Содержание
- 2. План Сущность нормального потока. Блочная модель CSS: свойства, определяющие размеры блока. Использование CSS для макетирования: позиционирование,
- 3. Сущность нормального потока Элементы на веб-странице располагаются в нормальном потоке, если вы не применили к ним
- 4. Основные теги для верстки При вёрстке сайта с помощью слоёв самым часто используемым html-тегом является ,
- 5. Основные теги для верстки Блочный элемент создает разрыв строки перед тегом и после него. Он образуют
- 6. Основные теги для верстки Строчные элементы не создают блоки, они отображаются на одной строке с содержимым
- 7. Блочные элементы
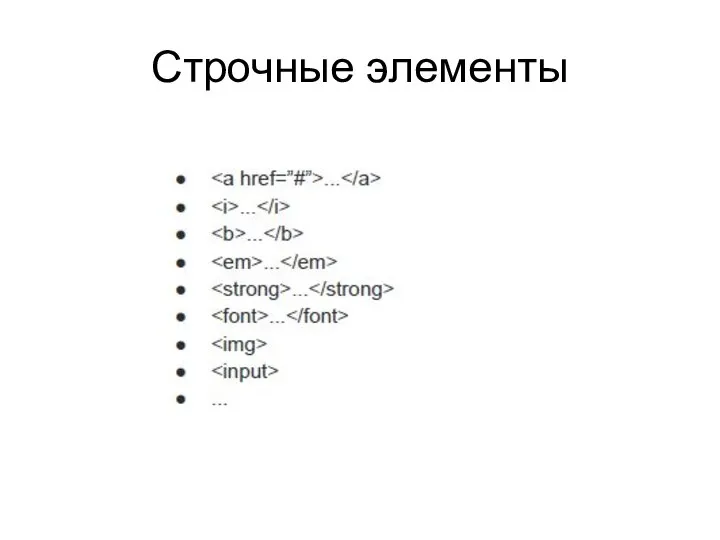
- 8. Строчные элементы
- 9. HTML 5 для блочной верстки — для шапки, - для подвала, — для навигации, — для
- 10. Свойство display При помощи css можно изменить тип элемента, т.е. блочный тег можно сделать строчным, а
- 11. Блочная модель CSS: свойства, определяющие размеры блока На первый взгляд может показаться, что width – это
- 12. Блочная модель CSS: свойства, определяющие размеры блока Ширина блока складывается из следующих свойств: Соответственно, высота из
- 13. Значения свойства display Блочный элемент (display: block;) Строчный элемент (display: inline;) Строчно-блочный (display: inline-block;) Ячейки таблицы
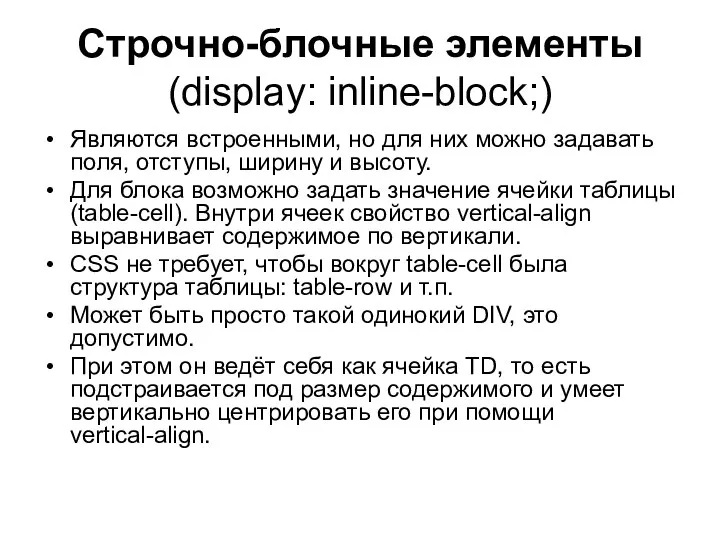
- 14. Строчно-блочные элементы (display: inline-block;) Являются встроенными, но для них можно задавать поля, отступы, ширину и высоту.
- 15. Модуль макета гибкого контейнера flexbox flexbox — это целый модуль, который объединяет в себе множество свойств.
