Содержание
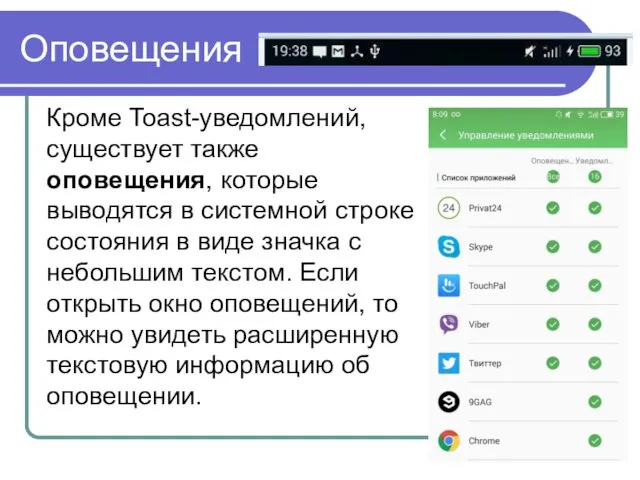
- 2. Оповещения Кроме Toast-уведомлений, существует также оповещения, которые выводятся в системной строке состояния в виде значка с
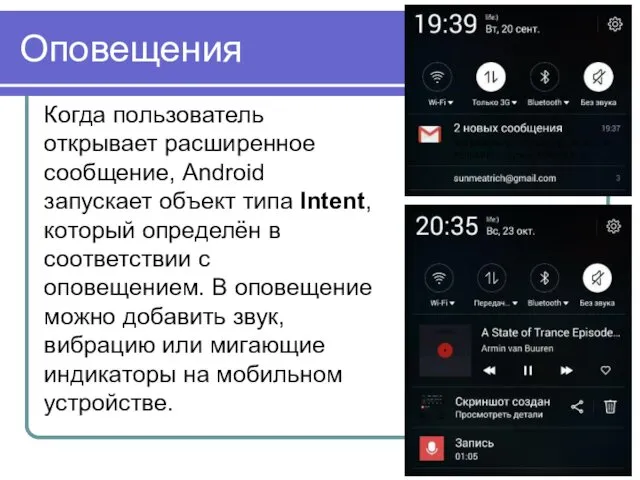
- 3. Оповещения Когда пользователь открывает расширенное сообщение, Android запускает объект типа Intent, который определён в соответствии с
- 4. Принцип работы Оповещения удобны в том случае, если приложение работает в фоновом режиме и должно уведомить
- 5. Классы для оповещений Чтобы создать оповещение в строке состояния, необходимо использовать два класса: Notification - определяет
- 6. Не выставляются иконки… В процессе подготовки примера выяснилось, что моя Flyme OS doesn't allow 3rd party
- 7. Тесты НЕ на Meizu Впрочем, я потестировал свой пример на Asus Nexus 5, и всё отлично
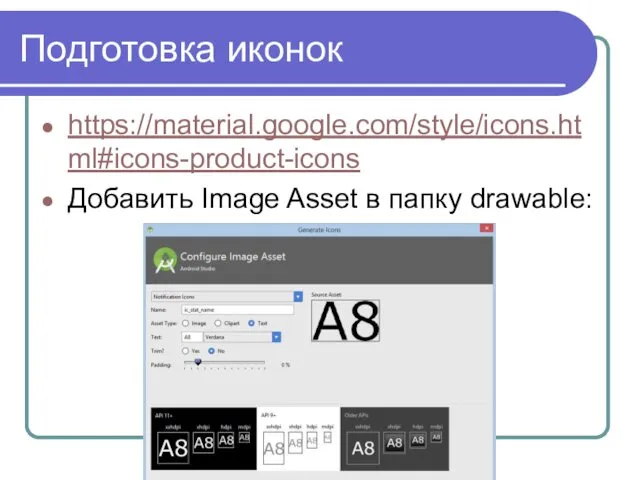
- 8. Подготовка иконок https://material.google.com/style/icons.html#icons-product-icons Добавить Image Asset в папку drawable:
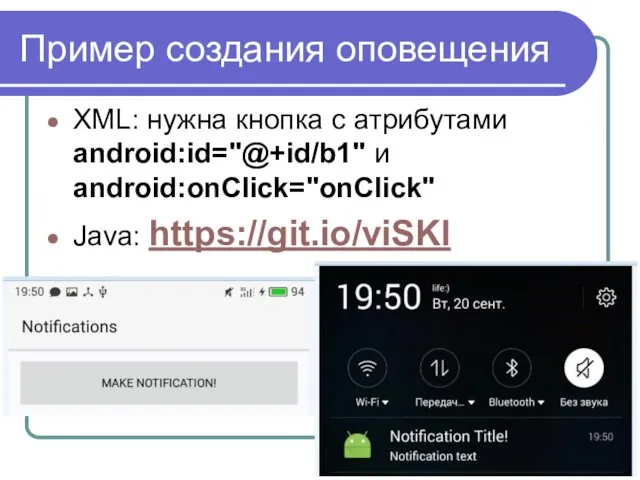
- 9. Пример создания оповещения XML: нужна кнопка с атрибутами android:id="@+id/b1" и android:onClick="onClick" Java: https://git.io/viSKl
