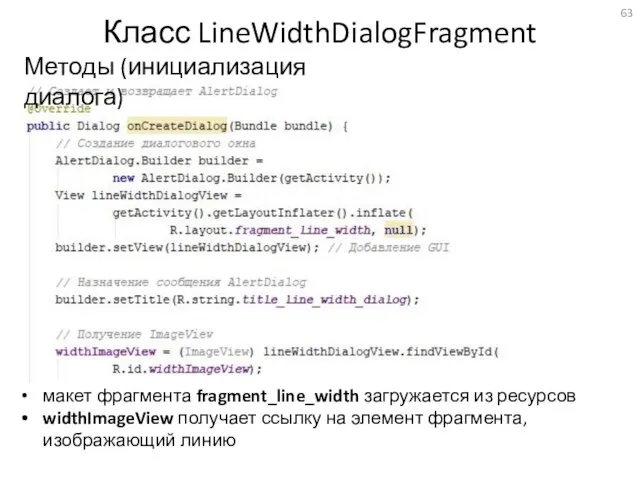
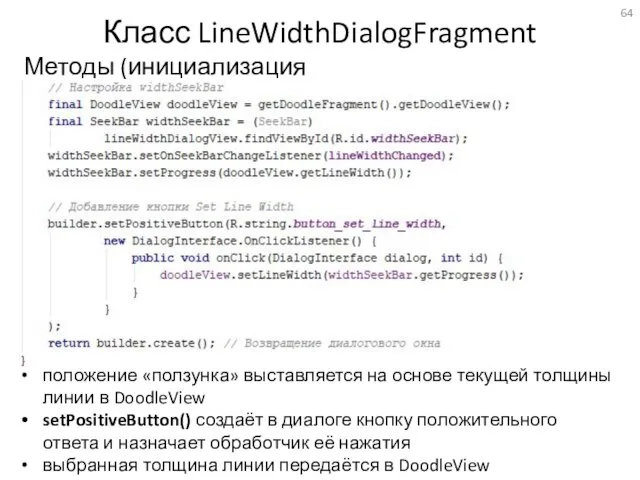
- 63. Класс LineWidthDialogFragment Методы (инициализация диалога) макет фрагмента fragment_line_width загружается из ресурсов widthImageView получает ссылку на элемент
- 64. Класс LineWidthDialogFragment Методы (инициализация диалога) положение «ползунка» выставляется на основе текущей толщины линии в DoodleView setPositiveButton()
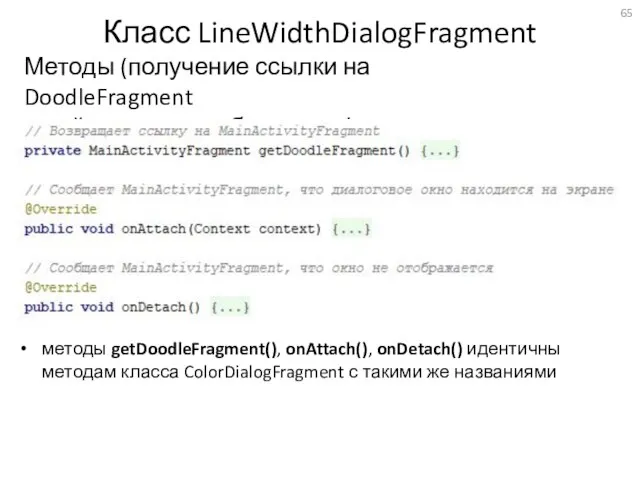
- 65. Класс LineWidthDialogFragment Методы (получение ссылки на DoodleFragment и действия при добавлении/удалении диалога) методы getDoodleFragment(), onAttach(), onDetach()
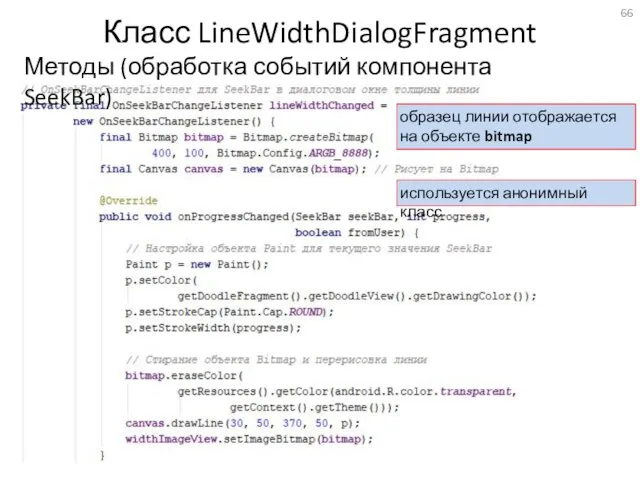
- 66. Класс LineWidthDialogFragment Методы (обработка событий компонента SeekBar) образец линии отображается на объекте bitmap используется анонимный класс
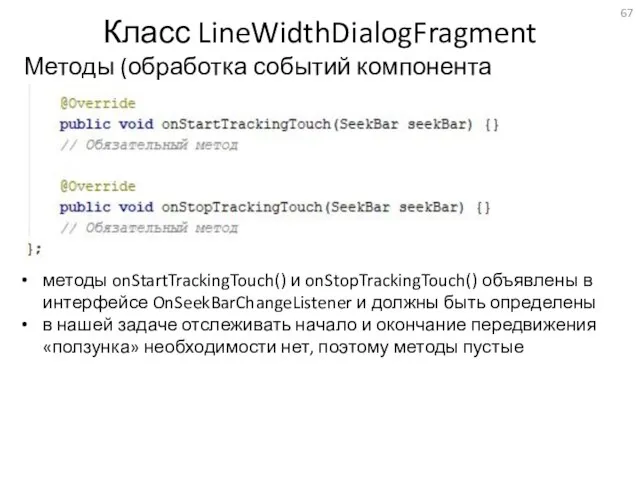
- 67. Класс LineWidthDialogFragment Методы (обработка событий компонента SeekBar) методы onStartTrackingTouch() и onStopTrackingTouch() объявлены в интерфейсе OnSeekBarChangeListener и
- 68. Класс EraseImageDialogFragment
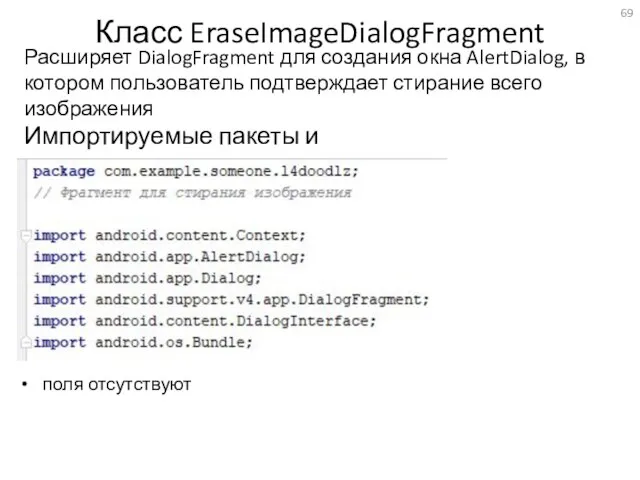
- 69. Класс EraseImageDialogFragment Расширяет DialogFragment для создания окна AlertDialog, в котором пользователь подтверждает стирание всего изображения Импортируемые
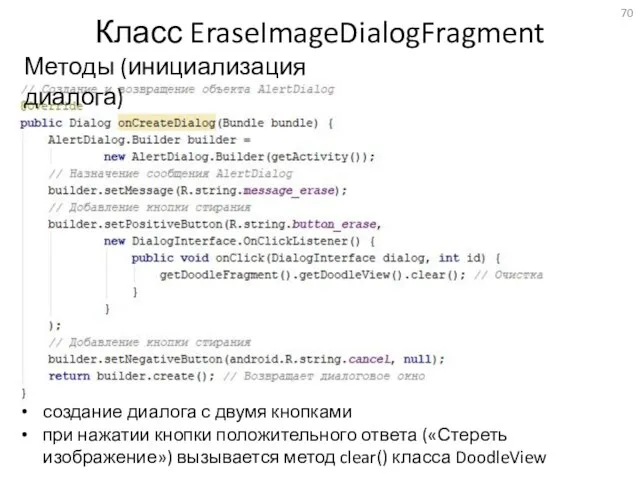
- 70. Класс EraseImageDialogFragment Методы (инициализация диалога) создание диалога с двумя кнопками при нажатии кнопки положительного ответа («Стереть