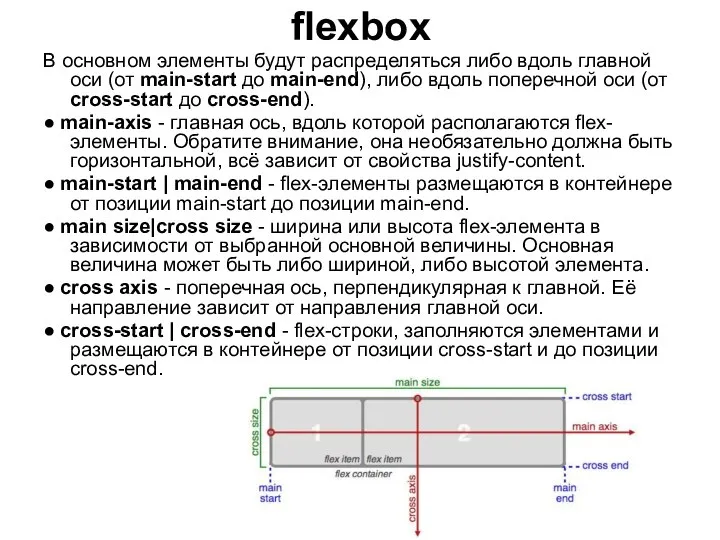
- 16. flexbox В основном элементы будут распределяться либо вдоль главной оси (от main-start до main-end), либо вдоль
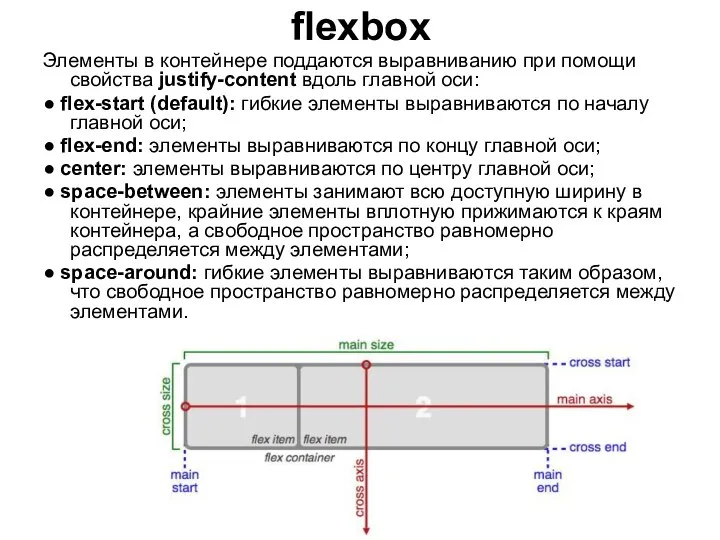
- 17. flexbox Элементы в контейнере поддаются выравниванию при помощи свойства justify-content вдоль главной оси: ● flex-start (default):
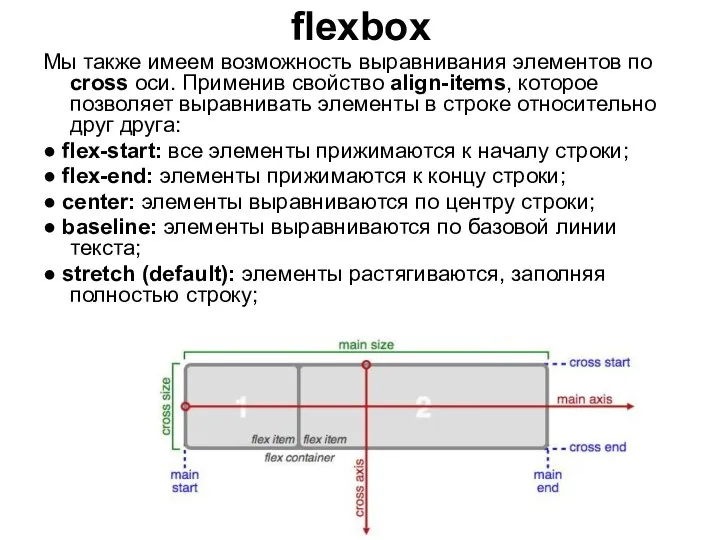
- 18. flexbox Мы также имеем возможность выравнивания элементов по cross оси. Применив свойство align-items, которое позволяет выравнивать
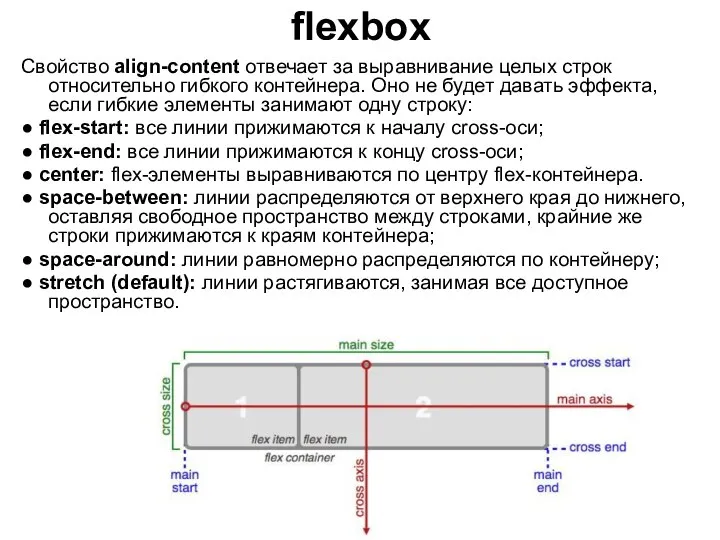
- 19. flexbox Свойство align-content отвечает за выравнивание целых строк относительно гибкого контейнера. Оно не будет давать эффекта,
- 20. flexbox С помощью свойства flex-basis мы можем указывать базовую ширину гибкого элемента. По умолчанию имеет значение
