Содержание
- 2. Создание web-страницы с внедрением фреймов Понятие фрейма Документ раскладки Документы содержания Атрибуты тега Плавающий фрейм
- 3. Понятие фрейма Фреймы – это области, которые создаются в окне браузера для одновременной демонстрации нескольких документов.
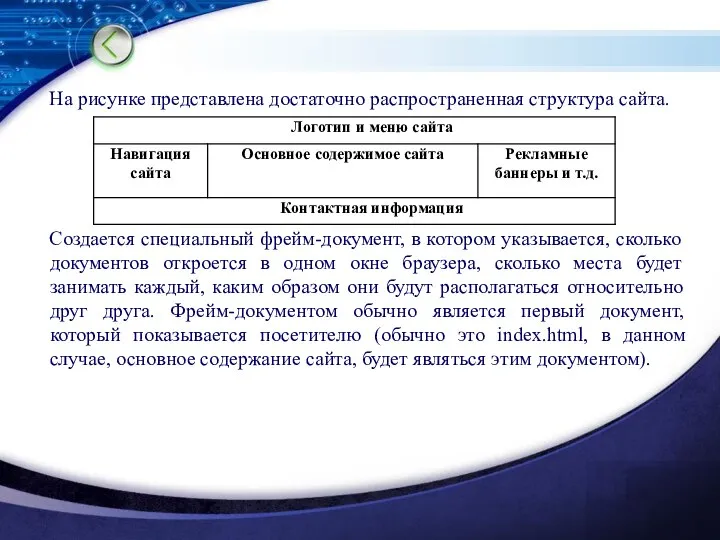
- 4. На рисунке представлена достаточно распространенная структура сайта. Создается специальный фрейм-документ, в котором указывается, сколько документов откроется
- 5. Типы HTML-файлов документы содержания (content) предназначены для заполнения информацией каждой из областей документы раскладки (loyout) используются
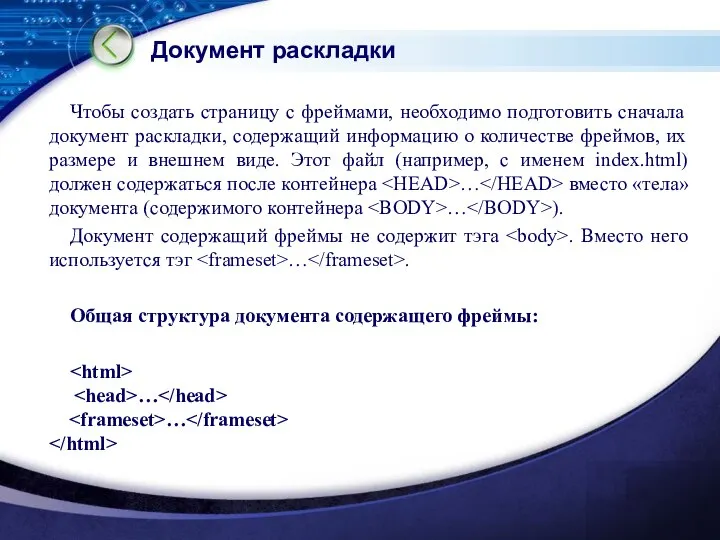
- 6. Документ раскладки Чтобы создать страницу с фреймами, необходимо подготовить сначала документ раскладки, содержащий информацию о количестве
- 7. Содержимое фрейма - это отдельная HTML-страница, которая может находиться где угодно: в другом каталоге, на локальном
- 8. Алгоритм создания html-документа, содержащего фреймы Надо представить общий вид страницы – где расположить фреймы и какого
- 9. Общий синтаксис фреймов: COLS и ROWS - взаимоисключающие параметры. Первым этапом создания страниц с фреймами является
- 10. value - простое числовое значение определяет фиксированную высоту подокна в пикселях. Это далеко не самый лучший
- 11. value* - указывает на то, что все оставшееся место будет принадлежать данному фрейму. Если указывается два
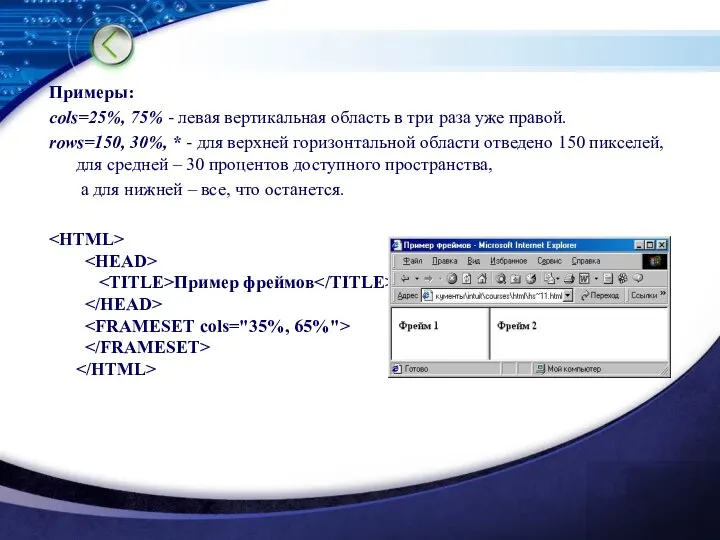
- 12. Примеры: cols=25%, 75% - левая вертикальная область в три раза уже правой. rows=150, 30%, * -
- 13. Дополнительные атрибуты Тега frameborder - указывает наличие или отсутствие границы между фреймами и равен 1 или
- 14. Документы содержания Вторым этапом создания документа с фреймовой разметкой является подготовка отдельных файлов для каждой области.