- 10. Справка по типам https://developer.android.com/reference/android/app/PendingIntent.html https://developer.android.com/reference/android/support/v4/app/NotificationCompat.Builder.html https://developer.android.com/reference/android/app/NotificationManager.html
- 11. Идентификатор оповещения Для каждого оповещения создаётся идентификатор. Он нужен, чтобы можно было различать оповещения друг от
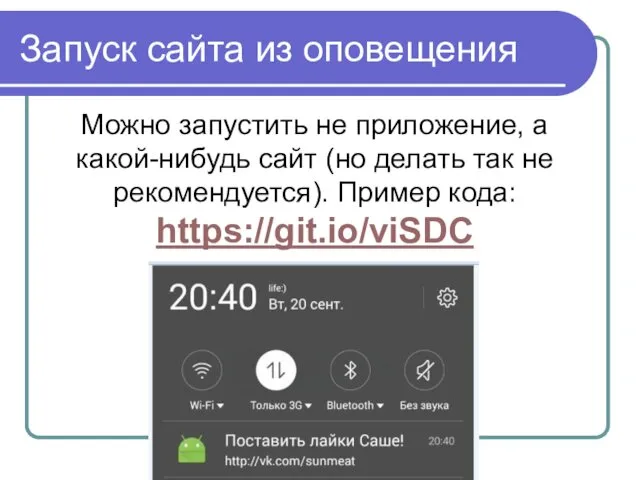
- 12. Запуск сайта из оповещения Можно запустить не приложение, а какой-нибудь сайт (но делать так не рекомендуется).
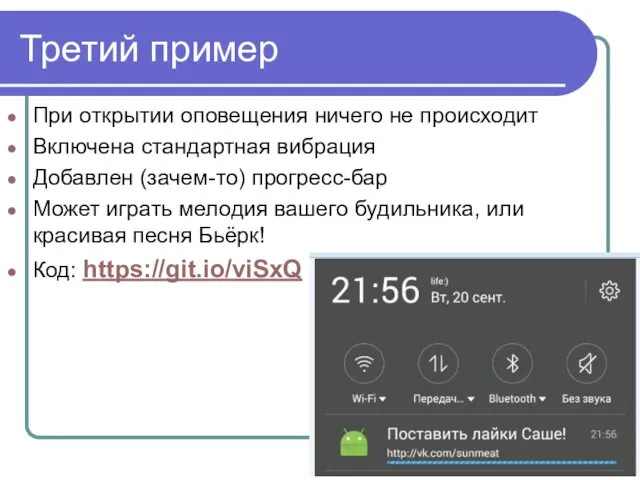
- 13. Третий пример При открытии оповещения ничего не происходит Включена стандартная вибрация Добавлен (зачем-то) прогресс-бар Может играть
- 14. Четвёртый пример https://git.io/vi9kR Запускается именно ТО САМОЕ активити, а не его новый экземпляр Кастомная вибрация (
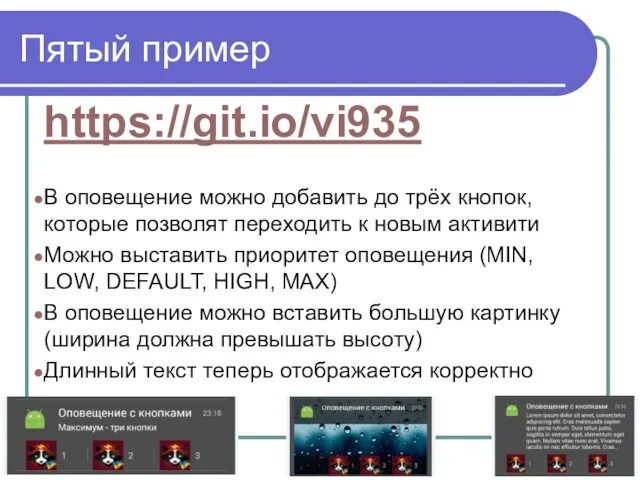
- 15. Пятый пример https://git.io/vi935 В оповещение можно добавить до трёх кнопок, которые позволят переходить к новым активити
- 16. Когда показывать оповещения Оповещения создают, чтобы не отвлекать пользователя, перекрывая ему экран диалогами или переходом на
- 17. Когда их не стоит показывать Не нужно показывать оповещения для не важных псевдо-зависящих от времени событий.