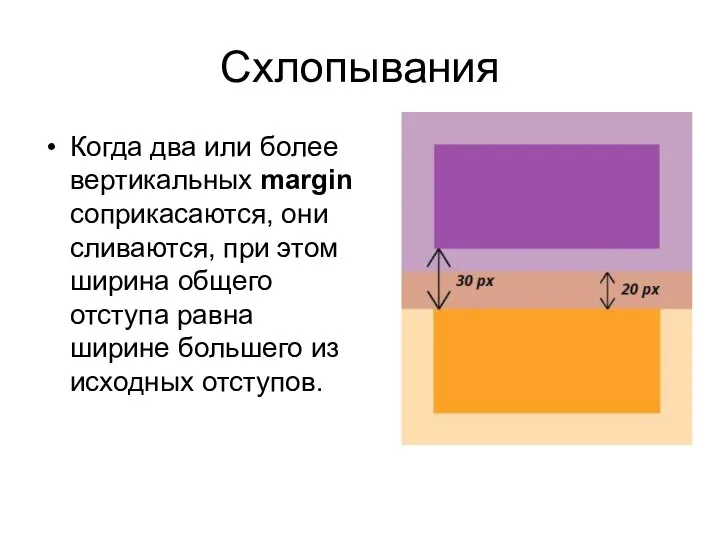
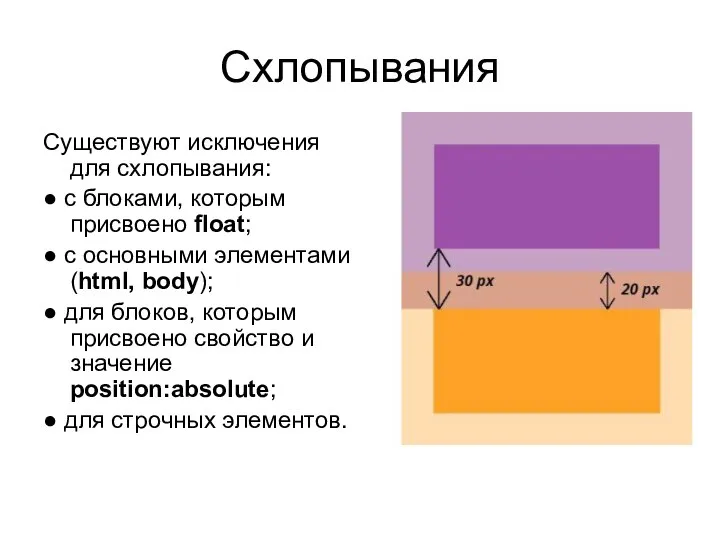
- 21. Схлопывания Когда два или более вертикальных margin соприкасаются, они сливаются, при этом ширина общего отступа равна
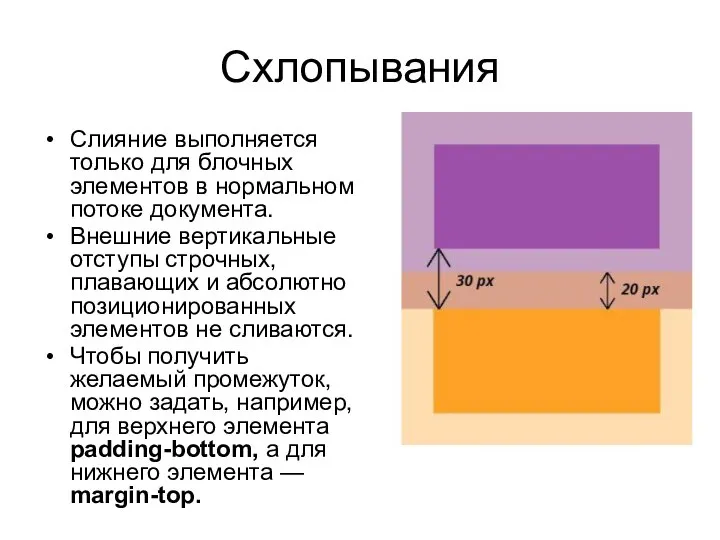
- 22. Схлопывания Слияние выполняется только для блочных элементов в нормальном потоке документа. Внешние вертикальные отступы строчных, плавающих
- 23. Схлопывания Существуют исключения для схлопывания: ● с блоками, которым присвоено float; ● с основными элементами (html,
- 24. Обтекаемые элементы Обтекаемые элементы или как их ещё называют «плавающие», используются для реализации обтекания текстом изображений,
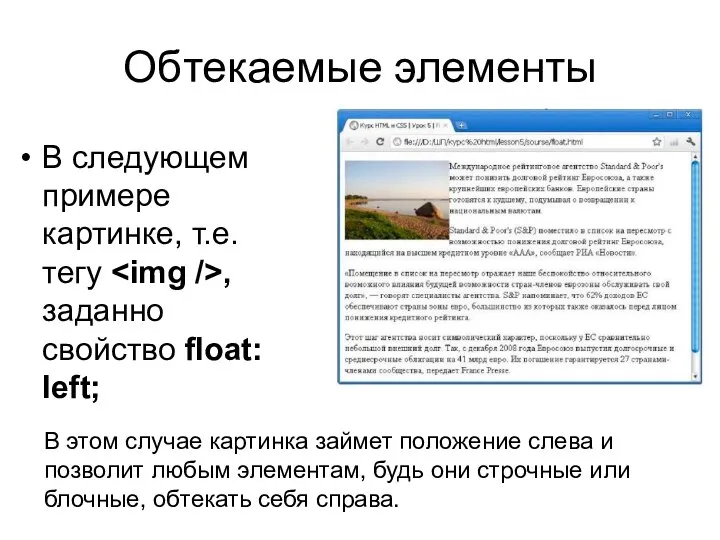