- 15. Атрибуты элемента Теги , записанные внутри контейнера служат для указания характеристик каждого фрейма (по порядку слева
- 16. Атрибуты элемента name - присваивает данному фрейму индивидуальное имя (оно требуется, чтобы позже загружать в этот
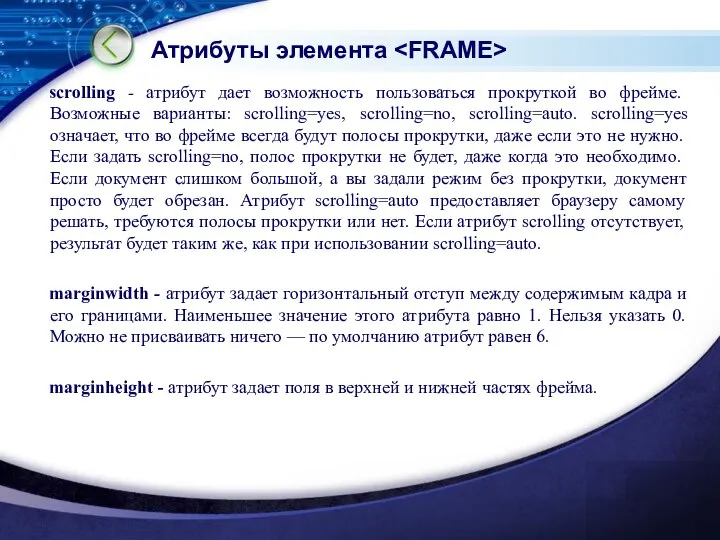
- 17. Атрибуты элемента scrolling - атрибут дает возможность пользоваться прокруткой во фрейме. Возможные варианты: scrolling=yes, scrolling=nо, scrolling=аutо.
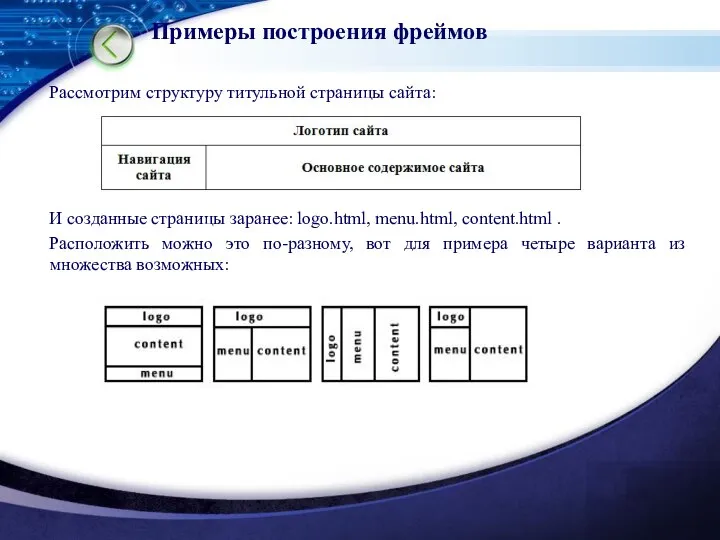
- 18. Примеры построения фреймов Рассмотрим структуру титульной страницы сайта: И созданные страницы заранее: logo.html, menu.html, content.html .