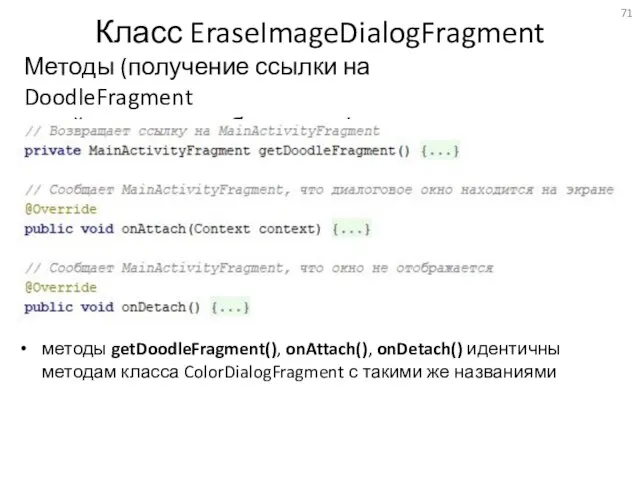
- 71. Класс EraseImageDialogFragment Методы (получение ссылки на DoodleFragment и действия при добавлении/удалении диалога) методы getDoodleFragment(), onAttach(), onDetach()
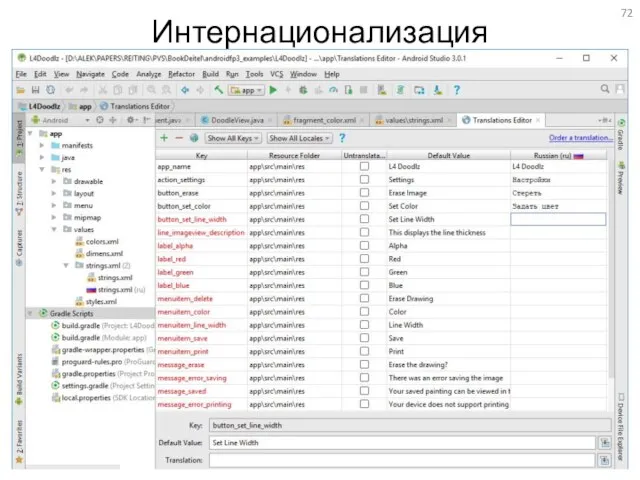
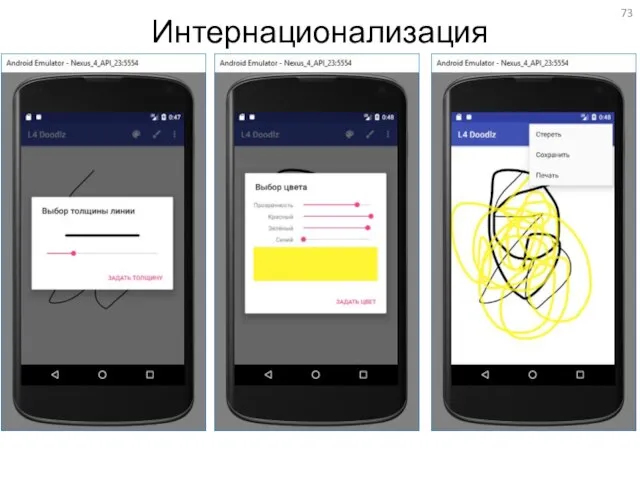
- 72. Интернационализация
- 73. Интернационализация
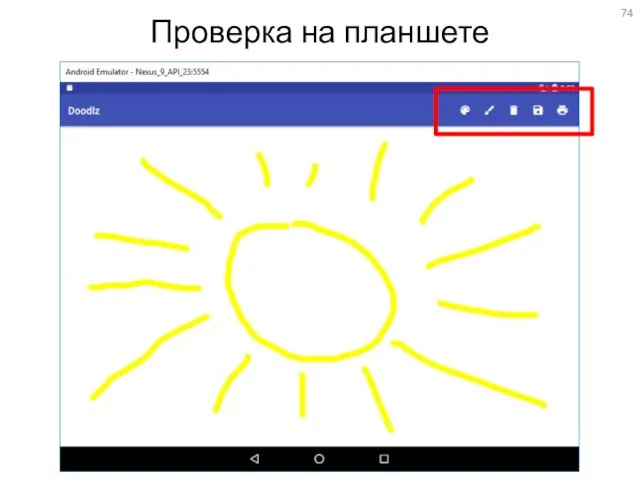
- 74. Проверка на планшете
- 76. Скачать презентацию









































































 Корпоративные информационные системы (1)
Корпоративные информационные системы (1) Измерение информации
Измерение информации Управление учетными записями пользователей в операционных системах. Лекция 15
Управление учетными записями пользователей в операционных системах. Лекция 15 Программа Tinkercad и сервис Circuits. Практическая работа № 9
Программа Tinkercad и сервис Circuits. Практическая работа № 9 Исследование возможности применения генеративного дизайна и 3D-печати металлом в строительстве
Исследование возможности применения генеративного дизайна и 3D-печати металлом в строительстве Алгоритм. Решение задач
Алгоритм. Решение задач Основные понятия и положения защиты информации в информационно-вычислительных системах
Основные понятия и положения защиты информации в информационно-вычислительных системах Как писать заявки в техническую поддержку World of Tanks