- 18. Хорошая практика По клику на оповещение, пользователю должен открываться соответствующий экран приложения. В некоторых случаях достаточно,
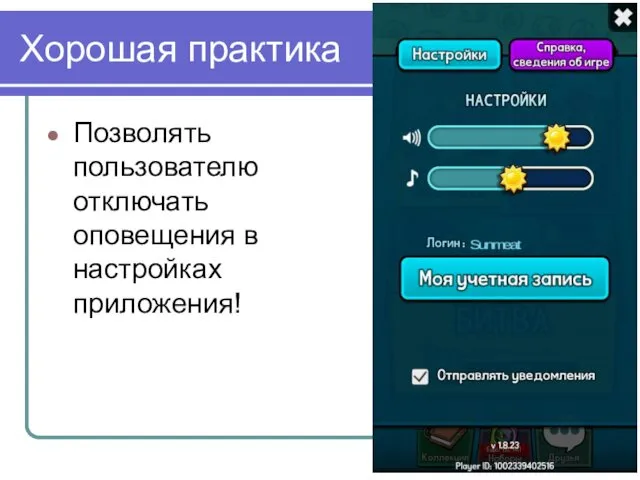
- 19. Хорошая практика Позволять пользователю отключать оповещения в настройках приложения!
- 21. Скачать презентацию


















 РИНЦ. Принципы работы
РИНЦ. Принципы работы Язык разметки XML. Объектно - ориентированное программирование
Язык разметки XML. Объектно - ориентированное программирование Презентация "Форматирование создание физической и логической структуры диска" - скачать презентации по Информатике
Презентация "Форматирование создание физической и логической структуры диска" - скачать презентации по Информатике Графические редакторы и их назначение. Понятие компьютерной графики. Урок 10
Графические редакторы и их назначение. Понятие компьютерной графики. Урок 10 Правила заполнения ежемесячной отчетности партнеров 1С по непродленным подпискам 1С:ИТС
Правила заполнения ежемесячной отчетности партнеров 1С по непродленным подпискам 1С:ИТС марта 7 кл. Стилевое форматирование
марта 7 кл. Стилевое форматирование Subsystem – подсистемы
Subsystem – подсистемы Урок № 13 ЭКСПЕРТНЫЕ СИСТЕМЫ
Урок № 13 ЭКСПЕРТНЫЕ СИСТЕМЫ Фреймы
Фреймы Создание документов в текстовом редакторе
Создание документов в текстовом редакторе Что такое логическое программирование
Что такое логическое программирование Презентация "Алгоритм и его формальное исполнение." - скачать презентации по Информатике_
Презентация "Алгоритм и его формальное исполнение." - скачать презентации по Информатике_ Спільне використання ресурсів локальної мережі
Спільне використання ресурсів локальної мережі Понятие информации. Цель защиты информации
Понятие информации. Цель защиты информации Microsoft® Office Access 2007. Быстрое освоение программы
Microsoft® Office Access 2007. Быстрое освоение программы Решение задач оптимизации в MS Excel ГБОУ Центр образования № 133 Невского района авт. Баринова Е.А.
Решение задач оптимизации в MS Excel ГБОУ Центр образования № 133 Невского района авт. Баринова Е.А. Презентация "Мультимедиа проекторы" - скачать презентации по Информатике
Презентация "Мультимедиа проекторы" - скачать презентации по Информатике Твои способности - твоя судьба
Твои способности - твоя судьба Презентация "Основные направления атоматизации управления" - скачать презентации по Информатике
Презентация "Основные направления атоматизации управления" - скачать презентации по Информатике Проект Госуслуги: ваша оценка
Проект Госуслуги: ваша оценка Четвертое правило.
Четвертое правило. Государственная система защиты информации
Государственная система защиты информации Діаграми в Excel 2007
Діаграми в Excel 2007 Основы операционных систем. Сети и сетевые операционные системы
Основы операционных систем. Сети и сетевые операционные системы Win 7 Smart Tool For Intel SKL platform
Win 7 Smart Tool For Intel SKL platform Относительные, абсолютные и смешанные ссылки
Относительные, абсолютные и смешанные ссылки Архитектура ORACLE. Лекция 8. Установление соединения по сети
Архитектура ORACLE. Лекция 8. Установление соединения по сети Создание игры “Journey to the end of the world”
Создание игры “Journey to the end of the world”