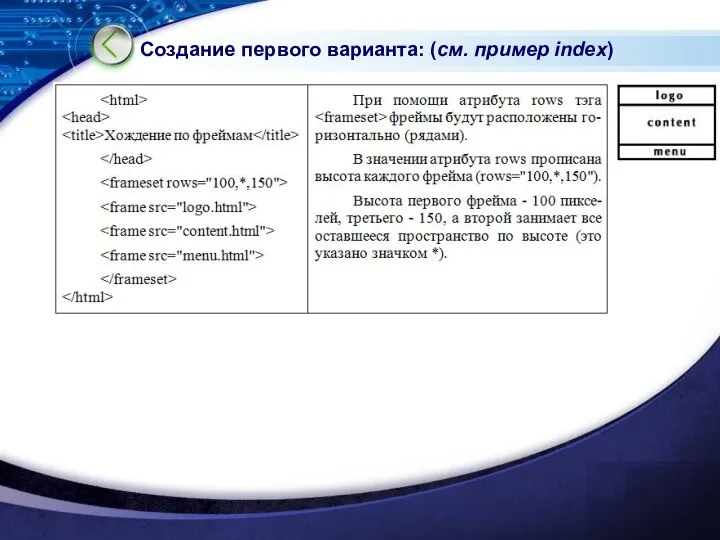
- 19. Создание первого варианта: (см. пример index)
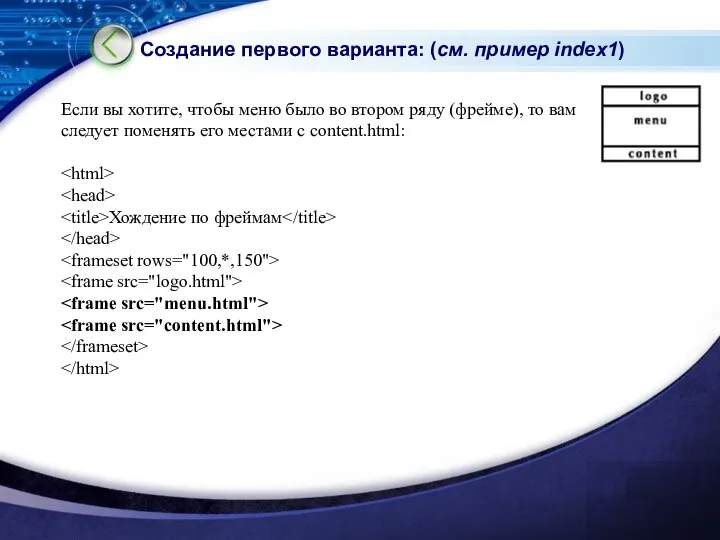
- 20. Создание первого варианта: (см. пример index1) Если вы хотите, чтобы меню было во втором ряду (фрейме),
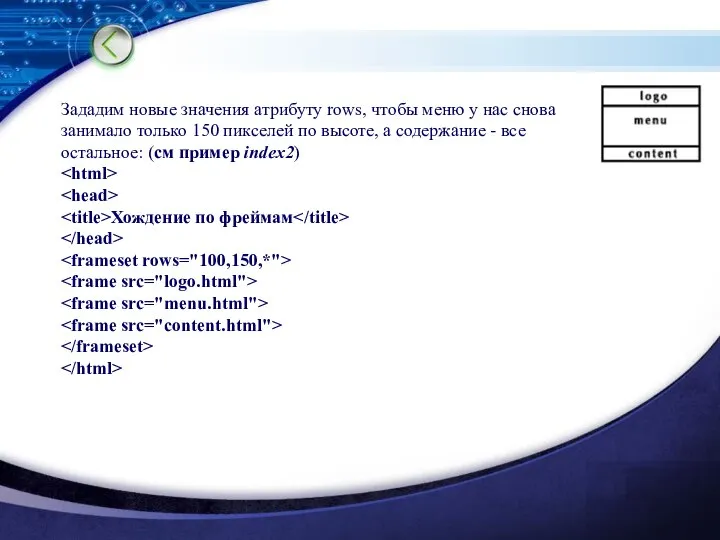
- 21. Зададим новые значения атрибуту rows, чтобы меню у нас снова занимало только 150 пикселей по высоте,
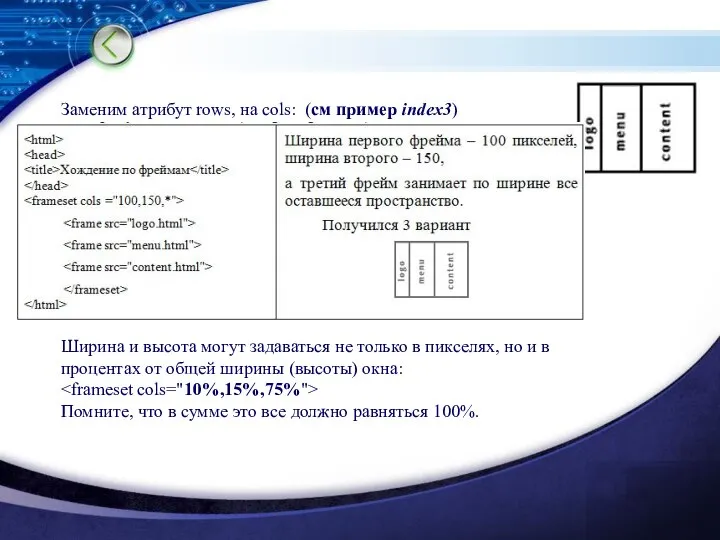
- 22. Заменим атрибут rows, на cols: (см пример index3) Ширина и высота могут задаваться не только в
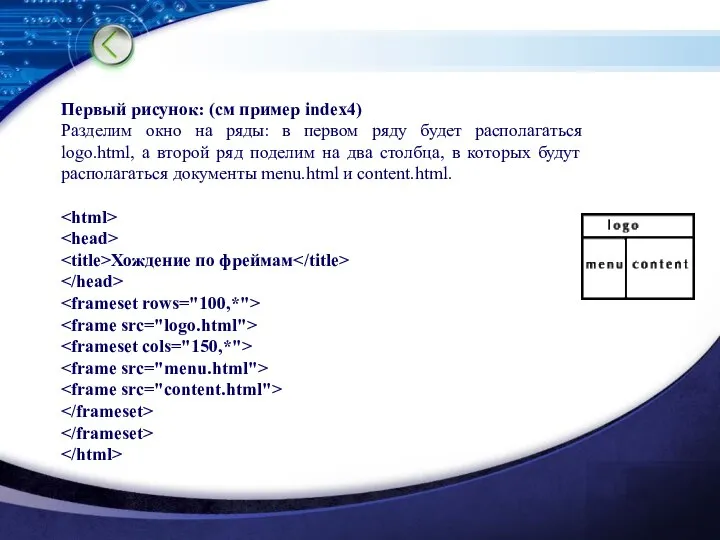
- 23. Первый рисунок: (см пример index4) Разделим окно на ряды: в первом ряду будет располагаться logo.html, а
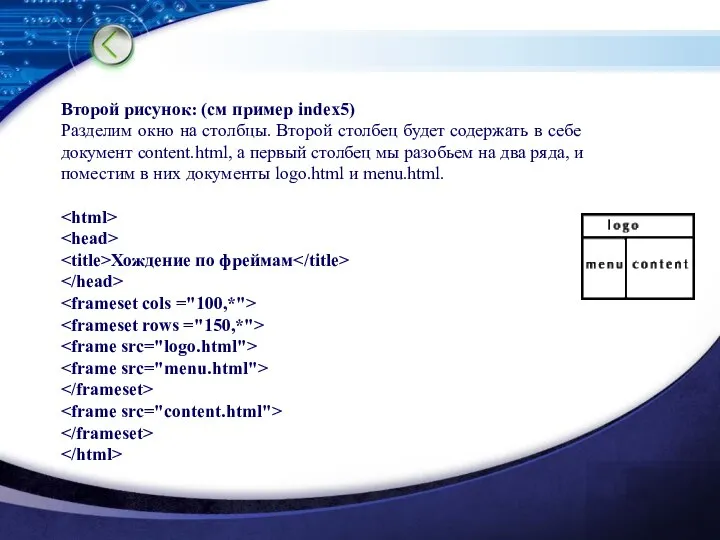
- 24. Второй рисунок: (см пример index5) Разделим окно на столбцы. Второй столбец будет содержать в себе документ
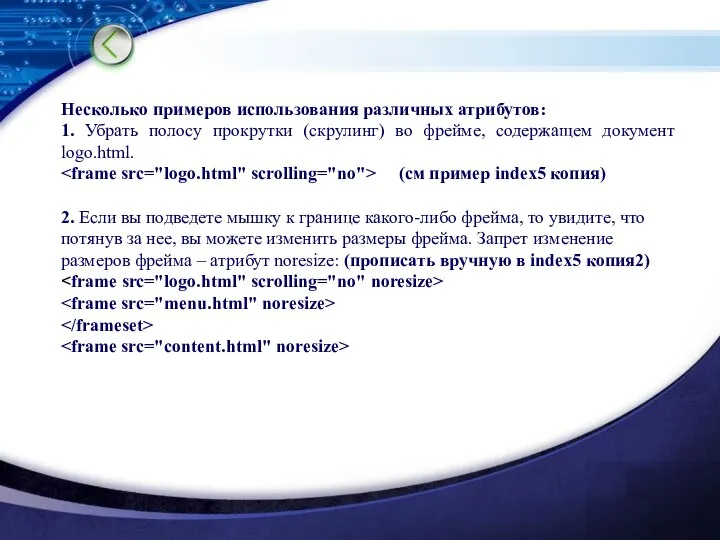
- 25. Несколько примеров использования различных атрибутов: 1. Убрать полосу прокрутки (скрулинг) во фрейме, содержащем документ logo.html. (см