- 25. Обтекаемые элементы В следующем примере картинке, т.е. тегу , заданно свойство float: left; В этом случае
- 26. Обтекаемые элементы У обоих элементов задано свойство float: left;, т.е. они должны занимать левое положение и
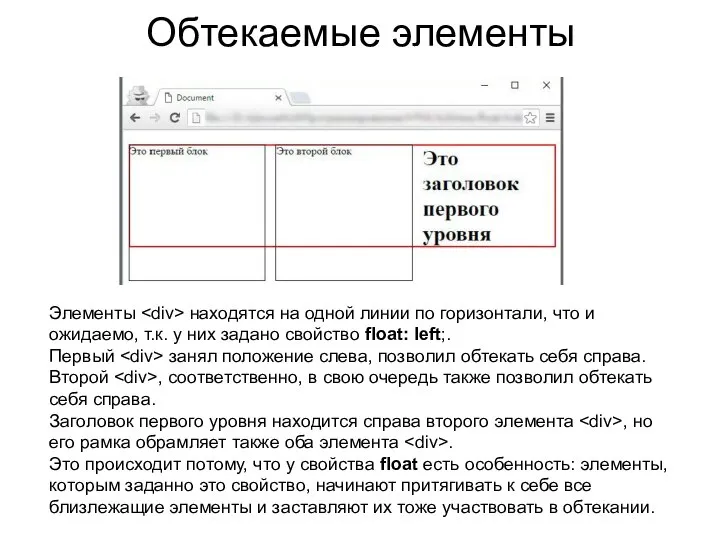
- 27. Обтекаемые элементы Элементы находятся на одной линии по горизонтали, что и ожидаемо, т.к. у них задано
- 28. Обтекаемые элементы Заголовок не должен участвовать в обтекании и должен находиться под элементами . В этом
- 29. Обтекаемые элементы Заголовок остается на том же месте, где он сейчас находится, но рамка должна обрамлять
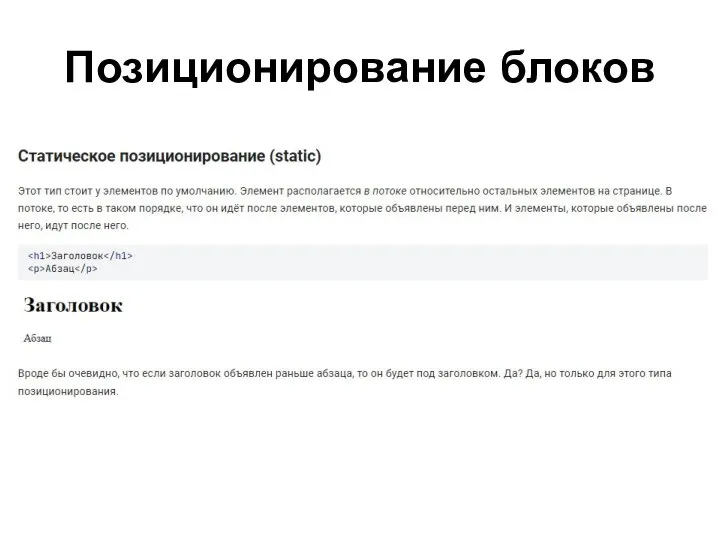
- 30. Позиционирование блоков Позиционирование позволяет точно определить, где появятся блоки относительно другого элемента или относительно окна браузера.