Как писать заявки в техническую поддержку World of Tanks Потребители данной технологии
Потребители данной технологии Lecture 10. Drawing figures C#
Lecture 10. Drawing figures C# Базовые информационные технологии: мультимедиа-технологии, case-технологии
Базовые информационные технологии: мультимедиа-технологии, case-технологии Собственные звуки и рисунки
Собственные звуки и рисунки Социальная инженерия
Социальная инженерия Состав и компоновка ПК
Состав и компоновка ПК Компьютерная графика. Открытый урок по информатике
Компьютерная графика. Открытый урок по информатике Безопасный интернет
Безопасный интернет Введение в Java. Типы данных. Переменные
Введение в Java. Типы данных. Переменные Знакомство с языками программирования
Знакомство с языками программирования Встраивание в презентацию звуковых, видео, флеш-файлов
Встраивание в презентацию звуковых, видео, флеш-файлов Информатика и информация. Измерение информации. Тема 1
Информатика и информация. Измерение информации. Тема 1 Отчет о практической работе
Отчет о практической работе электронная почта
электронная почта Data Mining - добыча данных, извлечение информации
Data Mining - добыча данных, извлечение информации Протокол ICMP
Протокол ICMP Немного об ... Оперативной Картографии
Немного об ... Оперативной Картографии Создание анимации (баннера) в Adobe Photoshop
Создание анимации (баннера) в Adobe Photoshop Типы данных в С#
Типы данных в С# Использование <picture>
Использование <picture>