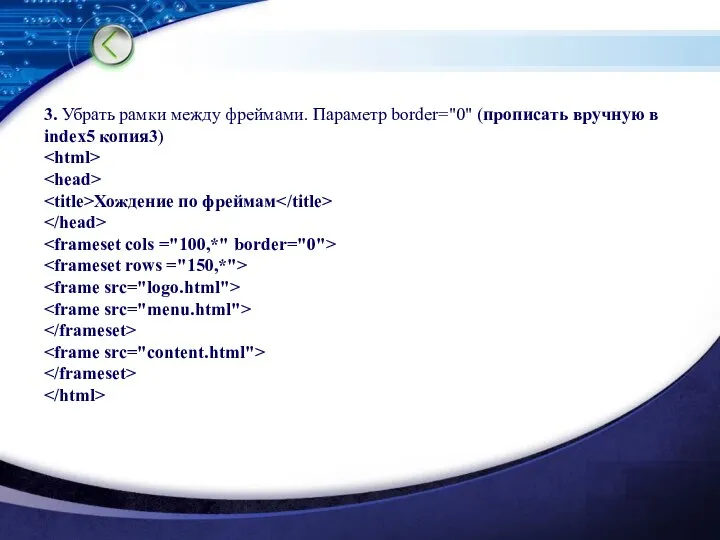
- 26. 3. Убрать рамки между фреймами. Параметр border="0" (прописать вручную в index5 копия3) Хождение по фреймам
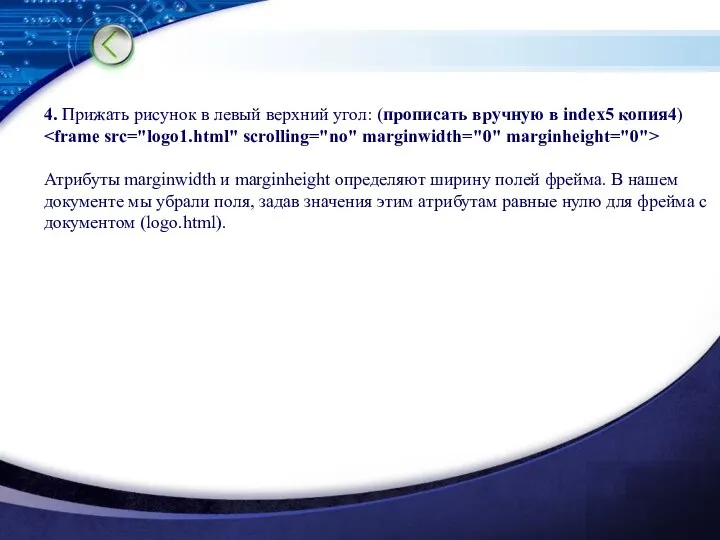
- 27. 4. Прижать рисунок в левый верхний угол: (прописать вручную в index5 копия4) Атрибуты marginwidth и marginheight
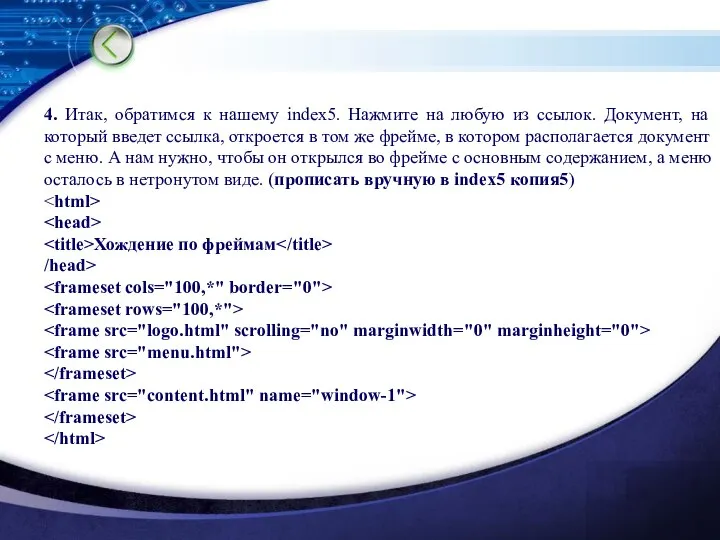
- 28. 4. Итак, обратимся к нашему index5. Нажмите на любую из ссылок. Документ, на который введет ссылка,
- 29. Параметр name задает уникальное имя для фрейма (в нашем случае для того, который содержит документ content.html).
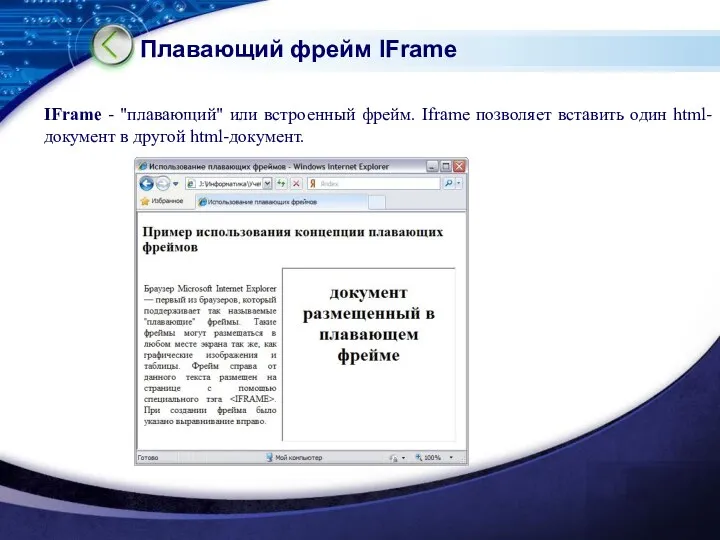
- 30. Плавающий фрейм IFrame IFrame - "плавающий" или встроенный фрейм. Iframe позволяет вставить один html-документ в другой
- 31. IFrame - "плавающий" или встроенный фрейм. Iframe позволяет вставить один html-документ в другой html-документ. Как это
- 32. Атрибуты height и width отвечают за ширину и высоту встроенного фрейма. Атрибут scrolling (полоса прокрутки) и