- 31. Позиционирование блоков
- 32. Позиционирование блоков
- 34. Скачать презентацию































 ИСПОЛЬЗОВАНИЕ СОВРЕМЕННЫХ ИНФОРМАЦИОННЫХ И КОММУНИКАЦИОННЫХ ТЕХНОЛОГИЙ В ОБРАЗОВАНИИ Презентация учебной дисциплины Москва -200
ИСПОЛЬЗОВАНИЕ СОВРЕМЕННЫХ ИНФОРМАЦИОННЫХ И КОММУНИКАЦИОННЫХ ТЕХНОЛОГИЙ В ОБРАЗОВАНИИ Презентация учебной дисциплины Москва -200 Служба поддержки пользователей Service Desk
Служба поддержки пользователей Service Desk Язык программирования Python. Операторы цикла в языке Python
Язык программирования Python. Операторы цикла в языке Python Информация, информационные процессы, измерение количества информации
Информация, информационные процессы, измерение количества информации Объектно-ориентированная платформа Windows
Объектно-ориентированная платформа Windows Гайд по работе с KB Scanner
Гайд по работе с KB Scanner Формирование изображения на экране компьютера
Формирование изображения на экране компьютера Электронные таблицы Microsoft Excel
Электронные таблицы Microsoft Excel IP Multicast как точка роста видеоконференцсвязи
IP Multicast как точка роста видеоконференцсвязи  Проектування програми – перетворювача записів
Проектування програми – перетворювача записів Статистическая обработка информации
Статистическая обработка информации Язык разметки гипертекста HTML (Hyper Text Markup Language )
Язык разметки гипертекста HTML (Hyper Text Markup Language ) Структурное программирование
Структурное программирование Построение моделей транспортного процесса с помощью унифицированного языка моделирования UML
Построение моделей транспортного процесса с помощью унифицированного языка моделирования UML История « Polity IV »
История « Polity IV » Проектирование модуля навигации
Проектирование модуля навигации Факсимильные аппараты
Факсимильные аппараты Работа с сигналами в среде SIMULINK
Работа с сигналами в среде SIMULINK Клиент-серверное приложение на Node.js
Клиент-серверное приложение на Node.js Програмний модуль шифрування даних
Програмний модуль шифрування даних Impeller. Database programming language
Impeller. Database programming language Создание микромира и его обитателей. Освоение среды ЛогоМиры
Создание микромира и его обитателей. Освоение среды ЛогоМиры Презентация "Лабораторная 3" - скачать презентации по Информатике
Презентация "Лабораторная 3" - скачать презентации по Информатике Введение в операционные системы. (Тема 1)
Введение в операционные системы. (Тема 1) ПРАКТИКУМ ПО ОСНОВАМ ЯЗЫКА РАЗМЕТКИ ГИПЕРТЕКСТОВ HTML Составитель: учитель информатики и ИКТ ГБОУ СОШ № 411 «Гармония» с углубленн
ПРАКТИКУМ ПО ОСНОВАМ ЯЗЫКА РАЗМЕТКИ ГИПЕРТЕКСТОВ HTML Составитель: учитель информатики и ИКТ ГБОУ СОШ № 411 «Гармония» с углубленн Антивирусы
Антивирусы Множества
Множества ОБЩАЯ ХАРАКТЕРИСТИКА ТАБЛИЧНОГО ПРОЦЕССОРА
ОБЩАЯ ХАРАКТЕРИСТИКА ТАБЛИЧНОГО ПРОЦЕССОРА