Слайд 7

Актуальность
Современные школьники проявляют большой интерес к Интернету. Рано или поздно многие
из них задумываются о создании собственного Web-сайта. Кто-то использует специализированное программное обеспечение, такое как Adobe DreamWeaver, Microsoft FrontPage или Microsoft SharePoint Designer, кто-то специализированные веб-сайты, другие же пытаются освоить HTML, CSS, PHP. Первый и второй способы по-своему хороши – они предлагают быстро создать сайт любой сложности, не требуя ни каких специальных знаний, кроме знаний интерфейса самой программы. Изучение языков и стилей, наоборот, наиболее медленный способ для создания сайта. Но с другой стороны, позволяет развивать логическое мышление и воображение, работать с шаблонами, разбираясь в коде, разрабатывать и создавать уникальные сайты.








 Основные ошибки в занесении информации по объектам на ресурс Карта доступности Пермского края
Основные ошибки в занесении информации по объектам на ресурс Карта доступности Пермского края Интернет История интернета , какую роль играет в жизни современных людей
Интернет История интернета , какую роль играет в жизни современных людей  Дискретные модели данных в компьютере. Представление чисел
Дискретные модели данных в компьютере. Представление чисел Рекурсия в программировании. (Лекция 10)
Рекурсия в программировании. (Лекция 10) Базы и банки данных. Раздел 2. Концептуальное моделирование. ER-диаграмма
Базы и банки данных. Раздел 2. Концептуальное моделирование. ER-диаграмма Курсовой проект на тему ORB-SLAM метод одновременной локализации и построения карты
Курсовой проект на тему ORB-SLAM метод одновременной локализации и построения карты Компьютерная графика: области применения. Понятие растровой и векторной графики
Компьютерная графика: области применения. Понятие растровой и векторной графики Основные характеристики систем передачи информации (лекция № 4)
Основные характеристики систем передачи информации (лекция № 4) Принтеры и их виды
Принтеры и их виды Компания WOWlab
Компания WOWlab Логические операции
Логические операции База данных (БД)
База данных (БД) Managing and optimizing subscriber QoE with geo-located subscriber intelligence
Managing and optimizing subscriber QoE with geo-located subscriber intelligence Проектирование баз данных. Анализ стоимости операций
Проектирование баз данных. Анализ стоимости операций Устройства ввода и вывода информации
Устройства ввода и вывода информации 1С:Предприятие 8. Управление нашей строительной фирмой
1С:Предприятие 8. Управление нашей строительной фирмой Аппаратное обеспечение ПК (Hardware)
Аппаратное обеспечение ПК (Hardware) Информационная безопасность
Информационная безопасность Презентация "Основные понятия" - скачать презентации по Информатике
Презентация "Основные понятия" - скачать презентации по Информатике Применение ГИС-технологий в сфере экономики
Применение ГИС-технологий в сфере экономики Программирование на языке Паскаль (§ 62 - § 68)
Программирование на языке Паскаль (§ 62 - § 68) Лекция 1-2. Функции алгебры логики
Лекция 1-2. Функции алгебры логики Оперативная память
Оперативная память Верстка сайтов (HTML5+ CSS3)
Верстка сайтов (HTML5+ CSS3) Важный недостаток существующей модели
Важный недостаток существующей модели Controller programming methods and tools
Controller programming methods and tools Логические основы компьютеров. Логические задачи
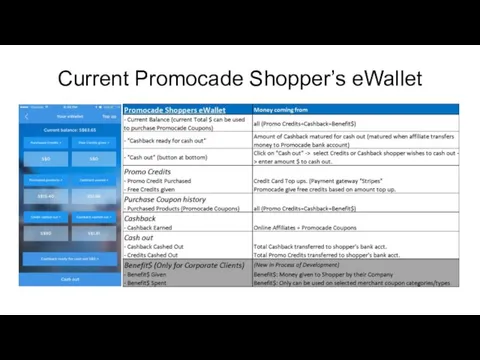
Логические основы компьютеров. Логические задачи Current promocade shopper’s ewallet
Current promocade shopper’s ewallet