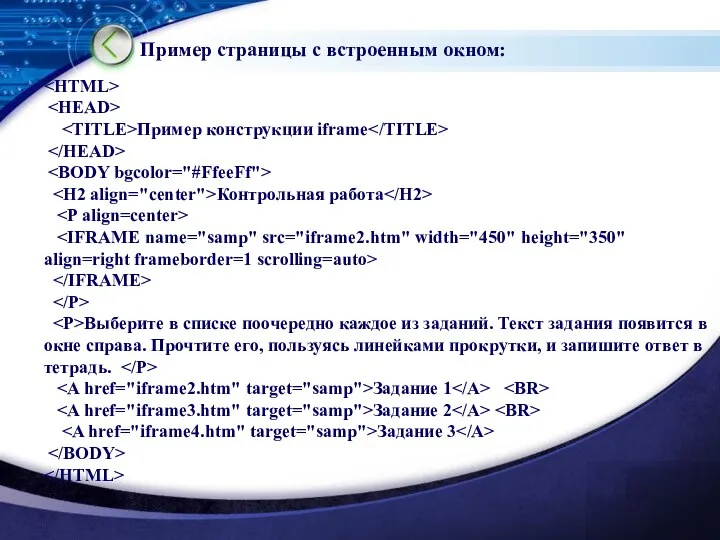
- 33. Пример страницы с встроенным окном: Пример конструкции iframe Контрольная работа Выберите в списке поочередно каждое из
- 34. Организация гиперссылок Содержимым каждого фрейма может быть обычная Интернет-страница с собственным заголовком (TITLE) и «телом» (BODY),
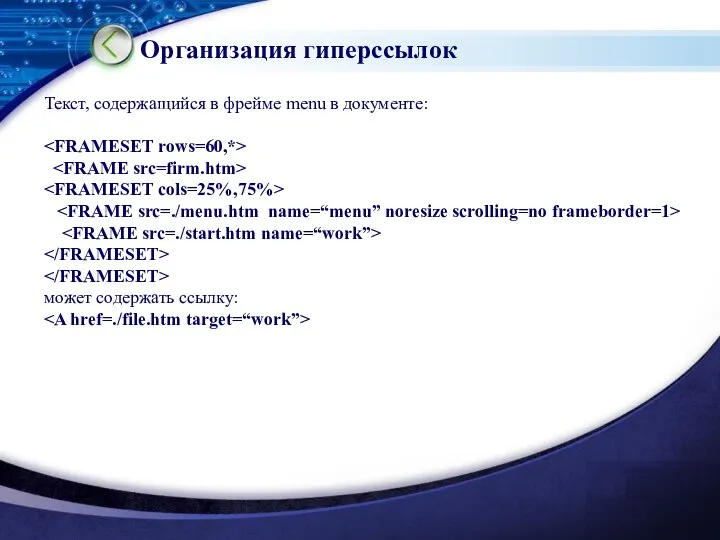
- 35. Организация гиперссылок Текст, содержащийся в фрейме menu в документе: может содержать ссылку:
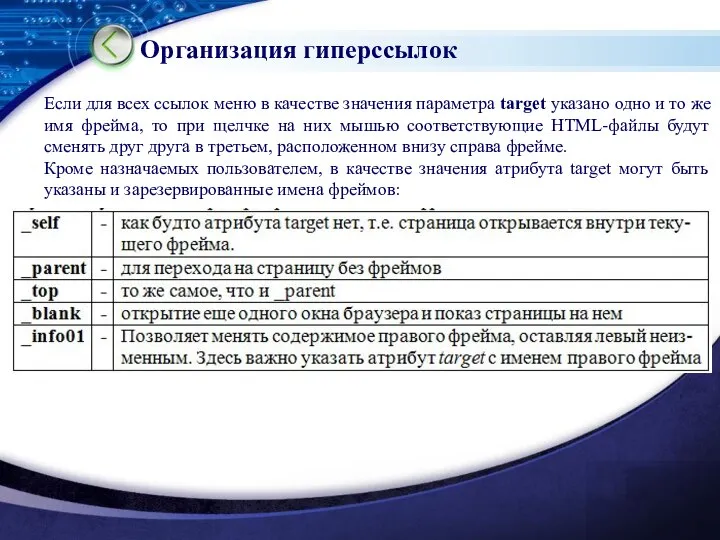
- 36. Организация гиперссылок Если для всех ссылок меню в качестве значения параметра target указано одно и то
- 38. Скачать презентацию



































 Системы управления базами данных
Системы управления базами данных Тестирование программного обеспечения. Веб-приложения. (Урок 7)
Тестирование программного обеспечения. Веб-приложения. (Урок 7) Учебно-ознакомительная практика в ООО Онлайн-Медиа
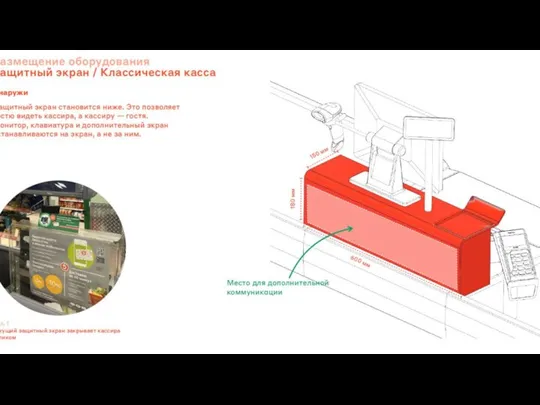
