Содержание
- 2. это графический файл формата .GIF (анимированный) или .JPG (статичный), помещаемый на web-страницу для информирования пользователей или
- 3. GIF-баннеры; JPEG-баннер; Java-баннеры; Flesh-баннеры. Виды баннеров:
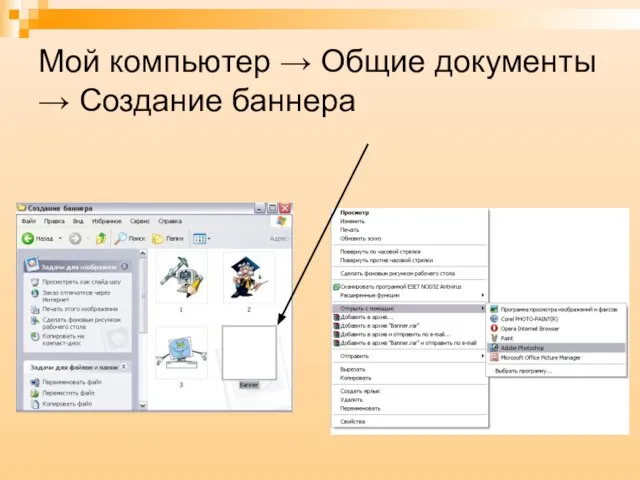
- 4. Мой компьютер → Общие документы → Создание баннера
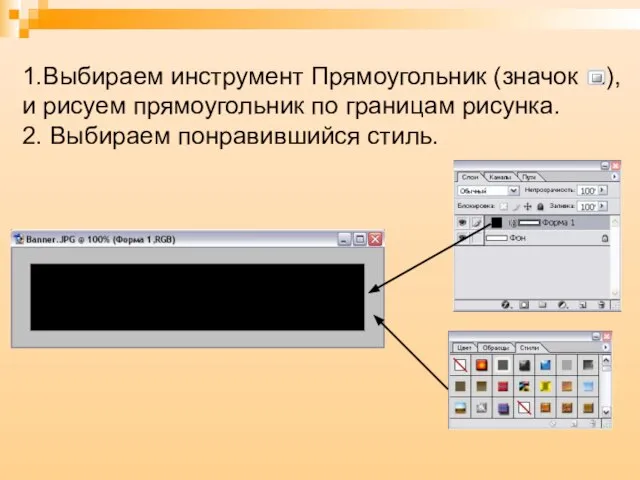
- 5. 1.Выбираем инструмент Прямоугольник (значок ), и рисуем прямоугольник по границам рисунка. 2. Выбираем понравившийся стиль.
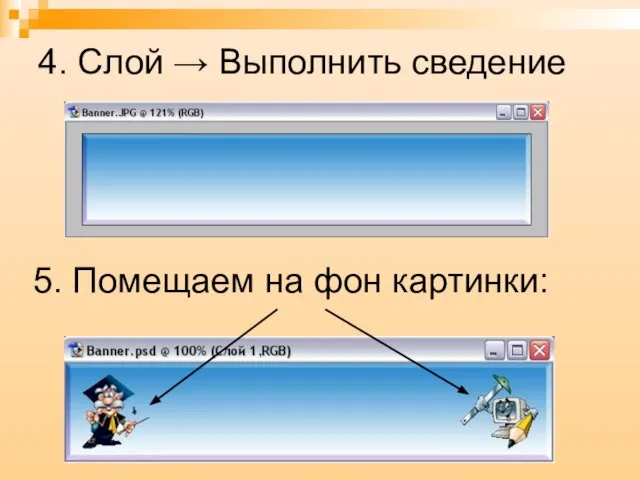
- 6. 4. Слой → Выполнить сведение 5. Помещаем на фон картинки:
- 7. 6. Выбираем инструмент для печати текста на баннер:
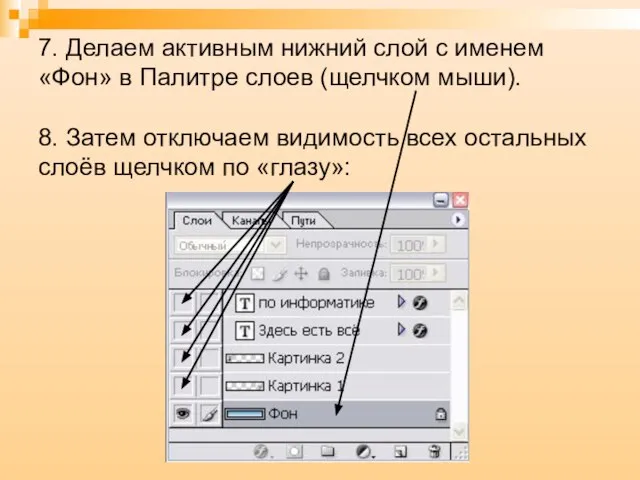
- 8. 7. Делаем активным нижний слой с именем «Фон» в Палитре слоев (щелчком мыши). 8. Затем отключаем
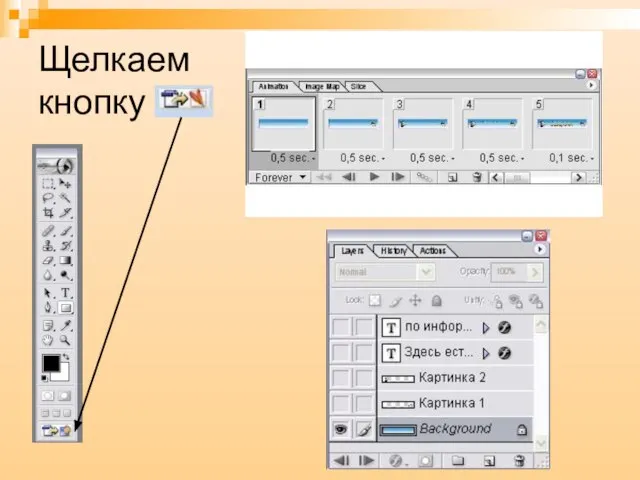
- 9. Щелкаем кнопку
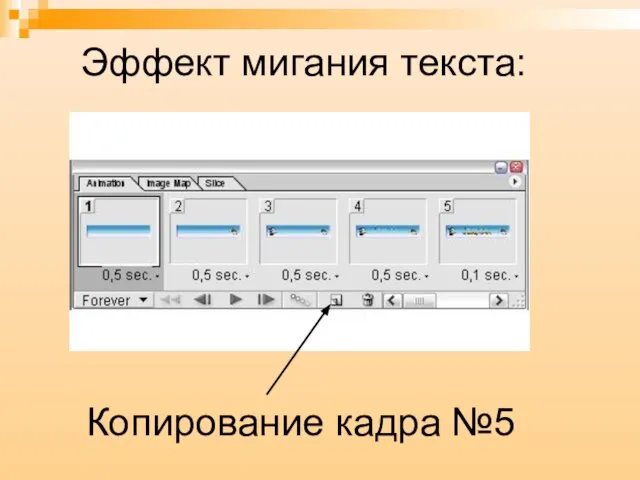
- 10. Эффект мигания текста: Копирование кадра №5
- 11. Результат работы:
- 13. Скачать презентацию










 СУБП. Человеческий фактор. Модель Shel
СУБП. Человеческий фактор. Модель Shel Безопасность в сети интернет
Безопасность в сети интернет Алгоритм. Свойства. Способы записи
Алгоритм. Свойства. Способы записи Лекция 3 Информационные системы Содержание учебного материала: 1. Информационные технологии медицинской организационно-управле
Лекция 3 Информационные системы Содержание учебного материала: 1. Информационные технологии медицинской организационно-управле Инструкции языка SQL для управления объектами СБД DDL-2
Инструкции языка SQL для управления объектами СБД DDL-2 База данных – основа информационной системы. Урок 7
База данных – основа информационной системы. Урок 7 Современные периферийные устройства виртуальной реальности
Современные периферийные устройства виртуальной реальности Базовые алгоритмические структуры
Базовые алгоритмические структуры Бесплатный тренинг Сергея Грань
Бесплатный тренинг Сергея Грань Приемы, используемые в серии игр Final Fantasy для усиления эффекта погружения