Учебно-ознакомительная практика в ООО Онлайн-Медиа Защитный экран/ Классическая касса
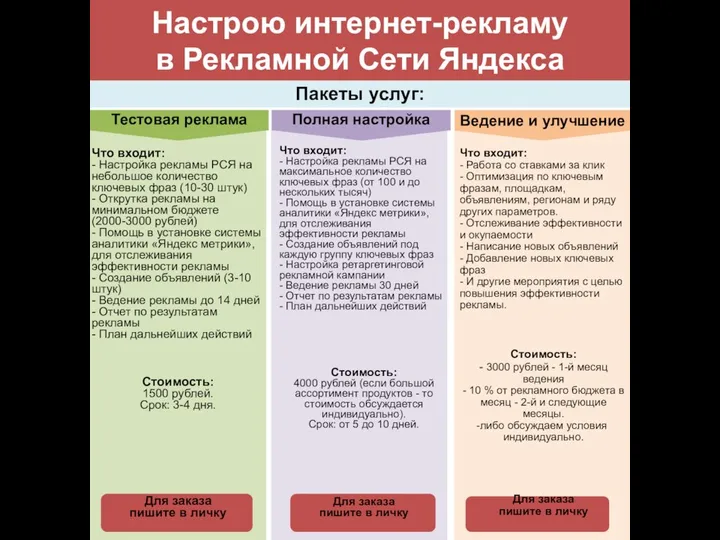
Защитный экран/ Классическая касса Настрою интернет-рекламу в Рекламной Сети Яндекса
Настрою интернет-рекламу в Рекламной Сети Яндекса Основы программирования на языке Pascal. Алфавит, типы данных, структура программ. Основные операторы
Основы программирования на языке Pascal. Алфавит, типы данных, структура программ. Основные операторы Безопасный интернет
Безопасный интернет Работа с ярлыками
Работа с ярлыками  Виды информационных измерительных систем. Каналы связи и интерфейсы ИИС
Виды информационных измерительных систем. Каналы связи и интерфейсы ИИС Дистанционное образование использованием обучающей среды Moodle
Дистанционное образование использованием обучающей среды Moodle Динамическое программирование
Динамическое программирование RAD тәсілінің негізгі принциптері
RAD тәсілінің негізгі принциптері Система активного захисту інформації від витоку технічними каналами
Система активного захисту інформації від витоку технічними каналами Цикл “for” на языке Паскаль
Цикл “for” на языке Паскаль Презентация "Государственный научно-исследовательский институт информационных технологий и телекоммуникаций «Информика»"
Презентация "Государственный научно-исследовательский институт информационных технологий и телекоммуникаций «Информика»"  Компьютерные технологии и системы автоматизированного проектирования цифровых устройств
Компьютерные технологии и системы автоматизированного проектирования цифровых устройств Алгоритми з повторенням і розгалуженням. Урок №14. 7 клас
Алгоритми з повторенням і розгалуженням. Урок №14. 7 клас Кодирование цветовой информации
Кодирование цветовой информации Типы данных языка С++
Типы данных языка С++ Векторная графика. Рисуем солнышко Сегодня вы научитесь: Рисовать во встроенном графическом редакторе (MS Word, OpenOffice.org Writer). Создав
Векторная графика. Рисуем солнышко Сегодня вы научитесь: Рисовать во встроенном графическом редакторе (MS Word, OpenOffice.org Writer). Создав Предмет информатики информация и информационные технологии. Единицы измерения информации. магистрально-модульный принцип
Предмет информатики информация и информационные технологии. Единицы измерения информации. магистрально-модульный принцип Анализ элементов одномерного массива Презентация к уроку информатики в 10 А классе Выполнена учителем Лицея № 24 г. Сергиев П
Анализ элементов одномерного массива Презентация к уроку информатики в 10 А классе Выполнена учителем Лицея № 24 г. Сергиев П Мобільні віруси – це загроза чи міф
Мобільні віруси – це загроза чи міф Форма модуля как объект конфигурации 1С
Форма модуля как объект конфигурации 1С Оперативная память
Оперативная память Нужен ли в школе Wi-Fi?
Нужен ли в школе Wi-Fi? Вычисления в электронных таблицах
Вычисления в электронных таблицах Импорт GRADLE проекта Spring boot В IntelliJ IDEA
Импорт GRADLE проекта Spring boot В IntelliJ IDEA