Приемы, используемые в серии игр Final Fantasy для усиления эффекта погружения Современные компьютерные технологии
Современные компьютерные технологии ООО производственно-сервисный центр Электроника
ООО производственно-сервисный центр Электроника Оптимизация написания верстки
Оптимизация написания верстки Parts Doc Online для конечных клиентов CLAAS
Parts Doc Online для конечных клиентов CLAAS Оперативная память
Оперативная память  Внеклассное мероприятие. Викторина "Информатика и логика"
Внеклассное мероприятие. Викторина "Информатика и логика" Презентация "Краткая история компьютера" - скачать презентации по Информатике
Презентация "Краткая история компьютера" - скачать презентации по Информатике Информация и информационные процессы (10 класс)
Информация и информационные процессы (10 класс) Устройство компьютера. Урок — КВН 8 класс
Устройство компьютера. Урок — КВН 8 класс Разработка прототипа онлайн-платформы, которая позволит перевести подачу документов в университеты в электронный вид
Разработка прототипа онлайн-платформы, которая позволит перевести подачу документов в университеты в электронный вид Угол между прямой и плоскостью 10 класс
Угол между прямой и плоскостью 10 класс Основные этапы развития информационного общества
Основные этапы развития информационного общества Моделирование кабинета руководителя организации как объекта инженерно-технической защиты информации. Лекция 45
Моделирование кабинета руководителя организации как объекта инженерно-технической защиты информации. Лекция 45 Безопасное общение в социальных сетях
Безопасное общение в социальных сетях Курс Инженерная аналитика
Курс Инженерная аналитика Розробка web-сторінки кафедри інформаційних технологій
Розробка web-сторінки кафедри інформаційних технологій Понятие алгоритма (исторические сведения)
Понятие алгоритма (исторические сведения) Алгоритмы и структуры данных. Лекция 6. Динамическое программирование
Алгоритмы и структуры данных. Лекция 6. Динамическое программирование